十分钟轻松入门 nw.js 实现桌面应用程序
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十分钟轻松入门 nw.js 实现桌面应用程序相关的知识,希望对你有一定的参考价值。
最近别的组有项目里面使用了 nw.js 去实现了桌面应用程序,出于好奇,我查找了一些资料,准备了解一下入个门。
什么是 nw.js
node-webkit 更名为 NW.js。
NW.js 是一个基于 Chromium 和 node.js 的应用运行时。 可以使用 NW.js 以 html 和 javascript 编写本机应用程序。 它还允许您直接从 DOM 调用 Node.js 模块,并启用一种使用所有 Web 技术编写本机应用程序的新方法。
它是在英特尔开源技术中心创建的。
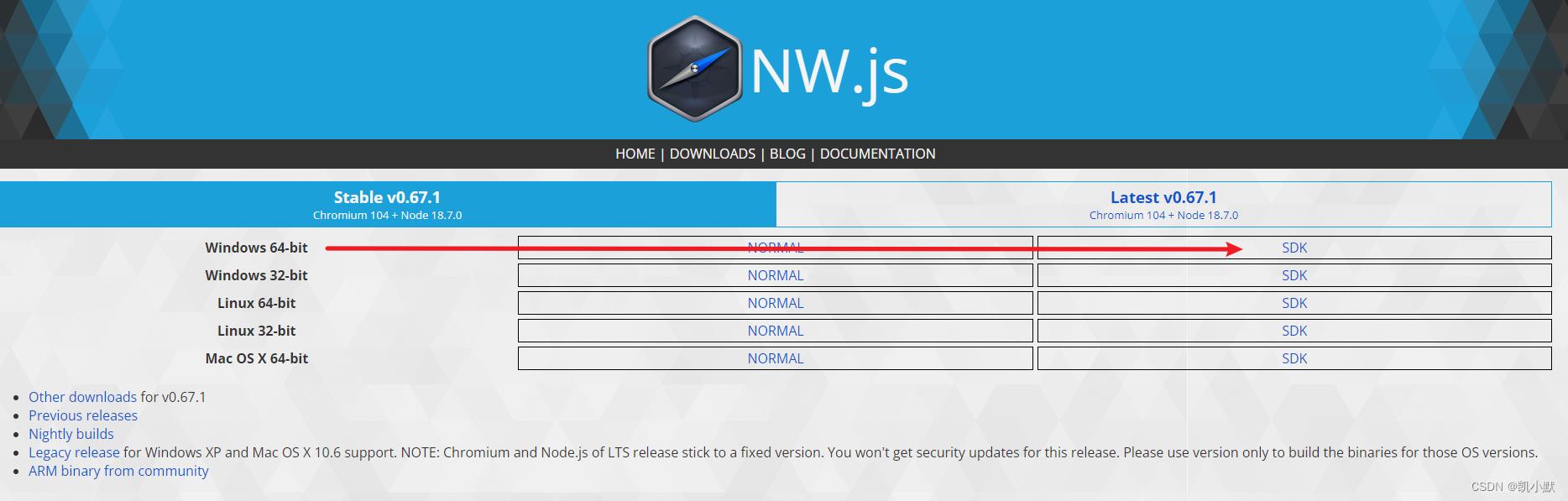
下载 nwjs-sdk

