Spring Cloud新闻头条微服务项目:环境搭建及框架准备
Posted 赵四司机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Cloud新闻头条微服务项目:环境搭建及框架准备相关的知识,希望对你有一定的参考价值。

个人简介:
> 📦个人主页:赵四司机
> 🏆学习方向:JAVA后端开发
> 📣种一棵树最好的时间是十年前,其次是现在!
> ⏰往期文章:SpringBoot项目整合微信支付
> 🧡喜欢的话麻烦点点关注喔,你们的支持是我的最大动力。
前言:
最近在做一个基于SpringCloud+Springboot+Docker的新闻头条微服务项目,现在项目开发进入了尾声,我打算通过写文章的形式进行梳理一遍,并且会将梳理过程中发现的Bug进行修复,有需要改进的地方我也会继续做出改进。这一系列的文章我将会放入微服务项目专栏中,这个项目适合刚接触微服务的人作为练手项目,假如你对这个项目感兴趣你可以订阅我的专栏进行查看,需要资料可以私信我,当然要是能给我点个小小的关注就更好了,你们的支持是我最大的动力。
目录
一:项目介绍
1.项目功能描述
该项目是一个文章体裁类的项目,面对三种不同群体(用户、自媒体创作人、管理员)有三种不同的客户端(App移动端、自媒体创作端、管理端),而这三者之间可以通过Feign实现相互调用。
在App移动端,用户可以查看文章并且能够对文章进行点赞、收藏、关注作者等操作,除此之外,在App端最后还利用xxl-job实现定时计算文章热度,用Kafka Stream实时计算文章热度。在自媒体创作端,创作者可以上传图片素材,对自己创作的稿件进行管理,还能创作并发布文章。在管理端,管理员登录之后可以实现对创作者申请的审核,对文章的管理,对敏感词的管理等。
2.所用技术栈介绍
这是一个基于Springboot和SpringCloud的微服务项目,负载均衡层面主要采用nginx来实现反向代理,采用阿里的Nacos作为注册中心,中间件涉及到图像识别OCR技术以及简单的自然语言处理,微服务层面主要是Springboot+Spring Cloud+Docker,数据层包括mysql、MongoDB、Kafka、Redis,持久层采用的是Mybatis-Plus,用到的开发工具有git、maven、junit、xxl-job、Kafka Stream。
二:项目搭建
1.Nacos环境搭建
(1)容器运行环境选择
刚开始做项目时候我采用的是自己电脑的虚拟机作为Docker容器的运行环境,但是我发现这样做相当占内存,运行容器两三个我的电脑内存使用量就达到90%+了,这样到后面肯定是不定的。所以我就想到了云服务器,由于我是新用户,我选用的服务器时腾讯云的轻量级服务器,可以直接选择集成了Cents+Docker的服务器,一步到位,而且对容器管理起来很方便。

