Apifox --- 全套服务提升了团队效率,让研测之间充满了爱(记Apifox在工程中的实际应用)云原生
Posted 码农飞哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Apifox --- 全套服务提升了团队效率,让研测之间充满了爱(记Apifox在工程中的实际应用)云原生相关的知识,希望对你有一定的参考价值。
您好,我是码农飞哥,感谢您阅读本文,欢迎一键三连哦。
💪🏻 1. Python基础专栏,基础知识一网打尽,9.9元买不了吃亏,买不了上当。 Python从入门到精通
文章目录
文初提个小问题,你有用过Apifox么?知道Apifox有哪些功能呢?欢迎小伙伴们留言告诉我,留言的小伙伴均有红包相送。
1. Api常用解决方案痛点多
1.1. 工具多
大家好,我是码农飞哥—作为一名后端老码农,我做的大部分项目一般都是基于 Swagger 来管理 API 文档,基于 Postman 来做接口调试,基于 JMeter 来做接口性能测试,基于RAP 等工具 Mock API 数据。

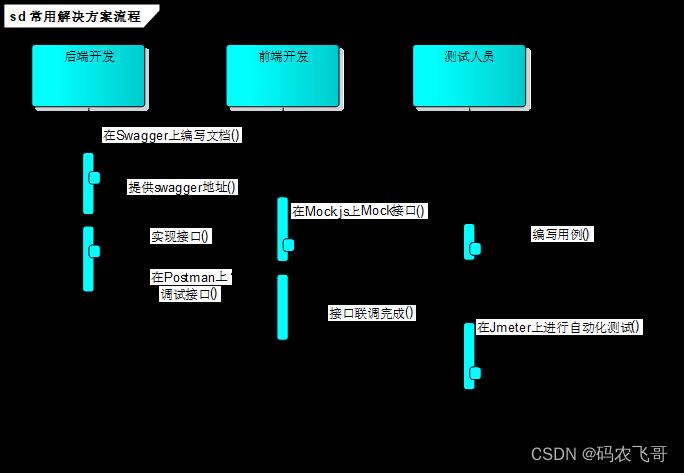
常用解决方案中,各个职能岗位分别用不同的工具,而各个工具又相互独立,完全不能协作,存在着诸多问题。

下面展示了在常用方案下的团队的协作情况,大家各干各的活,一套接口各个成员反复被录入了好几遍,名为团队,实则各自独立。

1.2. 存在的问题多
- 多系统数据不互通
Swagger,Postman,Jmeter等系统各自独立,数据不能互通,导致一份接口文档后端开发,前端开发,测试人员要重复写一遍,造成了大量的重复工作。 - 效率低
Swagger,Postman,Jmeter都是国外的软件,这些软件一个共同点就是可视化程度低、操作不友好。 - 无法团队协作
Swagger,Postman,Jmeter都是以单机离线使用为主,团队成员之间无法实时同步数据,无法协作。 - 学习成本高
使用的软件越多,初学者就难以入手,需要大量的学习成本、培训成本,各种玩转Swagger,Postman,Jmeter套餐了解一下。 - 数据一致性困难
每次变更,都需要不同角色手动去多套系统修改,维护一致性非常困难。比如:后端开发在某个接口中增加了一个字段,那么他本人首先需要在Swagger 上维护好该接口,然后在Postman上修改该接口;再告诉前端开发,前端开发再在Mock.js上修改该接口的Mock;最后就是告诉测试小姐姐,测试小姐姐再在Jmeter上修改该接口。时间久了,不一致性越来越严重,最终不可维护。
常用的解决方案过程虽然繁琐了亿点点,团队协作虽然困难了亿点点,但是,这么多年都过来了,又不是不能用,大不了大家一起加班呗。

直到某一天我偶然在CSDN上了解到Apifox这个API测试利器。它让我看了一种新的可能,一种让前后端不用加班联调接口的可能,一种测试小姐姐不用累死累活在Jmeter上做性能测试的可能。
2. Apifox的简介
Apifox何许工具也!让我们打开Apifox官网 康康官方的自我介绍吧。
Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman + Swagger+ Mock + JMeter。通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好 API 文档,API 调试、API 数据 Mock、API 自动化测试就可以直接使用,无需再次定义;API 文档和 API 开发调试使用同一个工具,API 调试完成后即可保证和API 文档定义完全一致。高效、及时、准确!
官方就是牛逼,一句话就把Apifox介绍的明明白白了,不过这里我还是想简单的整理下官方的这段话。

从官方的介绍Apifox主要给我们提供四大核心功能:
- 接口设计
接口设计即定义接口文档规范(如接口路径、参数、返回值、数据结构等)。后端开发在 Apifox上录入接口信息之后,Apifox就会自动生成接口文档,生成的接口文档团队所有成员均可以查看,当然,文档也可以分享给第三方团队。 - 接口调试
接口文档定义好之后,就可以点击运行进行接口调试了。Postman上有的功能,Apifox上全部有,同时Apifox还增加了自己的特色功能,比如:保存用例的功能,一个接口可以定义多个用例。 - 接口自动化测试
在Apifox上可以直接直接进行接口自动化测试,也可以将测试用例和测试套件导出JMeter格式数据,然后导入 JMeter 做性能测试。 - 接口数据Mock
内置 Mock.js 规则引擎,非常方便 mock 出各种数据,完全可以替换掉RAP工具。
除了上面介绍的功能之外,Apifox 还提供了 CI 持续集成、数据库操作、自动生成代码、数据导入/导出、团队协作等等开箱即用的功能。
在开启下一步之前,你可以先打开 Apifox使用文档 看看
2.1 下载和安装
Apifox的下载和安装比较简单,在此我就不赘述了。
Apifox安装包的下载地址:===》点击这里进入安装
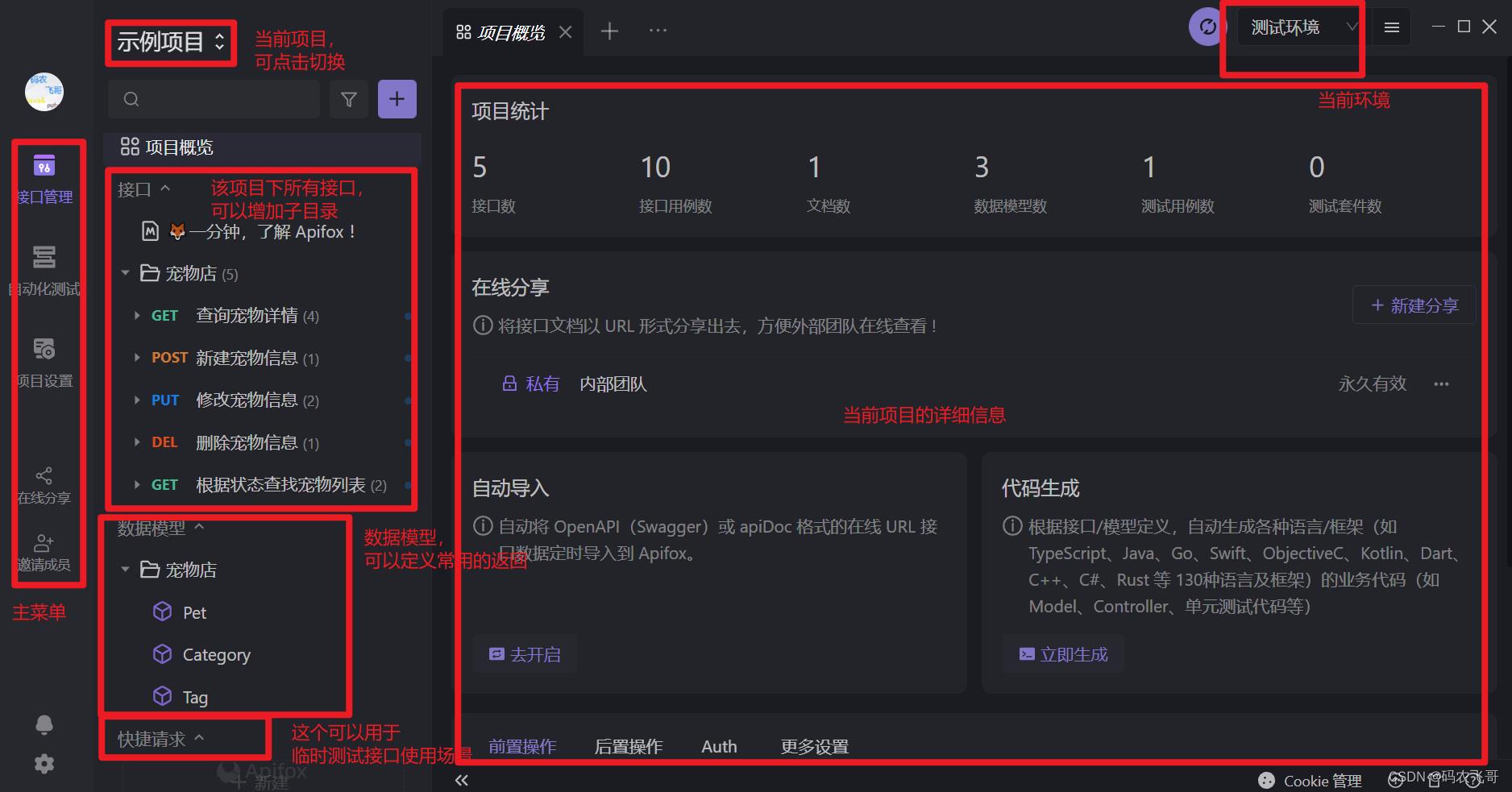
安装成功之后,你需要注册登录之后才能使用, 登录之后可以看到主界面就长这样,整体来说:Apifox的主界面设计清晰命令,核心的功能点一眼就能找到,主界面分为:
- 菜单区:包括了接口管理(接口设计,接口调试功能,接口Mock在这里); 自动化测试(接口自动化测试功能在这里),项目设置:就是设置项目的全局信息,导入一些脚本等等。
- 项目侧边栏:包括了项目下的所有接口,数据模型以及快捷请求。
- 项目概览统计:这个主界面让你一眼就能知道当前项目有多少接口,多少用例,多少文档,在这里可以给整个项目添加前置操作,后置操作等等操作。

Apifox做了一个初步了解之后,接下来进入实战环节,来我们跟Apifox一起谈一场恋爱吧。
3. 实战走起
现在团队中有3个成员,前端开发,后端开发,测试人员各一名,他们的情况如下表所示:
| 姓名 | 角色 |
|---|---|
| 码农飞哥 | 后端开发 |
| 小张 | 前端开发 |
| 小美 | 测试小姐姐 |
现在码农飞哥,小张,小美各自在自己的电脑上安装好了Apifox,并注册登录上了自己的Apifox客户端。
项目的需求是开发一个会员管理项目,这次我们要使用Apifox来进行Api的协同开发测试。
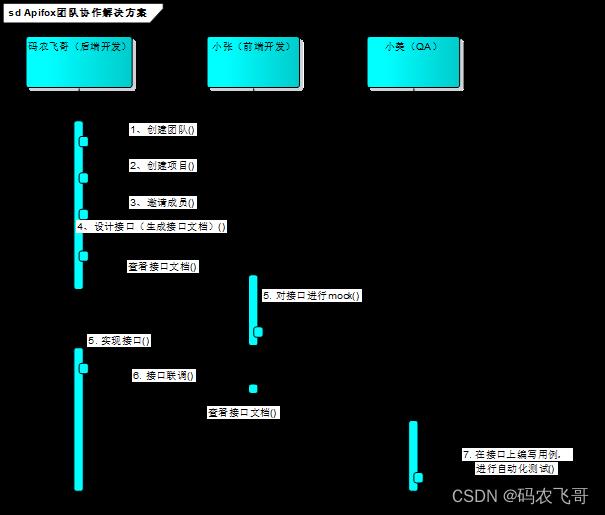
在进入正题之前,看我们先使用Apifox之后的工作流程(前戏不可少)如下图所示:

后端开发码农飞哥创建好团队和项目之后,再把前端开发小张和测试小姐姐小美拉进这个项目中:
- 飞哥设计好接口文档之后,小张可以直接在这套接口文档上进行接口数据Mock,小美可以直接在该接口上编写测试用例。
- 飞哥把接口开发完成之后,小张就可以直接从Mock接口地址切换到真实的接口地址进行接口联调,
- 飞哥和小张联调完之后,小美就可以在接口上编写用例,进行自动化测试了。
可以看出整个流程在Apifox中完全实现了闭环,无需任何其他软件的参与,团队中各个成员共享一套接口文档,真的是方便又高效呀。

