WPF-08 控件模板
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF-08 控件模板相关的知识,希望对你有一定的参考价值。
模板是描述控件外观,WPF中每个控件都有一个默认的模板,你可以通过定义模板来重写控件可视化外观和行为,WPF中有两种常用的模板Control Template和Data Template
Control Template
控件模板定义了控件的可视化外观,所有的UI控件都有自己默认的可视化外观和行为,例如Button按钮,当我们鼠标移上去时会改变背景色,我们自定义一个Button按钮
<Window x:Class="Example_09.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Example_09"
mc:Ignorable="d" Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<ControlTemplate x:Key="ButtonTemp" TargetType="Button">
<Grid>
<Ellipse x:Name="rectangle">
<Ellipse.Fill>
<SolidColorBrush Color="Red"></SolidColorBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content="TemplateBinding Content" VerticalAlignment="Center"
HorizontalAlignment="Center"></ContentPresenter>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="rectangle" Property="Fill">
<Setter.Value>
<SolidColorBrush Color="Green"></SolidColorBrush>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
<Button Width="200" Height="150" Content="自定义控件模板" Template="StaticResource ButtonTemp"></Button>
<Button Width="200" Height="150" Margin="20" Content="默认控件外观"></Button>
</StackPanel>
</Window>Data Template
数据模板定义了你的数据在控件中如何呈现以及格式化。通常用在列表控件中,例如ComboBox, ListBox, 等,默认ListBox绑定出来数据的结果

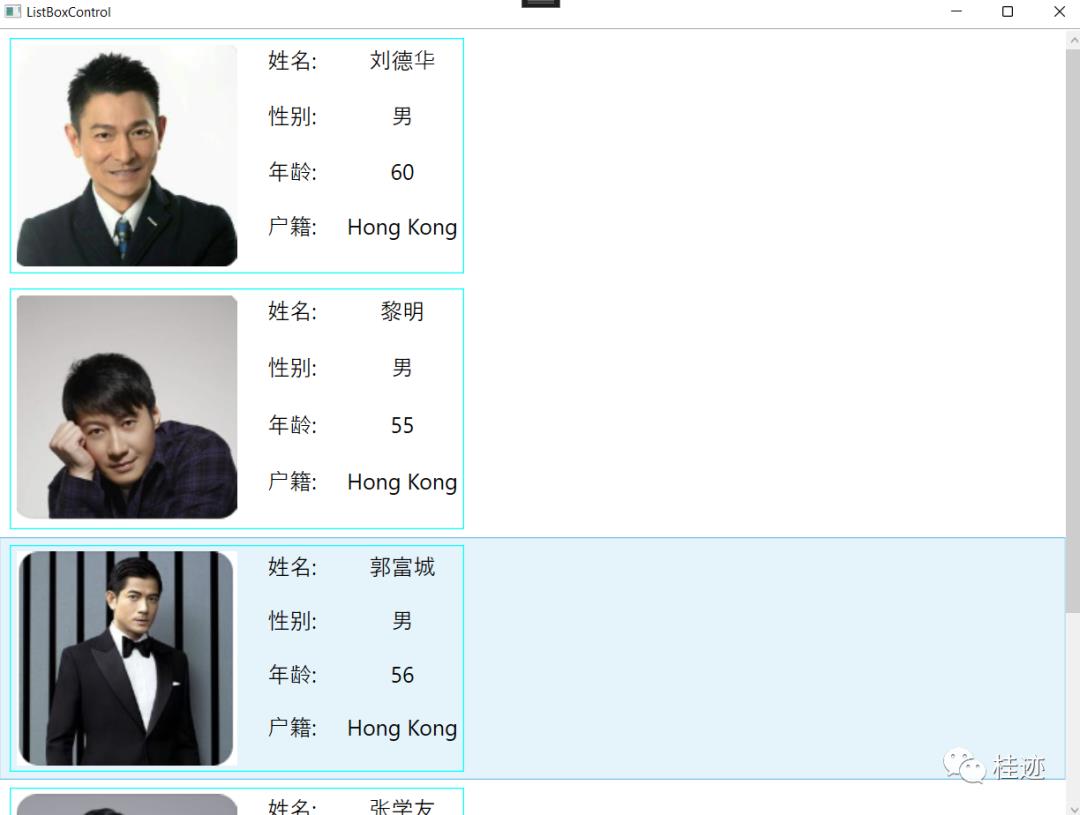
我们通过重写数据模板显示内容更丰富一些:
<Window x:Class="Example_09.ListBoxControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Example_09"
mc:Ignorable="d"
Title="ListBoxControl" Height="450" Width="800">
<Window.Resources>
<DataTemplate x:Key="personTemplate">
<Border Name="border" BorderBrush="Aqua" BorderThickness="1" Padding="5" Margin="5">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="200"/>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="100"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="1" HorizontalAlignment="Center" Text="姓名:"/>
<TextBlock Grid.Row="0" Grid.Column="2" HorizontalAlignment="Center" Text="Binding Path=Name" />
<TextBlock Grid.Row="1" Grid.Column="1" HorizontalAlignment="Center" Text="性别:"/>
<TextBlock Grid.Row="1" Grid.Column="2" HorizontalAlignment="Center" Text="Binding Path=Sex"/>
<TextBlock Grid.Row="2" Grid.Column="1" HorizontalAlignment="Center" Text="年龄:"/>
