iVX低代码平台系列制作简单的注册界面
Posted 码莎拉蒂 .
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iVX低代码平台系列制作简单的注册界面相关的知识,希望对你有一定的参考价值。
1、开发app的一些方式
1、一般可能采用纯原生
2、一般采用原生+h5
3、跨平台技术(react native、flutter、uniapp)
4、使用小程序
他们开发缺陷的
1、纯原生开发周期非常长,人力成本大。
2、原生+h5,一般只能做电商类的app,有一定的局限性
3、跨平台技术(react native、flutter、uniapp),研发人员学习成本比较大,而且周期长,还要了解各个端之间的差异,其实前期投入成本不比原生周期短,而且后期维护成本太高了。
4、使用小程序有些功能不能做,具有局限性。
2、iVX低代码解决的客户的哪些痛点问题
1、快速学习(周期短)
iVX逻辑上相对是比较简单的 所以初学者的话只需要从逻辑和具体功能入手即可快速上手进行开发 甚至有一些设计师、文科专业毕业生也可以快速学习和掌握iVX开发,ivx可以极大地节省人力、工期等开发成本 从而打到快速开发的目的。
2、功能非常强大,非常多组件,非常适合初学者,管你有没有编程基础,无论你是产品开发和初级开发还是设计人员,我们简单操作下就可以做好一个app.
3、开发流程也非常简单

3、iVX制作简单的注册界面
废话不多说,我们直接撸一个注册界面玩一玩
猛点这里 ------- 编辑工具
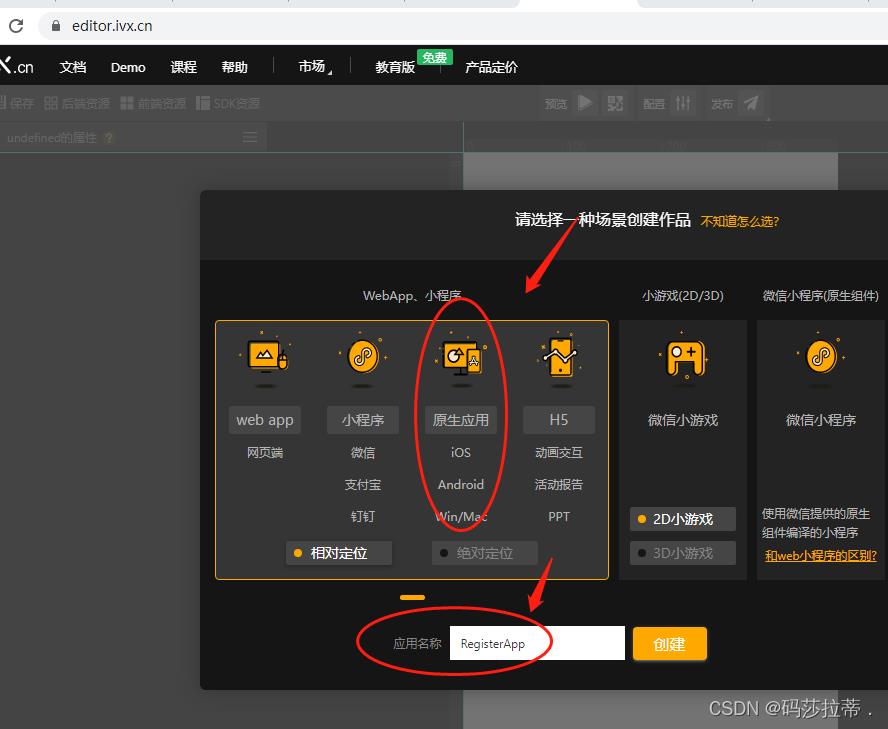
1、打开ivx的编辑页面(注册号的可以先注 .册号)
命名为RegisterApp