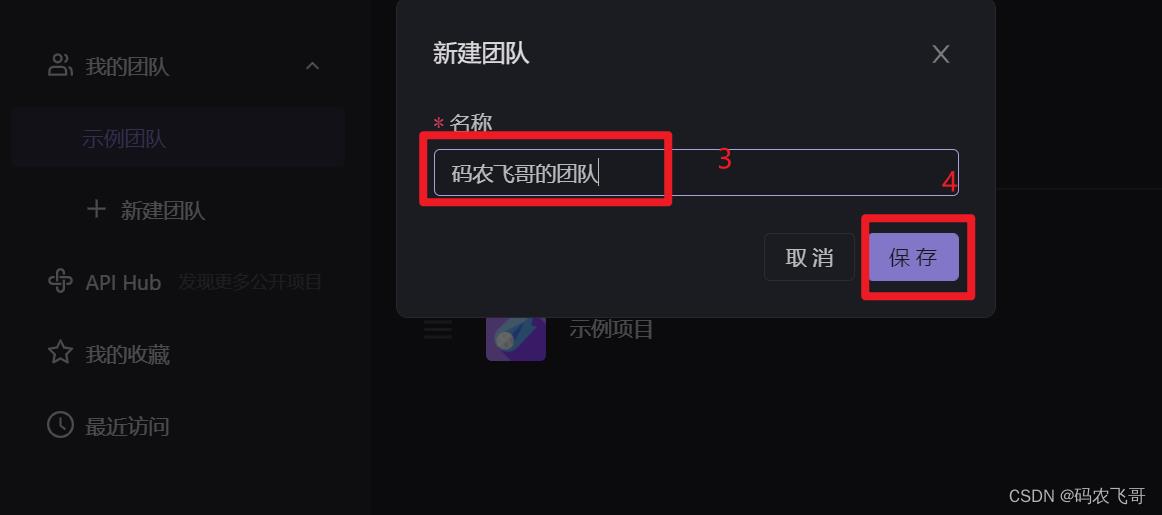
3.1. 创建团队(码农飞哥干)
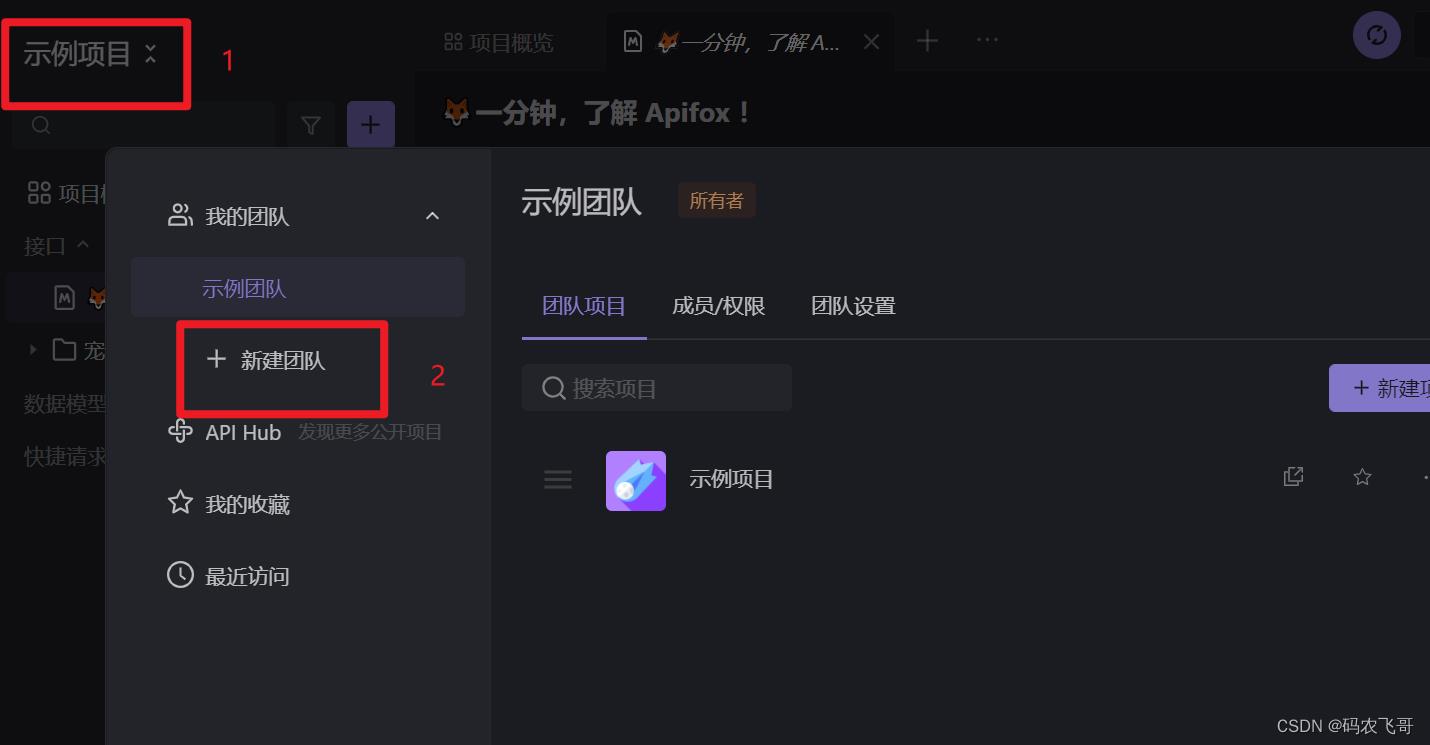
码农飞哥:创建一个团队,暂且就叫它:码农飞哥的团队,创建团队的步骤是:示例项目—>新建团队—>输入团队名—>点击保存


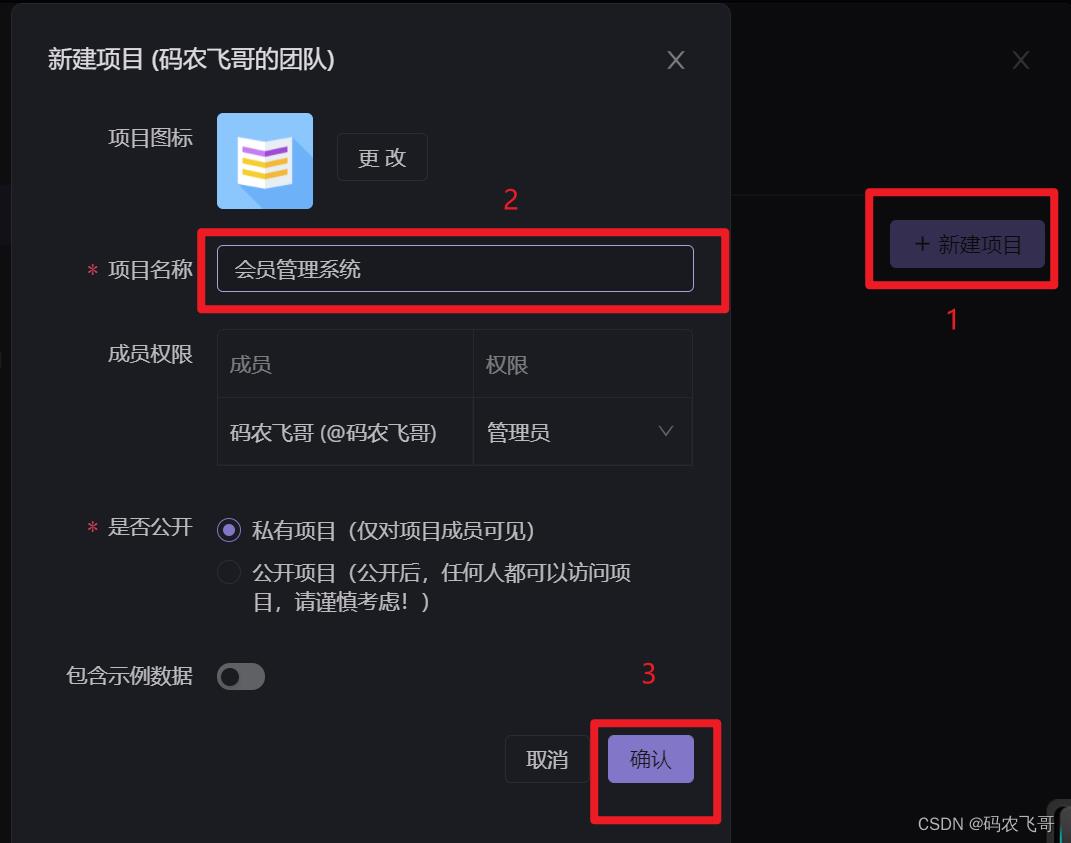
3.2. 创建项目(码农飞哥干)
Apifox中是先有团队在有项目的。所以创建好团队之后就可以直接在团队里新建项目了,就叫它:会员管理系统 的项目。创建步骤是**:团队项目---->新建项目—>输入项目名称—>保存**

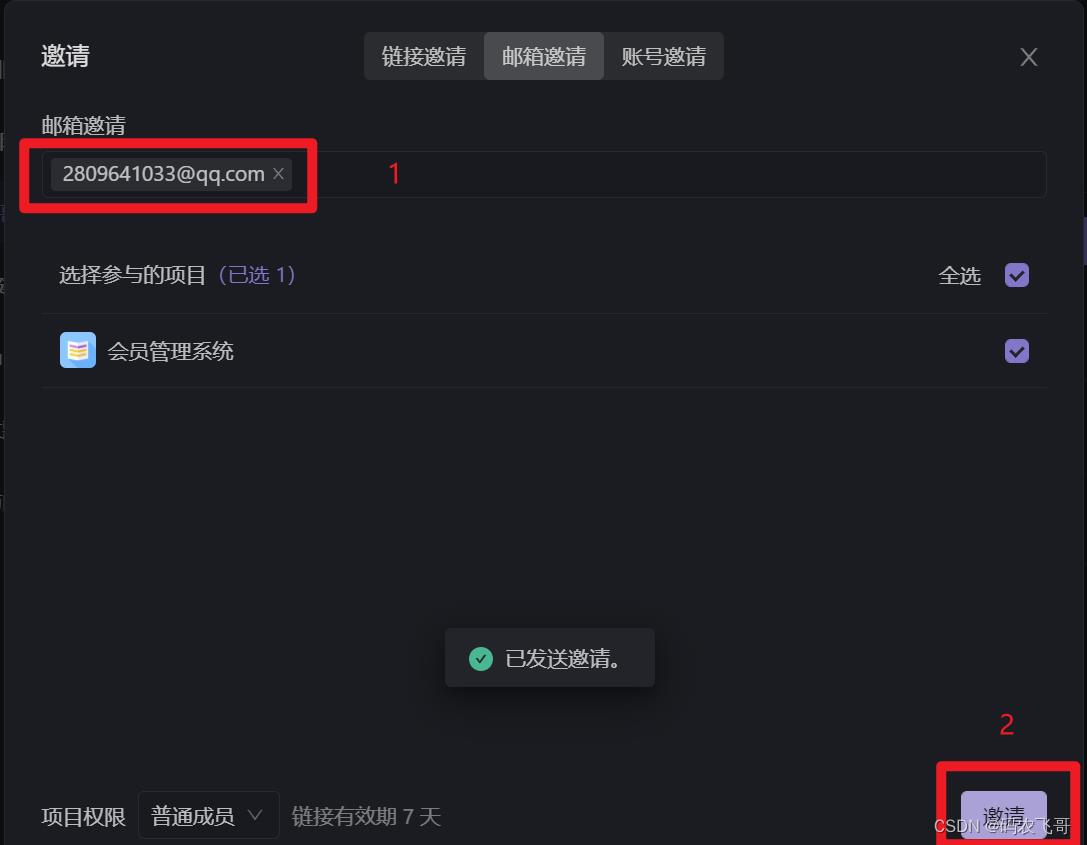
3.3. 邀请团队成员(码农飞哥干)
邀请的方式有三种,这里我采用的是邮箱邀请的方式,以小美为例,输入小美的邮箱—>选择参与的项目—>点击邀请 即可。

