31.带图标的动画导航菜单
Posted @大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了31.带图标的动画导航菜单相关的知识,希望对你有一定的参考价值。
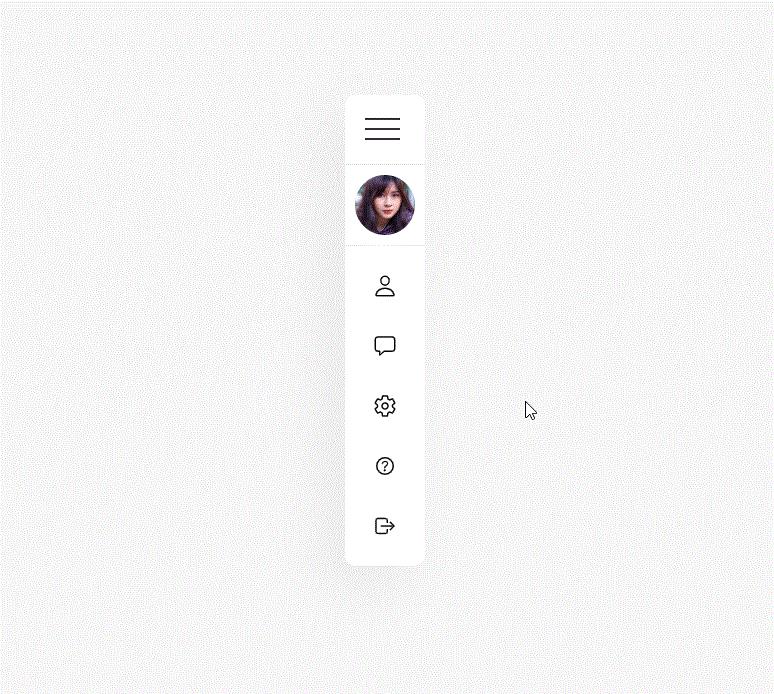
效果 (源码网盘地址在最后)
源码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sliding Action Menu</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="navigation">
<div class="menu_toggle"></div>
<div class="profile">
<div class="imgBx">
<img src="user.jpg">
</div>
</div>
<ul clas以上是关于31.带图标的动画导航菜单的主要内容,如果未能解决你的问题,请参考以下文章