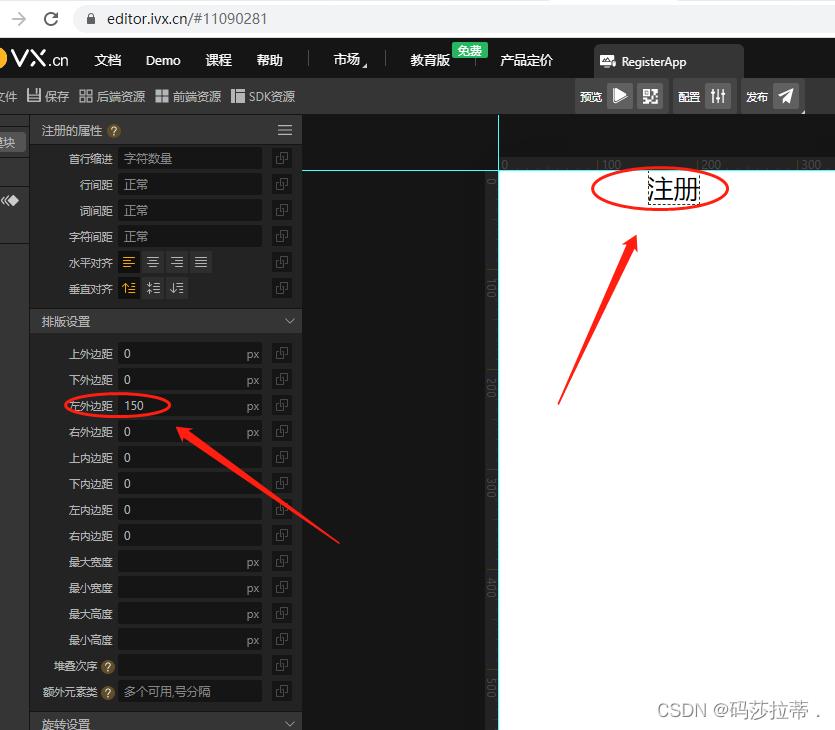
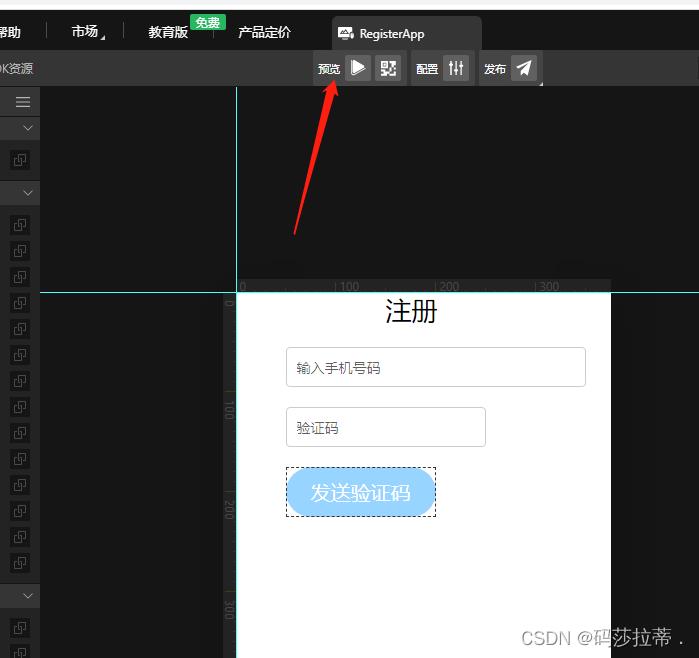
2、给界面加上标题

