echartsECharts柱状图(横向+双Y轴)-部分配置项
Posted 厦门德仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echartsECharts柱状图(横向+双Y轴)-部分配置项相关的知识,希望对你有一定的参考价值。
@TOC
。
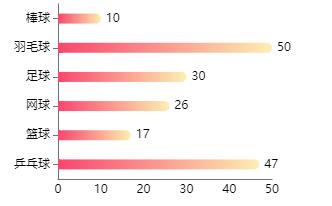
1.横向柱状图+自定义提示信息
1.1效果图:


2.option的配置:
var option1 =
//提示框,默认显示
tooltip:
trigger: 'axis',
axisPointer: // 坐标轴指示器,坐标轴触发有效
type: 'shadow'// 默认为直线,可选为:'line' | 'shadow'
,
// 控制提示格式
formatter: function(param)
return `$param[0].axisValue: <br/>$param[0].value人`
,
//控制直角坐标系与容器上下左右的距离
grid:
left: '2%',
right: '12%',
bottom: '0',
top: '4%',
containLabel: true,//gid区域是否包含坐标轴的刻度标签。
,
// x轴(指的是水平的那条线)相关配置
xAxis: [
type: 'value',//x轴数据类型,value时就是值,category时就是分类,可用于区分y轴与x轴
axisLabel: // 坐标轴标签
show: true, // 是否显示
// inside: true, // 标签是否朝内,默认false
interval: 0,//设置刻度间间隔,0表示全部显示不间隔;auto:表示自动根据刻度个数和宽度自动设置间隔个数
rotate: 0, // 旋转角度
margin: 5, // 刻度标签与轴线之间的距离
color: '#000', // 标签颜色默认取轴线的颜色
fontSize: 12//标签字号
,
splitLine: // 网格线
show: false // 是否显示,默认为true
,
axisLine: // 坐标轴 轴线
show: true, // 是否显示,默认false
lineStyle:
// color: '#FFFFFF',//轴线颜色
width: 1,//轴线宽度
type: 'solid'//轴线类型
,
],
// y轴(垂直的那条线)设置
yAxis: [
type: 'category',
data: ['棒球','羽毛球','足球','网球','篮球','乒乓球'],//类目轴数据
axisLabel: // 坐标轴标签
show: true, // 是否显示
inside: false, // 是否朝内
color: '#000',
fontSize: 12
,
splitLine: // 网格线
show: false // 是否显示,默认为false
,
axisLine: // 坐标轴 轴线
show: true, // 是否显示
lineStyle:
// color: '#FFFFFF',
width: 1,
type: 'solid'
,
boundaryGap: true,//显示刻度,默认为 true,只是作为分隔线,标签和数据点都会在两个刻度之间的带中间
axisTick: //坐标轴刻度相关
alignWithLabel: true,//类目轴中在`boundaryGap`为`true`的时候有效,可以保证刻度线和标签对齐
,
inverse:true,//翻转y轴数据
],
series: [
name: '直接访问',
type: 'bar',//表明柱状体,饼图是pie,折线图是line
barWidth: 10,//柱子宽度
