md-editor-v3拓展工具栏失效的问题
Posted _瞳孔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了md-editor-v3拓展工具栏失效的问题相关的知识,希望对你有一定的参考价值。
因为最近在写一个项目,需要用到emoji表情,所以想着用md-editor-v3去拓展一下,官方其实也给了文档,但是恕我直言,官方文档没有一个完整的示例,全是片段,也没搜到关于拓展emoji的文章,导致我花了大量的时间解决bug。
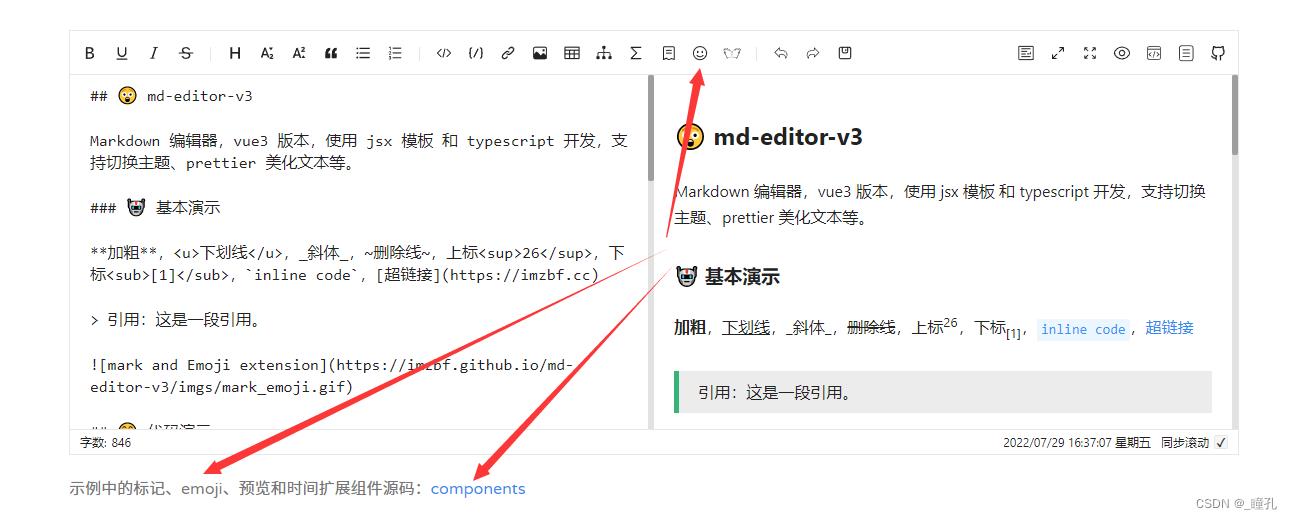
在官方文档首页的展示里面有emoji,所以我根据他的地址到了github