小美登录Apifox之后,点击刷新按钮即可在消息框中收到 码农飞哥邀请,点击接受之后即可加入团队。


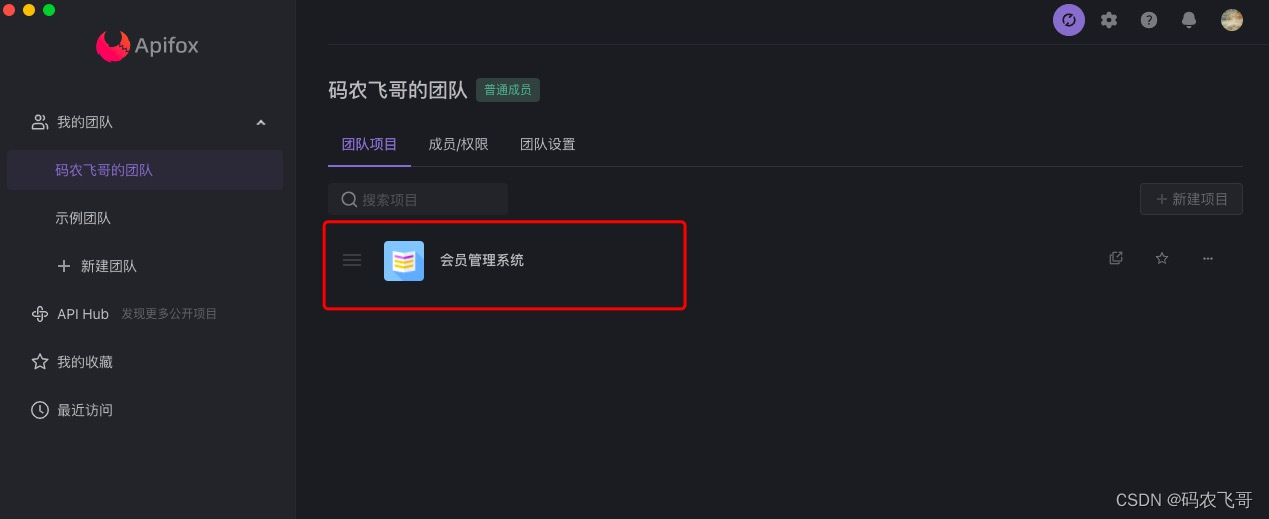
以同样的方式邀请小张,小张也接受邀请之后,码农飞哥的团队成员就变成了三位了,这里小张和小美的权限都是普通成员(即可以读取接口和修改接口)。

3.4. 接口设计(码农飞哥干)
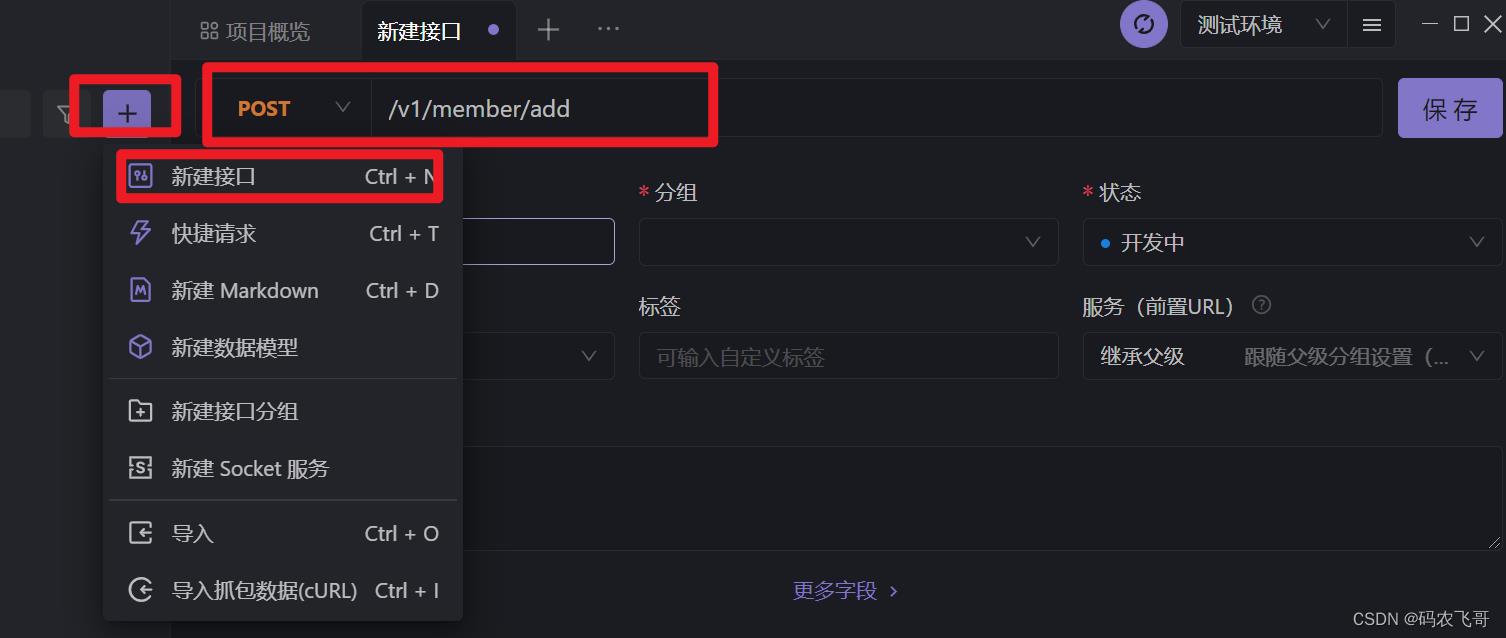
码农飞哥的团队和项目都创建好之后,接下来,飞哥就要设计接口文档了,与Postman不同的是:Apifox中接口设计和接口运行是两个不同的概念,这里的接口设计的用途是 定义接口文档规范。只需要如下操作即可

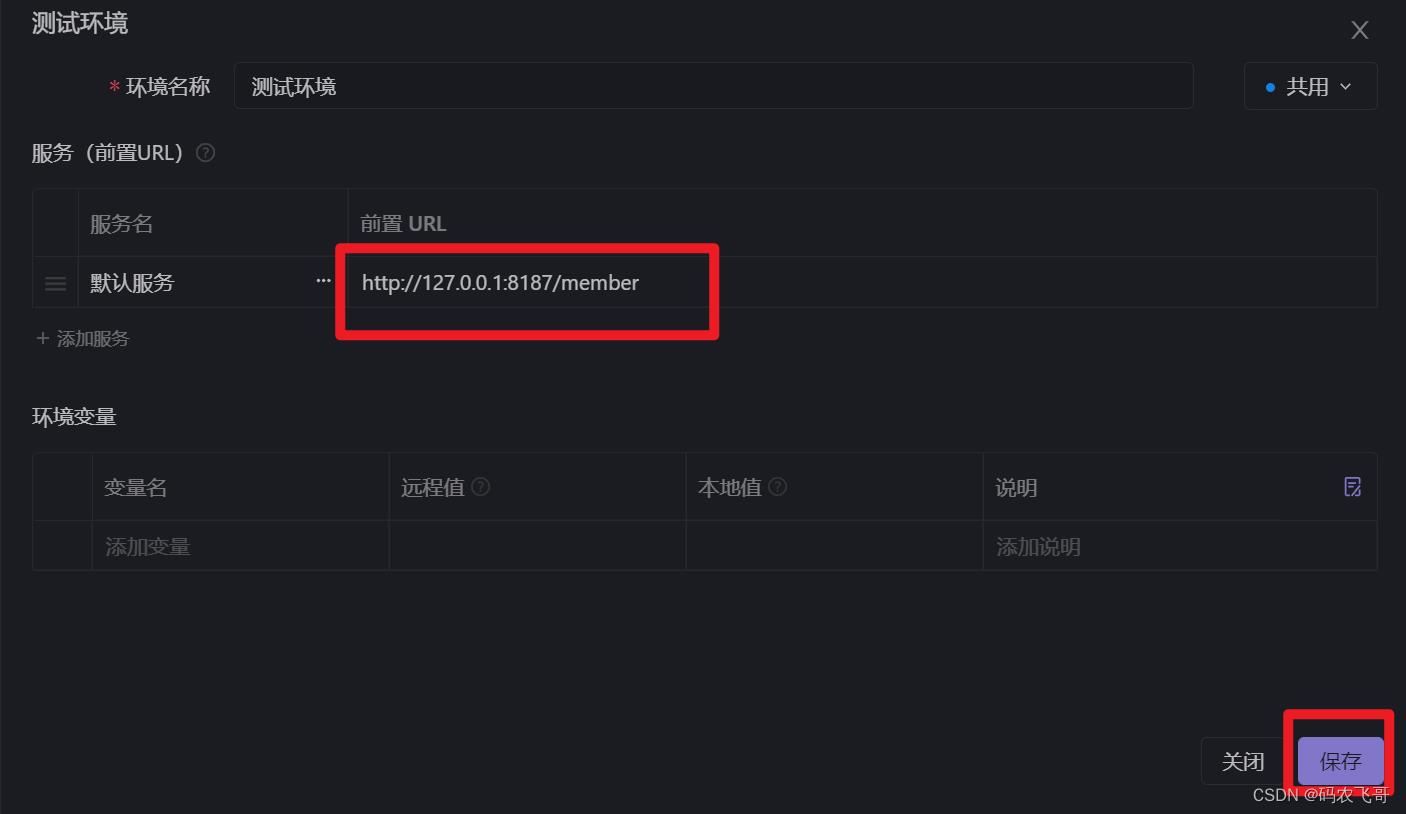
需要注意的是接口地址:接口路径以**/起始,HTTP协议部分和域名部分需要在环境的前置URL**里设置,一般就是:http://ip地址:端口号/项目名。

3.4.1. 录入基本信息
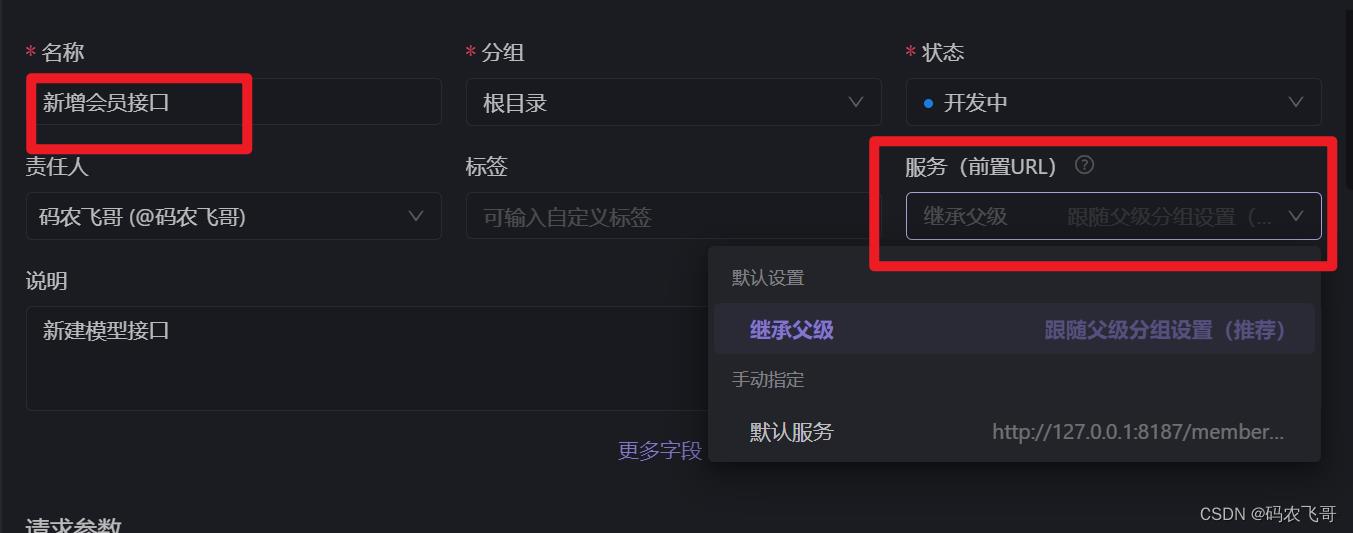
基本信息里主要就是接口名称;分组(如果同一个项目下有很多模块的话可以给不同的模块指定不同的分组,默认的分组是根目录);状态(用于指定该接口当前所处的状态,有已发布,测试中,将废弃,开发中几个状态,给接口加状态这个设计点非常好,防止某些接口还没开发完,就被调用了);
服务(前置URL)如果同一个项目下有多个URL的话可以手动指定。

