vue——mixins混入对象
Posted 别Null.了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue——mixins混入对象相关的知识,希望对你有一定的参考价值。
在参与很大的项目中时,我们会发现很多的组件之间具有相似的功能,比如data,method,watch、mounted等,如果我们在组件中复制粘贴去重复定义这些相同的方法或熟悉就会使项目代码复杂,于是就有了mixins混入对象。
什么是mixins
mixins是一种分发Vue组件中可复用功能的方式。mixins对象可以包含任何组件选项,当组件使用mixins时,将定义的mixins对象引人组件中即可使用,mixins中的所有选项将会混入到组件自己的选项中。
mixins和vuex的区别
vuex是状态共享管理,因此vuex中的所有变量和方法都是可以读取和更改并相互影响的;mixins中的数据是不共享的,每个组件中的mixins实例都是不一样的,都是单独存在的个体,不存在相互影响。
mixins的创建与调用
创建
在src目录下创建相对应的mixin文件夹,在mixin文件夹下创建对应的miixns文件(为js文件),然后在对象中的可以像定义vue组件一样定义mixins中的data、components、methods 、created、computed等属性,最后用export导出。

调用
在组件中导入定义的mixins.js文件,使用mixins:[引入的mixins.js文件名]来使用混入对象中的实例

mixins使用特点
1、mixins混入对象的值为函数同名函数时(如created,mounted等)
会被递归合并并调用,也就是两个函数都会被执行(先执行mixins中的同名函数)。
下面例子中的两个created()函数都会被执行
// 定义的mixins文件
export const myMixin =
data ()
return
num: 1
,
created ()
console.log('hello from mixin')
// 在定义的HelloWorld组件中使用mixins
<template>
<div class="template1">
template1里的num:num
</div>
</template>
<script>
import myMixin from '../mixin/mixins'
export default
name: 'HelloWorld',
mixins: [myMixin],
data () ,
created ()
console.log('hello from HelloWorld')
</script>执行结果为:

2、mixins混入对象的值为对象的同名对象时(如methods,components等)
mixins中的对象会被替换(覆盖),也就是执行组件中的对象,不会执行mixins中的同名对象。
下面例子里组件的方法中的two()函数覆盖了mixins中定义的two()函数
// 定义的mixins文件
export const myMixin =
data ()
return
num: 1
,
created ()
this.hello()
,
methods:
one ()
console.log('one from mixin')
,
toRaw ()
console.log('two from mixin')
//在定义的组件中使用mixins
<template>
<div class="template1">
template1里的num:num
</div>
</template>
<script>
import myMixin from '../mixin/mixins.js'
export default
name: 'HelloWorld',
mixins: [myMixin],
data () ,
created ()
this.sele()
this.one()
this.two()
,
methods:
self ()
console.log('self from HelloWorld')
,
two ()
console.log('two from HelloWorld')
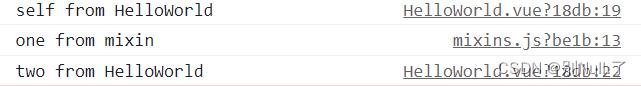
</script>执行结果为:

以上是关于vue——mixins混入对象的主要内容,如果未能解决你的问题,请参考以下文章