Java基于Hadoop及微服务架构的前后端分离购物系统(源码)
Posted Java程序员-张凯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java基于Hadoop及微服务架构的前后端分离购物系统(源码)相关的知识,希望对你有一定的参考价值。
一、项目介绍
基于Hadoop及微服务架构的前后端分离购物系统。前台购物页面 使用 Vue + ElementUi , 后台管理页面使用 html 和 Ajax。后端使用 Spring Boot + Spring Cloud+Nacos+OpenFeign+Spring Cloud GateWay+MyBatis进行开发,使用 Shiro 做登录验证和权限校验,使用支付宝的沙箱环境进行支付,使用 ElasticSearch 作为商品搜索服务,使用 Hadoop的HDSF作为图片存储服务器,使用 Spring Session+Redis实现Session共享,最后使用 Docker启动相关服务并实现项目一键式部署。
现在许多购物系统都是用SSH或者是SSM写的,想用Spring Boot + Spring Cloud的微服务架构进行项目的构建,里面许多技术主要是验证自己的学习成果,可能有一些不合理的地方,大家可以根据自己的需求启动相关服务。本项目是一个基于Spring Boot、Spring Cloud以及 Vue 技术的入门级项目,可以很好的学习相关技术。
二、项目特点
- 后台管理系统:管理商品、订单、类目、商品规格属性、用户、权限、系统统计、系统日志以及前台内容等功能
- 前台系统:用户可以在前台系统中进行注册、登录、浏览商品、首页、下单等操作
- 会员系统:用户可以在该系统中查询已下的订单、管理订单、我的优惠券等信息
- 订单系统:提供下单、查询订单、修改订单状态、定时处理订单
- 搜索系统:搜索商品
- 单点登录系统:为多个系统之间提供用户登录凭证以及查询登录用户的信息
- 插播一条广告:需要开通正版IDEA的可以联系我,56元一年,正版授权激活,官网可查有效期,有需要的加我微信:poxiaozhiai6






三、相关技术
1、项目功能模块图

2、前端所用技术
- 后台页面
- 感谢 Exrick的开源 xmall项目提供的静态页面
- Ztree:jQuery树插件
- DataTables:jQuery表格插件
- Layer:Web 弹出层组件
- KindEditor:富文本编辑器
- WebUploader:百度文件上传插件
- HighCharts:图表库
- 前台页面
- 感谢 Exrick 的开源 xmall-front 项目提供前端页面及框架支持
- Vue.js:前端框架
- Vue-router:路由框架
- Vuex:全局状态管理框架