3.4.2. 录入入参和出参
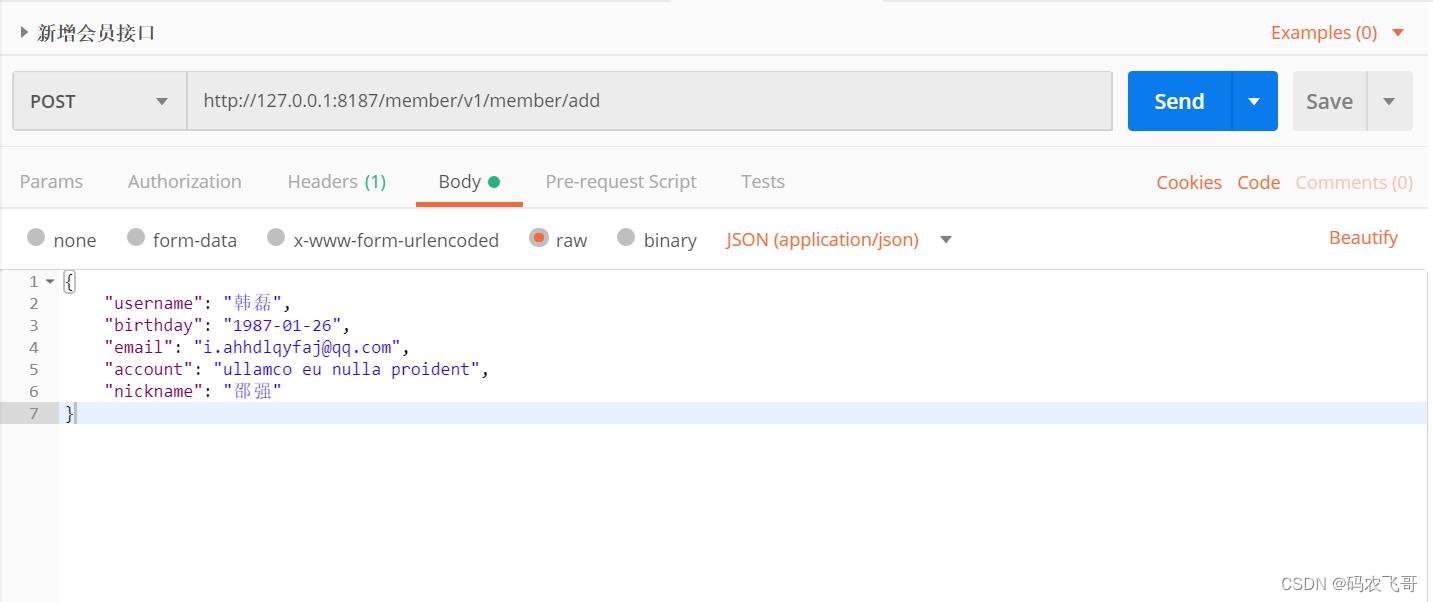
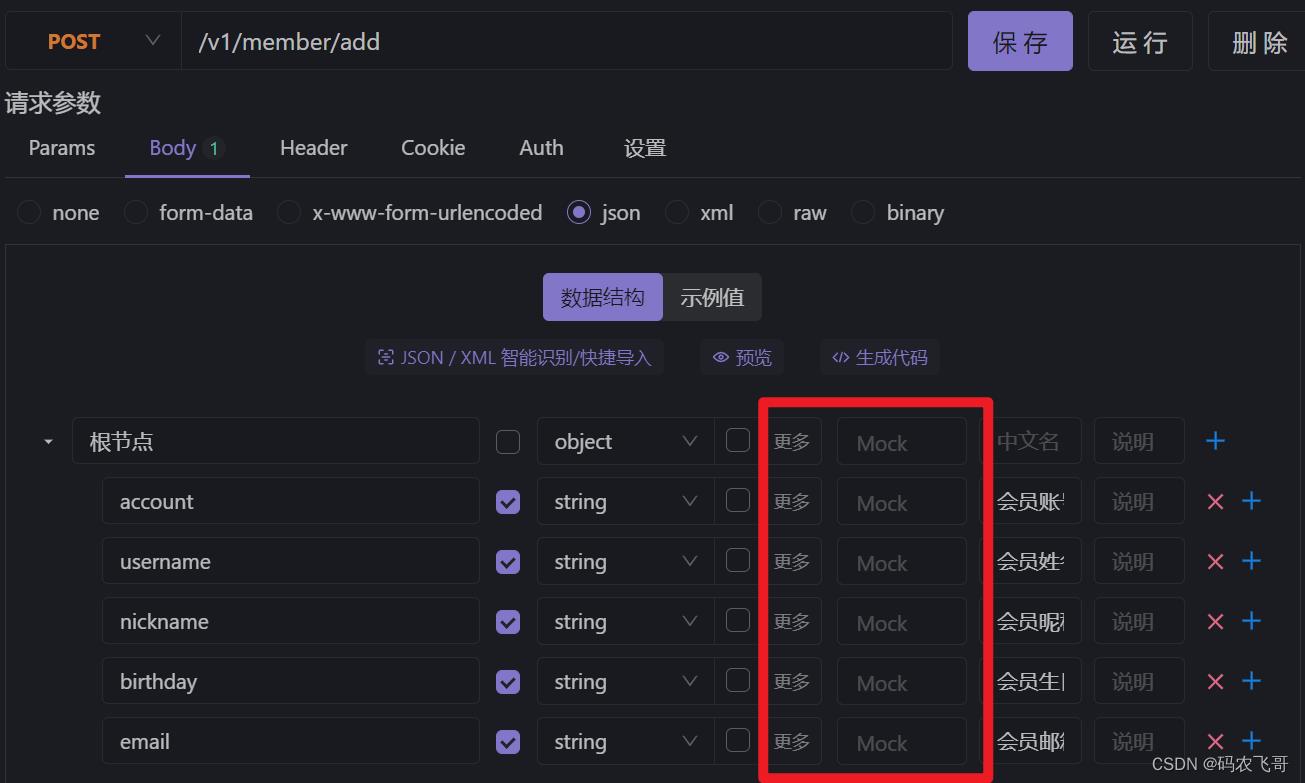
请求参数这一块跟postman非常相似,都是根据不同的content-type 设置不同的参数,这里我会员新增接口的请求参数格式是: application/json。Apifox贴心的增加了JSON/XML 智能识别/快捷导入的功能,只需要贴入一段示例的请求json串就可以提取相应的字段,如果字段比较多的话,就省去了一个个手动敲了,真的很nice呀。


Apifox中除了可以正常的设置参数名称,备注,是否必填等信息以外,它还增加了Mock列,可以针对每个字段设置不同的Mock规则(后面小张同学会详细介绍)。更多列 里面主要是用于设置默认值,设置长度范围,format等信息,也是非常好用的功能哦。

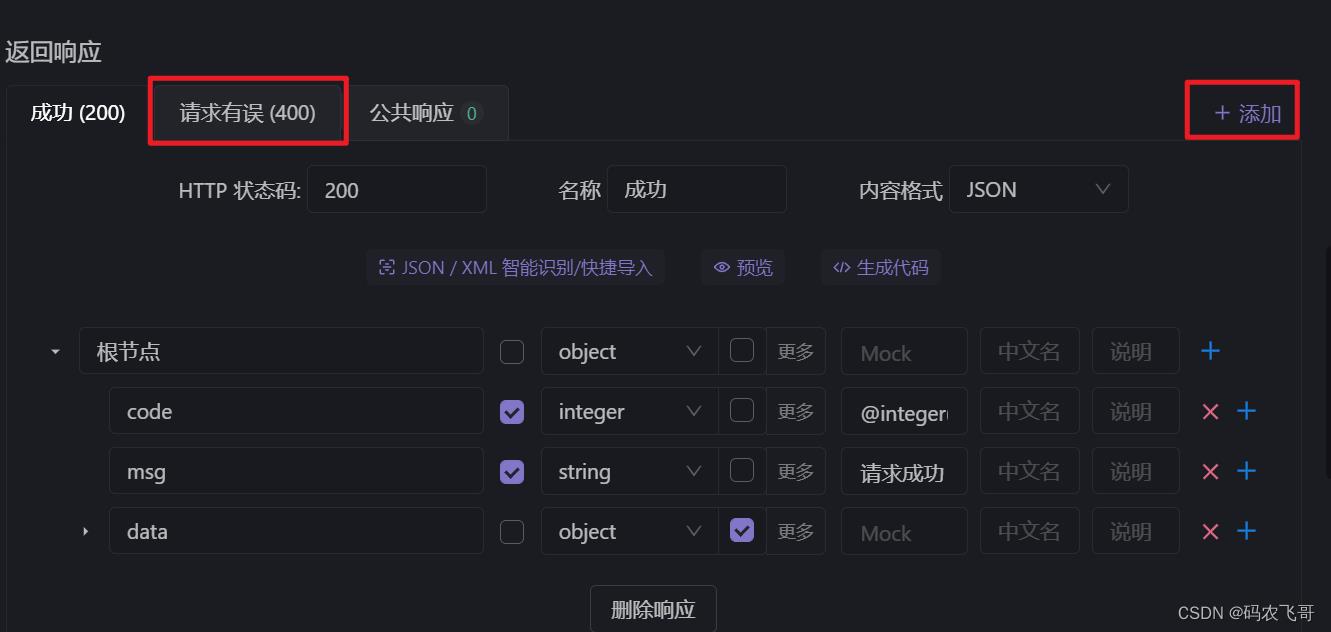
返回响应与请求参数类似,不同之处在于返回响应里可以指定成功的返回响应,也可以指定请求失败的响应,如下图就添加了请求有误的响应,这就完全满足了实际接口文档的需要了。

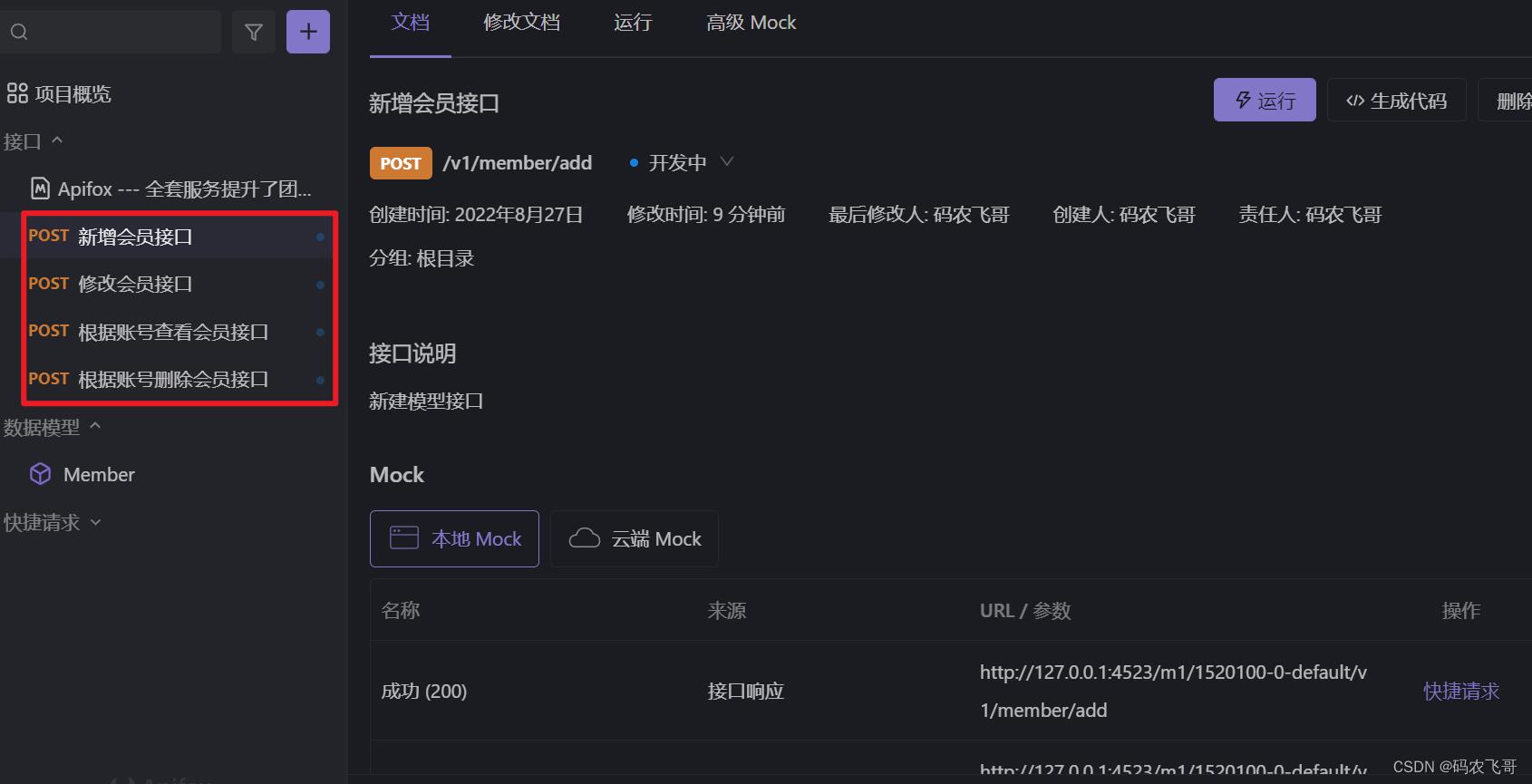
按照此方式,码农飞哥设计好了增删改查四个接口,四个接口的初始状态都是开发中的状态。