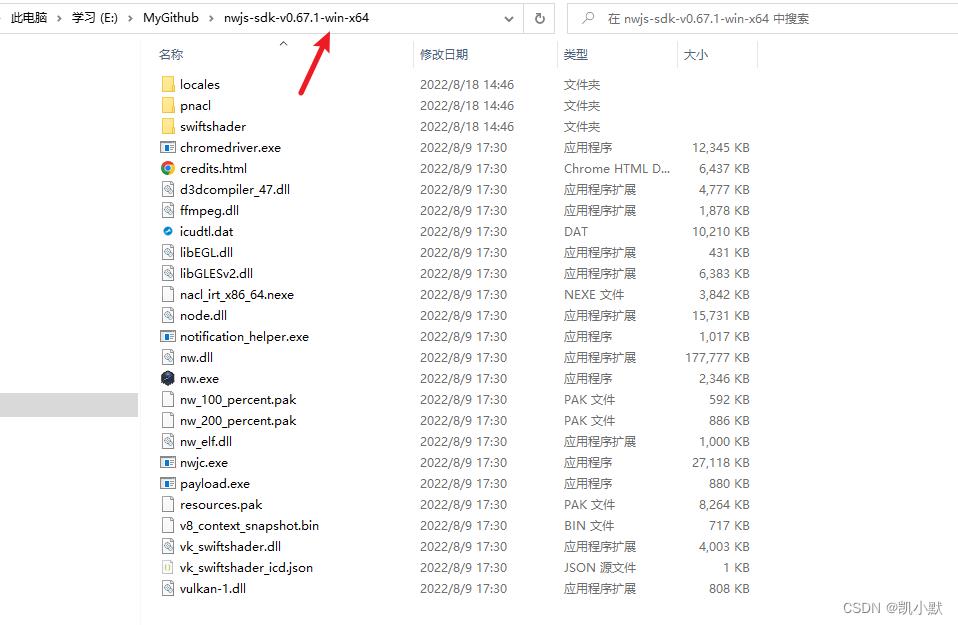
下载完成后,解压一下

运行一下 nw.exe ,就会弹出 nw.js 的窗口了。

demo1:输出 hello world 窗口
在上面解压目录的基础上面
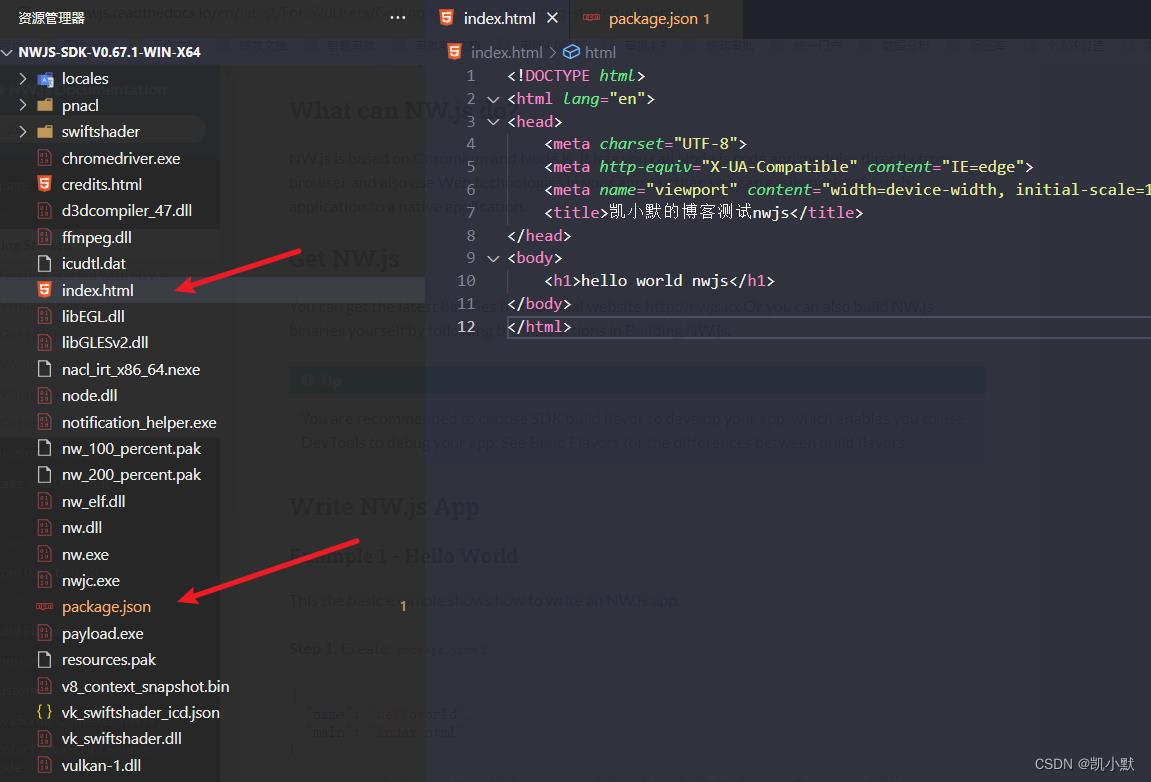
Step 1. 创建一个 package.json 文件,里面添加下面代码
"name": "helloworld",
"main": "index.html"
Step 2. 创建一个index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凯小默的博客测试nwjs</title>
</head>
<body>
<h1>hello world nwjs</h1>
</body>
</html>
Step 3. 启动应用
添加好上面两个文件之后:

