Flutter Alignment FractionalOffset AlignmentDirectional
Posted 一叶飘舟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter Alignment FractionalOffset AlignmentDirectional相关的知识,希望对你有一定的参考价值。
Alignment
const Alignment(this.x, this.y)
: assert(x != null),
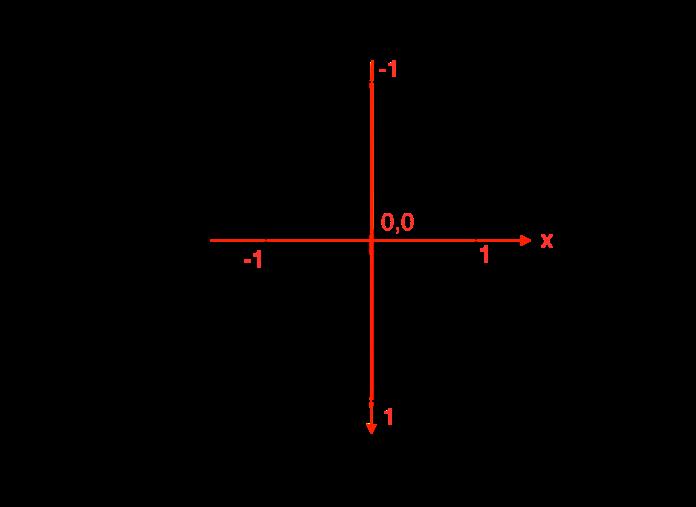
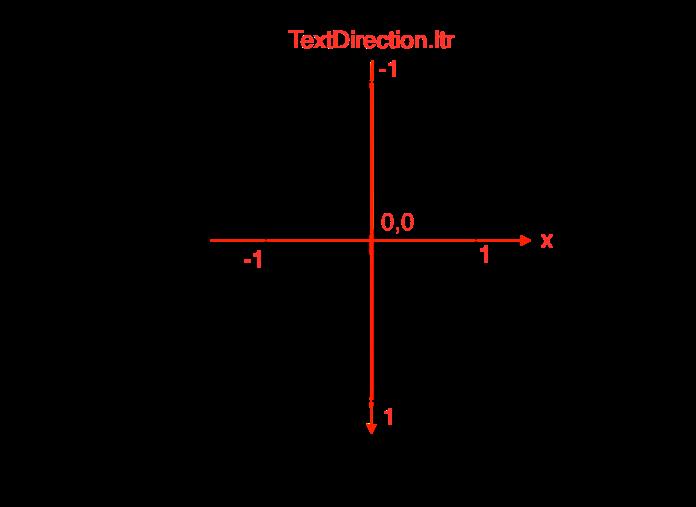
assert(y != null);参数x:-1:最左边 1:最右边 0:中间
参数y:-1:最上边 1:最下边 0:中间
比如:Alignment(0,0)代表控件的中心
坐标系如下图:

Container(
width: 300,
height: 100,
color: Color(0xFFFF0000),
alignment: Alignment(1,0),
child: Text('Alignment(1,0)',
textDirection: TextDirection.rtl,),
)效果:

Alignment定义了我们常用的位置:
/// The top left corner.
static const Alignment topLeft = Alignment(-1.0, -1.0);
/// The center point along the top edge.
static const Alignment topCenter = Alignment(0.0, -1.0);
/// The top right corner.
static const Alignment topRight = Alignment(1.0, -1.0);
/// The center point along the left edge.
static const Alignment centerLeft = Alignment(-1.0, 0.0);
/// The center point, both horizontally and vertically.
static const Alignment center = Alignment(0.0, 0.0);
/// The center point along the right edge.
static const Alignment centerRight = Alignment(1.0, 0.0);
/// The bottom left corner.
static const Alignment bottomLeft = Alignment(-1.0, 1.0);
/// The center point along the bottom edge.
static const Alignment bottomCenter = Alignment(0.0, 1.0);
/// The bottom right corner.
static const Alignment bottomRight = Alignment(1.0, 1.0);FractionalOffset
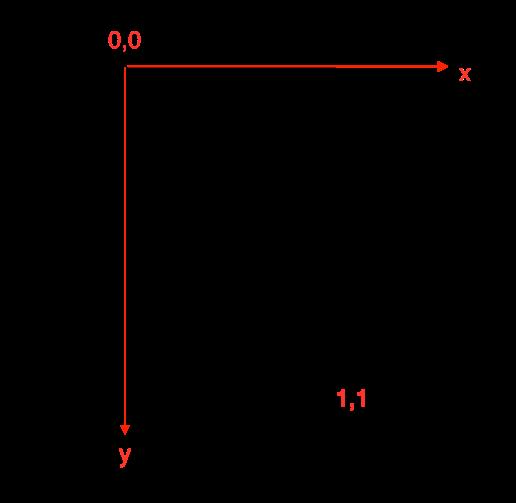
FractionalOffset继承Alignment,他们2个区别就是坐标系不一样,Alignment的原点是中心,而FractionalOffset原点是左上角。

Container(
width: 300,
height: 100,
color: Color(0xFFFF0000),
alignment: FractionalOffset(0,0),
child: Text('FractionalOffset(0,0)',
textDirection: TextDirection.rtl,),
),效果:

FractionalOffset定义了我们常用的位置:
/// The top left corner.
static const FractionalOffset topLeft = FractionalOffset(0.0, 0.0);
/// The center point along the top edge.
static const FractionalOffset topCenter = FractionalOffset(0.5, 0.0);
/// The top right corner.
static const FractionalOffset topRight = FractionalOffset(1.0, 0.0);
/// The center point along the left edge.
static const FractionalOffset centerLeft = FractionalOffset(0.0, 0.5);
/// The center point, both horizontally and vertically.
static const FractionalOffset center = FractionalOffset(0.5, 0.5);
/// The center point along the right edge.
static const FractionalOffset centerRight = FractionalOffset(1.0, 0.5);
/// The bottom left corner.
static const FractionalOffset bottomLeft = FractionalOffset(0.0, 1.0);
/// The center point along the bottom edge.
static const FractionalOffset bottomCenter = FractionalOffset(0.5, 1.0);
/// The bottom right corner.
static const FractionalOffset bottomRight = FractionalOffset(1.0, 1.0);AlignmentDirectional
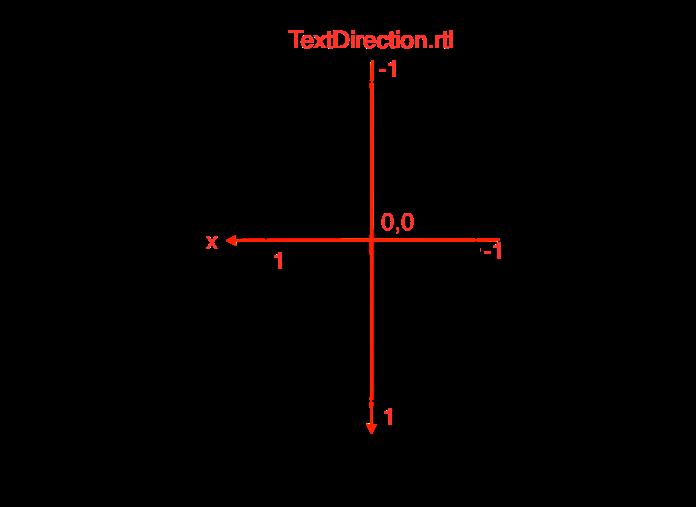
AlignmentDirectional 的坐标系和Alignment比较像,原点在中心,不过AlignmentDirectional的起始位置和书写(TextDirection)方向有关


demo:
Container(
width: 300,
height: 100,
color: Color.fromARGB(255, 66, 165, 245),
child: new Text(
"Flutter Cheatsheet",
textDirection: TextDirection.ltr,
style: TextStyle(
),
),
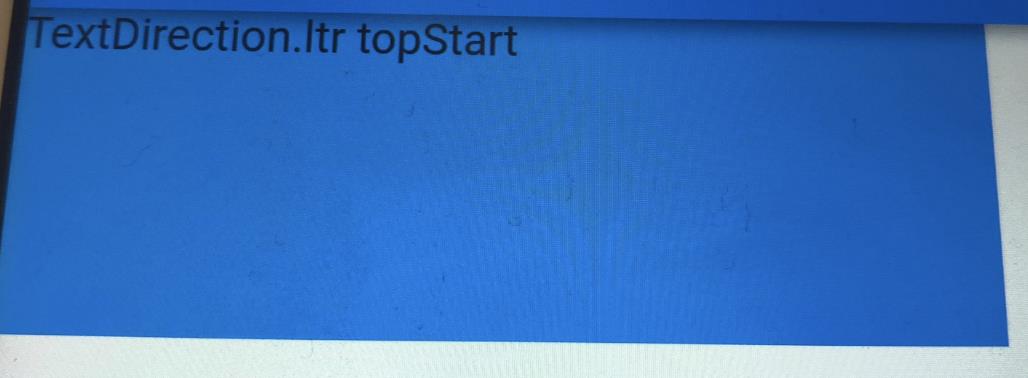
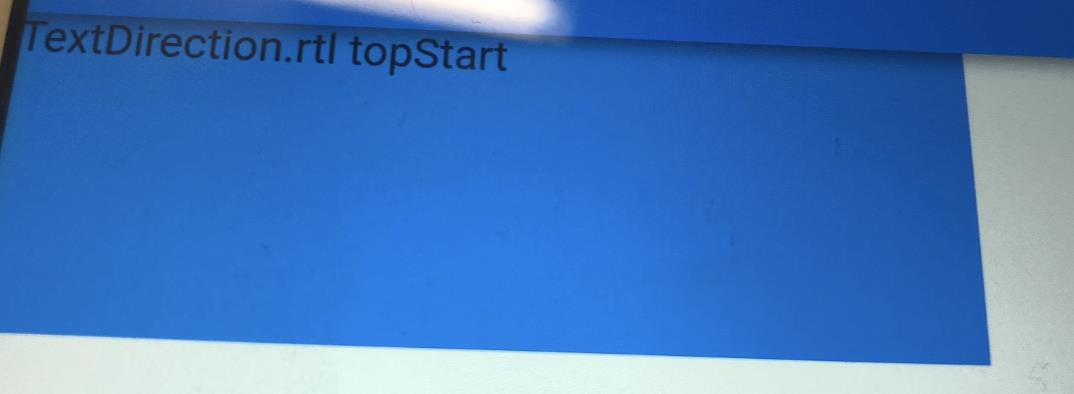
alignment: AlignmentDirectional.topStart,
);二真机上的效果:


以上是关于Flutter Alignment FractionalOffset AlignmentDirectional的主要内容,如果未能解决你的问题,请参考以下文章