设计好接口之后,码农飞哥就叫上小张,小美一块开会讨论了接口文档。非常顺利的是接口文档设计暂时没啥问题。接下来:码农飞哥就此进入了搬砖(实现接口)环节,小张进入了前端开发环节(接口数据Mock),小美进入了编写测试用例的环节。
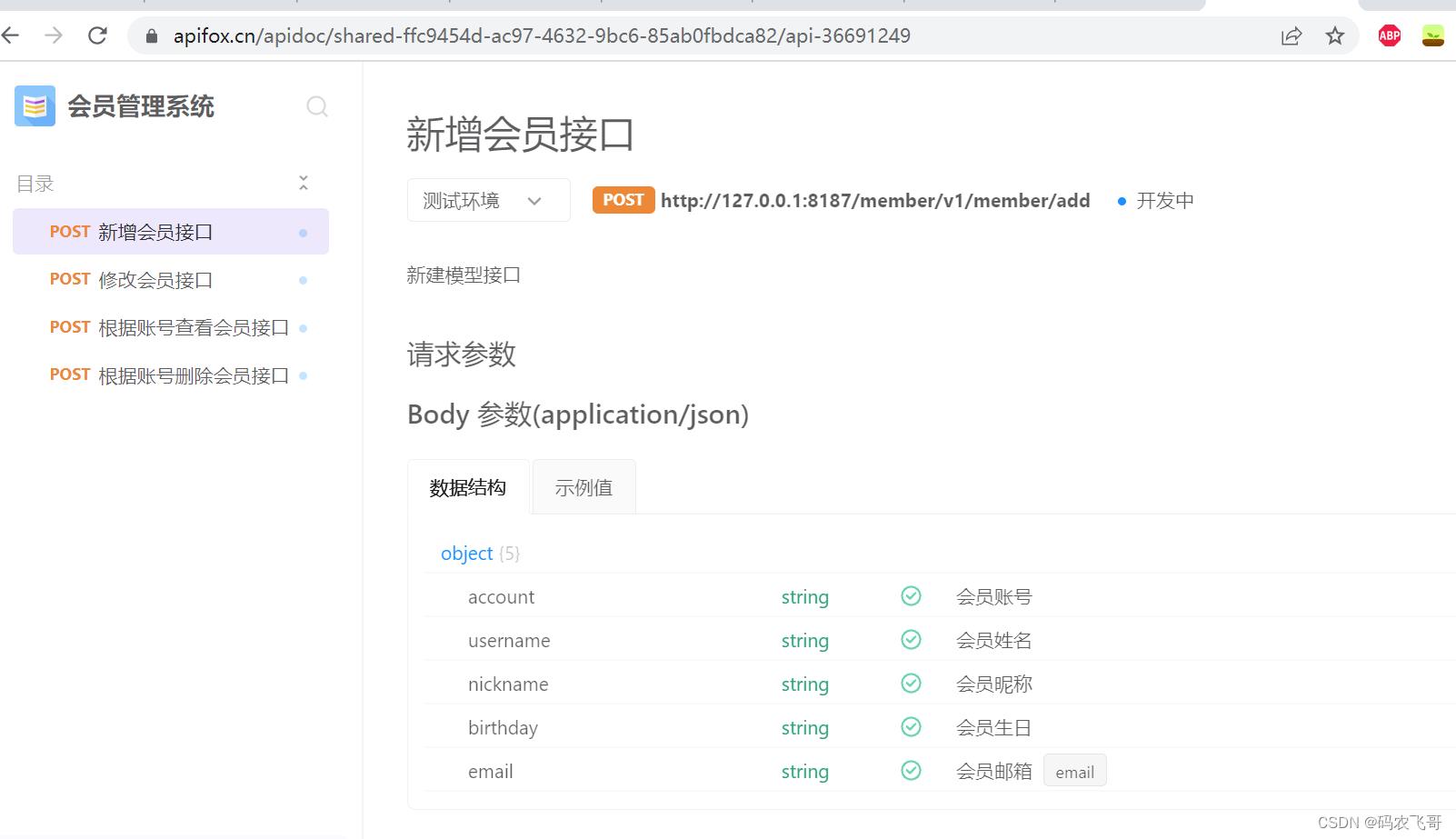
朋友们,来康康用Apifox生成的接口文档吧!这简洁大方的页面,谁人不爱呢?

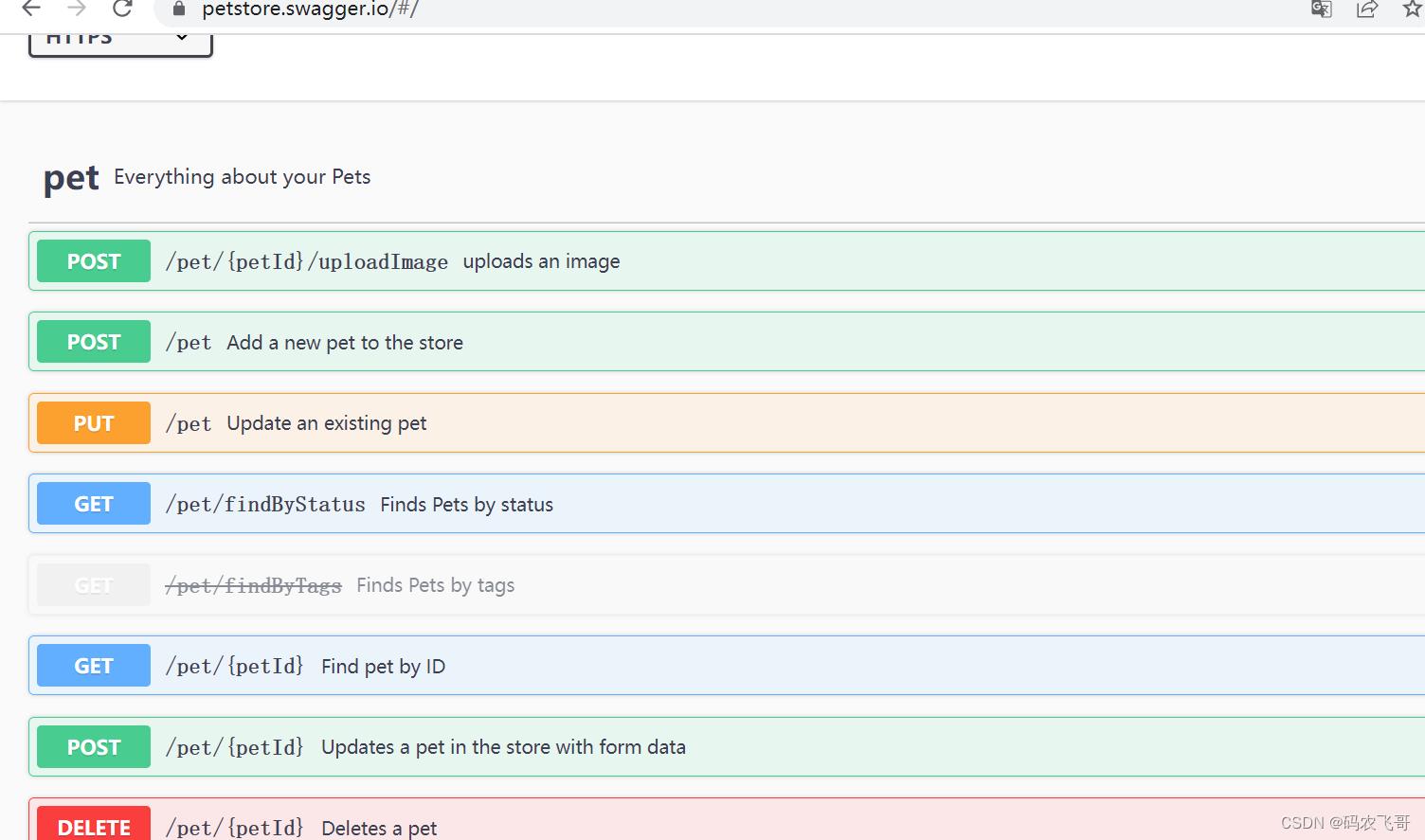
作为对比,也让我们来重温下丝袜哥(Swagger)的接口文档页面吧!真的是没有对比就没有伤害,swagger瞬间就不香了。