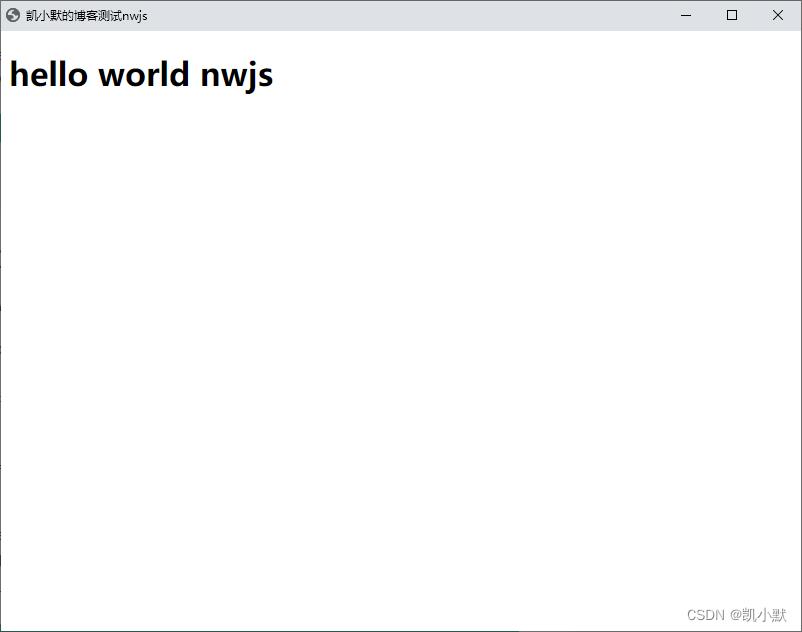
我们运行 nw.exe,我们可以看到弹出了这个桌面应用程序。

demo2:使用 nw.js 创建菜单栏
https://nwjs.readthedocs.io/en/latest/#references
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>凯小默的博客测试nwjs</title>
</head>
<body>
<h1>hello nwjs Menu</h1>
<script>
// Create an empty menubar
var menu = new nw.Menu(type: 'menubar');
// Create a submenu as the 2nd level menu
var submenu = new nw.Menu();
submenu.append(new nw.MenuItem( label: 'kaimo 666' ));
submenu.append(new nw.MenuItem( label: 'kaimo 777' ));
// Create and append the 1st level menu to the menubar
menu.append(new nw.MenuItem(
label: 'kaimo',
submenu: submenu
));
// Assign it to `window.menu` to get the menu displayed
nw.Window.get().menu = menu;
console.log("nw--->", nw);
console.log("window.menu--->", window.menu);
</script>
</body>
</html>
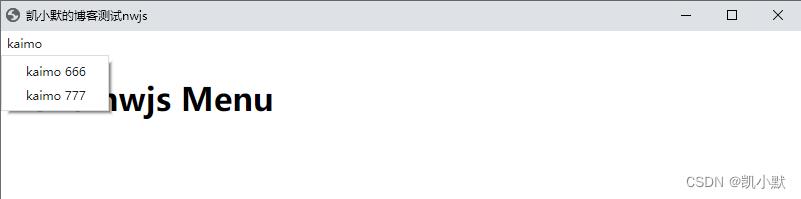
点击 kaimo 就可以出现下来的菜单

