Vue 开发实战实战篇 # 41:如何管理系统中使用的图标
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 开发实战实战篇 # 41:如何管理系统中使用的图标相关的知识,希望对你有一定的参考价值。
说明
【Vue 开发实战】学习笔记。
先在iconfont里新建一个项目
然后将需要的图标添加入库:https://www.iconfont.cn/
比如我的项目如下:

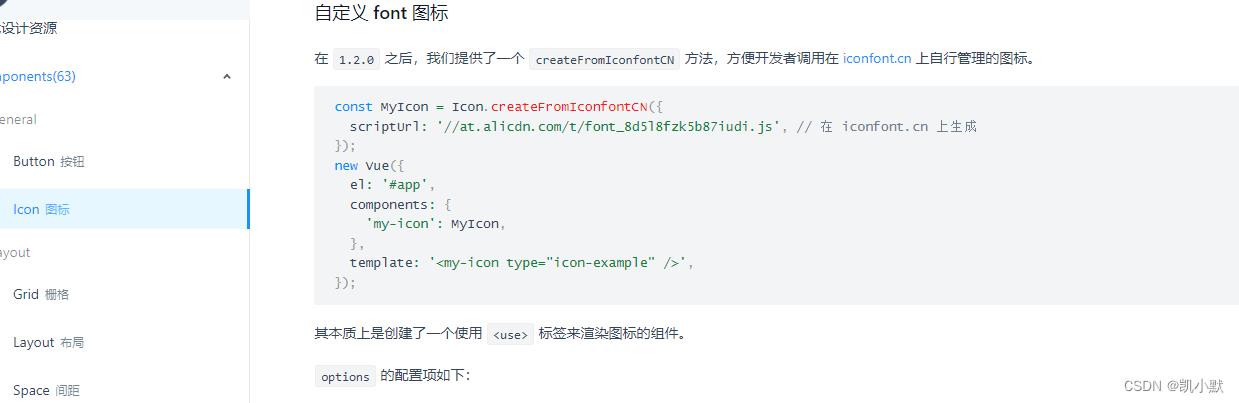
全局注册图标组件
https://1x.antdv.com/components/icon-cn/

import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import Button, Layout, Icon, Drawer, Radio, Menu, Form, Input, Select from "ant-design-vue";
import Authorized from "./components/Authorized.vue";
import Auth from "./directives/auth";
Vue.config.productionTip = false;
Vue.use(Button);
Vue.use(Layout);
Vue.use(Icon);
Vue.use(Drawer);
Vue.use(Radio);
Vue.use(Menu);
Vue.use(Form);
Vue.use(Input);
Vue.use(Select);
Vue.component("Authorized", Authorized);
Vue.use(Auth);
const IconFont = Icon.createFromIconfontCN(
scriptUrl: '//at.alicdn.com/t/c/font_3676254_v07nk2dt618.js', // 在 iconfont.cn 上生成
);
Vue.component("IconFont", IconFont);
new Vue(
router,
store,
render: h => h(App)
).$mount("#app");
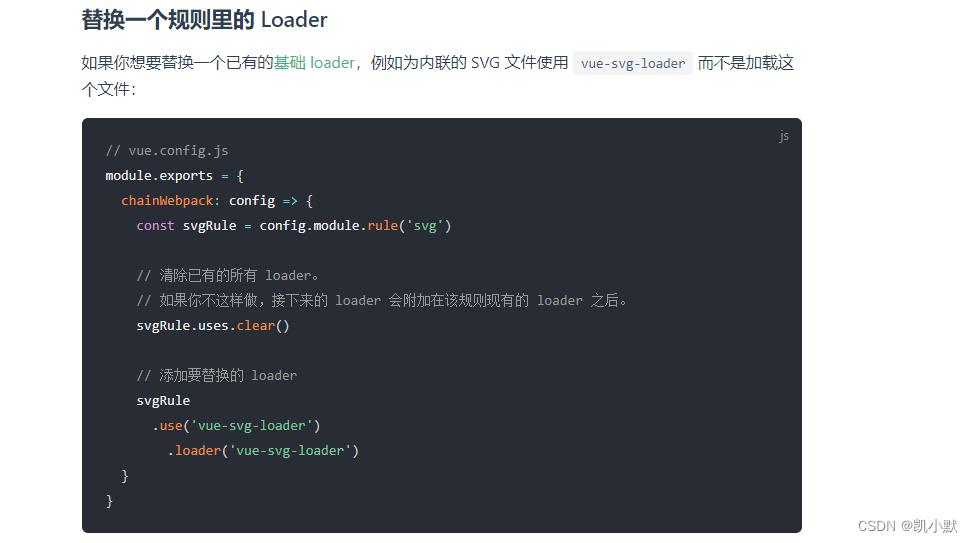
使用 vue-svg-loader
先安装依赖
npm i vue-svg-loader -D