进入EmojiExtension下的index.vue,里面提供了以下代码:
<template>
<dropdown-toolbar title="emoji" :visible="state.visible" @on-change="onChange">
<template #overlay>
<div class="emoji-container">
<ol class="emojis">
<li
v-for="(emoji, index) of emojis"
:key="`emoji-$index`"
@click="emojiHandler(emoji)"
v-text="emoji"
></li>
</ol>
</div>
</template>
<template #trigger>
<svg class="md-icon" aria-hidden="true">
<use xlink:href="#icon-emoji"></use>
</svg>
</template>
</dropdown-toolbar>
</template>
<script lang="ts" setup>
import reactive from 'vue';
import type PropType from 'vue';
import emojis from './data';
const props = defineProps(
editorId:
type: String as PropType<string>,
default: ''
);
const emit = defineEmits(['onChange']);
const state = reactive(
visible: false
);
const emojiHandler = (emoji: string) =>
// 获取输入框
const textarea = document.querySelector(
`#$props.editorId-textarea`
) as htmlTextAreaElement;
// 获取选中的内容
const selection = window.getSelection()?.toString();
// 获取鼠标位置
const endPoint = textarea.selectionStart;
// 根据鼠标位置分割旧文本
// 前半部分
const prefixStr = textarea.value.substring(0, endPoint);
// 后半部分
const suffixStr = textarea.value.substring(endPoint + (selection?.length || 0));
emit('onChange', `$prefixStr$emoji$suffixStr`);
setTimeout(() =>
textarea.setSelectionRange(endPoint, endPoint + 1);
textarea.focus();
, 0);
;
const onChange = (visible: boolean) =>
state.visible = visible;
;
</script>
<script lang="ts">
export default
name: 'EmojiExtension'
;
</script>
这份代码本身是没有问题的,但是不完整,使用时记得在index.vue的同级目录下复制data.ts,里面是emoji表情,可以自由替换。
有了这个代码还是用不了的,我们再去看文档,在DropdownToolbar的演示里,给出了这样一段代码:
<template>
<md-editor-v3 v-model="text">
<template #defToolbars>
<dropdown-toolbar
title="emoji"
:visible="data.emojiVisible"
:on-change="emojiVisibleChanged"
>
<template #overlay>
<div class="emoji-container">
<ol class="emojis">
<li
v-for="(emoji, index) of emojis"
:key="`emoji-$index`"
@click="emojiHandler(emoji)"
v-text="emoji"
></li>
</ol>
</div>
</template>
<template #trigger>
<svg class="md-icon" aria-hidden="true">
<use xlink:href="#icon-emoji"></use>
</svg>
</template>
</dropdown-toolbar>
</template>
</md-editor-v3>
</template>
再通过其他组件介绍,我们知道github里的dropdown-toolbar外面要套一层<template #defToolbars>,所以就成了这样:
<template>
<md-editor-v3 v-model="text">
<template #defToolbars>
<dropdown-toolbar
title="emoji"
:visible="state.visible"
@on-change="onChange"
>
<template #overlay>
<div class="emoji-container">
<ol class="emojis">
<li
v-for="(emoji, index) of emojis"
:key="`emoji-$index`"
@click="emojiHandler(emoji)"
v-text="emoji"
></li>
</ol>
</div>
</template>
<template #trigger>
<svg class="md-icon" aria-hidden="true">
<use xlink:href="#icon-emoji"></use>
</svg>
</template>
</dropdown-toolbar>
</template>
</md-editor-v3>
</template>
但是还是没有效果,工具栏没有出现图标,因为这时候的代码还是不完整的,然后我就试了一下这个自定义扩展页脚,发现这个是有效的,然后我把自定义页脚的:footers="footers"给删了,发现就失效了,所以我们又知道在md-editor组件上要加上:toolbars="toolbars"

但是还是没用,工具栏还是没有emoji,我点开网页源码,发现dropdown-toolbar组件根本就没有被解析

这我才意识到我还没有引入dropdown-toolbar组件,但源码没有介绍怎么引入,所以我只好去源码里找,进入MdEditor我们可以看到MdEditor是有这个属性的

所以我们可以这么引入,当然还要注册
const DropdownToolbar = MdEditor.DropdownToolbar;
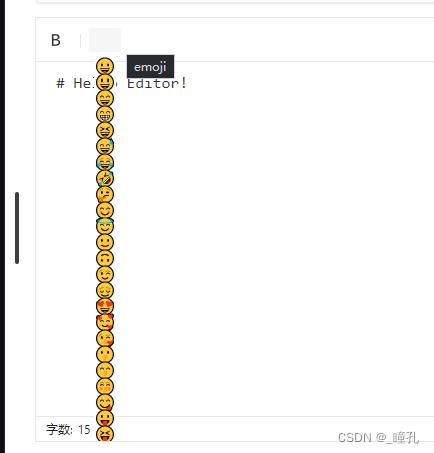
引入成功后可以看到还是没有出现,但这时候鼠标移上去已经有列表出现了:

但为什么是竖的?因为根本就没有给样式!!!!!!组件只给了一个html结构,但没有提供css,这个需要自己去写,看到这里我就已经放弃了,这玩意儿浪费了我太多时间,还要我自己去写css,而且搞到现在,js功能都还有bug,但我已经懒得去看了,改用v-md-editor去了,v-md-editor内置emoji

以上是关于md-editor-v3拓展工具栏失效的问题的主要内容,如果未能解决你的问题,请参考以下文章