Bootstrap5 表格
Posted 程序员超时空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap5 表格相关的知识,希望对你有一定的参考价值。
基础表格
<div class="container mt-3">
<h2>基础表格</h2>
<p>.table 类来设置基础表格的样式:</p>
<table class="table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
基础表格
.table 类来设置基础表格的样式:
Firstname
Lastname
John
Doe
john@example.com
Mary
Moe
mary@example.com
July
Dooley
july@example.com
条纹表格.table-striped
条纹表格
通过添加 .table-striped 类,来设置条纹表格:
Firstname
Lastname
<div class="container mt-3">
<h2>条纹表格</h2>
<p>通过添加 .table-striped 类,来设置条纹表格:</p>
<table class="table table-striped">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
带边框表格.table-bordered
<table class="table table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
Firstname
Lastname
鼠标悬停状态表格.table-hover
鼠标悬停状态表格
.table-hover 类可以为表格的每一行添加鼠标悬停效果(灰色背景):
Firstname
Lastname
<div class="container mt-3">
<h2>鼠标悬停状态表格</h2>
<p>.table-hover 类可以为表格的每一行添加鼠标悬停效果(灰色背景):</p>
<table class="table table-hover">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
黑色条纹表格
联合使用.table-dark 和 .table-striped 类
无边框表格
<table class="table table-borderless ">
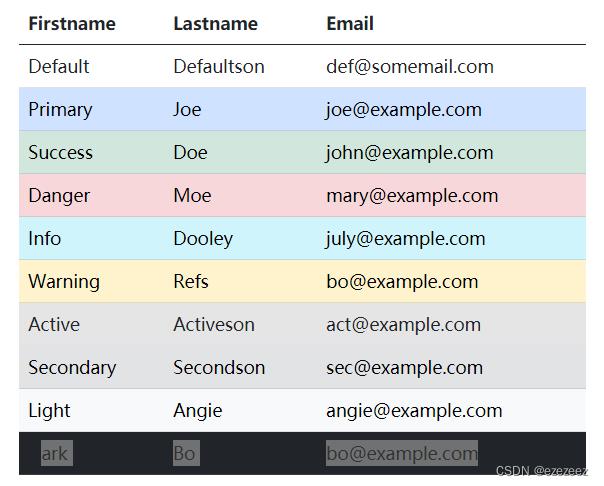
指定意义的颜色类
<div class="container mt-3">
<h2>指定意义的颜色类</h2>
<p>通过指定意义的颜色类可以为表格的行或者单元格设置颜色:</p>
<table class="table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>Default</td>
<td>Defaultson</td>
<td>def@somemail.com</td>
</tr>
<tr class="table-primary">
<td>Primary</td>
<td>Joe</td>
<td>joe@example.com</td>
</tr>
<tr class="table-success">
<td>Success</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr class="table-danger">
<td>Danger</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr class="table-info">
<td>Info</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
<tr class="table-warning">
<td>Warning</td>
<td>Refs</td>
<td>bo@example.com</td>
</tr>
<tr class="table-active">
<td>Active</td>
<td>Activeson</td>
<td>act@example.com</td>
</tr>
<tr class="table-secondary">
<td>Secondary</td>
<td>Secondson</td>
<td>sec@example.com</td>
</tr>
<tr class="table-light">
<td>Light</td>
<td>Angie</td>
<td>angie@example.com</td>
</tr>
<tr class="table-dark text-dark">
<td>Dark</td>
<td>Bo</td>
<td>bo@example.com</td>
</tr>
</tbody>
</table>
</div>

表头颜色 .table-dark
<div class="container mt-3">
<h2>表头颜色</h2>
<p>.table-dark 类用于给表头添加黑色背景,.table-light 类用于给表头添加灰色背景:</p>
<table class="table">
<thead class="table-dark">
较小的表格 .table-sm
<table class="table1 table-bordered table-sm">
响应式表格.table-responsive

<div class="table-responsive-sm">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>City</th>
<th>Country</th>
<th>Sex</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Anna</td>
<td>Pitt</td>
<td>35</td>
<td>New York</td>
<td>USA</td>
<td>Female</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
</tr>
</tbody>
</table>
</div>
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
以上是关于Bootstrap5 表格的主要内容,如果未能解决你的问题,请参考以下文章