极智开发 | 讲解 React 组件三大属性之一:state
Posted 极智视界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了极智开发 | 讲解 React 组件三大属性之一:state相关的知识,希望对你有一定的参考价值。
欢迎关注我的公众号 [极智视界],获取我的更多笔记分享
大家好,我是极智视界,本文讲解一下 React 组件三大属性之一:state。
React 组件,从概念上类似于 javascript 函数,它接受任意的入参,并返回用于描述页面展示内容的 React 元素。React 组件允许你将 UI 拆分为独立可复用的代码片段,并对每个片段进行独立构思。React 组件具有三大属性,即:state、props、refs。这里讲解三大属性之一:state 。
文章目录
1. state 理解
state 是 React 组件对象最重要的属性,其值是对象,可以包含多个 key-value 的组合。组件被称为 状态机,可以通过更新组件的 state 来更新对应的页面展示,也即 重新渲染组件。这里有一个比较新颖的概念,什么是状态机呢? ==> 状态机一般指 有限状态机,又称 有限状态自动机,是表示有限个状态以及在这些状态之间的转移和动作等行为的 数学计算模型,状态机中有几个术语:state 状态、transition 转移、action 动作、transition condition 转移条件。
这么解释 状态机 还是过于学术,举个例子可能好理解一些,比如 在我们生活中十分常见的 红绿灯 就是一个典型的 状态机,它有不同的 状态,还能按一定频率在不同的 状态间转移。 拿 红绿灯 对比 **咱们的 React 组件 **,拿 红绿灯的状态 state 对比 咱们 React 组件的状态 state ,这样是不是好理解多了。所以通俗理解,state 就是拿来控制 React 组件 状态 的一个属性。
下面咱们主要用代码示例来讲解 state 怎么用。
2. state 示例
来看一个 state 的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>React组件属性之一:state</title>
</head>
<body>
<div id="demo"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="./react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="./react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="./babel.min.js"></script>
<script type="text/babel">
// 1.创建组件
class Weather extends React.Component
// 构造函数
constructor(props)
super(props)
// 初始化状态
this.state = isWind:false, rain:'小雨'
// 解决changeWeather中this指向问题
this.changeWeather = this.changeWeather.bind(this)
render()
// 读取状态
const isWind, rain = this.state
return <h1 onClick=this.changeWeather>今天isWind ? '有风' : '无风', rain</h1>
changeWeather()
console.log('changeWeather');
// 获取原来的isWind值
const isWind = this.state.isWind
this.setState(isWind:!isWind)
console.log(this);
// 2.渲染组件到页面
ReactDOM.render(<Weather/>,document.getElementById('demo'))
</script>
</body>
</html>
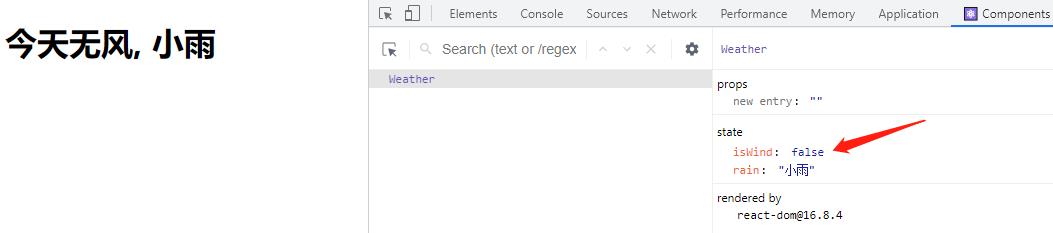
以上展示了一个使用 state 来控制天气变化的案例:点击 h1 标题文字,切换有没有风,界面差不多是这样:

整个过程重要步骤主要是:
- (1) 创建组件;
- (2) 渲染组件到页面;
可以看到,渲染组件到页面 其实是一个比较 标准化的动作 (action),我们做的大部分工作在 创建组件 中。分析一下,这里的组件是类式组件,首先我们使用 constructor 方法构建了 类的构造函数,在里面做了些初始化的工作,然后我们构建了 render函数 (这在类式组件中是必须~滴),render 中会 return JSX 定义的 虚拟DOM,这里是一个 带 onClik 事件的 h1 ,即 可点击的 h1 标题,点击事件为 changeWeather方法,在 changeWeather方法 中 使用 setState 来进行 state 的更新,这种更新是一种合并,而不是替换。
整个流程下来,构造器被调用了 1 次,render 被调用了 1+n 次 (1是初始化的时候,n是状态更新的时候),changeWeather 被调用了 m 次 (点m次即调m次)。
当然,上面的代码过于繁琐,也可以进行一下 简化,比如把构造函数踢掉;把 changeWeather方法 用箭头函数来写;创建组件 和 渲染组件到页面 这两个关键步骤不变。简化后的代码功能一样,差不多长这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>React组件属性之一:state简写</title>
</head>
<body>
<div id="demo"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel">
// 1.创建组件
class Weather extends React.Component
// 初始化状态
state = isWind:false, rain:'小雨'
render()
const isWind, rain = this.state
return <h1 onClick=this.changeWeather>今天isWind ? '有风' : '无风',rain</h1>
// 箭头函数定义方法
changeWeather = ()=>
const isWind = this.state.isWind
this.setState(isWind:!isWind)
// 2.渲染组件到页面
ReactDOM.render(<Weather/>,document.getElementById('demo'))
</script>
</body>
</html>
好了,以上分享了 讲解 React 组件三大属性之一:state。希望我的分享能对你的学习有一点帮助。
【公众号传送】

扫描下方二维码即可关注我的微信公众号【极智视界】,获取我的更多经验分享,让我们用极致+极客的心态来迎接AI !

以上是关于极智开发 | 讲解 React 组件三大属性之一:state的主要内容,如果未能解决你的问题,请参考以下文章