基于ssm的校园二手物品交易平台(idea+spring+springmvc+mybatis+jsp)
Posted 码盗_java_bishe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于ssm的校园二手物品交易平台(idea+spring+springmvc+mybatis+jsp)相关的知识,希望对你有一定的参考价值。
一、系统简介
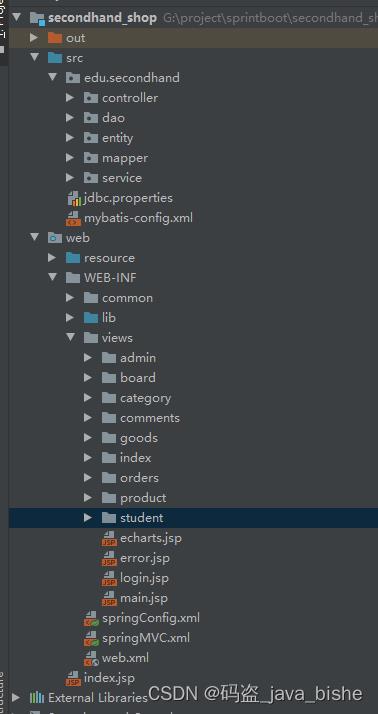
本项目采用idea工具开发,jsp+spring+spring-mvc+mybatis+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为2个角色分别是:管理员,学生
二、模块简介