data: [10,50,30,26,17,47],//值数据,与类型数据一一对应
itemStyle:
// emphasis:
// barBorderRadius: 7,
// ,
normal: //柱子相关设置
barBorderRadius: [0,7,7,0],//设置柱子圆角;左上-右上-右下-左下
label: //柱子标签相关
show: true,
position: 'right',//柱子标签位置
textStyle: //柱子标签文本设置
color: '#000',
fontSize: 12
,
,
color: new echarts.graphic.LinearGradient(//柱子加渐变色
0, 0, 1, 0,
[
offset: 0, color: '#F9456D',//柱图渐变色
// offset: 0.5, color: '#44C0C1',//柱图渐变色
offset: 1, color: '#FDEEB0',//柱图渐变色
]
)
,
],
;
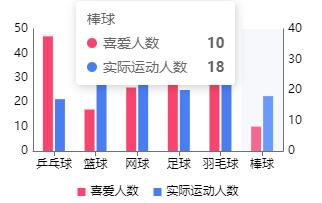
2.双Y轴+图例


2.2option的配置:
var option1 =
//提示框,默认显示
tooltip:
trigger: 'axis',
axisPointer: // 坐标轴指示器,坐标轴触发有效
type: 'shadow'// 默认为直线,可选为:'line' | 'shadow'
,
//控制直角坐标系与容器上下左右的距离
grid:
left: '2%',
right: '2%',
bottom: '15%',
top: '14%',
containLabel: true,//gid区域是否包含坐标轴的刻度标签。
,
//图例相关
legend:
top:'90%',
left:'center',
data:['喜爱人数','实际运动人数'],//与series两个对象中的name对应
itemGap: 15, // 图例间隔
itemWidth: 8, //图例大小(小方块)
itemHeight: 8, //图例大小
orient: 'vertical',// horizontal vertical
icon: "rectangle", //图例的形状
textStyle: //图例文字的样式
color: '#000',
fontSize: 12
,
,
// x轴(指的是水平的那条线)相关配置
xAxis: [
type: 'category',
data: ['棒球','羽毛球','足球','网球','篮球','乒乓球'],//类目轴数据
axisLabel: // 坐标轴标签
show: true, // 是否显示
inside: false, // 是否朝内
color: '#000',
fontSize: 12,
interval: 0,//设置刻度间间隔,0表示全部显示不间隔;auto:表示自动根据刻度个数和宽度自动设置间隔个数
,
splitLine: // 网格线
show: false // 是否显示,默认为false
,
axisLine: // 坐标轴 轴线
show: true, // 是否显示
lineStyle:
// color: '#FFFFFF',
width: 1,
type: 'solid'
,
boundaryGap: 'true',//显示刻度,默认为 true,只是作为分隔线,标签和数据点都会在两个刻度之间的带中间
axisTick: //坐标轴刻度相关
alignWithLabel: true,//类目轴中在`boundaryGap`为`true`的时候有效,可以保证刻度线和标签对齐
,
inverse:true,//翻转y轴数据
],
// y轴(垂直的那条线)设置
yAxis: [
