面向开发者的网站,真的是认真设计过的吗?
Posted Phodal
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面向开发者的网站,真的是认真设计过的吗?相关的知识,希望对你有一定的参考价值。
最近几年,随着技术产品化的流行,越来越多的公司(如云厂商、开源软件公司)将软件提供给市场,2D(to Developer)成为了一种炙手可热的商业 “风口”。所以,我们会看到各种面向开发者的网站以及各类的服务。
只不过,绝大多数的公司并没有考虑开发者们的体验,诸如于:
只需要在网站轻松点击三步,你就可以创建一个项目。呵,就不能提供个 CLI 一步到位吗?
在页面上拖拉拽就可以构建流水线。呵,就不能提供配置来修改吗?
我们提供了高级搜索功能,你需要选好你的条件,就能搜索。呵,就不能提供表达式和示例吗?
……
从传统的意义上来说,这种设计也没错,面向新手开发嘛!只是,这样的功能,新手用了一次之后还需要吗?一个有经验的新手,它需要的就是一系列更便捷的方式。
在这个关注于体验的时代,我们还能设计好面向开发者的网站吗?你们有考虑过开发者体验设计吗?
上半场:搜索框的体验设计
刚好,最近,我,一直纠结于一个搜索框的设计。所以,先让我们来看,两类类型的不同搜索框设计。
一个普通的搜索框:面向普通用户
因为不可描述的原因,我的博客一直在 AWS 上,大概快有七八年了。同样是一个搜索功能,相比于某些公司,AWS 在这方面就能提供一个更好的体验。通过 Option + S 就可以唤起搜索框,随后就可以到具体服务下的:Top features。

具体的服务提供得好不好另说。但是,这种:
还有能用的搜索。更不用说有的云厂商,连搜索个 “AI” 都做不好?
适合于显示器的字体与布局。开发人员,谁没有个大显示器呢?
快捷键唤醒搜索。老程序员,谁没有过鼠标手呢?
当然,AWS 这垃圾服务器太贵了,大抵这就是智商税。在传统的 2B、2C 场景下,强业务方的公司里,业务领导决定了一切,他们看不出平平无奇的 Google 搜索框的背后花费了几亿,甚至于几十亿的成本,为的就是为几十毫秒。而在 2D(to Developer)的场景下,开发人员完全可以看出这方面的技术水平和能力。
基于代码的搜索框
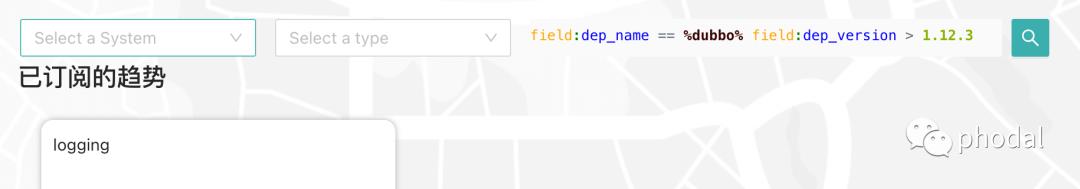
最近,在开源软件 ArchGuard 里,我们实现了一个名为 Insight 的架构洞察功能的 PoC(概念验证)。在这次验证里,我们参考了 SourceGraph 的搜索设计,使用 Monaco Editor 构建了这个功能的搜索框。结果,如下图所示:

图中的 field:dep_name == %dubbo% field:dep_version > 1.12.3 即为搜索框。与搜索功能相比,它更像是一个带有搜索功能的输入框;然而,搜索的方式是通过表达式的方式来进行。而为了更友好地支持表达式的输入,表达式变成了一个代码编辑器。只有在代码编辑器里,你才能自由地去书写这种形式。
如果你有一定的前后端开发背景的话,那么就能评估出这样一个功能的工作量:
语法解析、高亮的输入框。在 Monaco Editor 上自定义语言、语法解析、高亮、自动填充等。
自动关联上下文。
表达式设计。
表达式合法性校验。
……
后期,也非常有益于扩展,加一个新的字段什么的,完全不考验设计人员,也不考虑开发人员。于是乎,在考虑了工作量和之后,选择了这样的一个方式(PS:在领导的角度,下面的方式看上去就非常高级):