配置如下:
module.exports =
lintOnSave: false,
css:
loaderOptions:
less:
javascriptEnabled: true
,
,
chainWebpack: config =>
const svgRule = config.module.rule('svg');
// 清除已有的所有 loader。
// 如果你不这样做,接下来的 loader 会附加在该规则现有的 loader 之后。
svgRule.uses.clear();
// 添加要替换的 loader
svgRule.use('vue-svg-loader').loader('vue-svg-loader');
,
devServer:
proxy:
// '@(/api)': target: 'http://localhost:3000',
'/api':
target: 'http://localhost:8080',
bypass: function (req, res, proxyOptions)
if (req.headers.accept.indexOf('html') !== -1)
console.log('Skipping proxy for browser request.');
return '/index.html';
else if(process.env.MOCK !== "none")
// 将请求url转为文件名
const name = req.path.split("/api/")[1].split("/").join("_");
const mock = require(`./mock/$name`);
const result = mock(req.method);
// 需要清除缓存
delete require.cache[require.resolve(`./mock/$name`)];
return res.send(result);
,
,
,
,
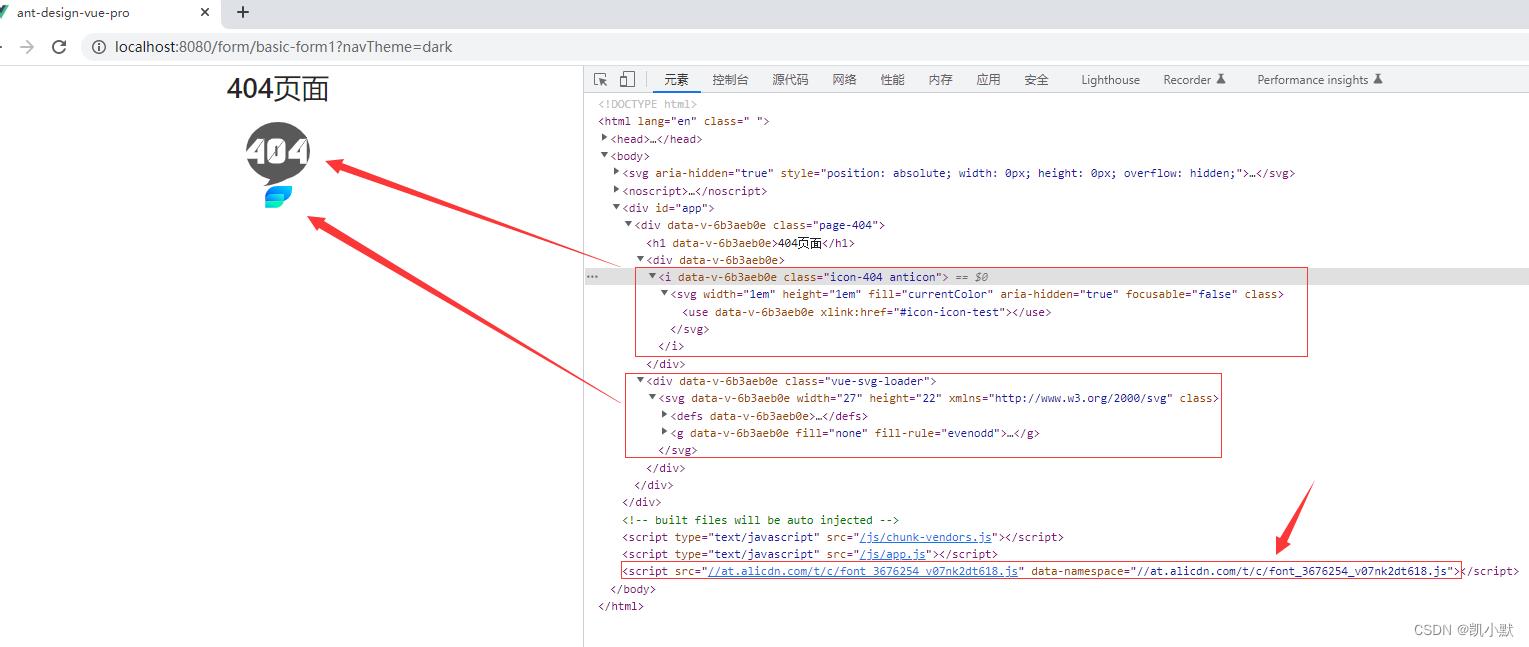
使用上面两种方式
在 404 页面里面引入图标
<template>
<div class="page-404">
<h1>404页面</h1>
<div>
<IconFont type="icon-icon-test" class="icon-404"></IconFont>
</div>
<!-- <div>
<img :src="logo" alt="">
</div> -->
<div class="vue-svg-loader">
<Logo />
</div>
</div>
</template>
<script>
// 没有使用 vue-svg-loader 时 logo 是路径
// import logo from "@/assets/logo.svg";
// 使用 vue-svg-loader 时 Logo 是函数式组件
import Logo from "@/assets/logo.svg";
export default
// data()
// return
// logo
//
//
components:
Logo
;
</script>
<style lang="less" scoped>
.page-404
text-align: center;
.icon-404
font-size: 64px;
img
width: 64px;
</style>
对比效果
效果如下,使用起来都是比较方便的,都是转为了 svg 元素。

