服务端修改Cookie——跨域cookie发送机——通信加密——异或加密
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了服务端修改Cookie——跨域cookie发送机——通信加密——异或加密相关的知识,希望对你有一定的参考价值。
服务端修改Cookie
请求头xhr.setRequestHeader 设置发送给服务器一个cookie,在服务端修改后,在通过响应头自定义内容写入后返回。
此过程需要注意的是,这个发送cookie是以URI编码形式发送,所以要转码之后发送。
xhr.setRequestHeader("Set-Cookie","niuniu")
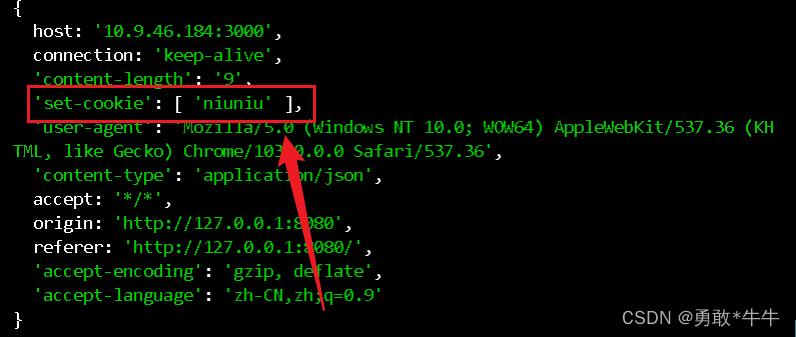
这样服务器通过req.headers方法得到一个对象也就会收到这个请求头里的这一项,是一个数组类型

服务端修改Cookie机器
具体步骤:
- 请求头设置一个Set-Cookie:niuniu牛,注意这里有个汉字
- 也就是先把这个汉字转成url
var str = encodeURIComponent("niuniu牛") niuniu%E7%89%9B- 然后写入请求头
xhr.setRequestHeader("Set-Cookie",str) - 在服务器中通过
req.headers获取整个请求头的内容 - 在请求头对象中有了
'set-cookie': [ 'niuniu%E7%89%9B' ] - 在服务端通过对象的['set-cookie]获取这个值之后转码
var str = decodeURIComponent(req.headers["set-cookie"]);- 服务端不能直接修改设置
Set-Cookie,可以通过自定义来实现;
"X-Set-Cookie": encodeURIComponent(str+"=阿牛"),
"Access-Control-Expose-Headers": ["X-Set-Cookie"]
- 在客户端单独获取到这个
xhr.getResponseHeader("x-set-cookie")是个URL码 - 在转一下
console.log(decodeURIComponent(xhr.getResponseHeader("x-set-cookie"))); - 得到一个
niuniu牛=阿牛 - 然后将这个手动插入:
var stry = decodeURIComponent(xhr.getResponseHeader("x-set-cookie"));
document.cookie = stry;

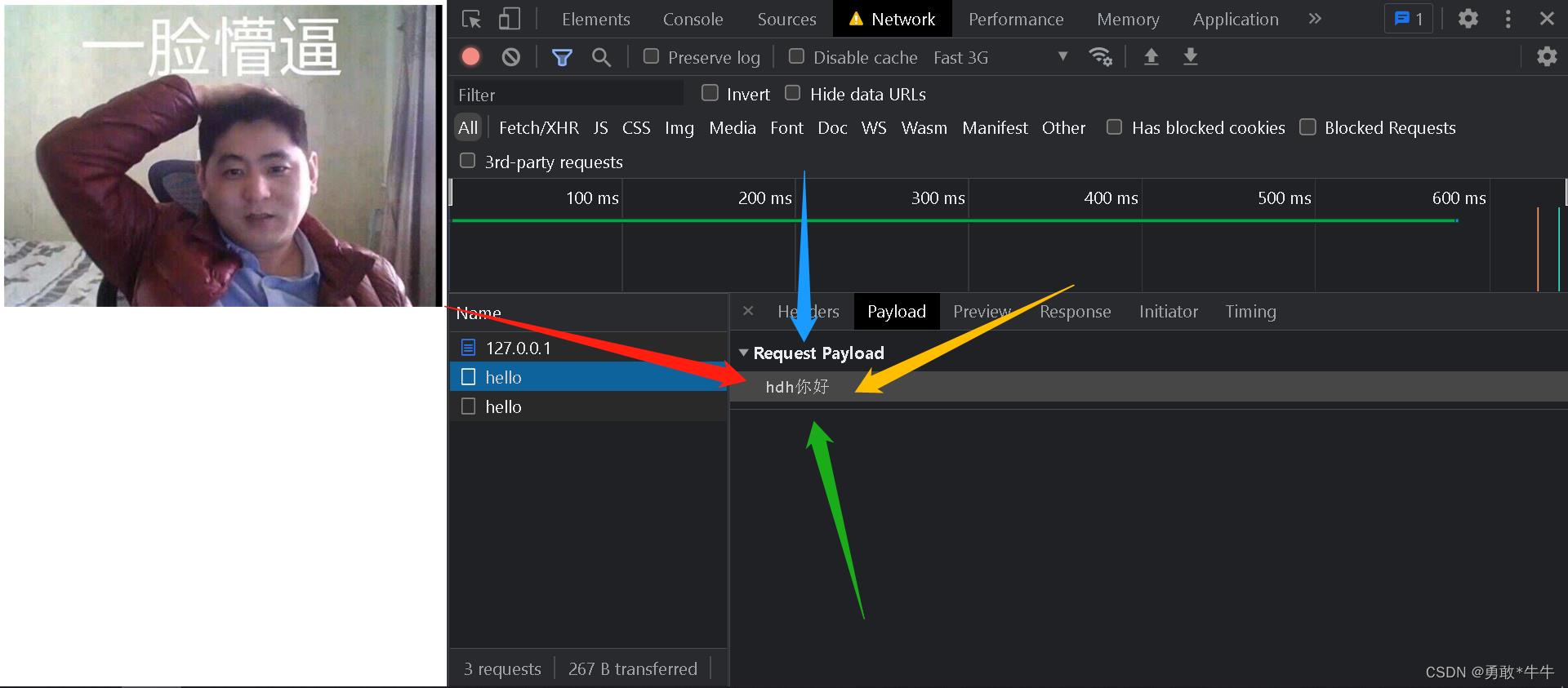
通信加密 send发送数据,会被截获

英文可以通过:二进制流数 ArrayBuffer来加密
var str = "ilove you";