type: 'value',//x轴数据类型,value时就是值,category时就是分类,可用于区分y轴与x轴
axisLabel: // 坐标轴标签
show: true, // 是否显示
// inside: true, // 标签是否朝内,默认false
// interval: 0,//设置刻度间间隔,0表示全部显示不间隔;auto:表示自动根据刻度个数和宽度自动设置间隔个数
rotate: 0, // 旋转角度
margin: 5, // 刻度标签与轴线之间的距离
color: '#000', // 标签颜色默认取轴线的颜色
fontSize: 12//标签字号
,
splitLine: // 网格线
show: false // 是否显示,默认为true
,
axisLine: // 坐标轴 轴线
show: true, // 是否显示,默认false
lineStyle:
// color: '#FFFFFF',//轴线颜色
width: 1,//轴线宽度
type: 'solid'//轴线类型
,
,
type: 'value',//x轴数据类型,value时就是值,category时就是分类,可用于区分y轴与x轴
axisLabel: // 坐标轴标签
show: true, // 是否显示
// inside: true, // 标签是否朝内,默认false
// interval: 0,//设置刻度间间隔,0表示全部显示不间隔;auto:表示自动根据刻度个数和宽度自动设置间隔个数
rotate: 0, // 旋转角度
margin: 5, // 刻度标签与轴线之间的距离
color: '#000', // 标签颜色默认取轴线的颜色
fontSize: 12//标签字号
,
splitLine: // 网格线
show: false // 是否显示,默认为true
,
axisLine: // 坐标轴 轴线
show: true, // 是否显示,默认false
lineStyle:
// color: '#FFFFFF',//轴线颜色
width: 1,//轴线宽度
type: 'solid'//轴线类型
,
],
series: [
name: '喜爱人数',
type: 'bar',//表明柱状体,饼图是pie,折线图是line
barWidth: 10,//柱子宽度
data: [10,50,30,26,17,47],//值数据,与类型数据一一对应
yAxisIndex: 0,//数据的刻度对应左边
itemStyle:
// emphasis:
// barBorderRadius: 7,
// ,
normal: //柱子相关设置
// barBorderRadius: [7,7,0,0],//设置柱子圆角;左上-右上-右下-左下
color: '#F9456D'
,
,
name: '实际运动人数',
type: 'bar',//表明柱状体,饼图是pie,折线图是line
barWidth: 10,//柱子宽度
data: [18,30,20,40,27,17],//值数据,与类型数据一一对应
yAxisIndex: 1,//数据的刻度对应右边
itemStyle:
// emphasis:
// barBorderRadius: 7,
// ,
normal: //柱子相关设置
color: '#497EF2'
,
],
;
3.下次遇到需要其他配置的可以查看W3Cschool的教程:
https://www.w3cschool.cn/echarts_tutorial/echarts_tutorial-mec528xa.html
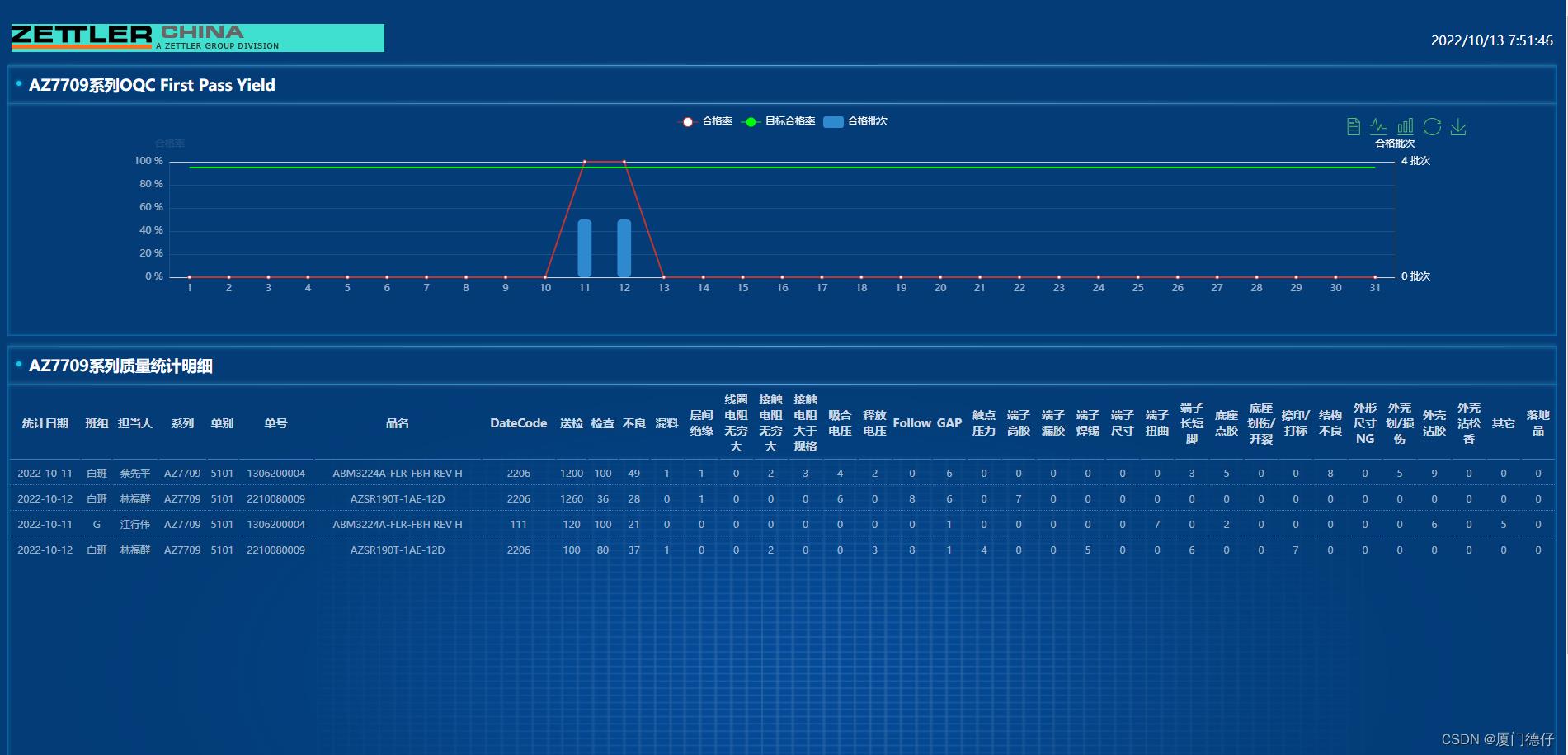
4.测试效果

以上是关于echartsECharts柱状图(横向+双Y轴)-部分配置项的主要内容,如果未能解决你的问题,请参考以下文章