Android移动应用开发之Button按钮与事件
Posted Icy Hunter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android移动应用开发之Button按钮与事件相关的知识,希望对你有一定的参考价值。
文章目录
按钮配置与事件
按钮颜色配置文件
res/color/btn_color_select.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#ffff0000" android:state_pressed="true"/>
<item android:color="#FF8F529A"/>
</selector>
按下为红色,松开为紫色
按钮图片配置文件
res/drawable/a.xml:
<vector android:height="24dp" android:tint="#000000"
android:viewportHeight="24" android:viewportWidth="24"
android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android">
<path android:fillColor="#FF000000" android:pathData="M17.6,11.48 L19.44,8.3a0.63,0.63 0,0 0,-1.09 -0.63l-1.88,3.24a11.43,11.43 0,0 0,-8.94 0L5.65,7.67a0.63,0.63 0,0 0,-1.09 0.63L6.4,11.48A10.81,10.81 0,0 0,1 20L23,20A10.81,10.81 0,0 0,17.6 11.48ZM7,17.25A1.25,1.25 0,1 1,8.25 16,1.25 1.25,0 0,1 7,17.25ZM17,17.25A1.25,1.25 0,1 1,18.25 16,1.25 1.25,0 0,1 17,17.25Z"/>
</vector>

这个可以其实通过直接插入获得:

点击clip art可以选择不同样式的

name为文件名,自己任意取。
然后next finish就可以完成了。
一样的方式给出b.xml:
<vector android:height="24dp" android:tint="#000000"
android:viewportHeight="24" android:viewportWidth="24"
android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android">
<path android:fillColor="@android:color/white" android:pathData="M19,3L5,3c-1.1,0 -2,0.9 -2,2v14c0,1.1 0.9,2 2,2h14c1.1,0 2,-0.9 2,-2L21,5c0,-1.1 -0.9,-2 -2,-2zM12,13.5h-1L11,15L9.5,15v-1.5h-3L6.5,9L8,9v3h1.5L9.5,9L11,9v3h1v1.5zM18,15h-1.75l-1.75,-2.25L14.5,15L13,15L13,9h1.5v2.25L16.25,9L18,9l-2.25,3L18,15z"/>
</vector>
两张图片可以自己new出来,也可以直接拷贝上面的a、b
然后配置一下按下和松开的图片:
res/drawable/btn_selector.xml:
<?xml version="1.0" encoding="utf-8" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/a" android:state_pressed="true"/>
<item android:drawable="@drawable/b"/>
</selector>
按下为a图片,松开为b图片
然后布局配上按钮:
res/layout/activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:id="@+id/btn"
android:text="我是按钮"
android:background="@drawable/btn_selector"
android:backgroundTint="@color/btn_color_select"
android:layout_width="200dp"
android:layout_height="100dp"
android:onClick="HunterClick"
/>
</LinearLayout>
然后运行app
可以看到
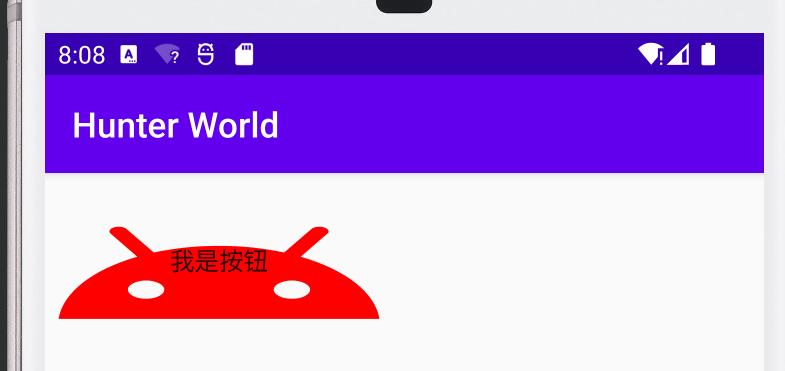
不按是这样

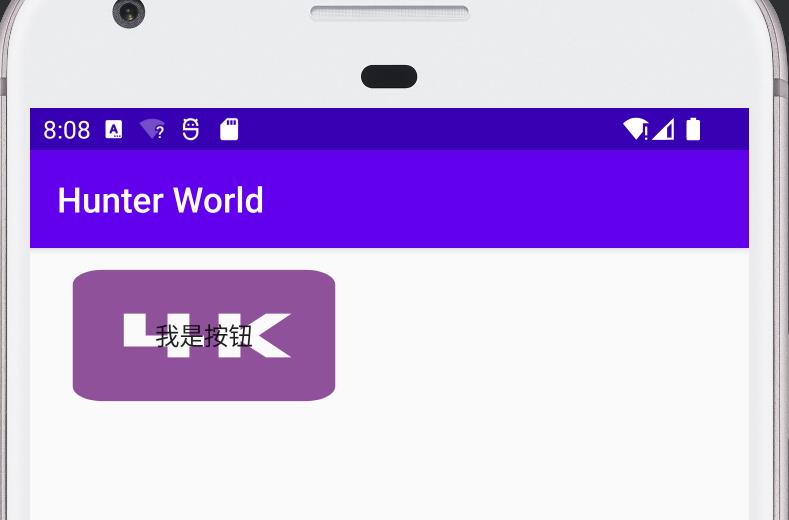
按下是这样:

按钮事件

MainActivity:
package com.example.hunter;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity
private static final String TAG = "Hunter";
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = findViewById(R.id.btn);
// 点击事件
// btn.setOnClickListener(new View.OnClickListener()
// @Override
// public void onClick(View v)
// Log.e(TAG, "onClick:");
//
//
// );
// 长按事件
btn.setOnLongClickListener(new View.OnLongClickListener()
@Override
public boolean onLongClick(View v)
Log.e(TAG, "OnLongClick");
return false;
);
// 触摸事件
// 当return为true时,onclick和onlongclick不会被调用
btn.setOnTouchListener(new View.OnTouchListener()
@Override
public boolean onTouch(View v, MotionEvent event)
Log.e(TAG, "onTouch:");
return false;
);
// 与点击事件等价
public void HunterClick(View view)
Log.e(TAG, "HunterClick:");
给出三种响应事件方式点击、长按、触摸
运行app后
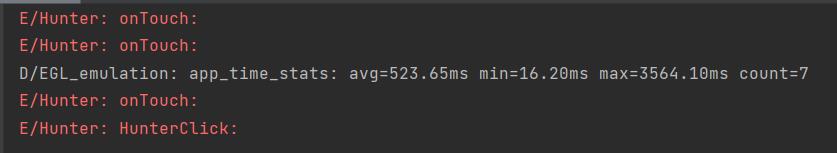
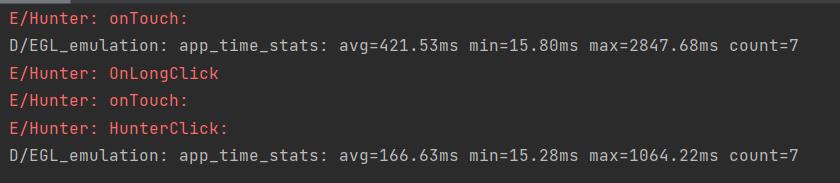
点击按钮控制台输出:

长按一会输出:

以上是关于Android移动应用开发之Button按钮与事件的主要内容,如果未能解决你的问题,请参考以下文章