看上去还不错,如果不添加新的字段 —— 但是,添加新的字段几乎是 100%。也许是开发者的体验都让狗吃了,面向领导服务才更重要 —— 我见过其它更迷之设计,只是因为领导觉得代码化(配置化)的体验对开发者不好。所以,总有公司会比 K8s 的配置化做成了表单……,不是吗?
下半场:“狗” 看了都直摇头的文档
首先,文档都是给不懂的人写的,包括写文档相关代码的人。其次,文档都是写出那些出现 bug 的人,只要不出 bug,我就不需要看文档。
“啊,这个文档不错,良心地给了个代码示例”
“等等,这是一个图片”
”嘿,我去找个图片识别工具“
”啊,这个图片识别工具需要看一下文档“
“啊,这个文档不错,良心地给了个代码示例”
好惨。
祈祷过程不出错
每次在使用新的工具的时候,我总会期待我不会在过程中失手。然而,有时候会在最后一步,有时候它是在第一步。所以,如果你的工具足够稳定,你就不需要任何文档。
而在用了文档之后,我选择再试一次,并祈祷不出 bug。
以至于我至今怀疑,国内的新手程序员不看官方文档的习惯,可能源自于国内的公司给新手们一个印象:官方文档非常不靠谱。
让人迷失的链接
在考虑平稳开发者体验与文档体系的时候,我们通常会这么考虑:有意义的 URL 命名。以便于构建一个网站-代码-文档相关联的体系,即代码出错可以找到文档,文档可以链接到网站
然而,使用国内的云服务时,我经常丢失在文档的海洋里。于是乎,我会有几种方式解决:
自带的文档搜索。我没见过,几家公司能做好的,因为自己人都不用。
Google / 百度搜索。说实话,在这一点,百度还是比 Google 好用,建议你使用另外一家的服务。
……
作为一个中老年人,我保存了这个地址在我的记事本里,以便于下次打开的时候使用。于是,下次打开记事本,狗看了都就直摇头:
/document_detail/1364/53045.html
/document_detail/1234/45678.html
/document_detail/13432/23445.html
地址是哪个来着,微服务框架是哪一个链接来着?咦,这个链接怎么失效了?要怪就怪微信不支持 URL preview。年轻大就是吃亏。
文档还需要体验吗?
类似的一些槽点就诸如于《文档工程体验设计:重塑开发者体验》所描述:
文档代码不同步。即文档的 API 变化可能落后于代码,导致 API 与文档出现不一致。
频繁的 API 变更。API 变更时,文档需要手动进行更新,不能自动化同步。
概念不统一。对于同一个概念,文档的不同地方描述不一致。
重复的文档块。文档需要重复引用某一部分的文档,不能像代码一样引用。
代码无法运行。按照文档的步骤下来编写的代码、复制的代码,是不能运行的。
简单来说,就是人们从未把文档当成一个工程来考虑。当你把一个支撑域当成核心域的时候,那么剩下的就自然而解了。
中场休息:UI vs CLI
我觉得这又是另外一个很有意思的话题:如果我们都用 CLI 的话,那么谁来考虑 UI 的问题。不过,我反正是不想继续吐槽了,前面都做不好……。
当然,在设计 CLI 的时候,还要考虑这个问题:
CLI 的文档体验设计。又绕回去了
服务更新时,是否提供自动迁移能力?
CLI 的更新机制。
……
在不考虑将开发者的体验作为第一优先级时,我觉得没有人会去考虑这些。要怪就怪程序员都锻炼得太刁钻了 —— 谁让他们就是写体验的人。
其它
咦,过头来看,什么是开发者?什么是开发者的体验设计?
所以,我觉得程序员都应该在显示器下面放一个手办,不是用来祈祷上线成功,而是用来祈祷自己不用写文档 —— 这样就不会被骂。
以上是关于面向开发者的网站,真的是认真设计过的吗?的主要内容,如果未能解决你的问题,请参考以下文章