ArcGIS JavaScript api实现点聚合
Posted 不去天涯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ArcGIS JavaScript api实现点聚合相关的知识,希望对你有一定的参考价值。
概述
关于web gis中解决前端显示过多要素(点、线、面)时响应时间和美观的问题,现在已知的两种方式:一种是点云(baidu地图中的小红点,其实不是显示了所有的结果)另一种方式就是:点聚合(把临近的点聚合成一个大点显示)。这里只说点聚合,首先看下Google文章中给出的不聚合和聚合的效果对比。

左图是没有点聚合的显示效果,有没有密集恐惧症的感觉。这种简单点标记的还可以勉强接受,如果是飞机、汽车、船舶的标记密集显示在这里,那么整个系统的界面美观度和用户可操作性就差到极限了。
在早期的版本中ArcGIS javascript api是没有实现这个功能的,但是Flex和Silverlight的api中都是有的。总有一种选择了javascript,但是javascript却要被ESRI抛弃的感觉,汗...而且最近ESRI的下载网站已经没有javascript的下载包了,明白的亲们给个明白的说法吧...
接下来让我们一起看下javascript api的实现。
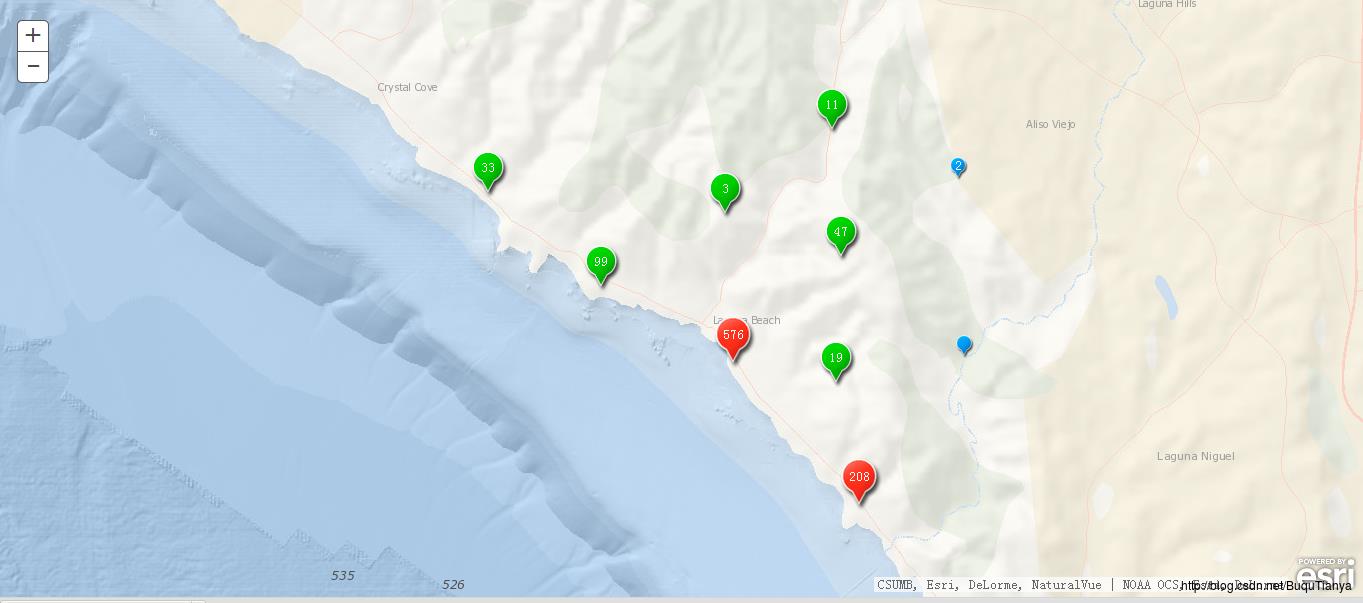
arcgis实现效果图

arcgis实现点聚合
arcgis javascript api的点聚合是通过提供一个ClusterLayer的定制图层实现的,具体的说明可以参见esri给出的示例https://developers.arcgis.com/javascript/jssamples/layers_point_clustering.html。 使用时,只需要把示例代码下载包中的ClusterLayer.js放到工程的js目录,添加正确的引用路径,然后创建ClusterLayer并像其他图层一样添加到Map中即可使用。 创建ClusterLayer时传入的参数如下:| 参数名 | 参数说明 |
| data | 传入聚合图层的数据数组。每个数据必须包含x,y,attributes三个属性 |
| labelColor | 标记上显示的文字颜色,默认为#FFF(白色) |
| labelOffset | 标记文字的垂直方向偏移量,请根据标记图标的大小来设置合适的值 |
| resolution | 分辨率,即屏幕像素和地图像素之间的比例关系,使用map.extent.getWidth() / map.width即可 |
| showSingles | 当鼠标左键点击一个聚合后标记时,是否显示出聚合此标记的所有实际点 |
| singleSymbol | 当鼠标左键点击一个聚合后标记时,显示出的聚合标记包含的所有实际点的显示样式 |
| singleTemplate | 聚合标记选中后,弹出的属性显示框中显示内容的显示模板 |
| webmap | 声明地图是否来源于ArcGIS.com |
| spatialReference | 加入到ClusterLayer的点标记的空间坐标系统,默认是102100(web mercator) |
关于更具体的实现方式和使用方式,可以到官网去看https://developers.arcgis.com/javascript/jssamples/layers_point_clustering.html。
与其他web类库对比
对于经常使用OpenLayer的朋友可能要笑话了,因为OpenLayer不仅很早就提供了支持,并且可以实现动画效果。所谓的动画效果就是:当地图缩放的时候,图层上的点缓慢的从上一个聚合点移动到当前的聚合点。这是一种很好的用户体验,这种效果Google地图、高德地图也都有,百度地图似乎没有(印象看到了百度官方的一个回帖,这里作者偷懒不去追查了 ; ) )。
arcgis javascript api比其他好的一个地方是,点击时弹出的对话框可以直接使用InfoTemplate,对于习惯InfoTemplate的用户,应该用起来是很方便的。而且,InfoTemplate很是强大(3.11以后已经解决了之前不能正确显示多要素的要素属性,缩放后多要素的要素位置不正确等问题),在里面放置各种东西都可以,消息、图片、视频随意。。
深度阅读
这里有一个比较好的博文,介绍了其他类库的:
《Cluster面面观》http://blog.163.com/ice_gbin/blog/static/175471755201341613352964/
《handle large amounts of markers in google map》http://www.svennerberg.com/2009/01/handling-large-amounts-of-markers-in-google-maps/
《Animated marker cluster strategy for OpenLayers》http://acuriousanimal.com/blog/2012/08/19/animated-marker-cluster-strategy-for-openlayers/
以上是关于ArcGIS JavaScript api实现点聚合的主要内容,如果未能解决你的问题,请参考以下文章