微信小程序使出千手浮图—回滚式
Posted Choice~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序使出千手浮图—回滚式相关的知识,希望对你有一定的参考价值。
我采用回滚方式学习,你会看到很多重复讲解,那是因为我先在前面介绍,后面开始做案例的方法带大家重新回顾重要知识点及对它的一个效果展示,吸收效果更佳;
上一篇中讲解了小程序代码构成,及教大家写了一个最简单的 Hello world 微信小程序。
但是,那只是一个裸页面,并不好看。今天接着往下讲,如何为这个页面添加样式,使它看上去更美观,教大家写出实际可以使用的页面。
所有示例的完整代码,都可以从 GitHub 代码仓库下载
文章目录
开始入门
我们打开微信开发者工具就是下面这种界面,我是用微信登入,AppID也是申请好了,如需申请请查看上篇步骤已给出,我们接着外下看:

项目名称:项目的名字,取个好听的,最好还是别取中文,这里我就叫miniprogram-5。
目录项目存放目录,这里我就在C盘新建一个空的WeChatProject文件夹存放此项目。
AppID如果是开发我们创建的小程序这里就需要填写此ID,很明显我们处于学习阶段怎么上手就玩自己的小程序,这里使用测试号。
开发模式:选择小程序。
后端服务:暂时不会用到,(我这里微信云开发不适合初学者),建议选择不使用云服务。

1.界面入门介绍(游客角度)

整个微信开发工具很像我们使用谷歌打开调试栏的状态,有很多熟悉的影子,我们一一说。
在编辑器左上角可以看到模拟器、编辑器、调试器三个绿色按钮。它们分别对应了开发者工具的左侧,也就是实时预览区域;右上侧区域,我们日常开发写代码管理项目目录的地方;以及右下侧,调试区域。
再往右一点,可以看到一个预览按钮,点击会提供了一个有效期限的二维码,我们可以通过微信扫码在手机端真实预览项目;以及右边的真机调试,也就是在手机上调试我们的项目。

功能区那栏再往右边可以看到一个版本管理。如果我们的项目想多人同时开发,开发者工具这点就比较贴心,直接提供了初始化git仓库等功能,便于多人维护。

效果预览区,可以看到机型模型,网络模拟,背景音乐等选项,这些在谷歌控制台调试移动端使用也比较频繁。

2.文件类型说明
除了开发者界面带来的新鲜感,我们也注意到小程序代码中的文件类型大致分为以下四种:

.wxml微信模板文件,类似网页开发的html文件。
.wxss微信样式表文件,用于定于页面样式。
.js脚本文件,代码逻辑写在这。
.json静态数据配置文件。
这就是最简单、最基本的小程序结构。所有的小程序项目都是这个结构,在上面不断添加其他内容。
这个结构分成两层:描述整体程序的顶层 app 脚本,以及描述各个页面的 page 脚本。
我们根据小程序快速生成的目录结构分别说下不同文件的作用:
3.项目配置
app.json小程序全局配置
我们打开app.json文件,可以看到如下代码:
"pages":[ //页面数组
"pages/index/index",
"pages/logs/logs"
],
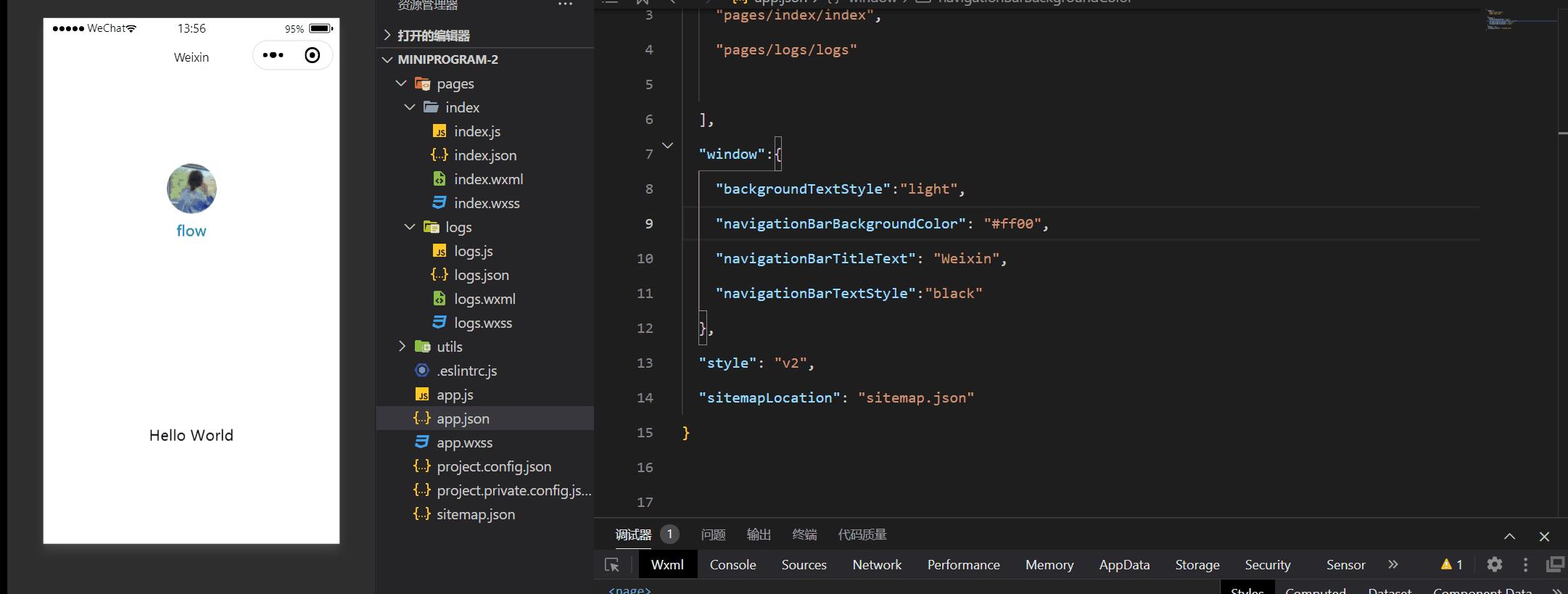
"window":
"backgroundTextStyle":"light", //背景文本样式 可选light dark
"navigationBarBackgroundColor": "#ff00", //导航背景色,可定义任意颜色
"navigationBarTitleText": "WeChat", //导航标题,可定义任意文本
"navigationBarTextStyle":"black" //导航文本颜色,可选black white
此文件主要管理小程序的全局配置,包括小程序页面路径,界面表现(标题,背景色,字体色),网络超时时间,底部tab等;
这里开发者工具帮我们快速生成的配置只包含了pages字段与windows字段。
pages字段用于描述小程序所有页面路径,注意,如果你删除了此字段中的某条路径,你得同步删除掉对应的页面文件夹。反之,增加页面也是如此。
顶层的app.json文件用于整个项目的配置,对于所有页面都有效。
除了前面提到的必需的pages属性,app.json文件还有一个window属性,用来设置小程序的窗口。window属性的值是一个对象,其中有三个属性很常用。
navigationBarBackgroundColor:导航栏的颜色,默认为#000000(黑色)。navigationBarTextStyle:导航栏的文字颜色,只支持black(黑色)或white(白色),默认为white。navigationBarTitleText:导航栏的文字,默认为空。
windows字段用于定于所有页面的顶部背景颜色,文字颜色,标题等,这是一个全局的配置,修改了所有页面都会生效。当然,我们可以在单个页面json配置中定义独特的风格用于覆盖全局配置,比如让每个页面的头部颜色都不一样。查看*更详细的小程序配置*

