微信小程序一文解忧,事件绑定
Posted 前端小刘不怕牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序一文解忧,事件绑定相关的知识,希望对你有一定的参考价值。
🍒 观众老爷们好呀,小程序系列的新文章又来啦,即使是暑假也不能停止学习呀!上文我们详细了解了微信小程序WXML模板语法中的数据绑定,小程序中的事件绑定也是我们必须掌握的方法。
🍒 那么现在我们就开始学习吧,小本本快拿出来记笔记呀。

文章目录
一,事件基础
首先我们来理清事件的概念:事件从本身上就是渲染层到逻辑层的通讯方式,用户的行为,可以在渲染层通过事件反馈到逻辑层,然后由逻辑层判断进行业务处理。
而事件绑定,其实就是将事件绑定在组件上,当事件被触发时,就会执行逻辑层中对应事件的处理函数。
1.1 事件的使用方式
接下来我们来具体使用一下事件处理业务
- 首先,我们需要在组件中绑定一个事件处理函数,这里用点击事件
bindtap来样式,它类似我们我们网页开发中的click点击事件。
<button bindtap="tapName" type="primary">click me!
</button>
- 第二步,在该页面对应的
JS文件用的page函数中定义响应的事件处理函数,参数为eventore,这时候,用户点击组件便会调用该处理函数。
Page(
tapName: function(e)
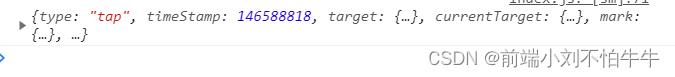
console.log(e)
)
效果如下:


1.2 事件分类
简单来分,事件可以被分为冒泡事件和非冒泡事件。
- 冒泡事件:当一个组件上的事件被触发,该事件会向父节点传递。
比如当我们在子组件发生点击事件tap,点击将会继续向父组件一级一级冒泡式触发,如果某一级组件有设置相对应事件处理函数,该函数将会被执行。 - 非冒泡事件:与上述相反,事件在子组件触发,不会向父节点传递。
实例展示:
wxml文件设置
<view bindtap="tapfather">
<button bindtap="tapson" type="primary">click me!</button>
</view>
页面JS文件设置

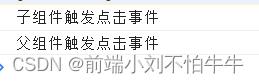
控制板输出:

WXML冒泡事件列表:
| 类型 | 触发条件 |
|---|---|
touchstart | 手指触摸动作开始 |
touchmove | 手指触摸后移动 |
touchcancel | 手指触摸动作被打断,如来电提醒 |
touchend | 手指触摸动作结束 |
tap | 手指触摸后马上离开 |
longpress | 手指触摸超350ms再离开(如果指定了事件处理函数,则tap事件不被触发)、 |
| … | … |
其他事件基本均为非冒泡事件,如input的input事件(文本框输入),scroll-view的scroll事件
二,事件进阶
掌握上述内容,我们就可以简单的应用事件,完成渲染层与逻辑层的交互。
接下来是事件比较深入的内容。
2.1 阻止冒泡事件
向我们的网页开发一样,事件的冒泡不一定是我们想要的,有时候我们需要阻止事件的冒泡,而在微信小程序开发中,我们用catch实现。
除bind外,catch也可以用来绑定事件,注意,与bind不同,catch事件会阻止事件向上冒泡。
如我们上面1.2节的一个案例,当我把组件绑定的关键词,改为catch,那么在控制板就只会输出一行文字——子组件触发点击事件。
使用法如下:
<view catchtap="tagName"></view>
2.2 事件对象
我们在之前定义事件处理函数,有小伙伴可能就注意到了,事件的处理函数我们会传入一个参数用event或者e,这个就是接收一个事件对象。
其实,当组件触发事件的时候,逻辑层绑定该事件的处理函数会收到一个事件对象,这时候我们设置的传入参数,就可以接收这个对象,获取一下放在该对象的信息。
接下来我们看看事件对象下有哪些属性。
type,存放事件类型。timeStamp,事件生成时的时间戳target,触发事件的组件的一些属性值集合,简单理解,就是当事件触发后,该event对象的target就会指向源头组件,如冒泡,指向最先触发的组件。currentTarget,当前组件的一些属性值集合,这个与target的区别就是,它指向的是目前正在触发的组件。detail,格外信息
如:

touches,触摸事件,当前停留在屏幕中的触摸点信息数组
2.3 data中数据赋值
动态数据绑定,动态改变数据我们就可以通过事件处理的回调函数事件,通过用户的行为,改变我们放在data中的数据。
我们用到this.setData(dataObject)方法
如下所示:
WXML文件设置
<view bindtap="changedata">info</view>
页面js文件设置
changedata : function(e)
this.setData(
info : "hello"
)
这时候点击view组件,就可以实现数据值的变化。
🍒本文到这里就结束啦,如果觉得对您有帮助的话,可以关注牛牛 后续的文章,感谢您的支持,我们下次再见!
债见~~
以上是关于微信小程序一文解忧,事件绑定的主要内容,如果未能解决你的问题,请参考以下文章