uniapp 动态切换应用图标名称插件 Ba-ChangeIcon
Posted 三杯五岳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp 动态切换应用图标名称插件 Ba-ChangeIcon相关的知识,希望对你有一定的参考价值。
动态切换应用图标、名称 Ba-ChangeIcon
简介(下载地址)
Ba-ChangeIcon 是一款uniapp动态切换应用图标、名称的插件。可实现过年、过节动态切换应用图标的效果,给用户更好的体验。
- 动态切换应用图标、名称
- 默认支持5种样式配置(更多请联系作者)
- 支持恢复原样式(图标、文字)
- 支持获取当前样式
使用方法
引用
在 script 中引入组件
const changeIcon = uni.requireNativePlugin('Ba-ChangeIcon')
调用示例
在 script 中调用(示例参考,可根据自己业务和调用方法自行修改)
changeIcon() //切换样式
changeIcon.changeIcon(
aliasSer: this.aliasSer//样式序号,0:原有样式,其他对应配置的样式顺序(1~5)
,
(res) =>
console.log(res);
if (res.msg)
uni.showToast(
title: res.msg,
icon: "none",
duration: 3000
)
);
,
getCurrentSer() //获取当前样式
changeIcon.getCurrentSer(
(res) =>
console.log(res);
if (res.currentSer)
this.aliasSer = res.currentSer;
if (res.msg)
uni.showToast(
title: res.msg,
icon: "none",
duration: 3000
)
);
,
应用图标、名称配置
注意:配置更改后,需要重新制作基座才生效,建议提前配置。
-
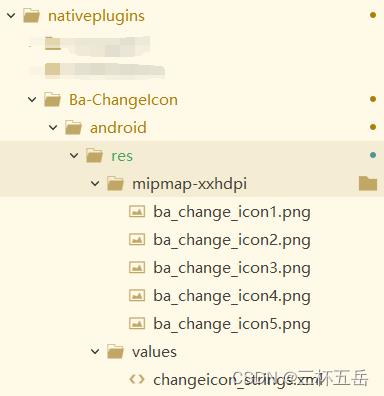
应用图标:必填,在项目的 “nativeplugins\\Ba-ChangeIcon\\android\\res\\mipmap-xxhdpi” 目录下(没有就新建),添加应用图标(默认支持5个,需要更多请联系作者),如下图(文件名要一致):

-
应用名称:必填,可配置相同,在项目的 “nativeplugins\\Ba-ChangeIcon\\android\\res\\values” 目录下(没有就新建),添加 “changeicon_strings.xml” 文件,配置如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="ba_changeicon_name1">name1</string>
<string name="ba_changeicon_name2">name2</string>
<string name="ba_changeicon_name3">name3</string>
<string name="ba_changeicon_name4">name4</string>
<string name="ba_changeicon_name5">name5</string>
</resources>
方法清单
| 名称 | 说明 |
|---|---|
| changeIcon | 切换样式 |
| getCurrentSer | 获取当前样式(返回序号) |
changeIcon 方法参数
切换样式
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| aliasSer | Number | true | ‘’ | 样式序号,0:原有样式,其他对应配置的样式顺序(1~5) |
系列插件
应用未读角标插件 Ba-Shortcut-Badge (文档)
动态修改状态栏、导航栏背景色、字体颜色插件 Ba-AppBar(文档)
安卓快捷方式(桌面长按app图标) Ba-Shortcut(文档)
以上是关于uniapp 动态切换应用图标名称插件 Ba-ChangeIcon的主要内容,如果未能解决你的问题,请参考以下文章