表白弹药库 - 这是我为你写的散文诗(结尾附源码)
Posted 一头小山猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表白弹药库 - 这是我为你写的散文诗(结尾附源码)相关的知识,希望对你有一定的参考价值。
写在前面:博主是一只经过实战开发历练后投身培训事业的“小山猪”,昵称取自动画片《狮子王》中的“彭彭”,总是以乐观、积极的心态对待周边的事物。本人的技术路线从Java全栈工程师一路奔向大数据开发、数据挖掘领域,如今终有小成,愿将昔日所获与大家交流一二,希望对学习路上的你有所助益。同时,博主也想通过此次尝试打造一个完善的技术图书馆,任何与文章技术点有关的异常、错误、注意事项均会在末尾列出,欢迎大家通过各种方式提供素材。
- 对于文章中出现的任何错误请大家批评指出,一定及时修改。
- 有任何想要讨论和学习的问题可联系我:zhuyc@vip.163.com。
- 发布文章的风格因专栏而异,均自成体系,不足之处请大家指正。
表白弹药库 - 这是我为你写的散文诗(结尾附源码)
本文关键字:七夕、表白、播放器、HTML、动画
文章目录
一、写在前面
之前写了一篇有关于表白神器的文章,目前浏览量已经过万,并且源码仓库也收获了几十个关注:程序员如何用“心“表白(结尾附源码)。
由于最近工作太忙,所以没有在七夕之前发文,不过丰富自己的弹药库并不分早晚。而且这次的话题勋章必须要全部到手才行,于是乎再给大家分享一个小清新原创表白利器。
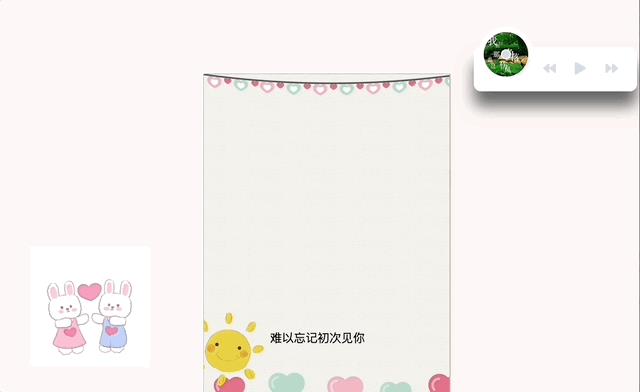
二、展示效果
此前的表白神器更适用于移动端竖屏查看,这一次分享一个适合PC端浏览的,不过由于页面元素较少,通过简单的修改样式就可以实现竖屏浏览适配。

使用建议
其中附带的播放器可以自由替换封面图和音频文件,只需要注意一下图片比例即可。所以可以自己录制一段音频,然后选定合适的图片。除此之外,左下角的小兔子和信纸也可以替换成自己想要的样子。
三、核心文件
1. css/index.css
如果需要修改页面布局,如做竖屏适配或调整字体大小等可以修改此文件。
2. js/index.js
主要包含控制文字内容移动的动画代码,如果需要修改动画速度可以修改其中的时间参数,具体可以查看注释。如果文字内容的长度发生了变化,不需要修改代码,会自动计算。但如果修改了背景信纸的大小或文字区域的大小,则需要简单调整margin-top的值。
3. index.html
修改要展示的文字内容时,在本文件中操作(已用注释标出),注意需要使用<br />来换行。
4. 自定义素材修改
- 左下角动图替换
css/index.css文件中的**#picture** - background-image属性。
- 背景信纸图片替换
css/index.css文件中的**#letter** - background-image属性。
- 播放歌曲封面替换
index.html文件中的<div id="album-art">,可在文件中搜索修改播放器封面。
- 播放器音频替换
js/player.js文件中搜索修改播放器歌曲,需要修改歌曲名称、演唱、以及音频文件路径。
四、案例源码

扫描下方二维码,加入CSDN官方粉丝微信群,可以与我直接交流,还有更多福利哦~

以上是关于表白弹药库 - 这是我为你写的散文诗(结尾附源码)的主要内容,如果未能解决你的问题,请参考以下文章