Android之ListView详解
Posted createchance
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android之ListView详解相关的知识,希望对你有一定的参考价值。
在android的应用开发过程中,总是需要将一系列的数据进行列表式展示。这个时候最常用到的控件就是ListView了,这个控件是很多Android初学者(包括笔者也是,很长时间之后才弄明白的)都感觉比较难掌握的。本文就来梳理一下有关ListView开发的点点滴滴,希望对于初学Android编程的朋友有帮助。
一个原始而简单的例子
首先,我们看下关于ListView的简单使用方式。我们现在想要在ListView中显示一些数据,可以首先在布局文件中添加一个ListView控件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.createchance.listviewtest.MainActivity">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
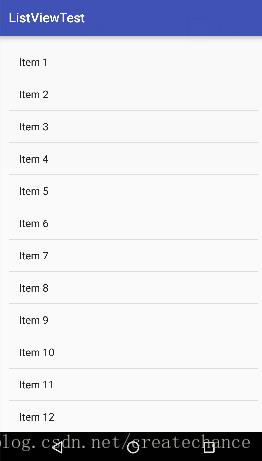
这里,我们使得添加的ListView的宽和高都和父控件相等,也就是占满整个屏幕。效果如下

ListView是以列表的形式显示大量数据的,因此我们需要事先将数据准备好,因此我们定义了data字符串数组,当然这些数据可以来自本地数据库或者来自网络都可以。但是,我们定义的字符串数组中的数据是不能直接给ListView显示的,需要借助适配器来完成。Android中提供可很多的适配器的实现类,其中使用的最多的就是ArrayAdapter。这个类通过泛型来提供各种数据类型的支持,然后在构造方法中将我们的数据传入,注意ArrayAdapter有很多的构造器重载,我们需要根据我们的需要进行选择。创建了ArrayAdapter对象只会,我们只要调用ListView的setAdapter来设置适配器就行了。
我们需要更丰富的形式
上面的的例子我们只是以一个列表的形式显示了一系列的字符串,这样做确实比较无聊,在实际开发中,我们需要更加丰富的表现形式,比如在字符串前面加上一个小图片。为了实现这个效果,我们需要定义一个新的类,这个类用来表示每个要显示的Item:
package com.createchance.listviewtest;
/**
* Created by baniel on 1/19/17.
*/
public class Item
private String name;
private int imgId;
public Item(String name, int id)
this.name = name;
this.imgId = id;
public String getName()
return name;
public int getImgId()
return imgId;
上面的这个类中,我们定义了一个name和imgId字段,分别表示每一个需要表示的项目的数据信息:标题字符串和图片id。
接下来,我们需要定义一个自定义的项目布局,这个布局中我们需要横向显示一个图片和一个标题文字:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/item_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/item_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"/>
</LinearLayout>接下来,我们创建一个自定义的适配器,继承自ArrayAdapter,并且泛型指定为我们之前定义的Item:
package com.createchance.listviewtest;
import android.content.Context;
import android.support.annotation.NonNull;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by baniel on 1/19/17.
*/
public class ItemAdapter extends ArrayAdapter<Item>
private int layoutId;
public ItemAdapter(Context context, int layoutId, List<Item> list)
super(context, layoutId, list);
this.layoutId = layoutId;
@NonNull
@Override
public View getView(int position, View convertView, ViewGroup parent)
Item item = getItem(position);
View view = LayoutInflater.from(getContext()).inflate(layoutId, parent, false);
ImageView imageView = (ImageView) view.findViewById(R.id.item_img);
TextView textView = (TextView) view.findViewById(R.id.item_text);
imageView.setImageResource(item.getImgId());
textView.setText(item.getName());
return view;
我们在getView方法中制定布局中的控件内容,而这些内容就在item对象中保存。现在我们需要修改MainActivity的代码:
public class MainActivity extends AppCompatActivity
private List<Item> list = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initList();
ItemAdapter itemAdapter = new ItemAdapter(MainActivity.this, R.layout.item, list);
ListView listView = (ListView) findViewById(R.id.listview);
listView.setAdapter(itemAdapter);
private void initList()
for (int i = 0; i < 100; i++)
Item item = new Item("Item " + i, R.mipmap.ic_launcher);
list.add(item);
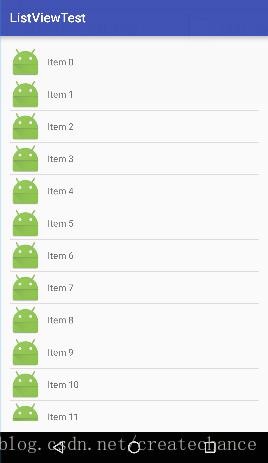
我们定义了initList方法来初始化我们的数据列表,并且在onCreate的时候调用。然后新建一个我们定义的ItemAdapter类的对象,然后我们将这个对象作为listview的Adapter,显示效果如下:

这样的话,我们就实现了在item的前面显示一个图片了。那如果我们想要实现更加复杂的布局效果呢?其实我们只要修改上面的item.xml那个布局就可以了!
