Fiddler破门而入篇
Posted 测试小圈子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler破门而入篇相关的知识,希望对你有一定的参考价值。
我
来
啦
测试小圈子
WELCOME BACK
这是继心得体会后第一篇分享~生活除了满满得鸡汤,技术也不能少哦!
那今天来我们来说说测试必备技能Fiddler,不讲废话,直接开始打怪升级!
文字图片很多,可以先收藏,再挑你喜欢的看~

Level 1 Fiddler是什么
Level 2 Fiddler安装使用
Level 3 抓取移动端接口
Level 4 使用小技巧
Level * fiddler导出jmx小插件

1
1
1
Fiddler是什么
大家都是测试路上的小伙伴,希望我的分享可以帮助大家一起进步。Fidder用我自己的理解来说,这个工具就是为了让我更清晰直观的看到接口返回的数据,定位问题到底出现在哪。
举个简单地例子,一个页面上展示了很多数据,你发现有一个地方的数据应该展示8,实际展示了0,那么作为一名‘优秀’的测试人员,是不是应该想想,这个问题到底是前端小伙伴还是后端小伙伴的问题呢?这时候我们就需要采用工具帮助我们去定位问题了~

1
2
1
Fiddler安装使用
1、安装:
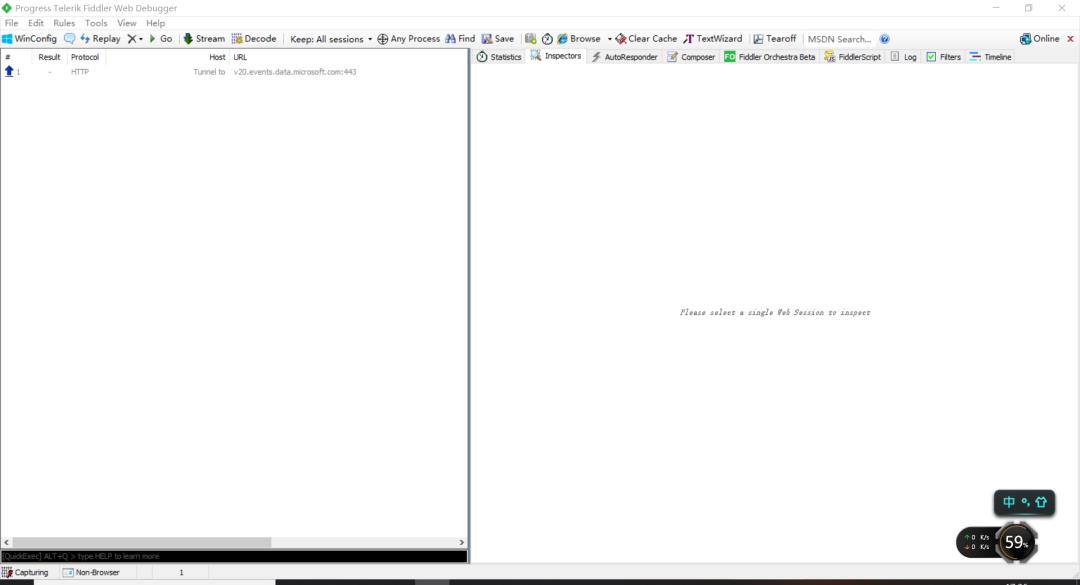
去官网安装,或者随便找一个百度网盘安装都可以的,一键式傻瓜安装,不赘述。等你安装成功以后就可以看到↓页面了

2、配置:
确保你能抓到包:在File–>Capture Traffic,确保Capture Traffic是开启状态。
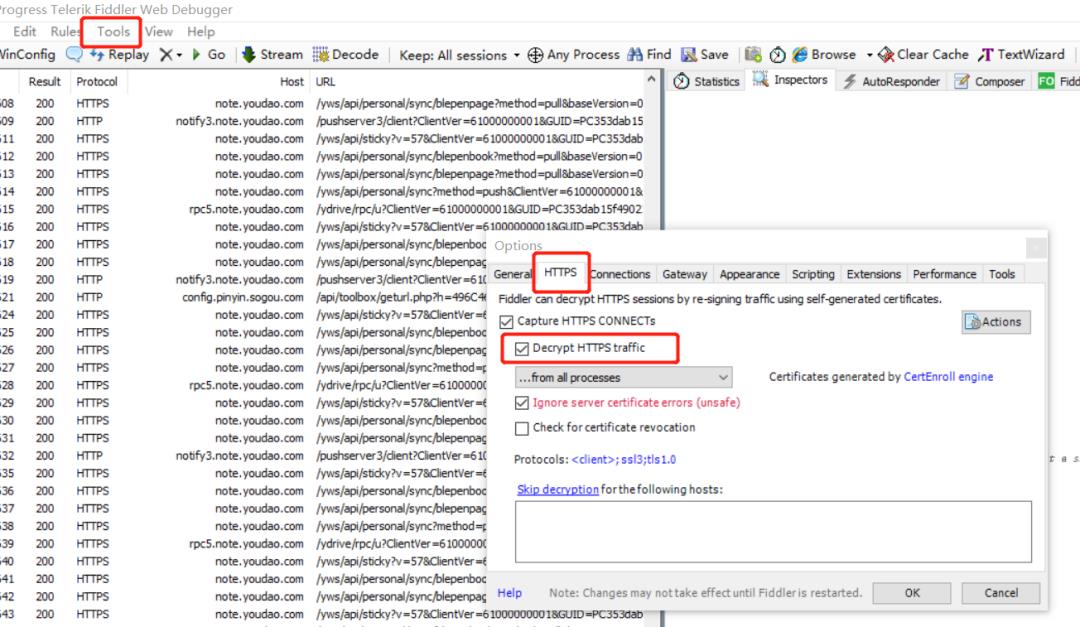
确保你能抓到https的包:在Tools–> FiddlerOptions–>HTTPS–>勾选Decrypt HTTPS Traffic(如有弹出框提示,一直点击Yes即可)

