Android ImageView视图的七种图片缩放类型
Posted 路宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android ImageView视图的七种图片缩放类型相关的知识,希望对你有一定的参考价值。
前言: ImageView默认图片居中显示,默认图片的缩放类型为:scaleType属性为:fitCenter
一、scaleType属性为:fitCenter,默认就是这个属性
属性含义:保持宽高比例,拉伸图片使其位于视图中间
代码如下
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="0dp"
android:layout_height="200dp"
android:background="@color/black"
android:scaleType="fitCenter"
android:src="@drawable/board"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
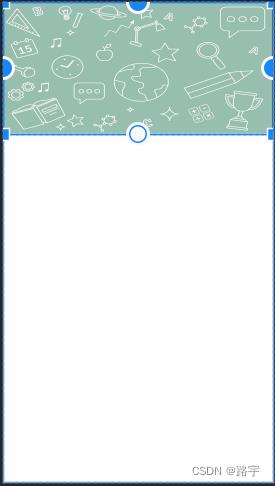
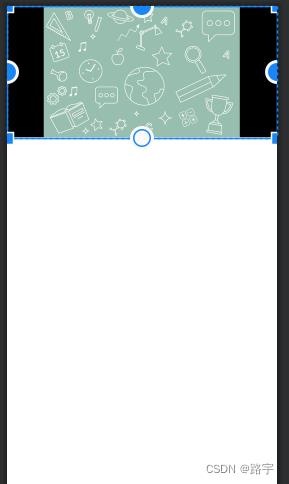
效果如图所示:

二、scaleType属性为:fitXY
含义:拉伸图片使其正好填满视图(图片可能被拉伸变形)
效果图如下:

三、scaleType属性为:fitStart
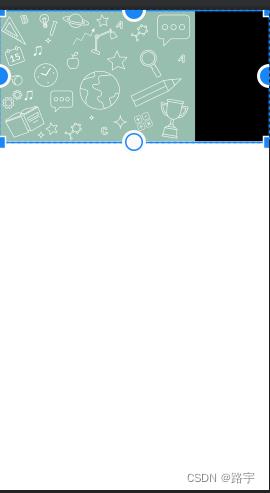
含义:保持宽高比例,拉伸图片使其位于视图上方或左侧

四、scaleType属性为:fitEnd
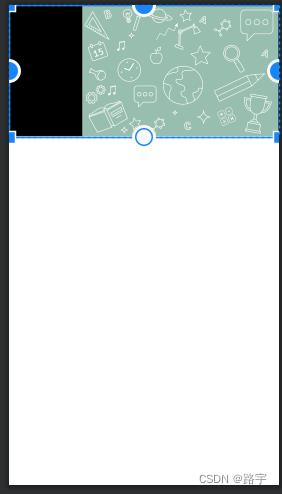
含义:保持宽高比例,拉伸图片使其位于视图下方或右侧
效果如下图:

五、scaleType属性为:center
含义:保持图片原尺寸,并使其位于视图中间
效果如下图:

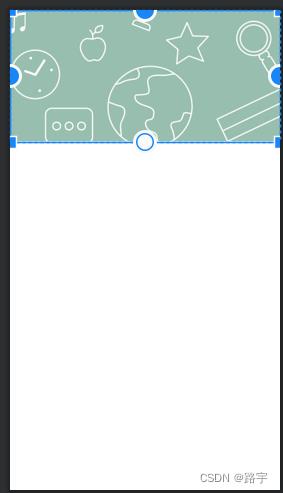
六、scaleType属性为:centerCrop
含义:拉伸图片使其充满视图,并位于视图中间
效果如下图:

七、scaleType属性为:centerInside
含义:保持宽高比例,缩小图片使其位于视图中间(只缩小不放大)
效果如下图:

以上是关于Android ImageView视图的七种图片缩放类型的主要内容,如果未能解决你的问题,请参考以下文章