<TextBlock Grid.Row="2" Grid.Column="2" HorizontalAlignment="Center" Text="Binding Path=Age"/>
<TextBlock Grid.Row="3" Grid.Column="1" HorizontalAlignment="Center" Text="户籍:"/>
<TextBlock Grid.Row="4" Grid.Column="2" HorizontalAlignment="Center" Text="Binding Path=Residence"/>
<Image Grid.RowSpan="4" Grid.Column="0" HorizontalAlignment="Center" Source="Binding Path=Image"></Image>
</Grid>
</Border>
</DataTemplate>
</Window.Resources>
<Grid>
<ListBox x:Name="myListBox" ItemTemplate="StaticResource personTemplate">
</ListBox>
</Grid>
</Window>using System;
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Media.Imaging;
namespace Example_09
public partial class ListBoxControl : Window
ObservableCollection<Person> Persons = new ObservableCollection<Person>();
public ListBoxControl()
InitializeComponent();
Person person = new Person();
myListBox.ItemsSource = person.GetPersonList();
public class Person
public string Name get; set;
public string Sex get; set;
public int Age get; set;
public string Residence
get; set;
= "Hong Kong";
public BitmapImage Image get; set;
public override string ToString()
return Name.ToString();
public ObservableCollection<Person> GetPersonList()
ObservableCollection<Person> Persons = new ObservableCollection<Person>();
Person person = new Person();
person.Name = "刘德华";
person.Sex = "男";
person.Age = 60;
person.Image = new BitmapImage(new Uri(System.IO.Directory.GetCurrentDirectory() + "/Image/刘德华.jpg"));
Persons.Add(person);
person = new Person();
person.Name = "黎明";
person.Sex = "男";
person.Age = 55;
person.Image = new BitmapImage(new Uri(System.IO.Directory.GetCurrentDirectory() + "/Image/黎明.jpg"));
Persons.Add(person);
person = new Person();
person.Name = "郭富城";
person.Sex = "男";
person.Age = 56;
person.Image = new BitmapImage(new Uri(System.IO.Directory.GetCurrentDirectory() + "/Image/郭富城.jpg"));
Persons.Add(person);
person = new Person();
person.Name = "张学友";
person.Sex = "男";
person.Age = 61;
person.Image = new BitmapImage(new Uri(System.IO.Directory.GetCurrentDirectory() + "/Image/张学友.jpg"));
Persons.Add(person);
return Persons;

上图是我们重写控件的数据模板之后运行效果,当然你也可以再加一些样式和触发器来美化效果,当鼠标移动上去以及离开显示什么效果,选中一行的时候显示什么效果,都可以实现,这也是WPF魅力所在以及强大之处!
以上是关于WPF-08 控件模板的主要内容,如果未能解决你的问题,请参考以下文章