当然要是你的电脑性能够好选择虚拟机作为Docker容器运行环境也是可以的,执行的命令都是一样的。
(2)Nacos安装
首先你要确保你的服务器是安装有Docker的,如果没有安装的可以自行安装一下,至于Docker的了解以及Docker的常用命令可以查看我这篇文章:认识Docker&Docker常用命令解析
在安装好Docker之后,执行如下命令拉取Nacos镜像:
docker pull nacos/nacos-server:1.2.0创建容器:
docker run --env MODE=standalone --name nacos --restart=always -d -p 8848:8848 nacos/nacos-server:1.2.0这里对相关参数做简要说明:
-
MODE=standalone 单机版
-
--restart=always 开机启动
-
-p 8848:8848 映射端口
-
-d 创建一个守护式容器在后台运行
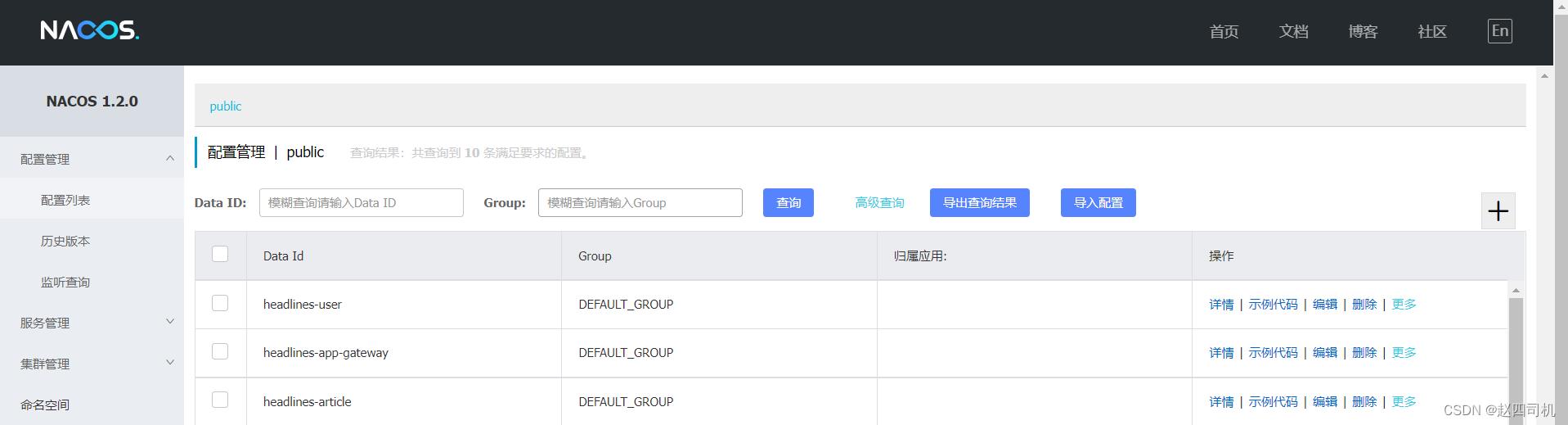
完成上述操作之后打开浏览器输入http://你自己服务器ip:8848/nacos,假如出现如下页面说明Nacos安装成功:
 需要注意一点,假如你用的是云服务器,你需要确保你的服务器防火墙8848端口是对外开放的,这样你才能访问到云服务器中的容器,后续凡是要创建容器映射端口的均需要自己去开放相应端口。
需要注意一点,假如你用的是云服务器,你需要确保你的服务器防火墙8848端口是对外开放的,这样你才能访问到云服务器中的容器,后续凡是要创建容器映射端口的均需要自己去开放相应端口。
2.导入初始工程
(1)项目依赖环境
-
JDK1.8
-
Intellij Idea
-
maven
-
Git
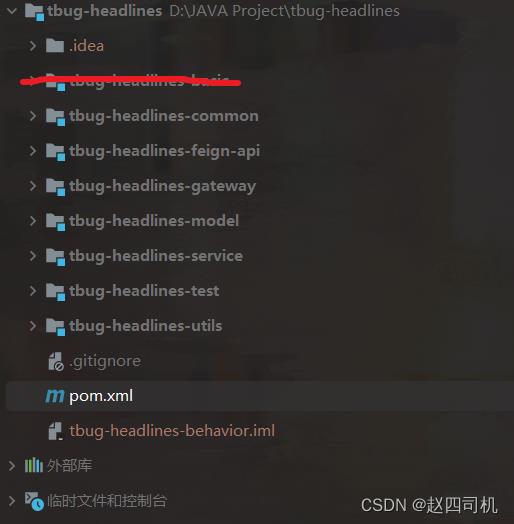
(2)初始工程结构

- tbug-headlines:父工程,同一管理项目依赖,继承Springboot
- tbug-headlines-common:一些通用配置
- tbug-headlines-feign-api:feign对外的接口
- tbug-headlines-model:pojo、dto
- tbug-headlines-utils:通用的工具
- tbug-headlines-gateway:管理网关工程
- tbug-headlines-service:管理微服务
- tbug-headlines-test:一些测试案例
三:接口工具及前端集成
1.接口工具
接口测试工具我选用的是Apifox,当然你也可以选择Postman,萝卜青菜各有所爱,都是傻瓜式安装,这里就不赘述了。当然我感觉一个Knife4j就足够了,什么是Knife4j呢?knife4j是为Java MVC框架集成Swagger生成Api文档的增强解决方案,前身是swagger-bootstrap-ui,取名kni4j是希望它能像一把匕首一样小巧,轻量,并且功能强悍! 该UI增强包主要包括两大核心功能:文档说明和在线调试。
快速集成
1.在tbug-headlines-common模块中的pom.xml文件中引入knife4j的依赖,如下:
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-boot-starter</artifactId>
</dependency>2.创建Swagger配置文件
package com.my.common.swagger;
import com.github.xiaoymin.knife4j.spring.annotations.EnableKnife4j;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.annotation.Import;
import springfox.bean.validators.configuration.BeanValidatorPluginsConfiguration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
@EnableKnife4j
@Import(BeanValidatorPluginsConfiguration.class)
public class Swagger2Configuration
@Bean(value = "defaultApi2")
public Docket defaultApi2()
Docket docket=new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
//分组名称
.groupName("1.0")
.select()
//这里指定Controller扫描包路径
.apis(RequestHandlerSelectors.basePackage("com.my"))
.paths(PathSelectors.any())
.build();
return docket;
private ApiInfo apiInfo()
return new ApiInfoBuilder()
.title("土豆头条API文档")
.description("土豆头条API文档")
.version("1.0")
.build();
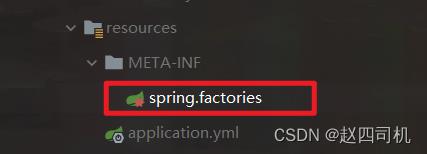
3.添加配置
在Spring.factories中新增配置