效率的问题
上面我们给出的方式是最简单的实现方式,然而,这种方式是有缺陷的,一个最严重的却下就是效率低下。上面ItemAdapter中的getView方法中,每次一个item出现的时候,都会将item的布局加载一遍,因此如果item中的显示项目比较多的时候,并且用户快速滚动的时候,这就会成为性能的瓶颈。这一点我们很容易从log中看出来,我们在getView中加一句log:
public View getView(int position, View convertView, ViewGroup parent)
Log.d("ItemAdapter", "getView called, position: " + position + ", convertView: " + convertView);
Item item = getItem(position);
View view = LayoutInflater.from(getContext()).inflate(layoutId, parent, false);
ImageView imageView = (ImageView) view.findViewById(R.id.item_img);
TextView textView = (TextView) view.findViewById(R.id.item_text);
imageView.setImageResource(item.getImgId());
textView.setText(item.getName());
return view;
下面是输出的log:
01-19 15:22:53.917 11540-11540/? D/ItemAdapter: getView called, position: 1, convertView: null
01-19 15:22:53.919 11540-11540/? D/ItemAdapter: getView called, position: 2, convertView: null
01-19 15:22:53.921 11540-11540/? D/ItemAdapter: getView called, position: 3, convertView: null
01-19 15:22:53.922 11540-11540/? D/ItemAdapter: getView called, position: 4, convertView: null
01-19 15:22:53.924 11540-11540/? D/ItemAdapter: getView called, position: 5, convertView: null
01-19 15:22:53.926 11540-11540/? D/ItemAdapter: getView called, position: 6, convertView: null
01-19 15:22:53.928 11540-11540/? D/ItemAdapter: getView called, position: 7, convertView: null
01-19 15:22:53.930 11540-11540/? D/ItemAdapter: getView called, position: 8, convertView: null
01-19 15:22:53.931 11540-11540/? D/ItemAdapter: getView called, position: 9, convertView: null
01-19 15:22:53.933 11540-11540/? D/ItemAdapter: getView called, position: 10, convertView: null
01-19 15:22:53.934 11540-11540/? D/ItemAdapter: getView called, position: 11, convertView: null
01-19 15:22:55.809 11540-11547/com.createchance.listviewtest W/art: Suspending all threads took: 5.368ms
01-19 15:22:57.930 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 12, convertView: null
01-19 15:22:58.247 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 13, convertView: android.widget.LinearLayout9e23935 V.E...... ........ 0,-121-996,5
01-19 15:22:58.563 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 14, convertView: android.widget.LinearLayout6beb1ca V.E...... ........ 0,-125-996,1
01-19 15:22:58.964 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 15, convertView: android.widget.LinearLayout5996f3b V.E...... ........ 0,-126-996,0
01-19 15:22:59.795 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 16, convertView: android.widget.LinearLayout4da8658 V.E...... ........ 0,-126-996,0
01-19 15:23:03.640 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 3, convertView: android.widget.LinearLayout925c417 V.E...... ........ 0,1500-996,1626
01-19 15:23:03.873 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 2, convertView: android.widget.LinearLayout79db004 V.E...... ........ 0,1492-996,1618