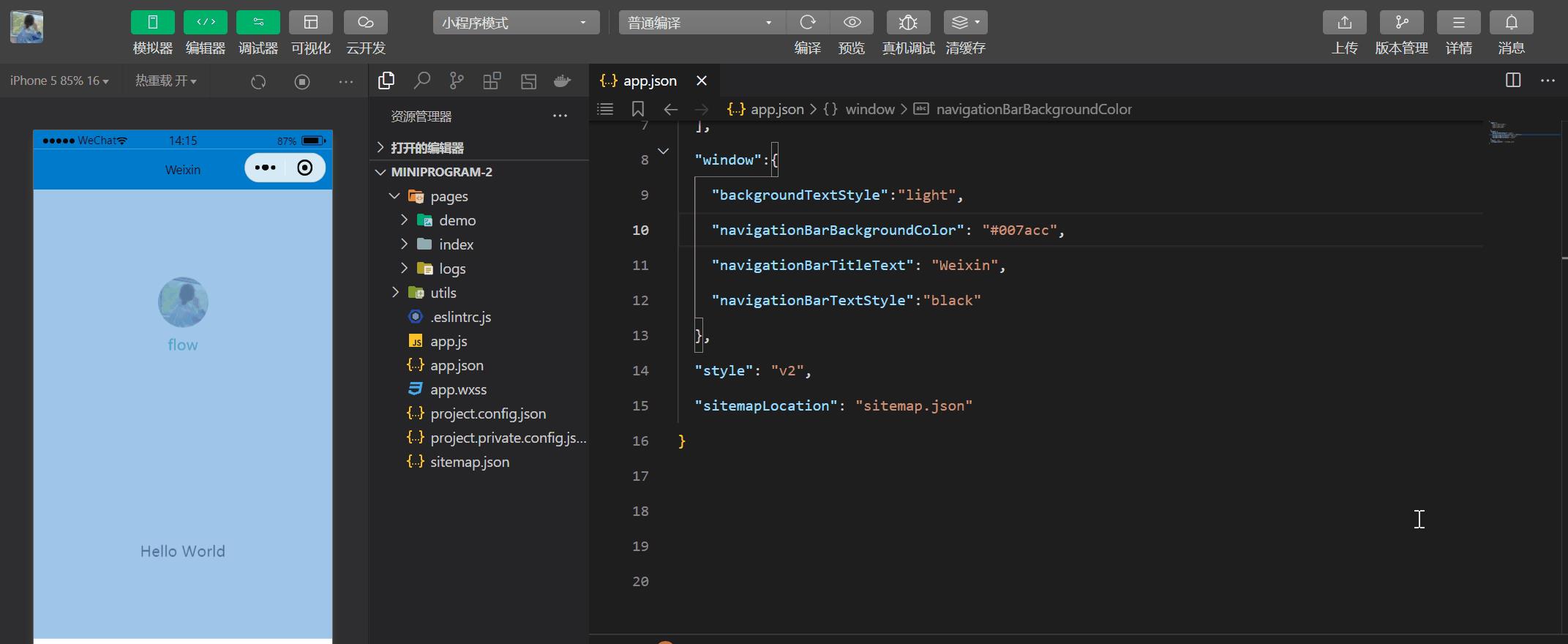
这里我将windows字段配置修改了一部分,可以看到小程序界面发生了变化。(感觉挺好看…)

下面,改一下前面的app.json,加入window属性。
"navigationBarBackgroundColor": "#ff7043",
"navigationBarTitleText": "小程序demo",
上面代码中,window属性设置导航栏的背景颜色为蓝色(#ff7043),文本颜色为默认黑色(black),标题文字为"小程序 demo"。
开发者工具导入项目代码,就可以看到导航栏变掉了。

代码可以从 GitHub 代码仓库下载
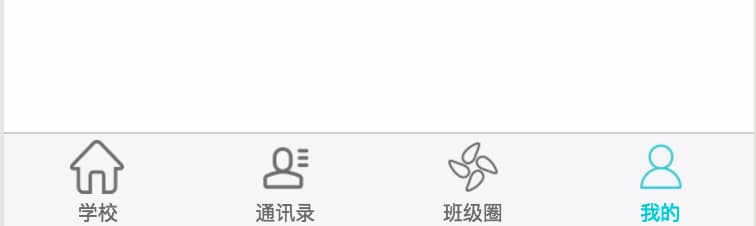
除了窗口的样式,很多小程序的顶部或尾部,还有选项栏,可以切换到不同的选项卡。

