js数组去重,id相同对某值相加合并
Posted 铁锤妹妹@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js数组去重,id相同对某值相加合并相关的知识,希望对你有一定的参考价值。
案例1:
假设需要处理的数组结构。
let arr =[
id:'1', value:10,
id:'1', value:20,
id:'2', value:10
]
//最终想要的数组结构,相同的id,把value值相加
// let newArr=[
// id:'1',value:30,
// id:'2',value:20,
// ]
实现方式很简单,记录下来方便以后回顾
let idArr = [] //相同id放在同一数组中
let resultArr = [] //最终结果数组
for(let i = 0;i < arr.length; i++)
let index = idArr.indexOf(arr[i].id)
if(index > -1) //有相同id存在的话,获取index索引位置
resultArr[index].value += arr[i].value //取相同id的value累加
else
idArr.push(arr[i].id)
resultArr.push(arr[i])
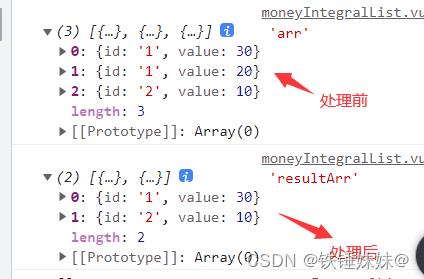
打印结果

如果项目中处理这种数据多的话,我们可以封装成一个方法,传入数组即可。
import delSomeObjValue from '@/utils/tool.ts'
const originArr = [
id: '1', value: 10 ,
id: '1', value: 20 ,
id: '2', value: 10 ,
id: '88', value: 2 ,
id: '88', value: 5 ,
id: '20', value: 50
]
console.log(delSomeObjValue(originArr, 'id', 'value'))
//tool.ts
/*
arr 需要处理的数组
keyName 用于判断相同的键名
keyValue 用于计算的键值
*/
export function delSomeObjValue(arr:any[], keyName:string, valueName:string)
const idArr:any[] = [] // 相同的id放在同一数组中
const resultArr:any[] = [] // 最终结果数组
for (let i = 0; i < arr.length; i++)
const index = idArr.indexOf(arr[i][keyName])
if (index > -1) // 有相同id存在的话,获取index索引位置
resultArr[index][valueName] += arr[i][valueName] //取相同id的value累加
else
idArr.push(arr[i][keyName])
console.log(idArr) // 打印结果['1', '2', '88', '20']
resultArr.push(arr[i])
return resultArr

案例2:
这是网上的例子,觉得思路很不错,拿来练习的。
假设需要处理的数组结构。
const originData = [
name: 'tony', id: '1', age: '20' ,
name: 'jack', id: '2', age: '21' ,
name: 'tony', id: '3', age: '50' ,
name: 'jack', id: '4', age: '10' ,
name: 'mark', id: '5', age: '22' ,
name: 'mark', id: '6', age: '40'
]
// 最终想要的数组结构
// name相同的项,合并成一个数组对象
//const afterData = [
//name: "tony",origin: [ name: "tony", id: "1", age: "20" , name: "tony", id: "3", age: "50" ],
//name: "jack",origin: [ name: "jack", id: "2", age: "21" , name: "jack", id: "4", age: "10" ],
// name: "mark",origin: [ name: "mark", id: "5", age: "22" , name: "mark", id: "6", age: "40" ]
// ]
合并实现代码:
onMounted(() =>
const originData = [
name: 'tony', id: '1', age: '20' ,
name: 'jack', id: '2', age: '21' ,
name: 'tony', id: '3', age: '50' ,
name: 'jack', id: '4', age: '10' ,
name: 'mark', id: '5', age: '22' ,
name: 'mark', id: '6', age: '40'
]
const nameArr = [] //存放name,用来查找是否有相同name的情况
const resultData = [] //合并结果数组
for (let i = 0; i < originData.length; i++)
if (nameArr.indexOf(originData[i].name) === -1) // 没找到相同name的话
resultData.push(
name: originData[i].name,
origin: [originData[i]]
)
nameArr.push(originData[i].name)
else // 有相同name合并对象
for (let j = 0; j < resultData.length; j++)
if (resultData[j].name === originData[i].name)
resultData[j].origin.push(originData[i])
break
console.log(resultData, 'console.log(resultData)')
)
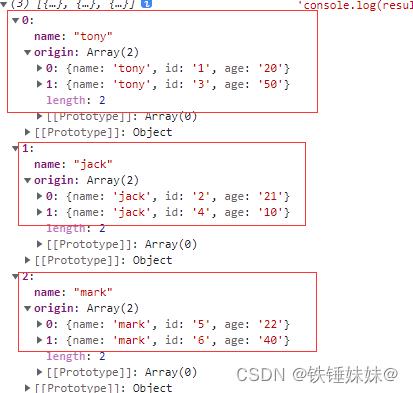
打印结果:

之前也写过类似合并重组数组的文章,vue把多种类型的数据进行合并,相同类型的数据相加
以上是关于js数组去重,id相同对某值相加合并的主要内容,如果未能解决你的问题,请参考以下文章