3.5 CV大法(生成代码)
码农飞哥:接口都设计好了,接下来就是编写代码实现接口了。Apifox为我们贴心的提供了生成代码的功能,不得不说就是牛逼!!!!
我们不生产代码,我们只是代码的搬运工!!!

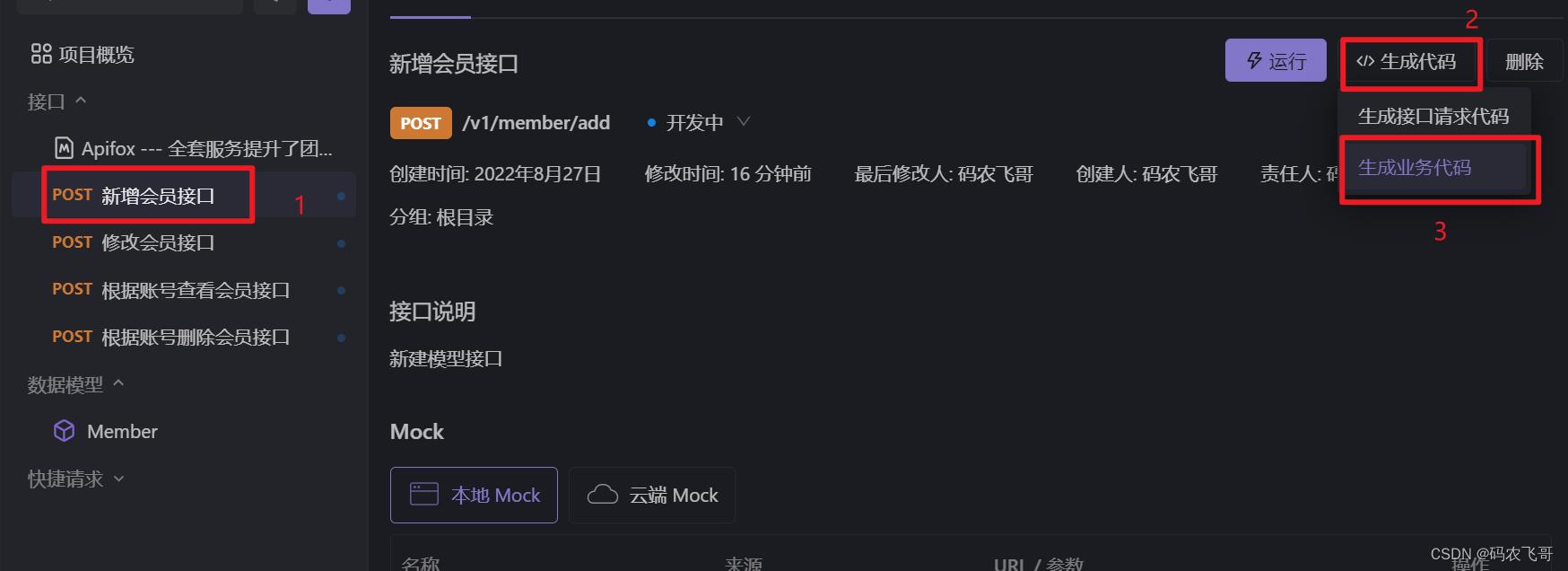
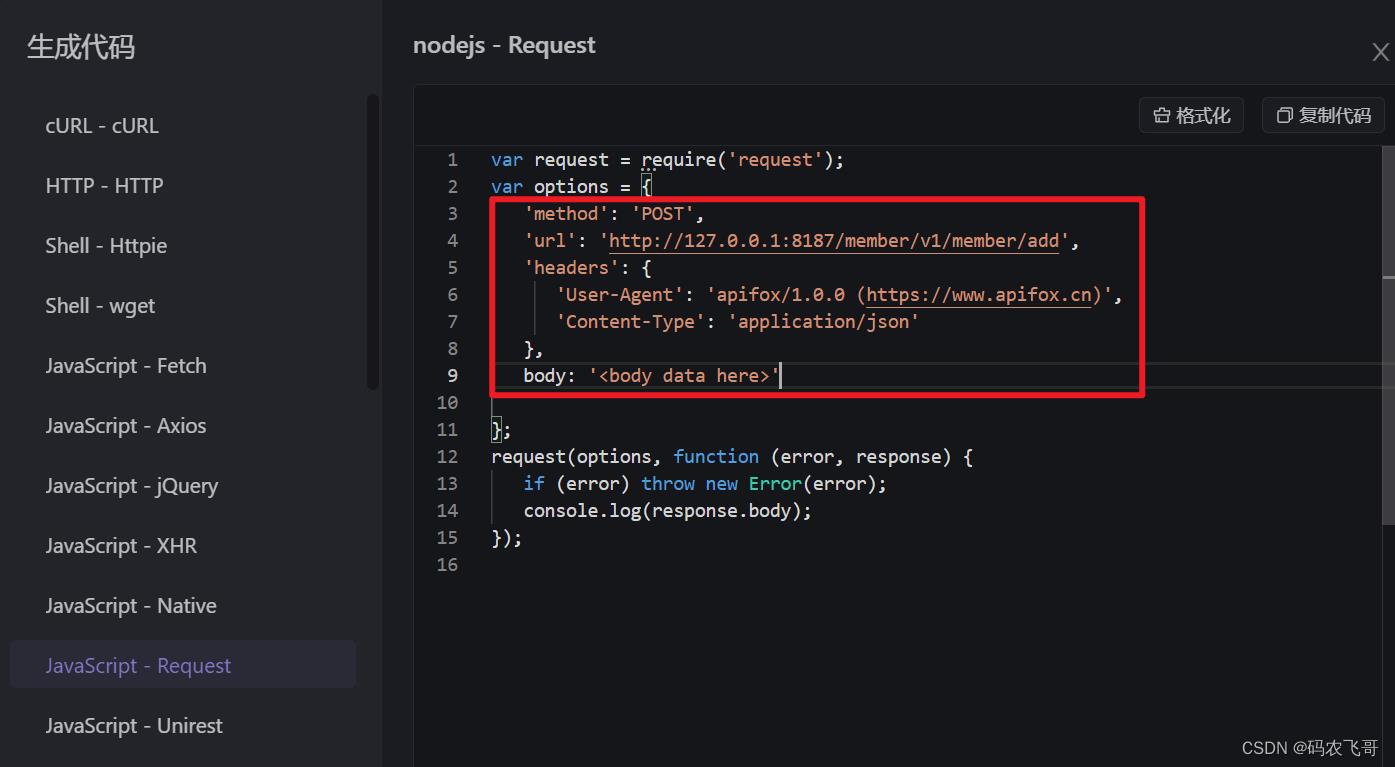
这里以新增会员接口为例!!选中 新增会员接口—> 点击 生成代码—>选中 生成业务代码

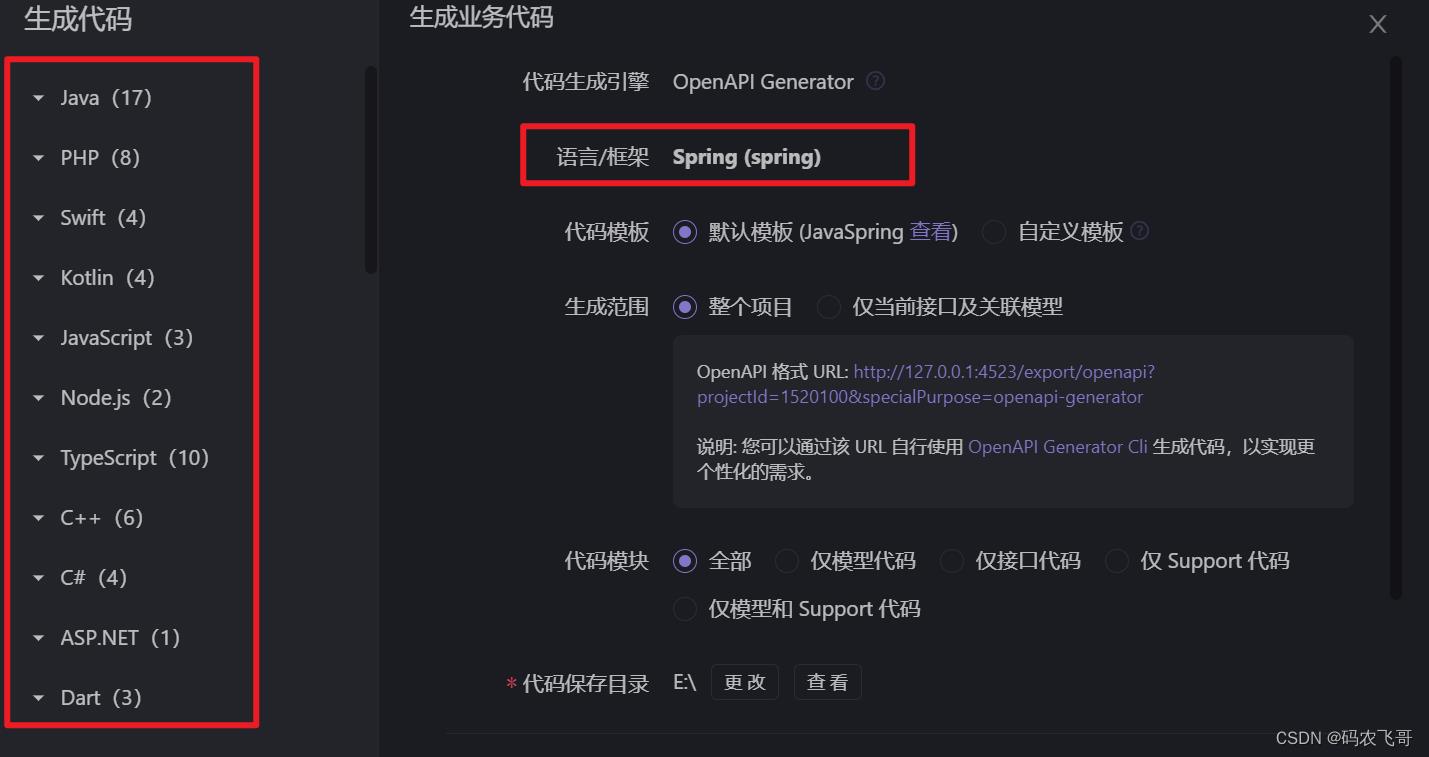
这里你可以跟你当前项目所使用的语言和框架来生成不同的业务代码,当然,你也可以自定义模板,一个字牛,两个字就是牛逼。

3.6. 接口数据Mock(小张干)
小张:接下来轮到我小张表现了,看我如何将Apifox的Mock功能玩出新花样。当码农飞哥还在扑哧扑哧写接口代码的时候,我也可以同步进行开发了。虽说这时候接口还在开发中,但是我可以使用Mock功能呀。
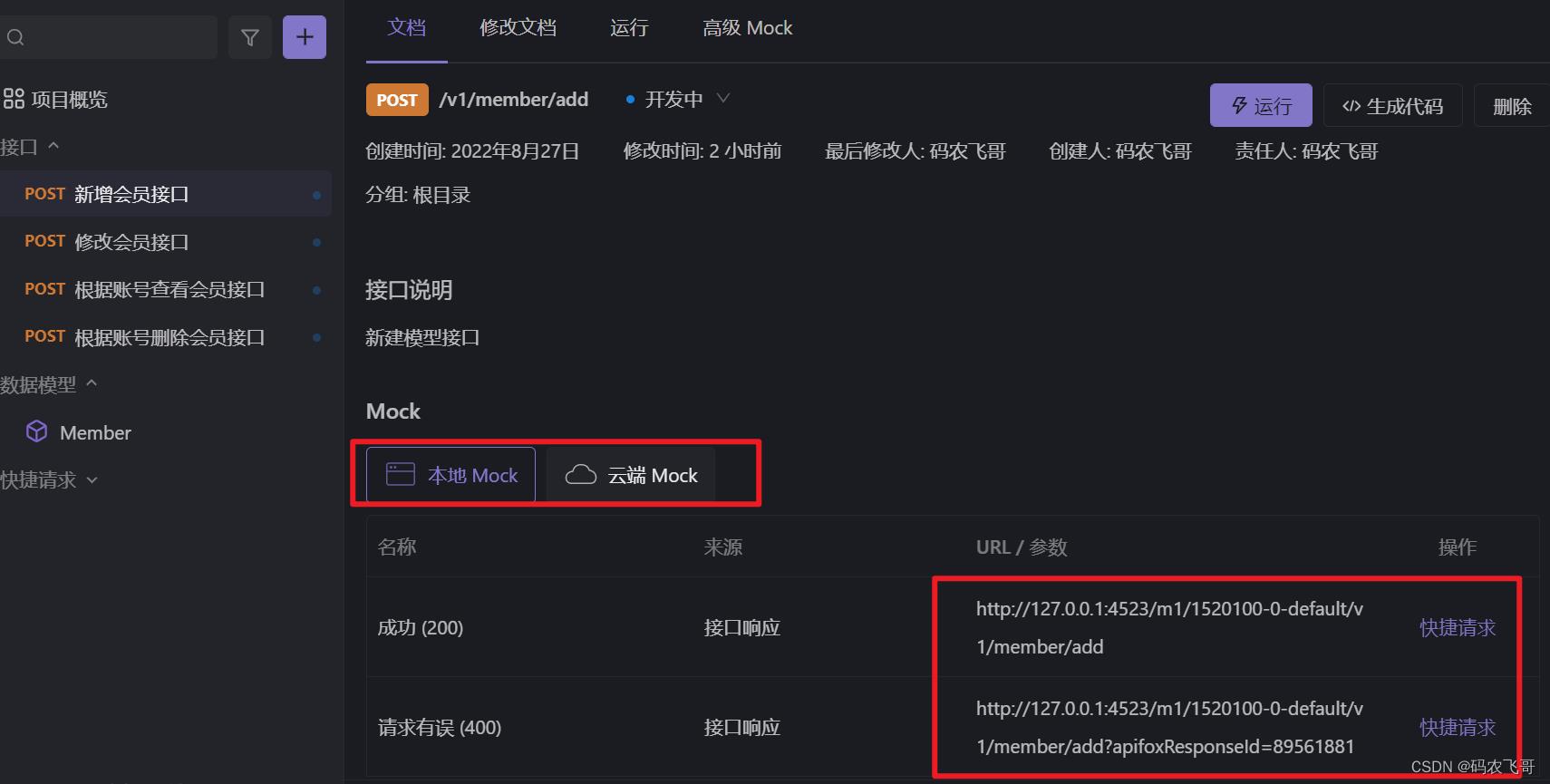
在每个接口的接口文档下可以找到 本地Mock 和云端Mock,我们无需搭建任何Mock服务即可使用,针对不同的接口响应Apifox还提供了不同的Mock入口。

