Blazor学习之旅初步了解Blazor
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Blazor学习之旅初步了解Blazor相关的知识,希望对你有一定的参考价值。

【Blazor】| 总结/Edison Zhou
九月以来在学习Blazor做全栈开发,因此根据老习惯,我会将我的学习过程记录下来,一来体系化整理,二来作为笔记供将来翻看。作为第一篇,我们先来了解一下这个Blazor到底是个什么鬼。
什么是Blazor?Blazor是微软近年来主推的,基于C#、HTML与CSS来构建交互式Web UI的框架。

借助 Blazor,开发人员可以使用 C# 生成客户端和服务器代码。他们还可以与前端客户端代码和后端逻辑共享代码和库。使用 C# 生成所有代码可简化在前端和后端之间共享数据,重复使用代码以加速开发和维护。
Blazor的两种模式
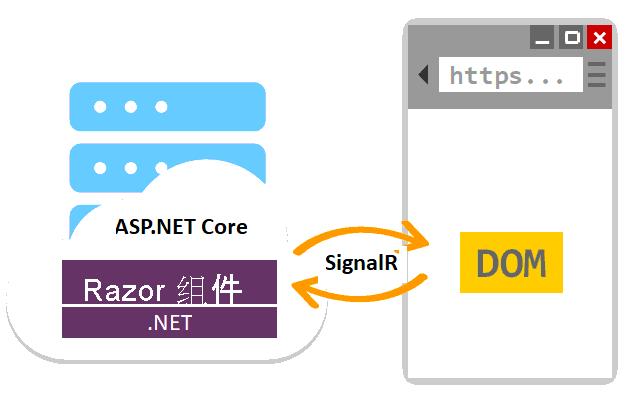
(1)Blazor Server模式
Blazor Server 是 Blazor 用户界面框架(作为 ASP.NET Core Web 开发框架的一部分)的实现,并部署到 Web 服务器。使用 Blazor Server 开发应用程序会在 Web 服务器上生成 html,因为网站访客通常使用 Web 浏览器来请求此内容。然后,该 HTML 会传送到访客的浏览器,并且系统将使用 ASP.NET Core SignalR 和首选 Web 套接字连接来维护双向通信管道。
话外音:它需要下载的东西很小,可以使用所有服务器端的API,并且可以在不支持WebAssembly的浏览器中运行。但它不支持离线运行,网络延迟的影响也较大。
单击按钮、导航以及与 Blazor Server 应用程序进行其他交互的用户将通过此 SignalR 连接传输其操作,并且服务器将使用相同的连接来通过用户界面更新进行响应。Blazor Server 框架使用 Web 服务器上生成的内容来自动更新浏览器。

(2)Blazor WebAssembly模式
首先,什么是WebAssembly?
WebAssembly (WASM) 是一种开放的二进制标准。它用于定义旨在 Web 浏览器中运行的程序的可移植代码格式。
WebAssembly 是一种文本程序集语言,具有专用于实现快速下载和近乎本机性能的精简二进制格式。
WebAssembly 为 C、C++、C# 和 Rust 等语言提供了编译目标。它设计为与 javascript 一起运行,因此两者可协同工作。WebAssembly 还可生成可下载和脱机运行的渐进式 Web 应用程序。
其次,什么是Blazor WebAssembly?
使用 Blazor WebAssembly,开发人员可以在浏览器中运行 .NET 代码。
Blazor WebAssembly 是一种单页应用框架,使用的是 WebAssembly 开放标准,无需安装任何插件或代码生成。
在浏览器中通过 WebAssembly 执行的 .NET 代码在浏览器的 JavaScript 沙盒中运行。该代码具有沙盒提供的所有安全和保护特性。这有助于防止客户端计算机上的恶意操作。

Blazor 使用编译为 WebAssembly 模块的 .NET 运行时,该模块随应用一起下载。该模块可执行 Blazor 应用中包含的 .NET Standard 代码。
话外音:首次应用访问时下载量比较大,影响性能,这可能是最大的缺点。但它支持离线运行。
Blazor WebAssembly 应用仅限于执行该应用的浏览器的功能,但该应用可以通过 JavaScript 互操作访问完整的浏览器功能。
最后,需要注意的是,Blazor WebAssembly当前只支持以下浏览器:
Microsoft Edge
Google Chrome
Mozilla Firefox
Apple Safa
如何选择Blazor两种模式?
微软在官方文档中也给出了如何抉择何时使用Blazor:
Blazor 是一种非常棒的用户界面框架,适用于已熟悉 .NET 并且希望获得用于设计和交付基于 HTML 的应用程序的各种选项的开发人员。综合上述准则,决定在下一个应用程序中使用 Blazor WebAssembly 还是 Blazor Server 时,请考虑下表:

Blazor和主流前端框架如何选择?
这里引用叶影大佬的文章,本节下文中的我均指代叶影。
说到Blazor,必然会有人拿它跟现有广泛应用的前端三大JS框架(React/Vue/Angular)对比,我也阐述一下个人观点。
首先,Blazor在框架设计上并没有闭门造车。在使用Blazor的过程中,可以充分感受到Blazor和当前主流前端技术的联系:
组件式开发的范式,推荐以组件的形式作为页面基本的UI元素
在html模板中,部分C#关键词充当了类似“指令”的角色。例如@if和ng-if, @for和vue-for等等
html/css/code(JS/C#)的分离和组合。Blazor里每个页面既可以拆分成MyPage.razor(html模板文件),MyPage.razor.cs(C#代码文件)和MyPage.razor.css(样式文件)三部分,也可以将三者统一写到MyPage.razor文件里。
依赖注入。有过Angular开发经验的开发者,应该会对此深有体会。
其次,Blazor保留了C#和JS之间的互操作性。也就是说,Blazor既理所当然地利用了.NET现有的生态,也兼容更加繁荣的JS生态。这样开放的思路,给了Blazor开源社区非常大的发展空间,比如很多早先由原生JS编写的图表开源项目,可以以相对较低的成本迁移到Blazor上来;又比如可以使用Blazor封装三大框架已有的组件,或者原生组件(播放器等)。
因此,Blazor和前端三大框架之间,的确有相当一部分的功能其实可以互相取代。然而Blazor的目的,不是为了取代三大框架;从现状来看,甚至连竞争的地位都谈不上。Blazor能吸引的最主要人群,是.NET开发者,它给了开发者完全以C#作为主要语言实现全栈开发的机会。尤其是,前后端可以共享包含数据类型和逻辑模块的C#代码,这一优势只有C#全栈开发者才能深切体会到。例如,对于后端出身的C#开发者,在前后端分离的环境下,以往更偏爱设计模式上与后端更相近的Angular;如今Blazor已逐渐成熟,可以“横刀夺爱”了。
如上所说,Blazor并不能让三大框架的绝大多数JS开发者产生兴趣,更无法与当下繁荣的JS生态竞争。另外,在IE及其他一些老旧版本的浏览器仍未被完全淘汰的当下,为了保证页面的普适和兼容,Blazor自然不会被大部分人看重。但作为基于Web Assembly的前端框架,它依然还是特别的:WASM的普及和发展,一定会利及Blazor,使其在未来有更大的发展空间。这里举一个即将实现的例子:由于WASM可以在非Web环境下运行,那么Blazor将来也可以用于开发运行在非Web环境下的UI程序,这在官方的计划中已经提及——Blazor Web Assembly MAUI。
上文出处:https://zhuanlan.zhihu.com/p/386150142,作者:叶影。
小结
基于Blaozr的特点,我们认为它应当是.NET技术栈的发团队开发企业级信息管理系统的首选框架,特别是对于传统行业的数字化IT团队。
例如Edison所在的工业制造行业的IT团队,受限于团队规模和人员水平,不能像互联网公司那样搞纯粹的大规模前后端独立团队,对性能的要求也不会有互联网大促的要求那么高,此外最重要的是每个人的职责除了开发可能还兼顾运维和一定程度的需求梳理,因此利用已掌握的技术栈实现端到端的业务需求,将精力更多放到与业务的融合 和 微服务API逻辑的编写 是更好的选择。
最后,我想说:对传统行业的数字化转型来说,只有适合的技术,没有最好的技术。
下一篇,就让我们开始写第一个Blazor应用程序吧!
参考资料
知乎问答,叶影,https://zhuanlan.zhihu.com/p/386150142
Microsoft Docs,《使用Blazor生成Web应用》

年终总结:Edison的2021年终总结
数字化转型:我在传统企业做数字化转型
C#刷题:C#刷剑指Offer算法题系列文章目录
.NET面试:.NET开发面试知识体系
.NET大会:2020年中国.NET开发者大会PDF资料

以上是关于Blazor学习之旅初步了解Blazor的主要内容,如果未能解决你的问题,请参考以下文章