- Element-UI:前端UI框架
- Axios:前端HTTP框架
3、后端所用技术
各框架依赖版本皆使用目前最新版本,可在 pom.xml 查看
-
Spring Boot:MVC框架
-
Spring Cloud:微服务框架
-
Nacos:分布式协调服务
-
MyBatis:ORM框架
-
Shiro:认证和授权框架
-
Swagger-UI:文档生产工具
-
ElasticSearch:搜索引擎
-
Kibana :分析和可视化平台
-
RabbitMQ:消息队列
-
Redis:分布式缓存
-
mysql:业务数据存储
-
Druid:数据库连接池
-
Hutool:Java工具包类库
-
nginx:HTTP和反向代理web服务器
-
Docker:容器化部署
-
Docker Compose:Docker容器编排
-
Portainer:Docker可视化管理
-
HDFS:Hadoop分布式存储系统
-
HUE:Hadoop UI系统
四、前端部分
1、介绍
基于Vue + ElementUI开发的前台页面,通过调用后端的接口,实现前后端分离。




2、相关技术
- Notejs:javascript运行环境
- Vue.js:前端框架
- Vue-router:路由框架
- Vuex:全局状态管理框架
- ElementUI:前端UI框架
- Axios:前端HTTP框架
3、本地开发运行
启动后端项目后,在 config/index.js 中修改成自己的后端接口地址配置 在项目根文件夹下先后执行命令 npm install 、 npm run dev 商城前台端口默认8888, http://localhost:8888
4、部署
先后执行命令 npm install 、 npm run build 将打包生成的 dist 静态文件放置服务器中,使用Nginx等涉及跨域请配置路由代理
5、前端源码
链接: https://pan.baidu.com/s/1aFrxsxtE3SAGtB4P46ifCw?pwd=w7py
提取码: w7py
五、后端部分
1、基于微服务的前后端分离购物系统
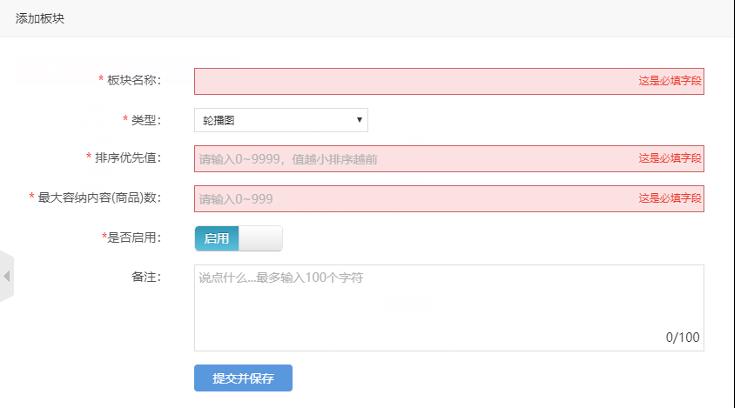
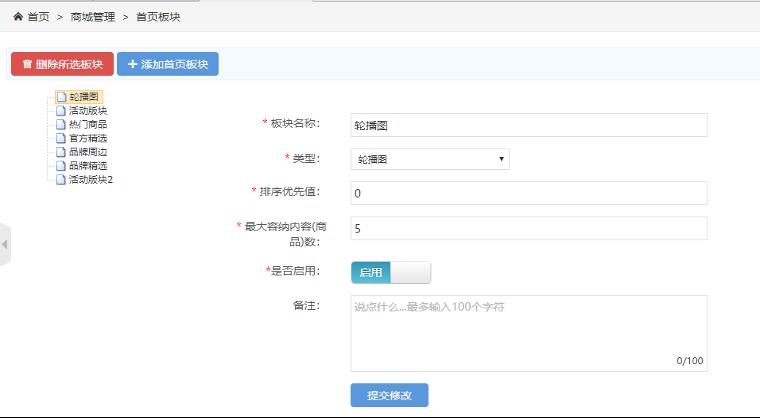
- 后台管理系统
- 商品分类管理:子类
- 商品管理:商品属性、商品下架、商品上架、所属分类
- 用户管理,用户激活状态、用户到时未激活自动删除、权限管理
- 订单管理,订单自动取消、到时自动收货、到时自动退款
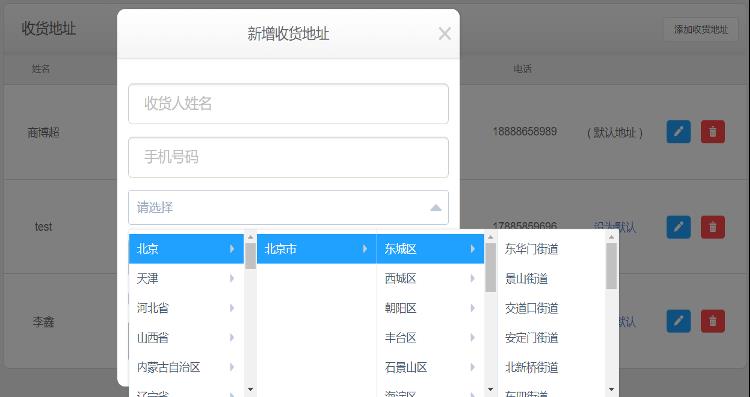
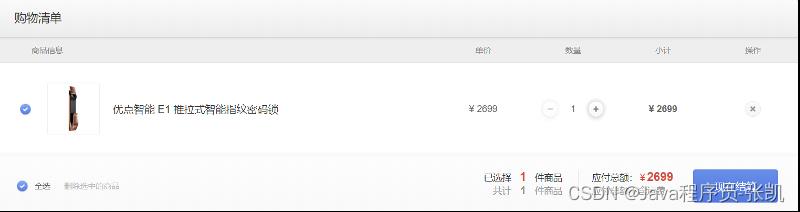