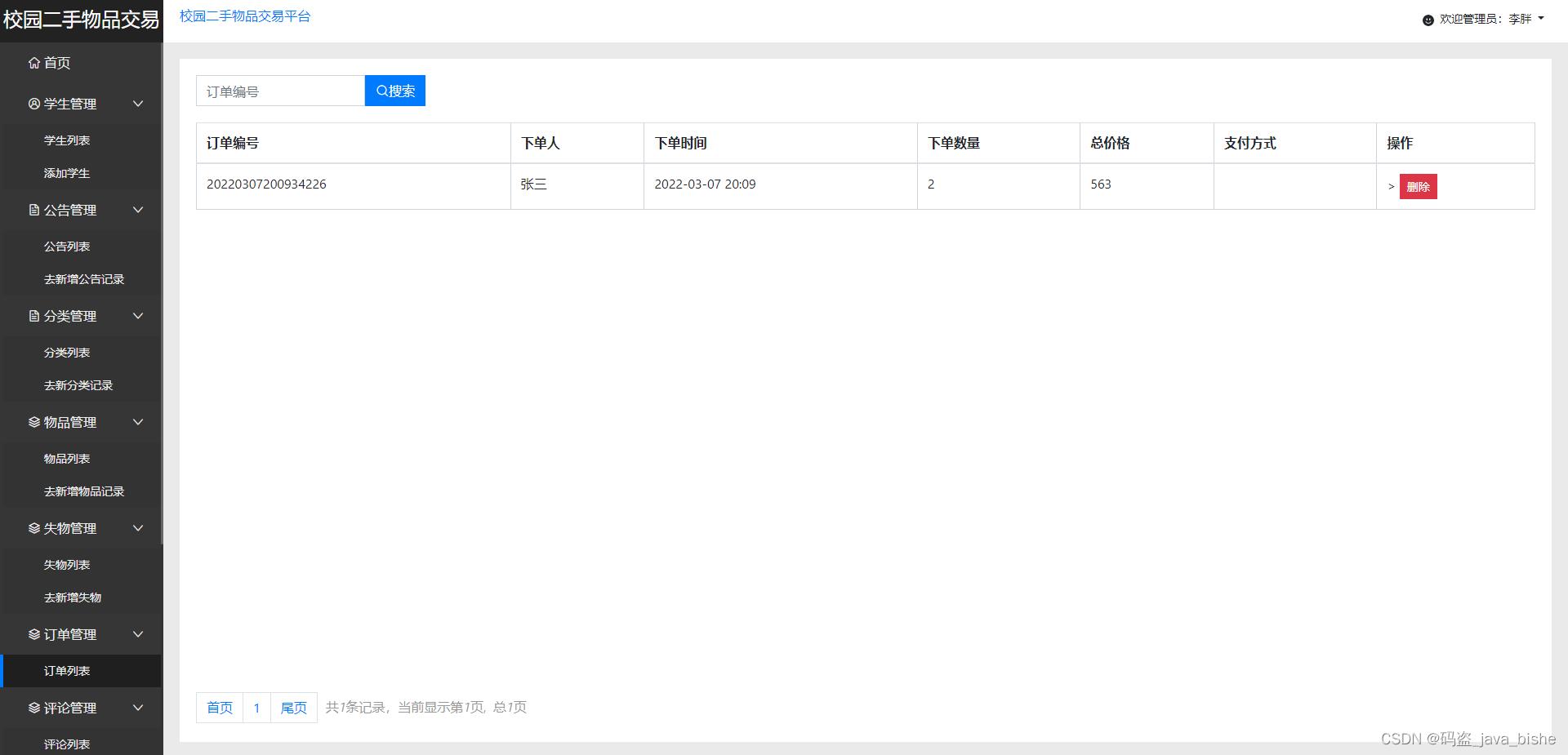
管理员
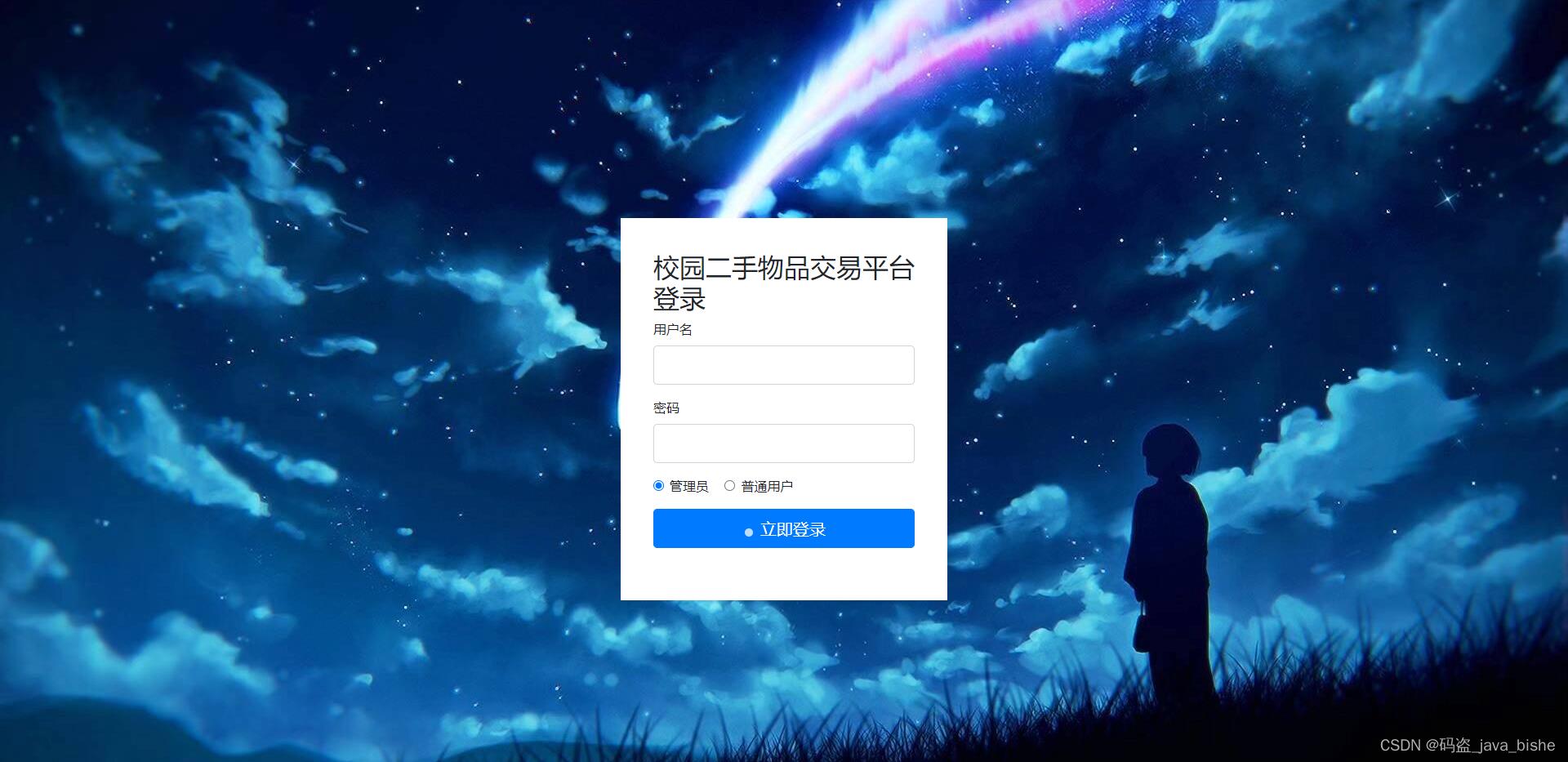
1、登录
2、学生管理
3、公告管理
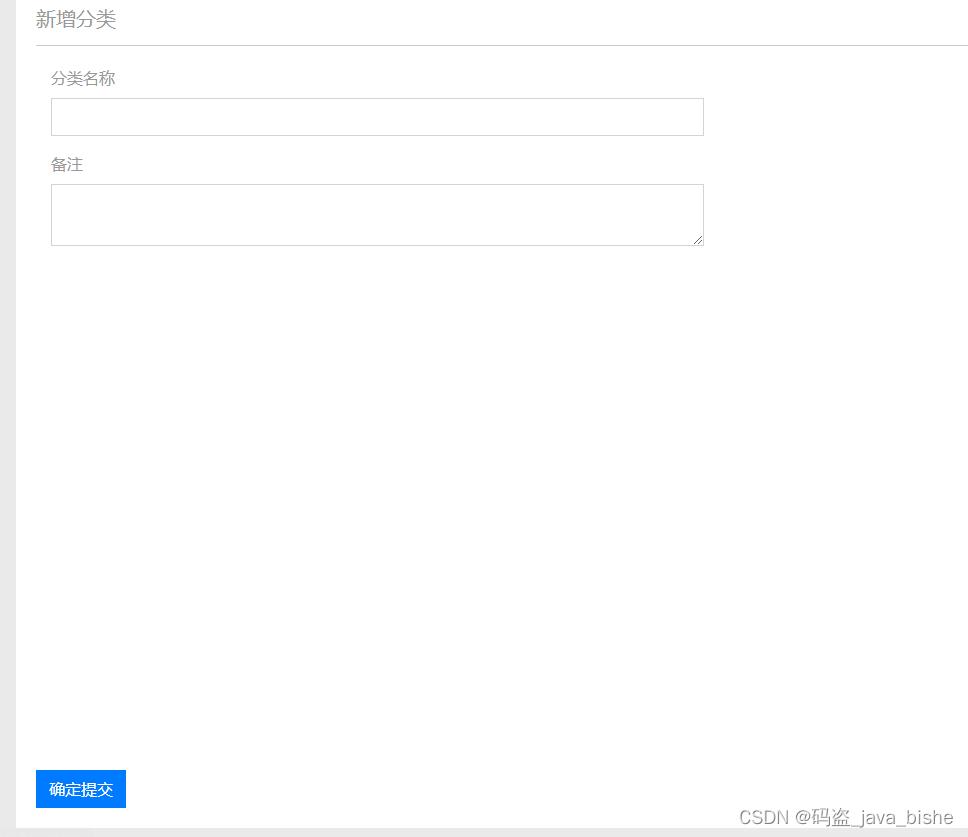
4、分类管理
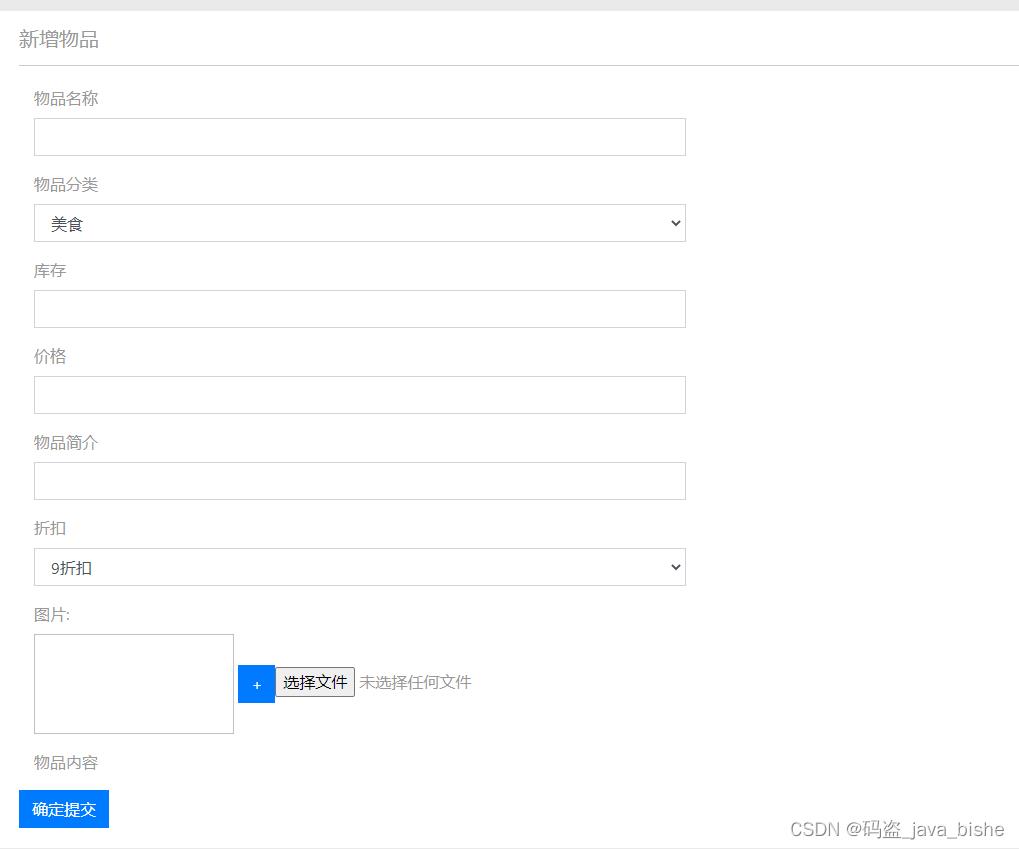
