前端的ElementUI表格里面的编辑前后的值的获取
Posted 指导毕业设计Monkey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端的ElementUI表格里面的编辑前后的值的获取相关的知识,希望对你有一定的参考价值。
文章目录
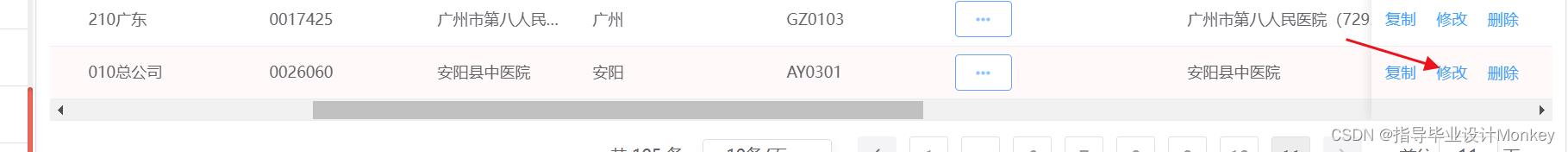
1.点击修改按钮获取之前的值:

2.在修改事件里面进行获取值
注意不可以直接 this.oldRow = row
// 修改功能
UpdateHandle(row)
// 功能代码
this.oldRow = JSON.parse(JSON.stringify(row));
console.log(this.oldRow.rscdno);
row.disabled = false;
this.moreButton = false;
,
3. 保存的时候获取新的值和旧的值
// 保存
saveHandle(row, index, id)
this.repeatHscodeSelectByLccc(row);
this.nums = "";
console.log(this.oldRow.rscdno,"rscdno----------");
//把之前的老的 hscode 和 rscdno保留下来
let newrow = ...row, disabled: true,oldRscdno:this.oldRow.rscdno,oldHscode:this.oldRow.hscode;
加到这个 newrow对象里面。
4. 使用的打印看看,原来的表格里面的没有编辑的值,和修改之后的值。
console.log(this.oldRow.rscdno,"rscdno----------");
以上是关于前端的ElementUI表格里面的编辑前后的值的获取的主要内容,如果未能解决你的问题,请参考以下文章