/*客户端*/
//Uint8Array
var arr = str.split("").map(item=>item.charCodeAt(0)^255);
arr = new Uint8Array(arr)
xhr.send(arr);
/*服务器*/
data = ''
req.on("data", (_chunk) =>
for(var i=0;i<_chunk.length;i++)
data += String.fromCharCode(Number(_chunk[i])^255)
);
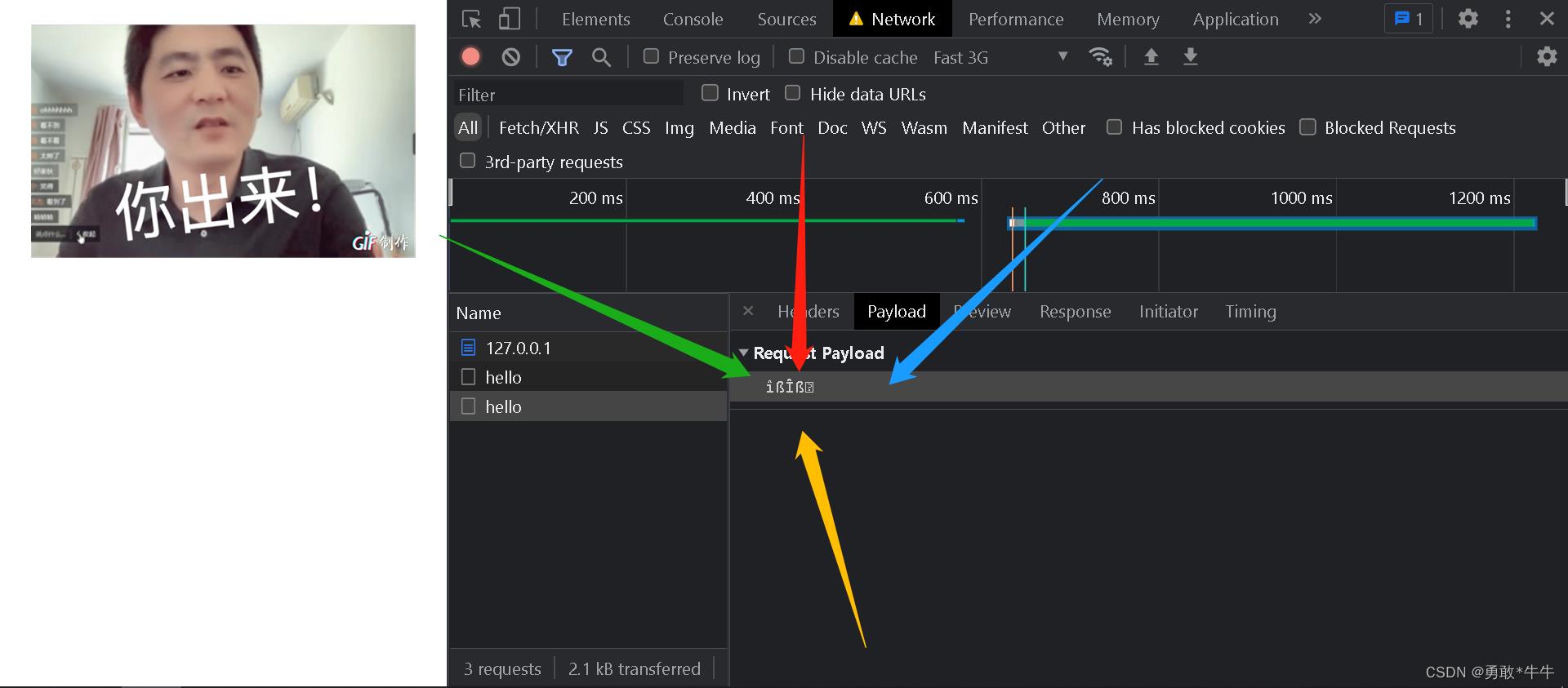
汉字加密服务端
function getData(req)
return new Promise(function (resolve, reject)
data = ''
req.on("data", (_chunk) =>
console.log(_chunk);
for(var i=0;i<_chunk.length;i+=2)
//16进制四个字节,字节倒序,前置补零
var str="0x"+ _chunk[i+1].toString(16).padStart(2,0)+_chunk[i].toString(16).padStart(2,0);
var num=parseInt(str,16)^0xFFFF;
data+=String.fromCharCode(num);
);
req.on("end", () =>
resolve(data)
)
)
汉字加密客户端Uint16Array
var str="我 爱 你"
var arr= str.split("").map(item=>item.charCodeAt(0)^0xFFFF);
arr=new Uint16Array(arr)
xhr.send(arr);
Blob 大二进制流数据
字符串
文档(html ,XML)
FormData
以上是关于服务端修改Cookie——跨域cookie发送机——通信加密——异或加密的主要内容,如果未能解决你的问题,请参考以下文章