前端开发(开篇)
Posted 嵌入式-老费
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发(开篇)相关的知识,希望对你有一定的参考价值。
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
作为一个嵌入式工程师,编写前端代码的机会并不多,但是这并不代表没有。除了客户端用qt之外,很多时候还需要编写web后端和前端。后端的选择一般比较多,python、perl、golang、php、c# .net、java、javascript,甚至是qt都是可以编写web后端代码。前端反而涉及比较少。一方面,前端涉及到界面布局,对美工有一定的要求,另外一方面前端做起来比较容易,但是做好也是比较繁琐的。
今天,正好借助于这么一个机会,聊一聊对于后端开发工程师来说,前端应该怎么做。

1、精通http
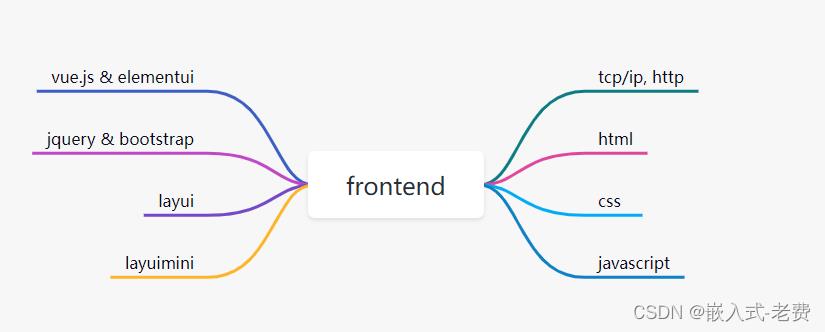
只要是涉及到网络和开发,就必然涉及到tcp/ip,涉及到http,这部分的知识了解再多也不过分。很多时候网页起不来,就是和机器的配置、os的配置相关,此时如果有tcp/ip作为参考,可以节省很多的调试时间。
2、了解html
html是最简单的界面布局方法。这部分直接去找代码看就好了。好在html不需要编译,用文本工具编辑好了之后,就可以直接用浏览器看到效果了。
3、了解css
css可以看成是美工的一部分,看上去是写代码,实际上是颜色、图形和文字的搭配。这部分对美工有一定要求,事实上看得懂、会用就好,很多框架里面用到的class属性就是说的css。
4、学会编写javascript
javasrcipt是前端开发的基础。有了javascript,才能完成各种控件的处理,也才能实现前后端的沟通。虽然现在node.js很火,不过还是建议大家打好基础,一步一个脚印去学习javascript,就算将来使用第三方库,也可以快速入门和使用。
5、熟悉jquery
jqeury是一个js库,有了它,编写javascript代码就变得很容易。我们常见的按钮响应、ajax这部分,都可以看到jquery的影子。只不过现在vue.js比较流行,用jquery没有以前那么多了。此外,jquery一般都是和其他ui库搭配使用,比如bootstrap等等。
6、vue.js
单纯用vue.js比较少,一般都是配一个ui使用,比如说elementui,这样就构成了一个完整的前端开发框架了。不过这部分的布局、交互逻辑还是需要自己设定。不想这么麻烦的话,可以找一个前端模板,比如vue-element-admin这样的模板。
7、layui
layui号称是一个给后端工程师准备的开发框架,本身使用起来比较简单。后端工程师只要准备好数据,遵守一定的规则,扔到前端就可以实现一个蛮不错的前端效果图。
8、layuimini
如果上面的1-7你都不想了解,那么一定要知道layuimini。这是基于layui的一个前端模板,有了这个模板,通过少量修改,就可以实现对应的前端效果。当然为了实现前后端交互,必要的javascript、layui修改方法还是需要掌握的。
以上是关于前端开发(开篇)的主要内容,如果未能解决你的问题,请参考以下文章