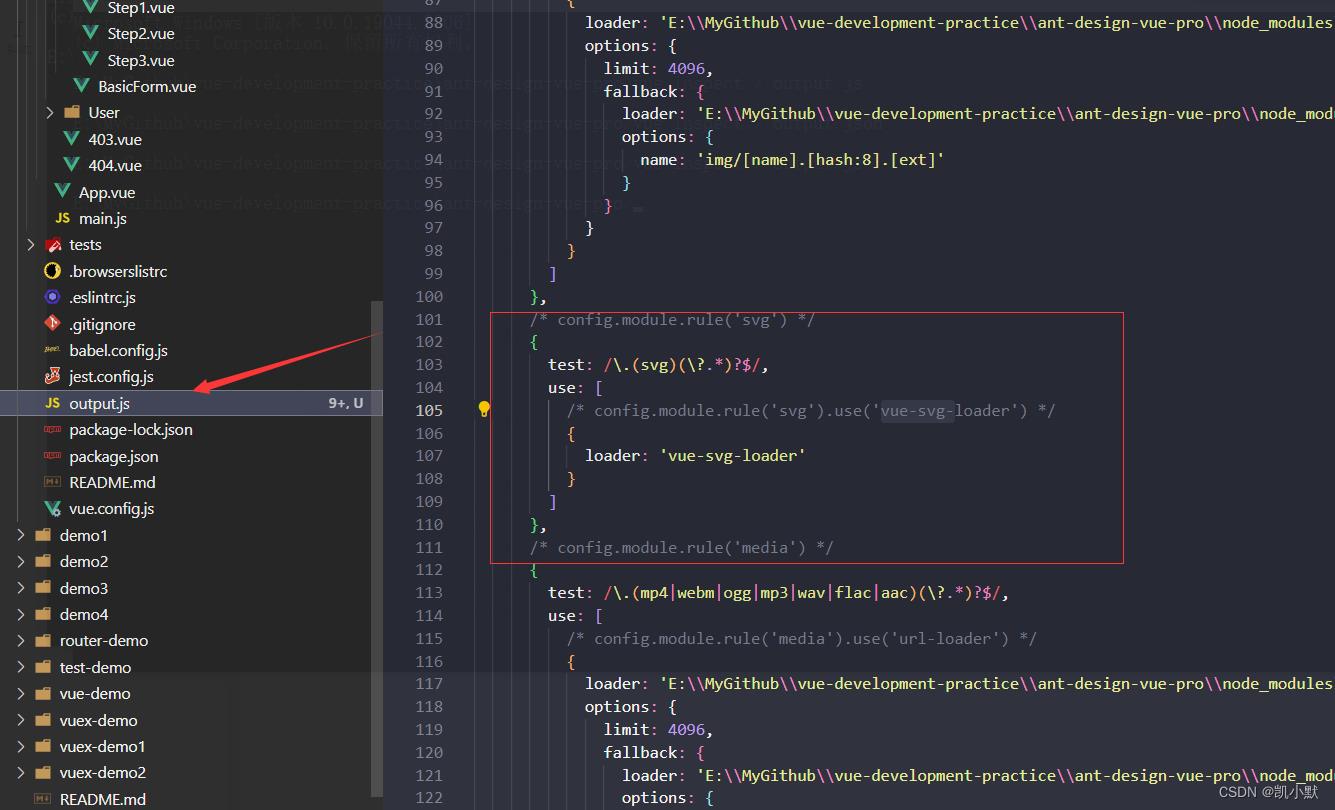
查看配置了什么loader
vue inspect > output.js
可以执行上面的命令,查看配置,会生成一个 output.js 文件

以上是关于Vue 开发实战实战篇 # 41:如何管理系统中使用的图标的主要内容,如果未能解决你的问题,请参考以下文章