01-19 15:23:04.106 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 1, convertView: android.widget.LinearLayoutdd59ed V.E...... ........ 0,1499-996,1625
01-19 15:23:04.339 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 0, convertView: android.widget.LinearLayout9f3b022 V.E...... ........ 0,1495-996,1621
01-19 15:23:14.344 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 12, convertView: android.widget.LinearLayout8b88ab3 V.E...... ........ 0,1493-996,1619
01-19 15:23:14.493 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 13, convertView: android.widget.LinearLayout9e23935 V.E...... ........ 0,-121-996,5
01-19 15:23:14.743 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 14, convertView: android.widget.LinearLayout6beb1ca V.E...... ........ 0,-125-996,1
01-19 15:23:15.275 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 15, convertView: android.widget.LinearLayout5996f3b V.E...... ........ 0,-126-996,0
01-19 15:23:16.041 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 16, convertView: android.widget.LinearLayout4da8658 V.E...... ........ 0,-126-996,0
01-19 15:23:18.273 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 4, convertView: android.widget.LinearLayouta47c870 V.E...... ........ 0,-126-996,0
01-19 15:23:18.472 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 3, convertView: android.widget.LinearLayout925c417 V.E...... ........ 0,1500-996,1626
01-19 15:23:18.656 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 2, convertView: android.widget.LinearLayout79db004 V.E...... ........ 0,1492-996,1618
01-19 15:23:18.908 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 1, convertView: android.widget.LinearLayoutdd59ed V.E...... ........ 0,1499-996,1625
01-19 15:23:19.105 11540-11540/com.createchance.listviewtest D/ItemAdapter: getView called, position: 0, convertView: android.widget.LinearLayout9f3b022 V.E...... ........ 0,1495-996,1621上面的log是我首先滑到第16个,然后回到第0个,然后再滑到16个,然后再到0个。现在我们看到log中有一些规律,就是序号一样的item在它滑出界面的时候convertView这个对象并没有立即会系统回收,而是保留了下来,那么保留多长时间呢?我继续向下滑动,当滑到第77个的时候出现了这个log:
01-19 15:26:20.195 11540-11545/com.createchance.listviewtest I/art: Do partial code cache collection, code=30KB, data=25KB
01-19 15:26:20.195 11540-11545/com.createchance.listviewtest I/art: After code cache collection, code=30KB, data=25KB
01-19 15:26:20.195 11540-11545/com.createchance.listviewtest I/art: Increasing code cache capacity to 128KB这段log的大致意思就是我们程序中的某些cache缓存控件被回收了,然后我们在回到第一个的时候,发现convertView打印的地址值不一样了,可见我们的第一个item的convertView对象被系统回收了。
现在,我们可以确定一件事情了,那就是,我们的Item滑出屏幕的时候,convertView对象并不是立即回收的,会保留一段时间,直到内存到一定的阈值。
因此,我们完全可以直接利用上面不为空的convertView对象,而不用每次都从xml布局文件中创建:
public View getView(int position, View convertView, ViewGroup parent)
Log.d("ItemAdapter", "getView called, position: " + position + ", convertView: " + convertView);