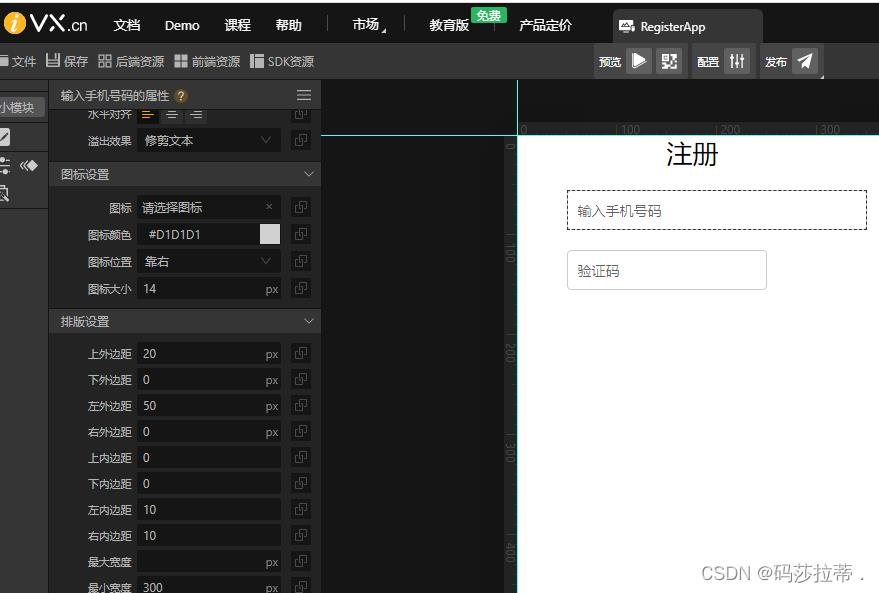
3、给注册页面添加手机号码和发送验证码编辑框

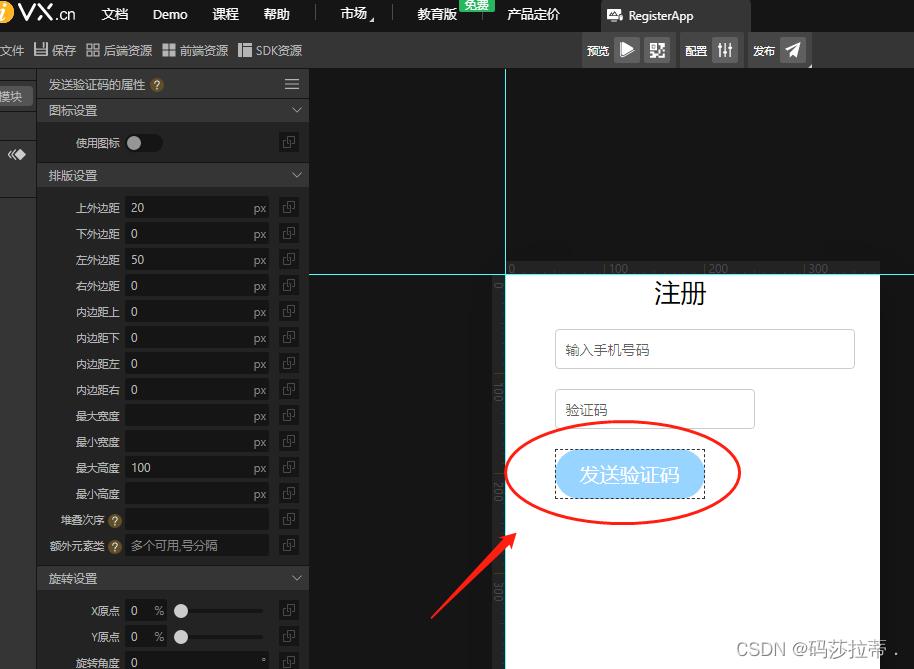
4、给注册页面添加发送验证码按钮

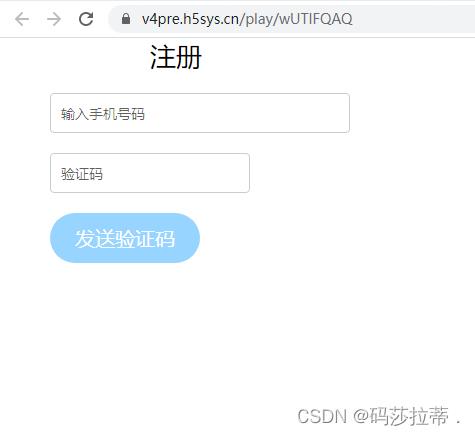
5、利用ivx发布预览注册页面


好了,到这里用给简单的注册页面已经完成了,是不是非常简单快速啊。
4、iVX低代码平台
自己操作起来非常简单,很快速就完成了一个注册页面,妈妈再也不担心我写代码的问题了。
ivx 动手尝试电梯: ivx在线编辑器
官. 网:点这里
ivx 公.众号:ivx_cn
iVX在.线学院:iVX在线学院跳转电梯
以上是关于iVX低代码平台系列制作简单的注册界面的主要内容,如果未能解决你的问题,请参考以下文章