5、物品管理
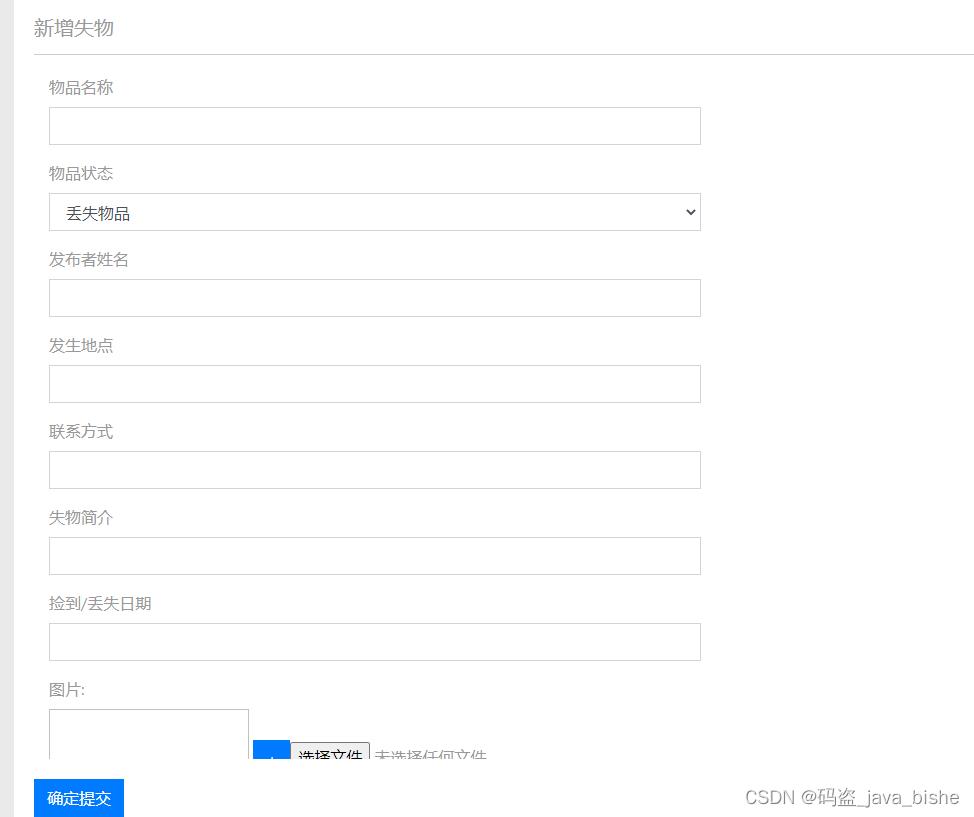
6、失物信息管理
7、订单管理
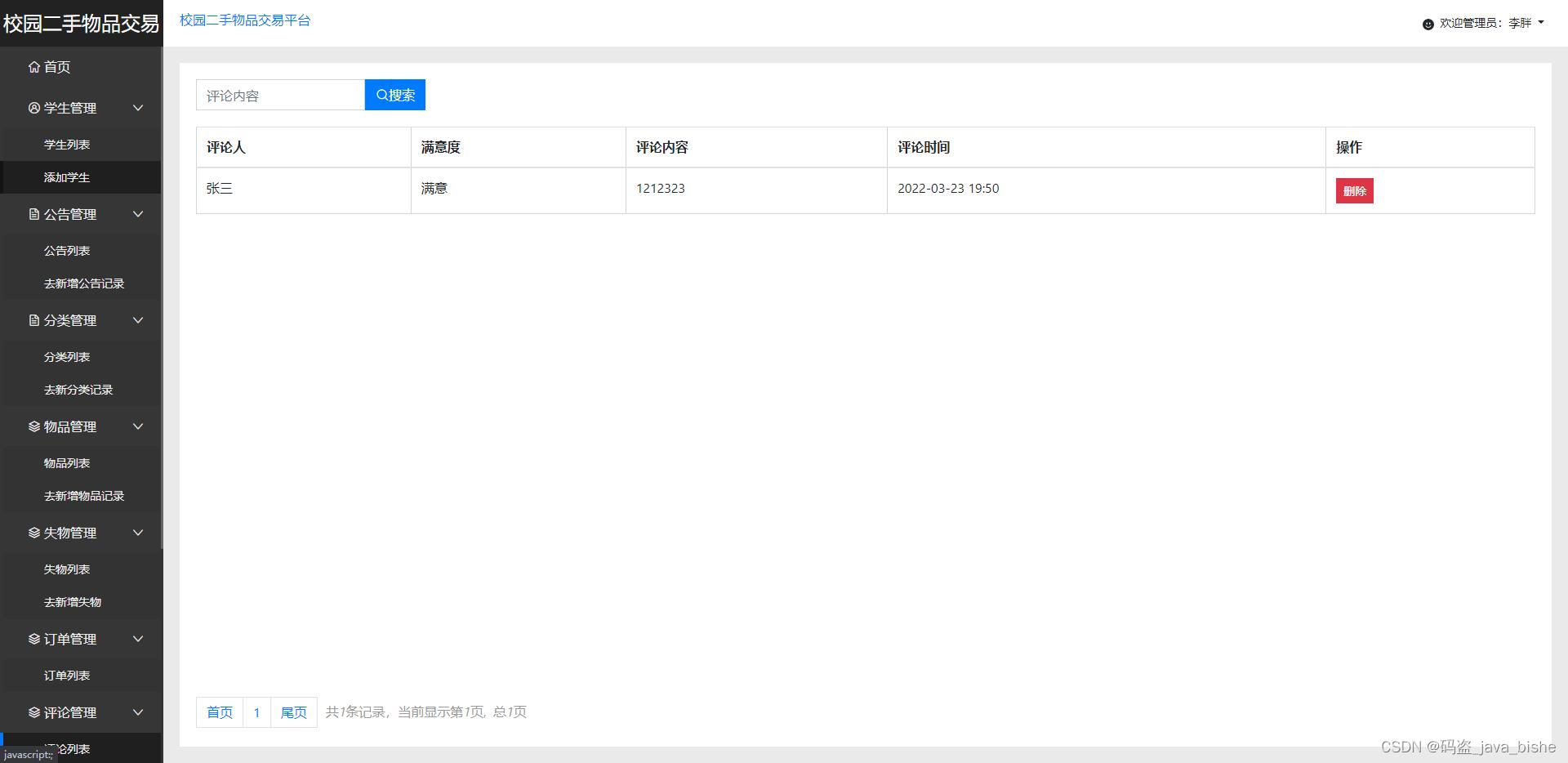
8、评论管理
9、个人信息管理
10、统计管理
学生
1、登录注册
2、浏览网站
3、查看二手物品
4、查看详情
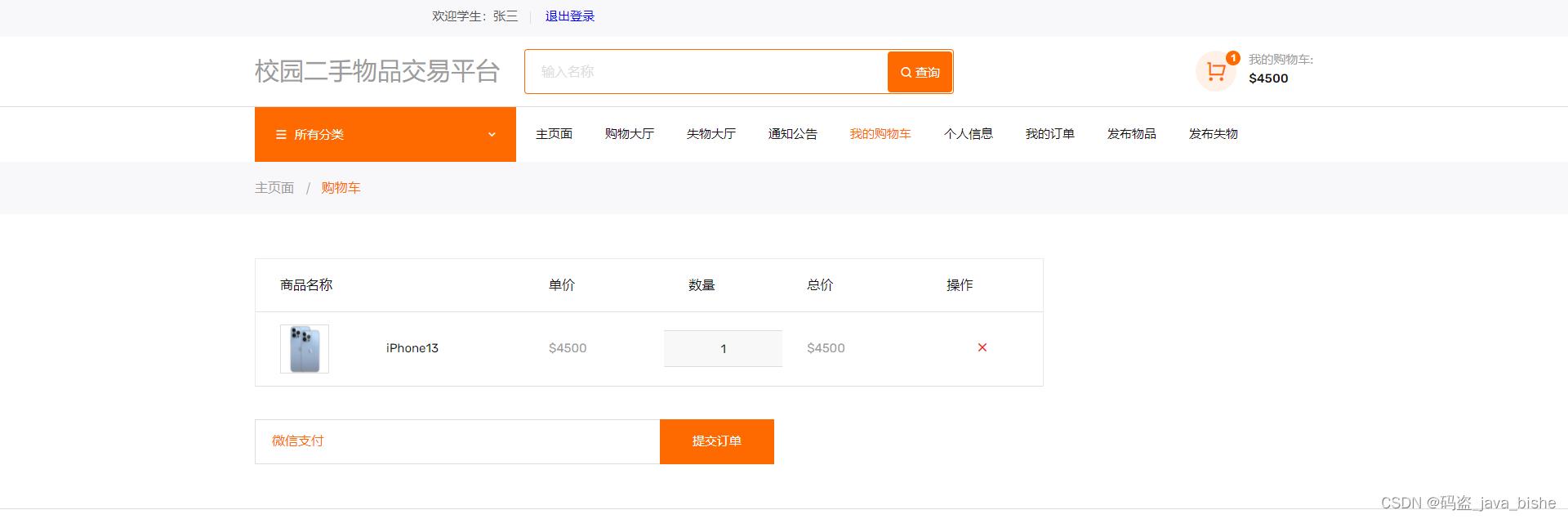
5、加入购物车
6、查看失物信息
7、查看公告
8、下单商品
9、个人信息管理
10、发布物品
11、发布失物信息
12、评论商品
项目简介
难度等级:✩✩✩
用户类型:2角色(管理员,学生)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:html、CSS、JS、JQuery等
后端技术:JSP、ssm框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用idea开发,仅支持idea运行,不支持MyEclipse和eclipse运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。(如若想用eclipse运行,需要转换!!!!)