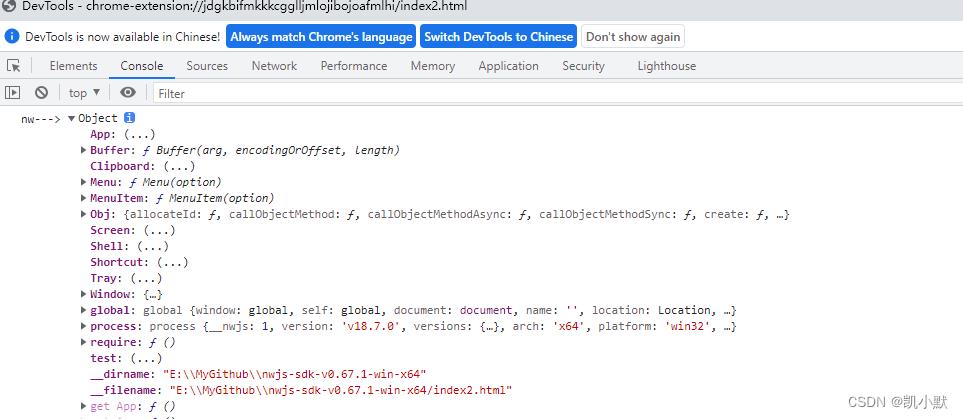
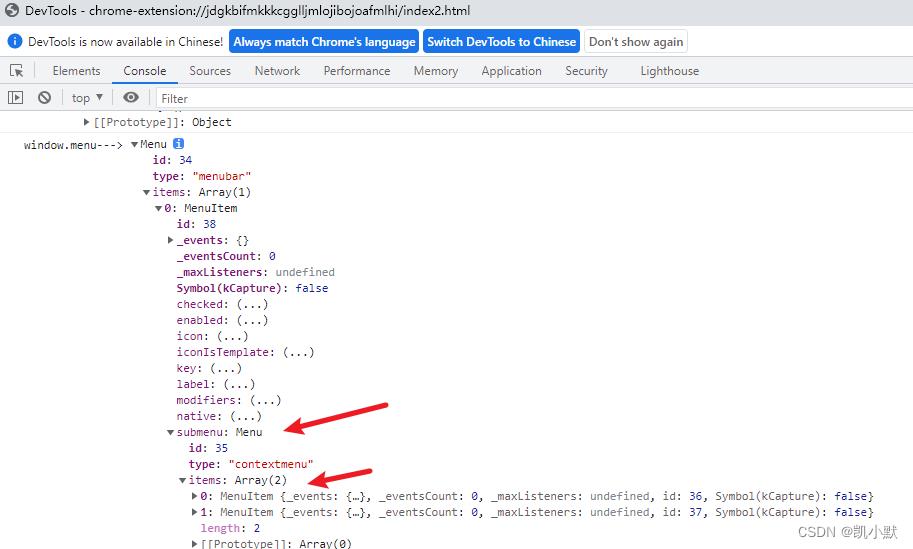
打印日志输出如下


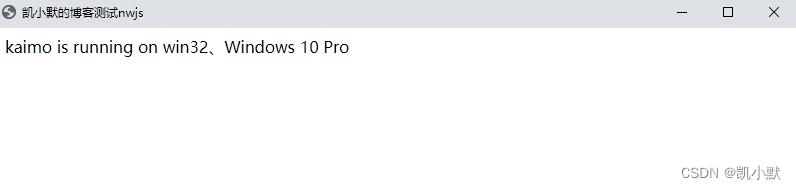
demo3:使用 node.js 的 api
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凯小默的博客测试nwjs</title>
</head>
<body>
<script>
// get the system platform using node.js
var os = require('os');
// os.platform() 方法返回一个字符串, 指定Node.js编译时的操作系统平台
document.write(`kaimo is running on $os.platform()、$os.version()`);
</script>
</body>
</html>