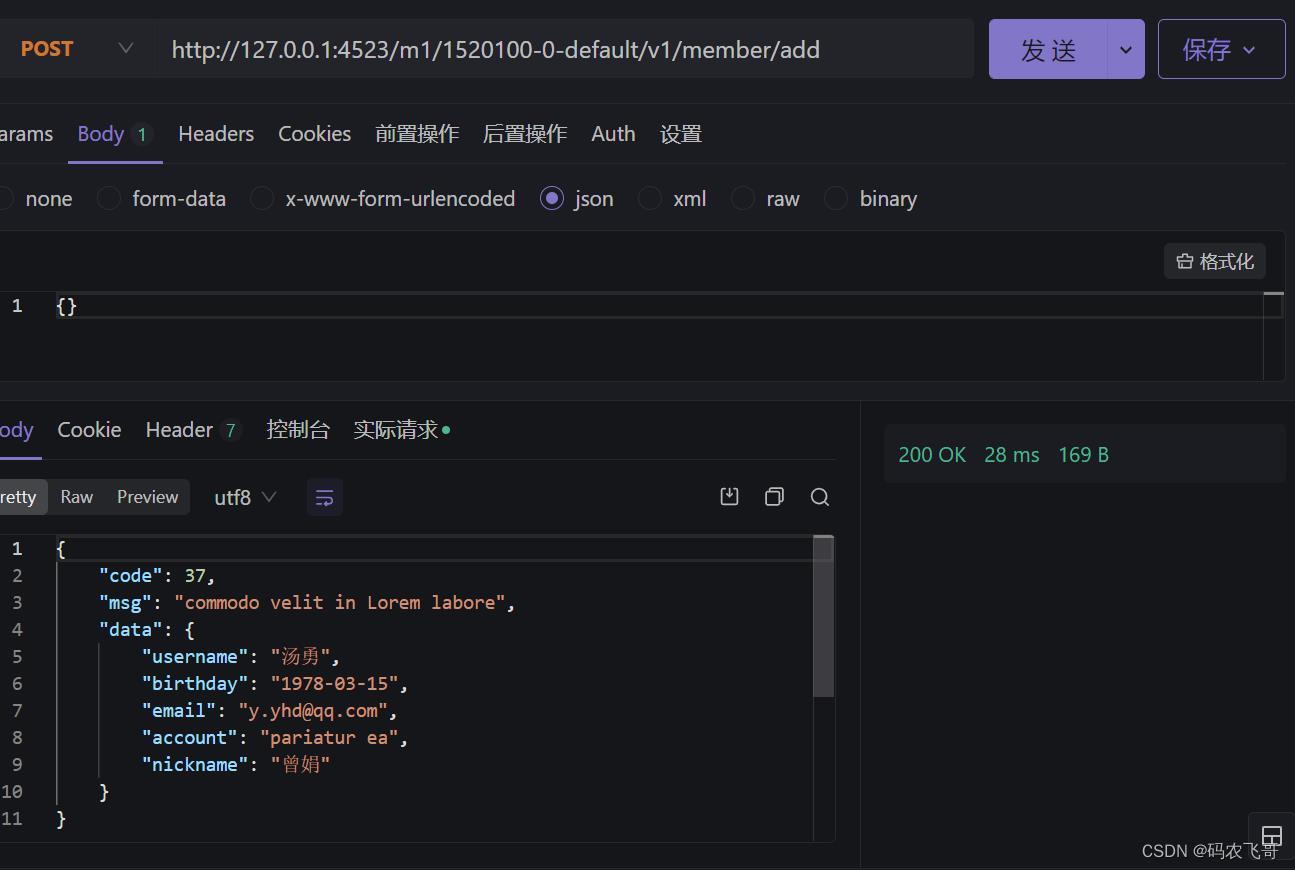
首先,让我们来看看成功(200) 的Mock请求,点击快捷请求即可跳转到快捷请求。点击发送 ,Apifox就可以直接给我们Mock出一个响应结果。username,birthday等字段Mock的都比较真实。这是因为针对这些常用字段Apifox已经定义好了Mock规则。

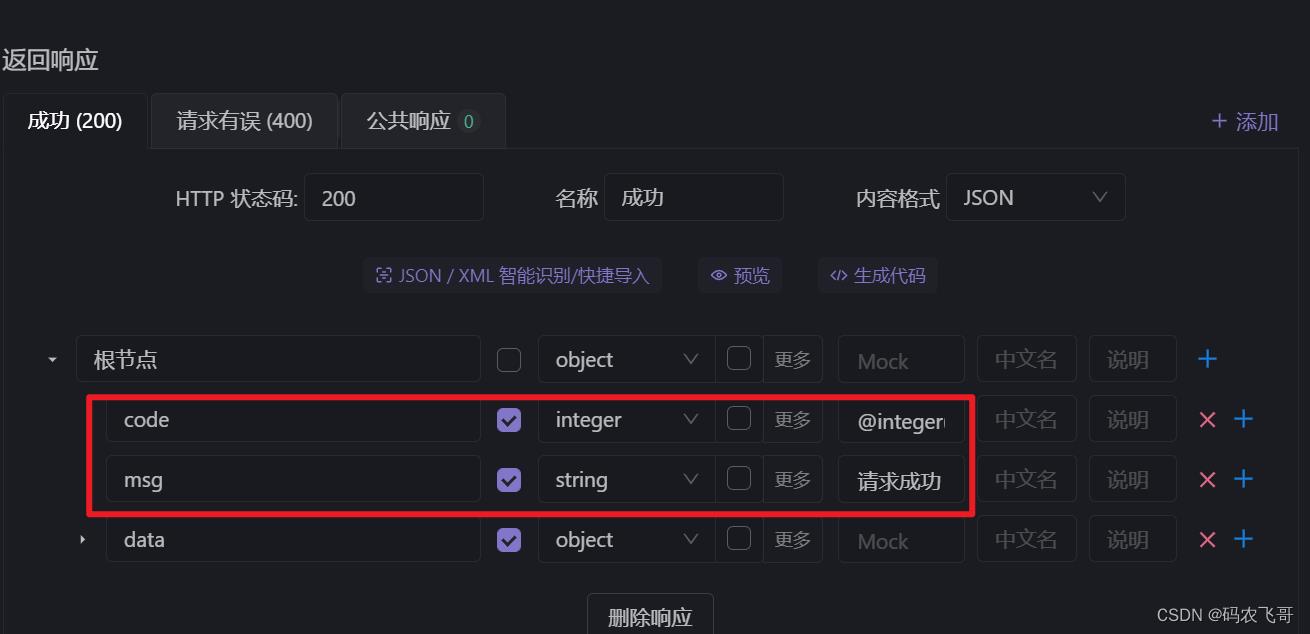
但是,美中不足的是 code和msg字段给我Mock的不是特别满意,我们这边约定的成功响应code值为200,msg的值为请求成功。所以,我们这边需要修改下这两个字段的Mock规则。
针对code字段,由于它是Integer类型,所以可以添加**@integer( min, max)** 指定其min和max都是200即可,即**@integer(200,200),而由于msg是字符串则只需要直接填入请求成功** 即可。 详细的Mock规则可以看这里—>Mock 语法

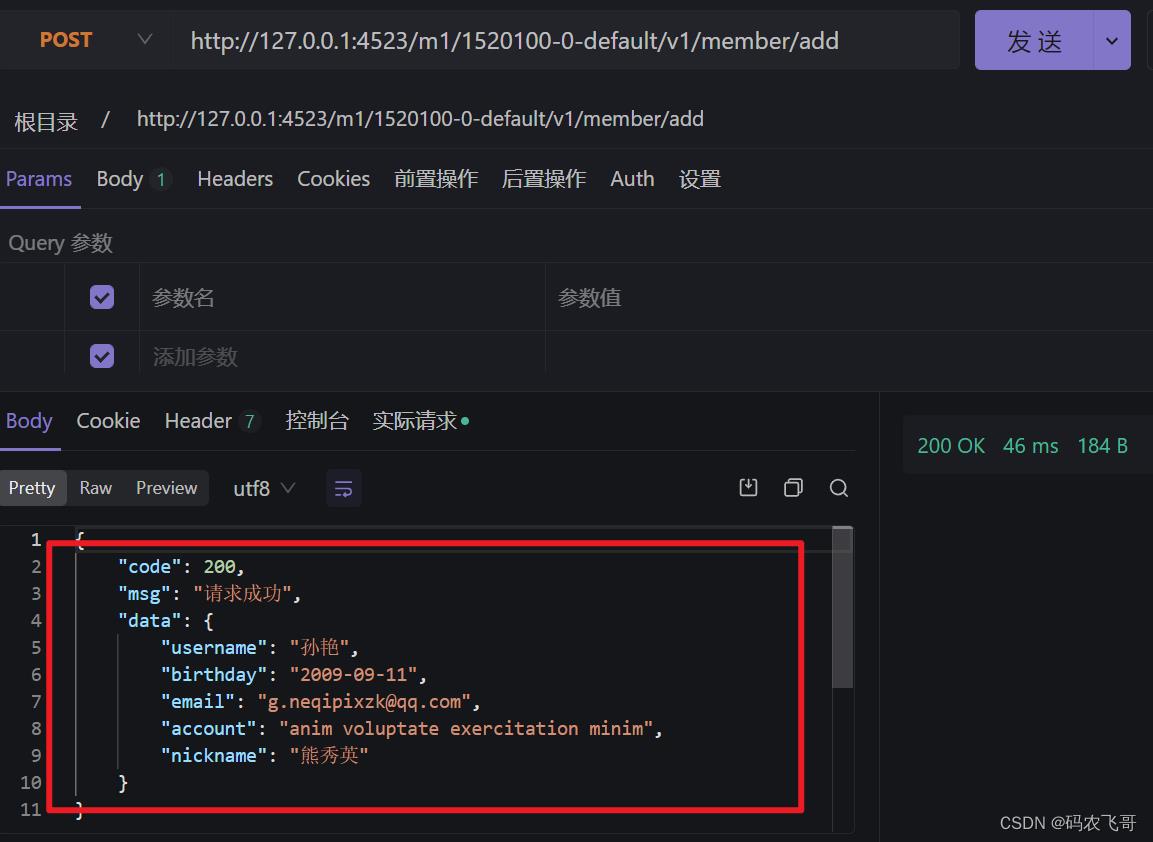
修改之后的Mock结果就跟我们预期的一致了。


我小张由于要忙着写代码,更多的Mock使用花样,还有待读者朋友们去发掘,不想发掘的小伙伴请听我下回分解。先甩个链接如何满足一个前端对 Mock 的全部幻想
我三下五除二就把前端页面写好了,然后,拷贝一下接口请求代码就完成了自己的开发任务了。

3.7. 编写测试用例(小美干)
小美:终于轮到我小美登场了,该是我大显身手了,测试用例安排上。还是以新增会员接口为例。
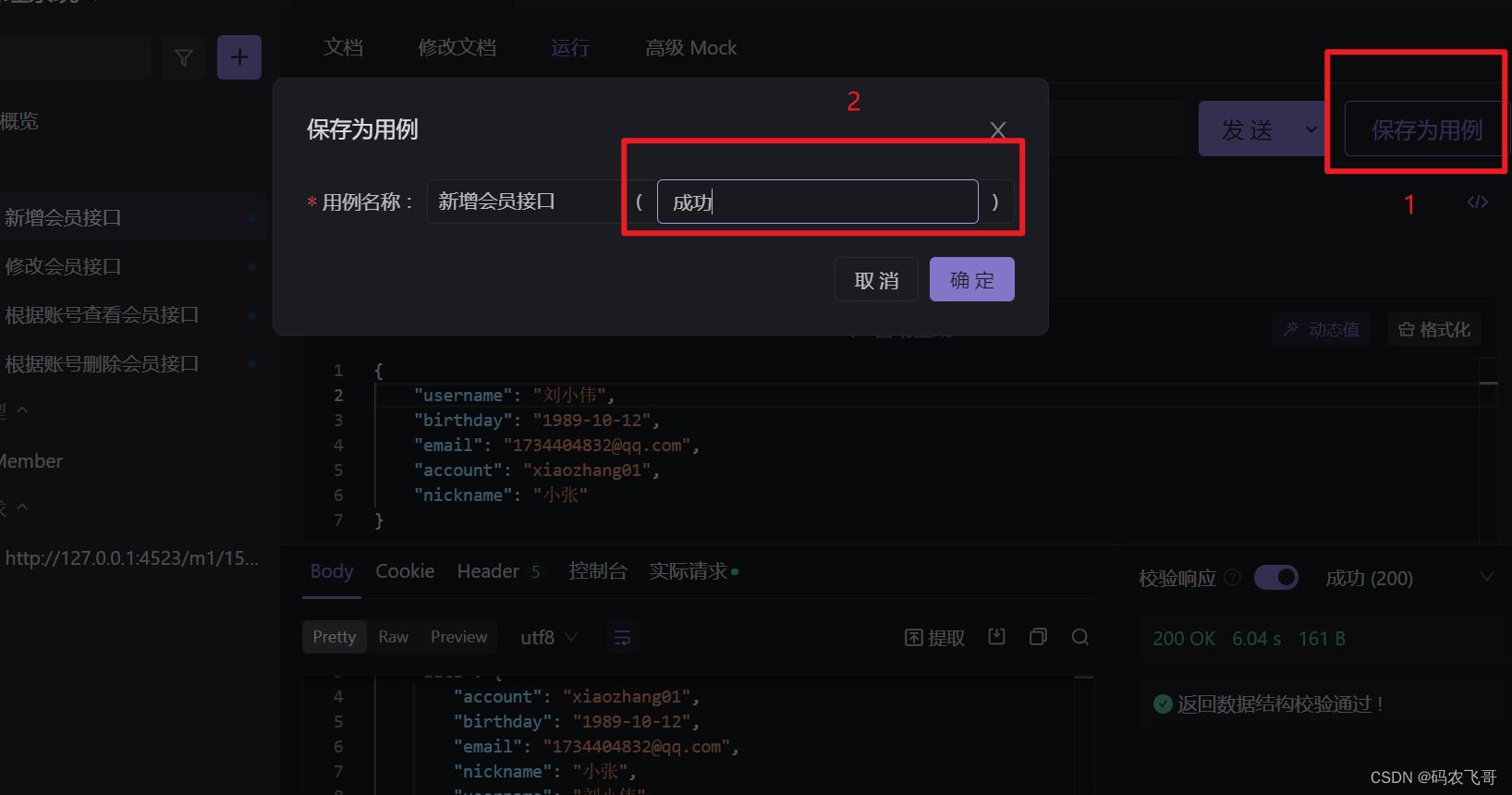
首先安排一个成功的用例吧,正确的数据请求参数之后,点击发送,然后,点击保存为用例按钮。