View view;
Item item = getItem(position);
if (convertView == null)
view = LayoutInflater.from(getContext()).inflate(layoutId, parent, false);
else
view = convertView;
ImageView imageView = (ImageView) view.findViewById(R.id.item_img);
TextView textView = (TextView) view.findViewById(R.id.item_text);
imageView.setImageResource(item.getImgId());
textView.setText(item.getName());
return view;
我们在inflate之前首先查看一下convertView是不是空,如果是的话说明是第一次启动创建,因此需要从xml中创建,如果不是则直接复用。
不过,优化还没有结束。虽然我们不会重复地去加载布局文件,但是我们每次在getView的时候,都会调用view的findViewById来查找控件实例。其实我们可以借助一个ViewHolder的机制来进行优化,代码如下:
public class ItemAdapter extends ArrayAdapter<Item>
private int layoutId;
public ItemAdapter(Context context, int layoutId, List<Item> list)
super(context, layoutId, list);
this.layoutId = layoutId;
@NonNull
@Override
public View getView(int position, View convertView, ViewGroup parent)
Log.d("ItemAdapter", "getView called, position: " + position + ", convertView: " + convertView);
View view;
ViewHolder viewHolder;
Item item = getItem(position);
if (convertView == null)
view = LayoutInflater.from(getContext()).inflate(layoutId, parent, false);
viewHolder = new ViewHolder();
viewHolder.imageView = (ImageView) view.findViewById(R.id.item_img);
viewHolder.textView = (TextView) view.findViewById(R.id.item_text);
view.setTag(viewHolder);
else
view = convertView;
viewHolder = (ViewHolder) view.getTag();
viewHolder.imageView.setImageResource(item.getImgId());
viewHolder.textView.setText(item.getName());
return view;
class ViewHolder
ImageView imageView;
TextView textView;
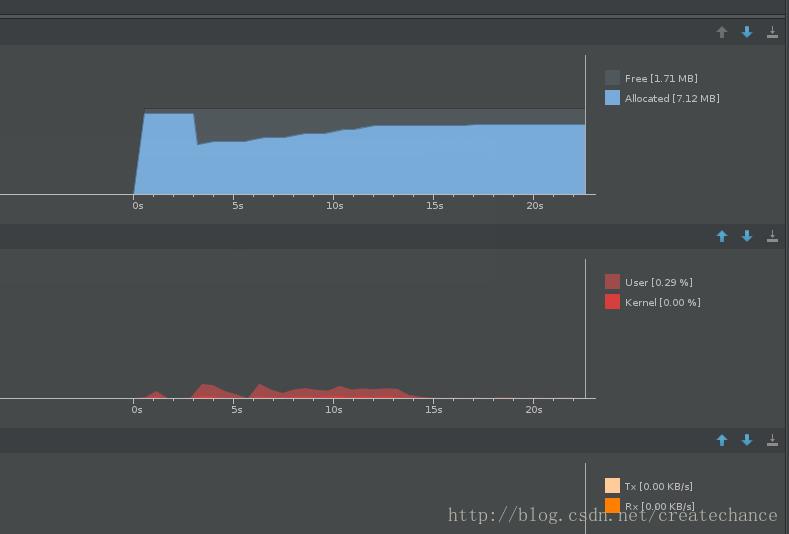
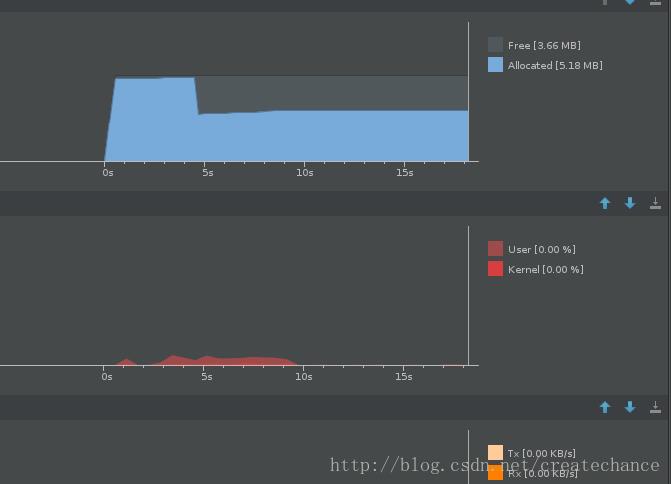
现在我们使用android studio中的monitor工具来查看优化前和优化后的资源消耗情况(同样的操作):
这是优化前的

这是优化后的:

可以看到,优化的效果还是不错的。
ListView的item点击事件
ListView的item点击事件还是比较简单的,主要分为短暂点击和长按,代码如下:
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initList();
ItemAdapter itemAdapter = new ItemAdapter(MainActivity.this, R.layout.item, list);
final ListView listView = (ListView) findViewById(R.id.listview);
listView.setAdapter(itemAdapter);
// 短暂点击
listView.setOnItemClickListener(new AdapterView.OnItemClickListener()
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
Item item = list.get(position);
Toast.makeText(MainActivity.this, "click " + item.getName(), Toast.LENGTH_SHORT).show();
);
// 长按点击
listView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener()
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id)
Item item = list.get(position);
Toast.makeText(MainActivity.this, "long click " + item.getName(), Toast.LENGTH_SHORT).show();
return true;
);
总结
关于ListView的开发,基本就是这些内容。除了这些内容之外,还有一些边边角角的知识,这部分只要大家细心查看官方doc,并且编码实践一下就能明白。
另外,需要说明的,在当前的实际开发中,ListView的使用其实已经越来越少了,因为有一个更好用的控件可以替代它,那就是:RecyclerView。这个控件使用简单,效率较高,并且实现在support库中,在各个版本之间的兼容性比较好,建议大家使用这个控件实现。
以上是关于Android之ListView详解的主要内容,如果未能解决你的问题,请参考以下文章