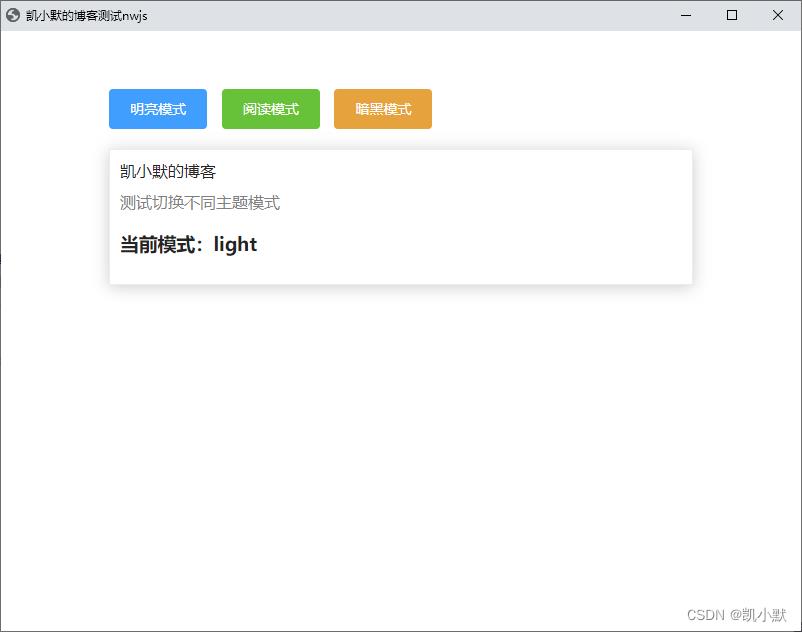
demo4:实现切换主题的功能
这里可以参考我之前写的,html + css + js 怎么实现主题样式的切换?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>凯小默的博客测试nwjs</title>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.9/theme-chalk/index.css">
<style>
body
padding: 50px 100px;
background-color: var(--background-color);
.box
margin-top: 20px;
padding: 10px;
border: 1px solid var(--border-color);
box-shadow: var(--box-shadow)
.box:hover
box-shadow: var(--box-shadow-hover)
.box .text
color: var(--text-color);
.box .text-sub
margin-top: 10px;
color: var(--text-color-sub);
</style>
</head>
<body>
<div class="btn">
<button mode="light" class="el-button el-button--primary">明亮模式</button>
<button mode="read" class="el-button el-button--success">阅读模式</button>
<button mode="dark" class="el-button el-button--warning">暗黑模式</button>
</div>
<div class="box">
<div class="text">凯小默的博客</div>
<div class="text-sub">测试切换不同主题模式</div>
<h3 class="text">当前模式:<span class="cur-mode"></span></h3>
</div>
<script>
// 模式配置
const modeOptions =
light:
'--background-color': '#fff',
'--box-shadow': '0 1px 8px 0 rgba(0, 0, 0, 0.1)',
'--box-shadow-hover': '0 2px 16px 0 rgba(0, 0, 0, 0.2)',
'--text-color': '#242424',
'--text-color-sub': '#7F7F7F',
'--border-color': '#eaecef',
,
read:
'--background-color': '#f5f5d5',
'--box-shadow': '0 1px 8px 0 rgba(0, 0, 0, 0.1)',
'--box-shadow-hover': '0 2px 16px 0 rgba(0, 0, 0, 0.2)',
'--text-color': '#004050',
'--text-color-sub': '#7F7F7F',
'--border-color': 'rgba(0, 0, 0, 0.15)',
,
dark:
'--background-color': '#181818',
'--box-shadow': '0 1px 8px 0 rgba(255, 255, 255, .6)',
'--box-shadow-hover': '0 2px 16px 0 rgba(255, 255, 255, .7)',
'--text-color': 'rgba(255, 255, 255, .8)',
'--text-color-sub': '#8B8B8B',
'--border-color': 'rgba(255, 255, 255, .3)',
// 设置模式
function setMode(mode)
const rootElement = document.querySelector(':root');
const options = modeOptions[mode];
// 遍历设置
for (const k in options)
rootElement.style.setProperty(k, options[k]);
rootElement.setAttribute("data-theme", mode);
// 当前模式
const curMode = document.querySelector('.cur-mode');
curMode.innerHTML = mode;
// 初始设置为明亮模式
setMode("light");
document.querySelector(".btn").addEventListener("click", (e) =>
setMode(e.target.getAttribute("mode"));
)
</script>
</body>
</html>
运行之后:

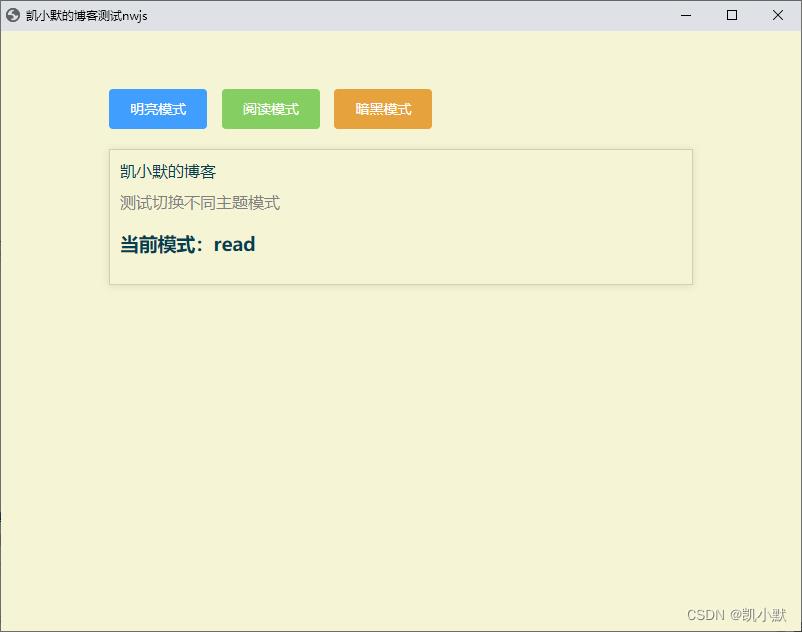
切换 read 模式

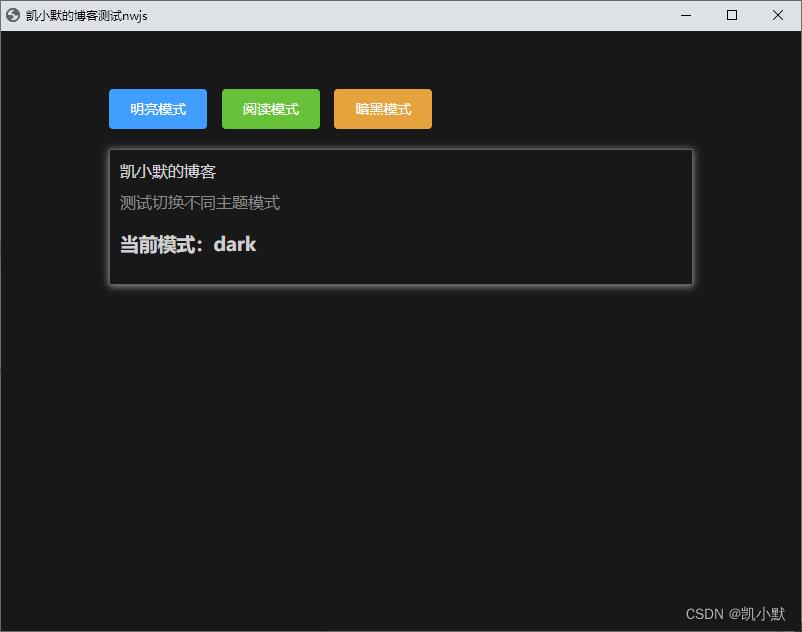
切换到 dark 模式

今天就到这里,等我研究研究,到时有时间在写一写博客。
参考资料
- https://github.com/nwjs/nw.js
- https://nwjs.readthedocs.io/en/latest/For%20Users/Getting%20Started/
- https://nwjs.readthedocs.io/en/latest/References/Menu/
- https://www.nodeapp.cn/os.html
- html + css + js 怎么实现主题样式的切换?
以上是关于十分钟轻松入门 nw.js 实现桌面应用程序的主要内容,如果未能解决你的问题,请参考以下文章