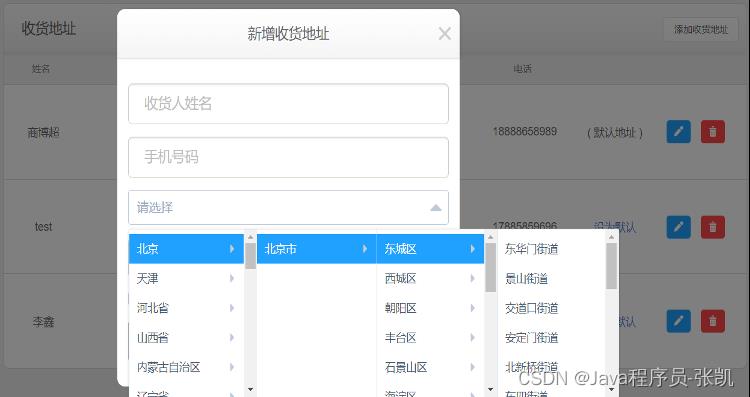
- 前台系统:用户可以进行商品浏览、注册、登录、下订单、订单支付、订单查询、订单修改、修改收货地址
- 搜索系统:提供商品的搜索功能
- 单点登录系统:为多个系统之间提供用户登录凭证以及查询登录用户的信息
2、 后端源码
链接: https://pan.baidu.com/s/1S9xlU3SkThP799wywINsHQ?pwd=mpas
提取码: mpas
六、项目部署
1、介绍
主要实现后端和前端的负载均衡,一键式部署,并启动Hadoop、ZooKeeper、MySQL、Redis、Nginx图片服务器、ElasticSearch、Kibana、ActiveMQ、Redis、Portainer服务。


2、相关技术
- Docker:容器化部署
- Docker Compose:Docker容器编排
- Dockerfile:构建镜像的文本文件
3、准备工作
将admin和front目录分别存储的两台主机上
每个主机安装好对应版本的Dokcker和Docker Compose
将后端项目使用Maven的Lifecycle中的package进行打包,将得到的hishop-*-0.0.1-SNAPSHOT-exec.jar复制到admin/Web和front/Web目录下对应的目录中
将前端项目使用npm run build 打包生成 dist,将dist目录复制到front/Web/nginx-front中
在admin/Web,front/Web,front/DataBaseAndHadoop目录下执行命令:chmod u+x ./exec.sh
在存储front目录的主机的hosts文件中添加:172.18.0.13 hadoop
在存储admin目录的主机的hosts文件中添加:存储front目录主机的ip地址 hadoop
4、运行
- 在front/DataBaseAndHadoop目录下执行:./exec.sh
- 在admin/WebTool目录下执行:docker-compose up -d
- 在admin/Web目录下执行:./exec.sh
- 在front/Web目录下执行:./exec.sh
输入存储admin目录主机的ip地址查看后台管理系统页面
输入存储front目录主机的ip地址查看前台页面
5、代码
链接: https://pan.baidu.com/s/1xyXnierpkaaHFJRdlPy94w?pwd=tvru
提取码: tvru
最后的最后
拜托各位点个赞吧!!!!!!
以上是关于Java基于Hadoop及微服务架构的前后端分离购物系统(源码)的主要内容,如果未能解决你的问题,请参考以下文章
基于Docker-Compose 部署前后端分离单体项目(一)