安卓期末复习
Posted 亿钱君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓期末复习相关的知识,希望对你有一定的参考价值。
这里写目录标题
实验二:
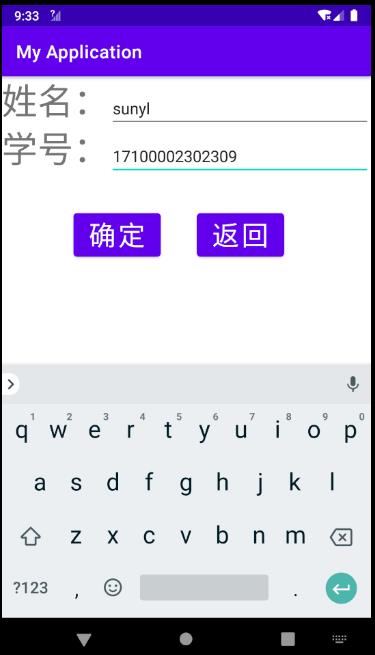
(1)通过layout实现线性布局的方式,实现一个界面。要求界面有说明文字,以及姓名、学号,底部给出两个按钮。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名:"
android:textSize="40dp"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="学号:"
android:textSize="40dp"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="40dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_marginLeft="80dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定"
android:textSize="30dp"/>
<Button
android:layout_marginLeft="40dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="返回"/>
</LinearLayout>
</LinearLayout>

(2)通过activity实现线性布局,实现一个界面。要求界面有说明文字,以及姓名、学号,底部给出两个按钮。
package com.syl.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
LinearLayout myLinearLayout = new LinearLayout(this);//通过上下文设置线性布局对象
myLinearLayout.setGravity(Gravity.CENTER_HORIZONTAL);
myLinearLayout.setOrientation(LinearLayout.VERTICAL);//垂直布局
myLinearLayout.setPadding(0,20,0,0);//设置左上右下边距
setContentView(myLinearLayout);//加载布局
TextView mytextview = new TextView(this);
mytextview.setText("姓名:孙远浪");
mytextview.setTextSize(40);
TextView mytextview1 = new TextView(this);
mytextview1.setText("学号:171003320109");
mytextview1.setTextSize(40);
Button mybutton = new Button(this);
mybutton.setTextSize(50);
mybutton.setText("确定");
Button mybutton1 = new Button(this);
mybutton1.setTextSize(50);
mybutton1.setText("返回");
myLinearLayout.addView(mytextview);//将对象添加到布局当中
myLinearLayout.addView(mytextview1);
myLinearLayout.addView(mybutton);
myLinearLayout.addView(mybutton1);

实验三
(1)通过layout实现相对布局和表格布局的方式,实现一个界面。要求界面有说明文字,以及姓名、学号。
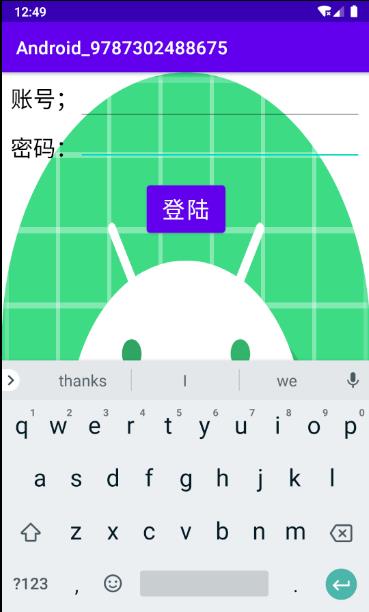
(2)通过layout实现桢布局,实现一个界面。实现账号密码登录的界面。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/ic_launcher"
android:scaleType="fitXY"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:textColor="#000000"
android:text="账号;"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:textColor="#000000"
android:layout_marginTop="10dp"
android:text="密码:"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登陆"
android:textSize="25sp"
android:layout_marginTop="20dp"
android:padding="10dp"
android:layout_gravity="center_horizontal"/>
</LinearLayout>
</FrameLayout>

实验四
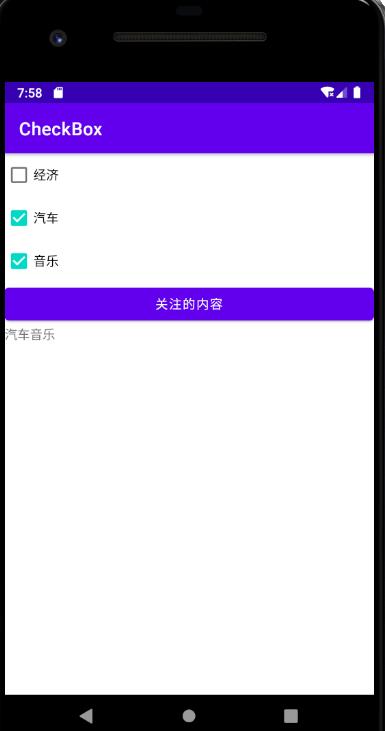
(1)通过layout和activity,实现一个界面。要求界面有说明文字,以及姓名、学号。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<CheckBox
android:id="@+id/chk1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="经济"/>
<CheckBox
android:id="@+id/chk2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="汽车"/>
<CheckBox
android:id="@+id/chk3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="音乐"/>
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="关注的内容" />
<TextView
android:id="@+id/txt1"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
package com.syl.checkbox;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity
private int[] chkList = R.id.chk1,R.id.chk2,R.id.chk3;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn1 =(Button)findViewById(R.id.btn1);
btn1.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
String msg = "";
for(int chkId: chkList)
CheckBox chk = (CheckBox)findViewById(chkId);
if(chk.isChecked()) msg = msg + "" + chk.getText();
TextView txt1 = (TextView)findViewById(R.id.txt1);
txt1.setText(msg);
);
注意:如需要在复选框在选中状态自动响应时,可以实现它的onCheckedChanged事件

(2)通过listviewt实现一个界面。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ListView示例\\n"/>
<ListView
android:id="@+id/listview"
android:layout_width="wrap_content"
android:layout_height="match_parent"/>
</LinearLayout>
package com.syl.listviewwitharraydapter;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity
//列表显示的数据
private String[] data = "北京大学","上海大学","交通大学","河北大学";
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView list1 = (ListView)findViewById(R.id.listview);
//初始化并实例化适配器
ArrayAdapter<String> adapter = new ArrayAdapter<>(
//指定一个Content对象
MainActivity.this,
android.R.layout.simple_list_item_1,//一个列表项的布局ID
data//String数组,指定填充列表的文本内容
);
//绑定listview控件的数据源
list1.setAdapter(adapter);
//处理列表项点击事件
list1.setOnItemClickListener(new AdapterView.OnItemClickListener()
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
String itemString = ((TextView) view).getText().toString();
Toast.makeText(MainActivity.this,"您点击了列表项:" + itemString,Toast.LENGTH_LONG).show();
);
//处理列表项长按事件
list1.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener()
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id)
String itemString = ((TextView) view).getText().toString();
Toast.makeText(MainActivity.this,"您长按了列表项:" + itemString,Toast.LENGTH_LONG).show(