这个选项栏,也是在app.json里面设置,使用tabBar属性,这里就不展开了。
project.config.json—开发者工具配置
此文件用于定义开发者工具的个性化定制,比如界面颜色,编译配置等等。
大家用过npm都知道下载三方库都会生成一个package.json文件,此文件记录了下载过得所有库名与版本信息,如果我们换了电脑,其实不用将之前下载的文件拷贝过去,而是只用拷贝一个package.json再次执行下载就可以复原你需要的三方库。
那么project.config.json类似如此,它保存了你对于开发者工具的相关配置,如果你换电脑了,你可以通过此文件直接还原你最初习惯的开发设置。查看详细*开发者工具配置*
wxml模板
我们在前端开发中对页面布局使用的更多是div p span这样的标签去组成一个页面组件。微信小程序对此对标签进行了封装,虽然不能使用那些熟悉的标签,但微信小程序提供了更为方便的例如view,text等标签。
除了标签变化,wxml还新增了例如wx:if类似的属性,用过angular,vue之类框架的同学应该马上联想到了;确实如此,微信小程序也推行了MVVM做法,我们只用关心数据层,当数据发生变化,通过数据绑定的做法,模板中的表达式以及wx:等属性来帮你实现视图变化。查看更详细的*wxml语法*
wxss样式
小程序中的样式表写法与网页开发类似,可以看到全局配置中和每个页面文件夹下都存在一个wxss文件,这点与json配置一样。我们可以在app.wxss中定义全局样式,而在页面下的wxss样式中定义此页面独有的页面。查看更详细的*wxss规则*
4.微信小程序与网页开发的区别
我们都知道浏览器渲染层与逻辑层都由同一线程处理,所以会存在堵塞的情况;但微信小程序由不同线程处理,逻辑层在jscore中。—微信有不同的线程处理渲染与逻辑
| 运行环境 | 逻辑层 | 渲染层 |
|---|---|---|
| ios | javascriptCore | WKWebView |
| android | V8 | chromium定制内核 |
| 开发工具 | NWJS | Chrome WebView |
不同环境下小程序线程
我们在网页开发中能方便操作dom bom,但微信小程序中没有完整的浏览器对象,所以无法操作dom,类似JQ的框架也无法正常运行。—不能操作dom,用不了JQ
网页开发中我们常常通过mpn引入三方库,但jscore环境与nodejs不太相同,因此在网页开发中npm的包一部分在微信可能无法使用。
关于添加页面
pages文件夹下文的页面数量一定得与json中的pages字段数组对应,新增页面推荐做法是直接在pages数组中新增一条页面路径,保存后pages文件夹会自动生成一个新的页面,这样做更加方便和保险。
可以看到新增一条路径,保存后自动新增了文件夹,非常方便。但我们删除pages字段中的某条路径时,文件夹不会自动删除,所以记住手动删除对应文件,保证两者是对应关系。
3.注意json文件写法
1.json文件都是被包裹在中,并以key-value方式展示。注意,key一定要加上双引号,没加双引号,或者加了单引号都会报错。
2.其次,json的值只能是数字,字符串(需要加双引号),布尔值,数组(放在[]中),对象(放在中),或者null,不支持undefined以及其它数据结构,否则会报错。