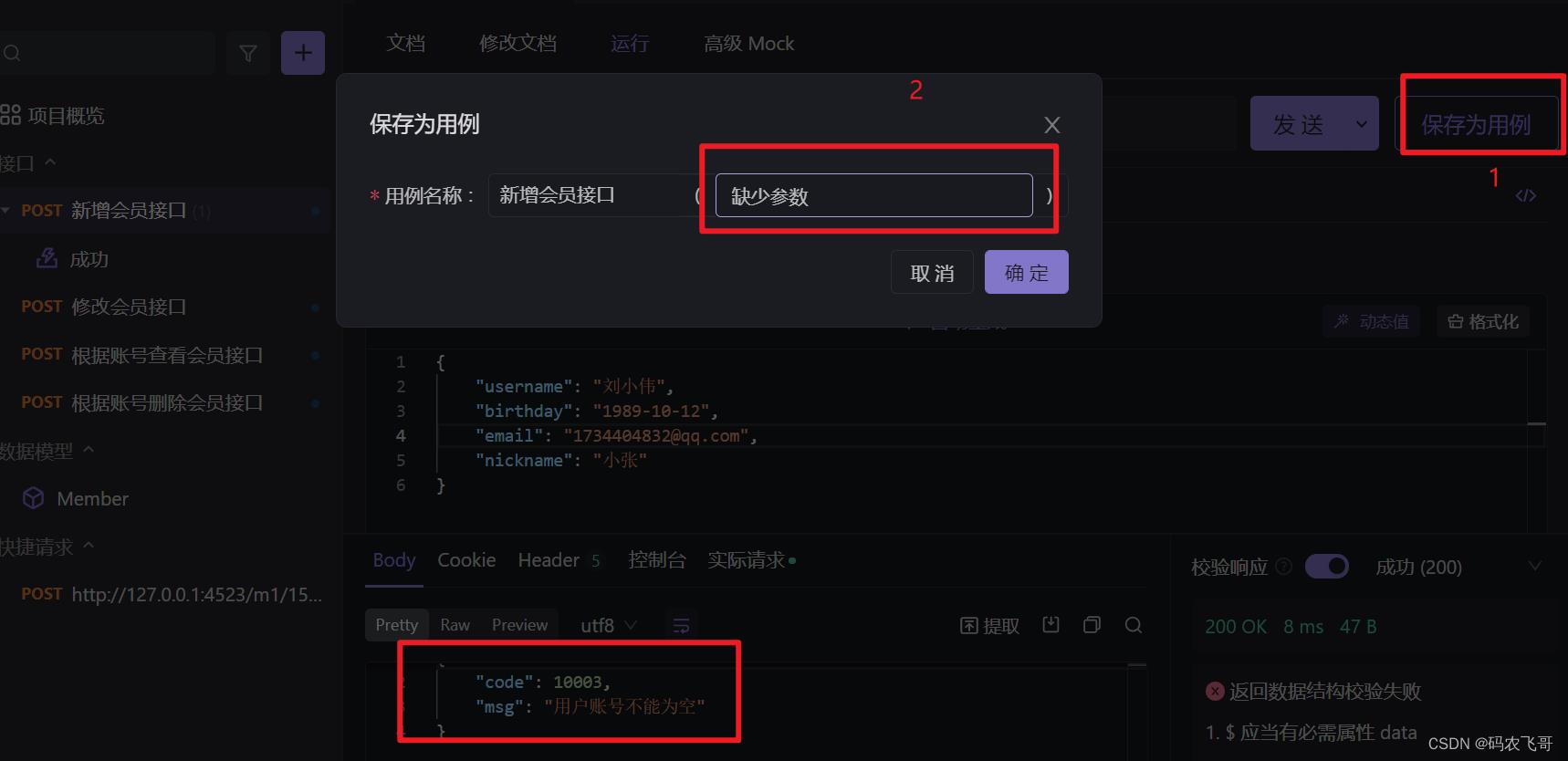
再保存一个 缺少参数 的用例。

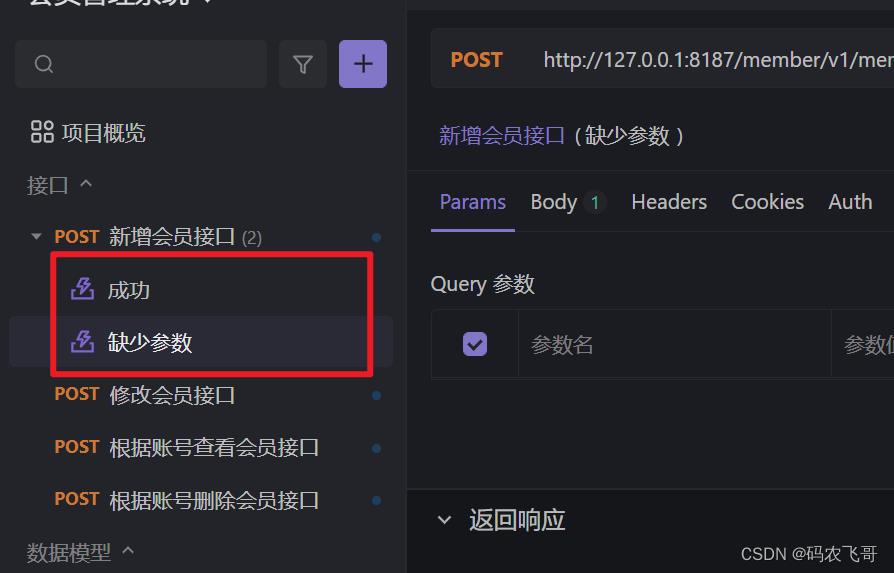
两个用例都安排好之后,就可以看到了

3.8. 自动化测试(小美干)
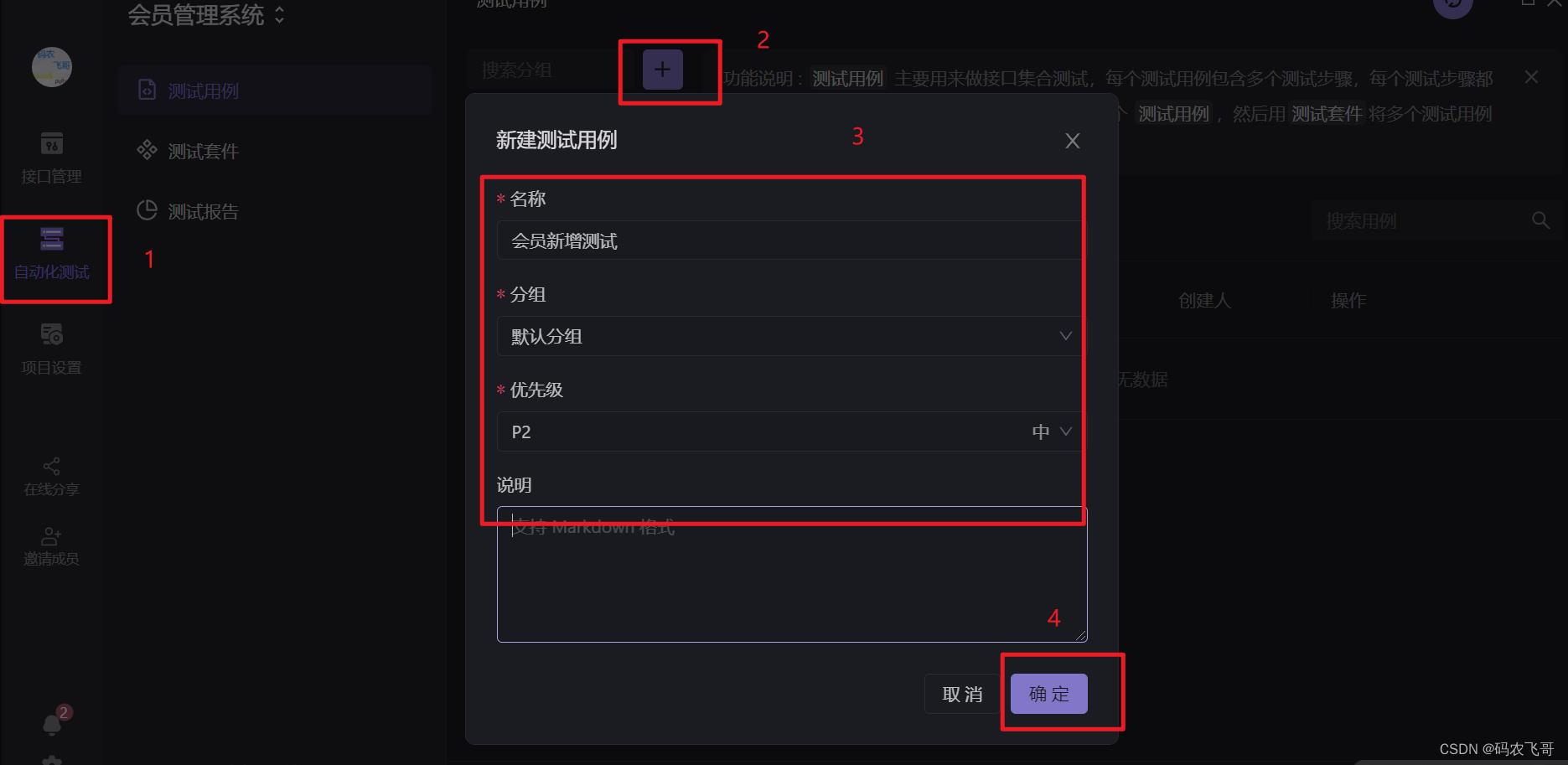
测试用例编写好之后,接着就是自动化测试了,如下图点击新建一个测试用例。

测试用例添加好之后,点击进入该测试用例中。然后,添加步骤–>选择 从【接口用例】导入,这里可以指定线程数是10 和循环次数是2。

运行之后的结果是:

3.9 接口调试
接口调试的功能就留给读者朋友们去发掘吧!!!留言有好礼哦。
总结
码农飞哥的团队下 码农飞哥,小张和小美首次将Apifox应用到实际的工作中,取得良好的效果。整个Api协作流程在Apifox中实现了闭环。他们再也不需要在重复录入同一个接口了,同时小张和码农飞哥在联调时也不用担心由于接口参数格式不对导致的联调失败的问题,飞哥改了接口中的参数不需要一遍遍的告诉小张和小美了。整体来说体验非常之好。当然,Apifox的功能远远不止本文中罗列的这些,还有更多的功能等待着读者朋友们去发现。
以上是关于Apifox --- 全套服务提升了团队效率,让研测之间充满了爱(记Apifox在工程中的实际应用)云原生的主要内容,如果未能解决你的问题,请参考以下文章