Vue 方法中 $event 的用法
Posted 猎人在吃肉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 方法中 $event 的用法相关的知识,希望对你有一定的参考价值。
1、vue 中的 event 对象
vue 的事件绑定可以显得更加直观和便捷,我们只需要在模板上添加一个 v-on 指令(简写为 @ ),即可完成类似于是 jQuery 的 $('xxx').bind 的效果,少了一个利用 选择器查询元素的操作。我们知道,jquery 中,event 对象会被默认当做实参传入到处理函数中,如下:
$('body').bind('click', function (event)
console.log(typeof event); // object
);
vue 获取到 event 对象的方法如下:
<div id="app">
<input type="checkbox" @click="click" > 方法名称,不带括号 <br>
<input type="checkbox" @click="click2()" > 方法名称,后面有括号 <br>
</div>
<script>
var app = new Vue(
el: '#app',
methods:
click(event)
console.log(typeof event); // object
,
click2(event)
console.log(typeof event); // undefined
,
);
</script>
打印日志:
object
undefined
1.1、分析事件1,方法名称(不含括号)
打印日志 是 object ,和想象的一样。
实现方式看起来和 jquery 是一样,但是实际上,vue 比 jquery 要要复杂得多,vue 官方也明确的说,v-on 不简单是 addEventListener 的语法糖。
1.2、分析事件2,方法名称后面有括号
看到,打印日志是 undefined 。
event 对象不见了! 又测试 打印看看 arguments.length 也是 0,说明这时候确实没有实参被传入进来。
那我们如果既需要传递参数,又需要用到 event 对象,比如 v-on:click="click2(233)",这个该怎么办呢?
1.3、既传递参数,又用到 event 对象
翻看 vue 文档,不难发现,其实我们可以通过将一个特殊变量 $event 传入到回调中解决这个问题:
<div id="app">
<input type="checkbox" @click="click3($event, 233)" > clickMe <br>
</div>
<script>
var app = new Vue(
el: '#app',
methods:
click3(event, val)
console.log(typeof event); // object
console.log(val); // object
);
</script>
打印日志:
object
233
好吧,这样看起来就正常了。
1.4、总结
事件的方法名 不带圆括号 的形式,event 对象将被 自动 当做实参传入;
事件的方法名 带圆括号 的形式,我们需要把 $event 变量作为参数, 显式 传入方法中。
2、乌龙
前面都算是铺垫吧,现在真正的乌龙来了。
翻看小伙伴儿的代码,偶然看到了类似下面的代码:
<div id="app">
<input type="checkbox" @click="click4(233)" > clickMe <br>
</div>
<script>
var app = new Vue(
el: '#app',
methods:
click4(val)
console.log(typeof event); // object
);
</script>
);
看到这一段代码,我的内心是崩溃的,丢进 chrome 里面一跑,尼玛还真可以,打印 arguments.length ,也是正常的 1 。尼玛!这是什么鬼?毁三观啊?
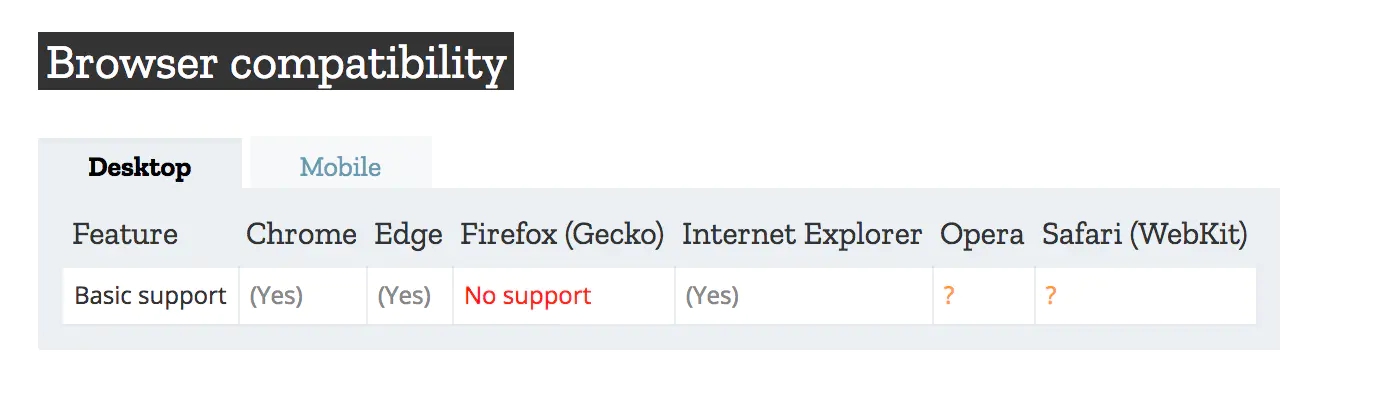
既没有传入实参,也没有接收的形参,这个 event 对象的来源,要么是上级作用链,要么。。。是全局作用域。。。全局的,不禁想到了 window.event。再次上 MDN 确认了一下,果然,window.event ,ie 和 chrome 都在 window 对象上有这样一个属性:

代码丢进 Firefox 中运行,event 果然就变成了 undefined 了。额,这个我也不知道说什么了。。。
转载: https://www.jianshu.com/p/b078cfe97c92
以上是关于Vue 方法中 $event 的用法的主要内容,如果未能解决你的问题,请参考以下文章