3.json文件中无法使用注释,添加任意注释都会引发报错。
那么到这里,我们走完了注册小程序以及开发者工具安装流畅,并简单介绍了开发者工具界面,以及开发涉及的文件类型,以及文件作用,我们成功创建了一个小程序,虽然它很简单。
5.初识WXML
对于每一位前端开发者而言,熟练的编写静态页面是入门的开始,在小程序中这一点也无法避免。在介绍微信小程序功能交互之前,我们先了解在小程序中如何实现页面布局与页面样式,这里先来介绍WXML。
WXML全称WeiXin Markup Language(微信标记语言),与HTML有些不同的是,这是微信框架提供的一套标签语言。
我们在写HTML页面时,总是习惯使用div进行整体布局,使用span描述文本信息,使用img装载图片等等,但在WXML中会有一些差异。WXML提供的每个标签都是一个组件,使用过vue,react或angular的同学对于组件概念一定不会陌生,鉴于刚入门的前端同学,这里做个简单解释。
我们在编程时总会考虑代码复用性,比如一个页面有好几处的样式完全相同,那么我们可以将这一块样式定义在一个class中,接下来只要把这个class加在你需要展示的地方就可以了。
.bth
outline:none;
border:none;
background:#e4393c;
color:#fff;
text-align: center;
cursor: pointer;
<div>
<button class="btn">按钮1</button>
<div>
<button class="btn">按钮2</button>
</div>
</div>
组件的概念也是如此,比如提示类弹窗在整个网站中的多个页面都会使用,那我们为什么不把这个弹窗功能封装成一个组件呢,之后不管哪个页面需要此功能,只要添加这个组件就可以了。要实现这个组件我们都得先定义好组件模板(HTML,决定组件结构),组件默认样式(CSS,决定组件外观),组件功能(JS,决定组件负责做哪些事)等。
而在小程序框架中,官方已经提前帮我们实现了大量的组件,比如基本视图组件中的view相当于HTML中的div可用来布局;基本内容组件中的text相当于span,可以用来装载多段行内文本,再如媒体组件中的image,它相当于img标签用来承载图片信息。
除此之外,每个小程序组件都默认提供了一些非常nice的属性,这里以image组件为例。
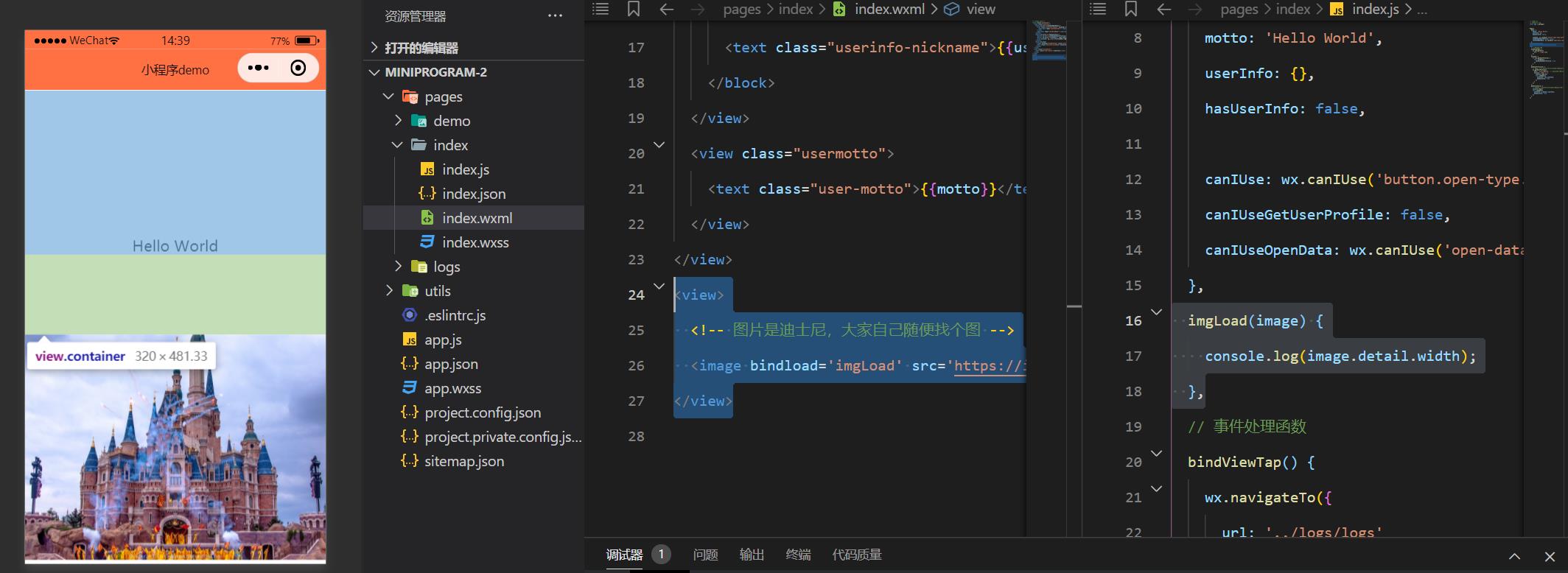
假设我们希望图片加载完成后做一件事情,比如获取图片的宽度,这里就可以利用image的bindload(图片加载完成后触发)属性,打开我们的小程序开发工具,在index.wxml中添加一个image组件:
<view>
<!-- 图片是迪士尼,大家自己随便找个图 -->
<image bindload='imgLoad' src='https://img.zcool.cn/community/0182445bfaab29a80121ab5d27fa3d.jpg@1280w_1l_2o_100sh.jpg'></image>
</view>
对应的,在index.js添加如下代码:
//图片加载完成后执行的方法
imgLoad(image)
console.log(image.detail.width);
保存,可以看到在编辑器console控制台输出了320,这是image组件默认的宽度样式。