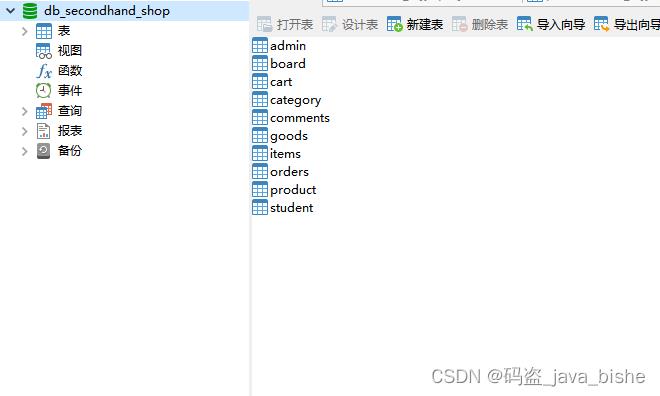
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:10张表
JSP页面数量:30多张
是否有分页:有分页
相关截图





























相关代码
登录
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>登录</title>
<link rel="icon" href="<%=path%>/resource/static/favicon.ico">
<link rel="stylesheet" href="<%=path%>/resource/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="<%=path%>/resource/static/admin/css/login.css">
<script src="<%=path%>/resource/static/js/vue.min.js"></script>
<script src="<%=path%>/resource/static/js/jquery-3.3.1.min.js"></script>
<script src="<%=path%>/resource/static/bootstrap/js/bootstrap.bundle.js"></script>
</head>
<style>
body
background-image:url(<%=path%>/resource/back.jpeg) ;/*插入的背景图片的url
background-attachment: fixed;/*背景图片不会固定不会因页面滚动而重复*/
background-repeat: no-repeat;/*使图片不管任何大小都不会重复*/
background-size: 100%;/*改变背景图的长和宽*/
</style>
<body>
<div class="login" style="height: 50%">
<form id="saveForm">
<h2>校园二手物品交易平台登录</h2>
<div class="form-group">
<label>用户名</label>
<input type="text" v-model="username" name="username" id="username" class="form-control form-control-lg">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" v-model="password" name ="password" id="password" class="form-control form-control-lg" id="pwd">
</div>
<div class="form-group form-check">
<input type="radio" class="form-check-input" name="type" value="1" id="exampleCheck2" checked>
<label class="form-check-label" for="exampleCheck2">管理员</label>
<input type="radio" class="form-check-input" name="type" value="2" id="exampleCheck1" >
<label class="form-check-label" for="exampleCheck1">普通用户</label>
</div>
<button type="button" :disabled="loading" @click="login" id="login" class="btn btn-primary btn-lg btn-block">
<span v-show="loading" class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span>
立即登录
</button>
</form>
</div>
<script>
$("#login").click(function()
var username = $("#username").val();
var password = $("#password").val();
if(username == null || username == "")
alert("请填写用户名");
return false;
if(password == null || password == "")
alert("请填写密码");
return false;
//执行添加的操作ajax
$.ajax(
cache:true,
type:"post",
url:"login",
data:$("#saveForm").serialize(),
async:false,
success:function(e)
if(e == 'ok')
alert("登录成功");
window.parent.location.href="toMain";
else if(e == 'toIndex')
alert("登录成功");
window.parent.location.href="toIndex";
else
alert("登录失败,账号或密码错误");
)
);
</script>
</body>
</html>
/**
* 登录
* @param username
* @param request
* @param password
* @param session
* @param response
* @param mv
* @return
* @throws ServletException
* @throws IOException
*/
@RequestMapping("/login")
@ResponseBody
public String login(@RequestParam("username")String username,
HttpServletRequest request, @RequestParam("password")String password,
HttpSession session, HttpServletResponse response, ModelAndView mv) throws ServletException, IOException
session.removeAttribute("admin");
session.removeAttribute("student");
String type=request.getParameter("type").toString();
request.getSession().setAttribute("type", type);
String message = "error";
if(type != null && type.equals("1"))
Admin admin1 = service.selectAdmin(username,password);
if(admin1 != null)
request.getSession().setAttribute("admin", admin1);
message = "ok";
else if(type != null && type.equals("2"))
Student te = service.selectStudent(username,password);
if(te != null)
request.getSession().setAttribute("student", te);
message = "toIndex";
return message;
非开源!!!!!!
项目截图中的数据,很多是用来测试的,需求自行添加合适的数据图片
此项目适合初学者学习借鉴,项目整体比较简单,可用作于期末考核,课设,毕设等方面的作业!!!!!
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!!
感谢 = v =
以上是关于基于ssm的校园二手物品交易平台(idea+spring+springmvc+mybatis+jsp)的主要内容,如果未能解决你的问题,请参考以下文章