org.springframework.boot.autoconfigure.EnableAutoConfiguration=\\
com.my.common.swagger.Swagger2Configuration,\\4.访问
浏览器输入http://host:port/doc.html
2.前端集成
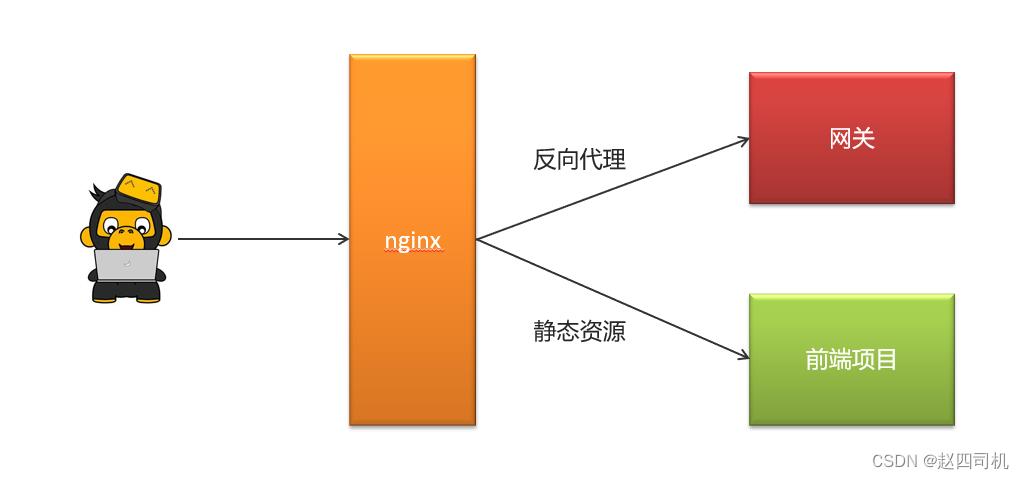
(1)前端项目部署思路

通过nginx来进行配置,功能如下
-
通过nginx的反向代理功能访问后台的网关资源,主要流程是当用户的访问路径匹配到app的路径时候nginx就会将该访问进行代理转发,这时候你实际访问的是http://localhost:51601。
-
通过nginx的静态服务器功能访问前端静态页面,见下面配置,tbug-headlines-app.conf文件中监听的是8801端口,当我们访问8801端口,nginx就会读取root里面的静态资源供我们访问,首先加载的是index.html。
(2)配置nginx
①先安装好nginx,然后将app-web文件放在一个文件夹下待用。
②配置nginx.conf文件
在nginx安装的conf目录下新建一个文件夹headlines.conf,在当前文件夹中新建tug-headlines-app.conf文件,配置文件内容如下:
upstream tbug-app-gateway
server localhost:51601;
server
listen 8801;
location /
root D:/headlinesPro/headlinesApp-web/;
index index.html;
location ~/app/(.*)
proxy_pass http://tbug-app-gateway/$1;
proxy_set_header HOST $host; # 不改变源请求头的值
proxy_pass_request_body on; #开启获取请求体
proxy_pass_request_headers on; #开启获取请求头
proxy_set_header X-Real-IP $remote_addr; # 记录真实发出请求的客户端IP
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #记录代理信息
注意:路径自己设置成自己的。
③修改nginx.conf
把里面注释的内容和静态资源配置相关删除,改成如下配置
#user nobody;
worker_processes 1;
events
worker_connections 1024;
http
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
include headlines.conf/*.conf;
server
listen 8888;
server_name localhost;
location /
root html;
index index.html index.htm;
error_page 500 502 503 504 /50x.html;
location = /50x.html
root html;
④启动nginx
- 重新加载配置文件:nginx -s reload
- 在nginx安装包中打开cmd,输入nginx或者start nginx启动nginx
- nginx停止:stop -s nginx
⑤测试
浏览器打开http://localhost:8801若能访问成功说明配置生效。
下篇预告:App移动端实现登录功能
以上是关于Spring Cloud新闻头条微服务项目:环境搭建及框架准备的主要内容,如果未能解决你的问题,请参考以下文章