再例如图片懒加载在页面优化中也是需要考虑的一点,而image提供了lazy-load属性用于解决图片懒加载问题。
小程序官方提供的组件数量较多,很遗憾没办法一一介绍,但官方已经做了明细的组件分类,我们要做的就是拿到一个页面清楚知道需要用到哪些组件,一个组件需要用到哪些属性,就像搭积木一样,用这些组件来组成小程序的页面,还记得最初学HTML时标签使用的陌生感吗?它并没有难度,只是需要多加练习而已。
6.关于WXSS
可以放心的是WXSS并没有对于样式高度拓展,之前CSS样式怎么玩,现在在小程序还是一样的玩。这点官方文档有点坑,比如官方说选择器目前只支持如下几种:
| 项目 | 例子 | 含义 |
|---|---|---|
| #id | #parent | 选择id='parent’的组件 |
| .class | .child | 选择所有class='child’的组件 |
| element | view | 选择所有view组件 |
| element,element | view,text | 选择所有view组件和text组件 |
| ::after | text::after | 在text组件后面插入内容 |
| ::before | text::before | 在text组件前面插入内容 |
但事实证明子代选择器,后代选择器以及伪类选择器大部分都支持,比如下面的例子:
<view class="box">
<text>连赞都不点,</text>
<text>你点什么?</text>
<input placeholder="输入下一句" />
</view>
.box>text:first-child
color: #e4393c;
input:active
border: 1px solid #ddd;

但也有不支持的部分,比如在手机上大家是没办法使用:hover伪类,毕竟手机上没有鼠标悬浮。
关于WXSS,小程序也做了亮点拓展,我们先说新增的尺寸单位rpx,官方描述如下:
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
并提供了如下几个手机型号的转换例子:
| 设备型号 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
这里我提前查了下这三款手机的逻辑像素比:
- iPhone5:320px x 568px
- iPhone6 : 375px x 667px
- iPhone6 plus : 414px x 736px
我们从UI设计师手上拿的图一般都是px单位的标注,如果在小程序上直接用px做单位会因为各类手机屏幕占宽比不同,导致一样的设计在不同设备上表现差异的问题,所以以往我们通常用rem或者vw来解决这个问题,而rpx只是小程序提供的另一解决方案。
<!--index.wxml-->
<div></div>
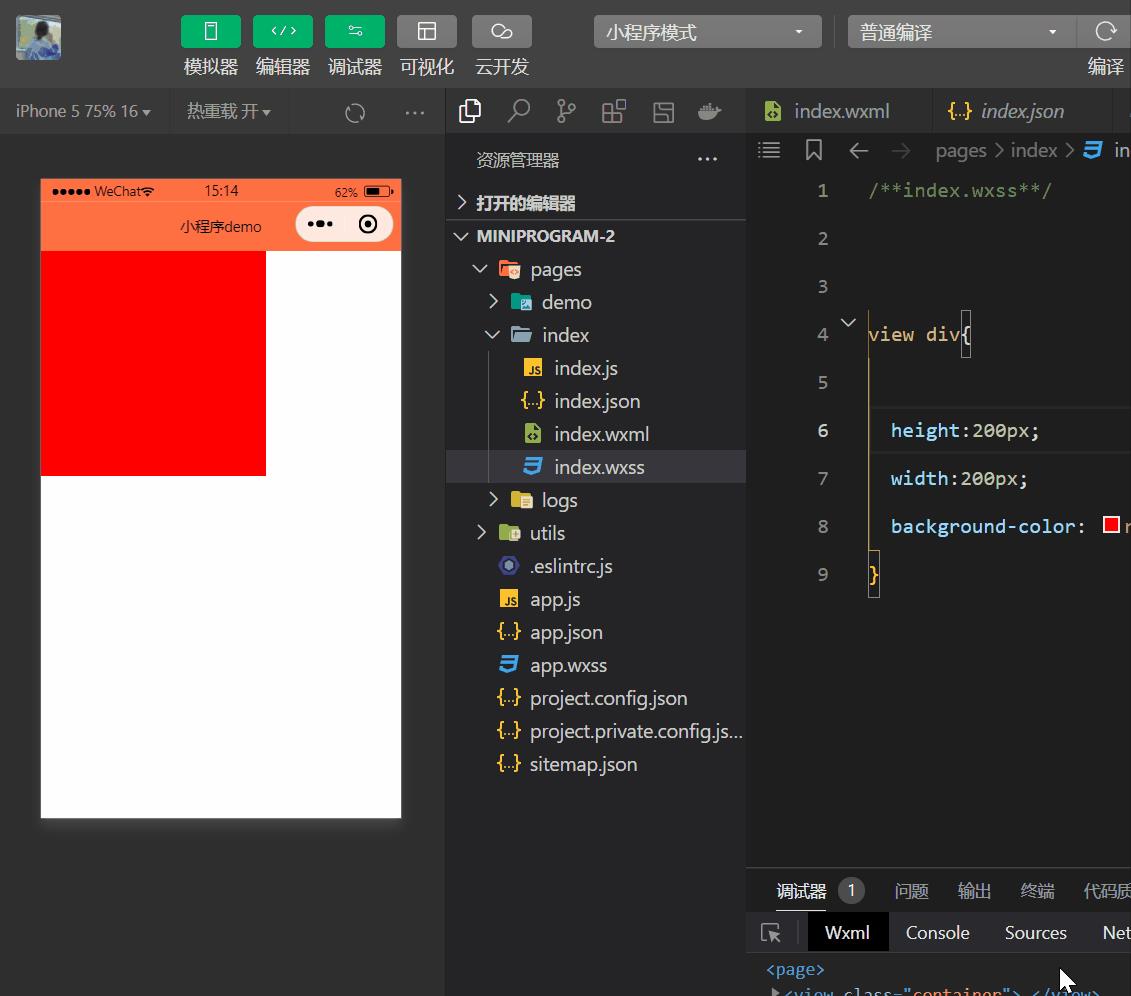
/**index.wxss**/
view div
height:200px;
width:200px;
background-color: red;
假设UI以iphone6机型为标准做的设计稿,设计稿上有一个盒子宽高各位200px,我们尝试切换设备型号,效果如下:
可以看到在iphone5的情况下,盒子右边留白还挺多,切到iphoneX时,留白明显减少。
现在我们试试改成rpx,怎么计算呢?上面例子已经给出,1px=rpx*(750/设备屏幕宽度),因为我们假设的原型图是以iphone6为标准,所以这里就是1px=rpx*(750/375),所以才有1px=2rpx这个结论。
大家可以试试,在iphone6的情况下将200px改为400rpx,
/**index.wxss**/
view div
height:400rpx;
width:400rpx;
background-color: red;
修改后可以看到盒子大小并不会改变。OK,现在我们再来修改设备型号:

哎?经过修改,我们发现不管怎么切换设备型号,盒子所占宽度的比例,一直都是接近屏幕宽一半左右,这就是rpx的作用。
官方推荐开发微信小程序时设计师用 iPhone6 作为视觉稿的标准,毕竟2倍好计算,万一设计师没用iphone6,大家也可以套上面的公式知道应该设置多少,那么关于rpx就说到这里。
WXSS第二个拓展就是关于样式导入,以前我们写HTML都是通过link来引入样式,但大家发现没,小程序中WXML与WXSS都是放在一个文件下就会自动引入样式,跟没就没看到引入样式的标签,那我要引入别处的样式咋整,所以小程序提供了@import导入外联样式的方法,写过less的同学看到这个一定就特别熟悉了,我们来看个例子:
我们现在index.wxml中添加一个标签:
<!-- index.wxml -->
<text class='box'>1</text>
并在index.wxss添加如下样式:
/* index.wxss */
view div
width: 400rpx;
height: 400rpx;
display: block;
background-color: antiquewhite;
现在,我们在全局环境新建一个common.wsxx样式表

/* common.wxss */
.box
text-align: center;
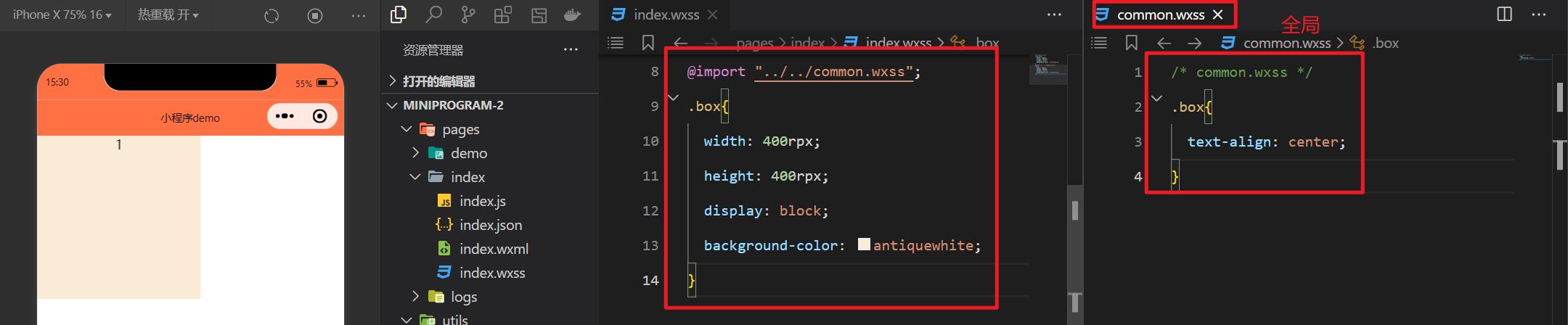
在index.wxss表头添加如下代码@import "../../common.wxss";,添加完成后保存:
@import "../../common.wxss";
.box
width: 400rpx;
height: 400rpx;
display: block;
background-color: antiquewhite;
界面刷新,我们发现common里面定义的文本居中样式就对index页面生效了,说明外联样式引入成功。
注意,小程序根目录的app.wxss是指全局样式,只要在里面写的样式,会对所有页面生效,就相当于小程序默认为每个页面引入了这个样式表。所以当有一些样式可复用,而我们又想手动控制是否引入时,利用@import就是不错的方法。
总结
忙忙碌碌,关于微信WXML与WXSS的介绍先说这里,较为遗憾的是,我确实没办法把小程序中的每个组件都说一遍,还得各位自行过一遍,大致知道哪个是做什么,在日后开发中,能立马想到该使用哪个组件。
其实知道了这些,我们已经可以初步搭建静态的小程序页面了。有了页面,自然会有数据交互,那么我们又该如何将数据渲染到小程序界面上呢?这个话题留到下篇文章介绍。那么到这里本文结束。期待下一篇…
以上是关于微信小程序使出千手浮图—回滚式的主要内容,如果未能解决你的问题,请参考以下文章