当你完成以上的步骤,你就可以开始快乐的抓包之旅了(仅局限你当前电脑哦,移动端的抓包需要继续往下看)
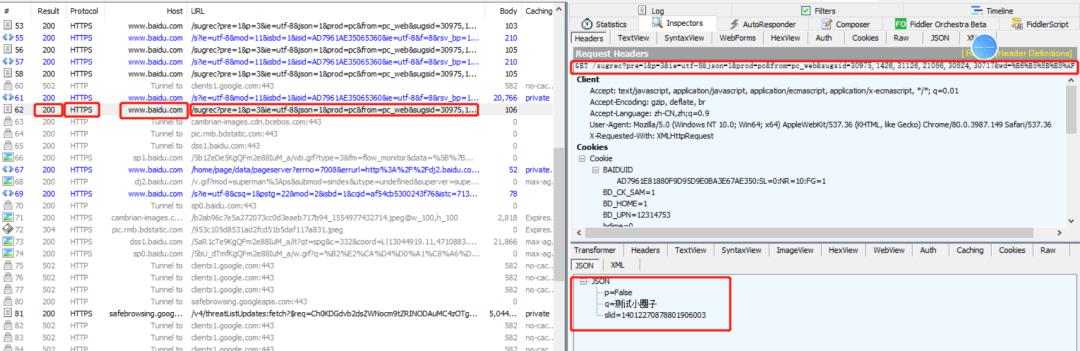
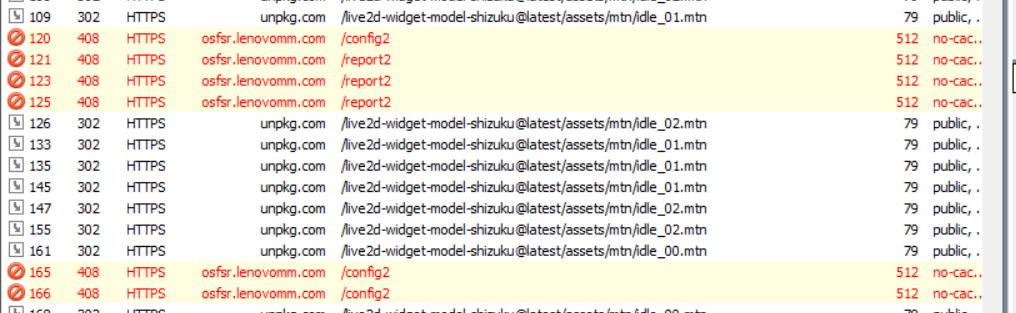
这里简单讲解下,如何看懂我们抓到的包。

如上图可以看到整体分为两个部分,左边是我抓到的接口,右边是接口详情。
我们先来看左边的数据,通过我画红框子的,是不是可以清楚的看到他的host、url。我们假设现在你测试的页面报错了,打开抓包工具,当有接口报错,响应码展示500的时候,我们是不是就可以准确的知道哪个服务有问题,然后及时跟开发人员沟通了呢~(不懂result这列展示的小伙伴度娘:HTTP状态码,你值得拥有)
如果接口成功,响应码200,我们就来看看右边的数据;Statistics页面展示关于HTTP请求的性能以及数据分析;Inspectors页面,上半部分是请求的内容,下半部分是响应的内容。通过这两部分,就可以定位大多数问题了~
现在开始有奖竞答
[答对赢得小王飞吻一枚]

Q1:页面数据应该展示8,通过抓包看到,下半部分响应的数据【number=8】,前端页面显示0,请问是前端还是后端的问题?
Q2:页面数据应该展示8,通过抓包看到,下半部分响应的数据【number=0】,前端页面显示0,请问是前端还是后端的问题?
还是不会的宝贝的不要急,这是一个积累的过程,前期抓到包以后,你可以将整个页面截图给开发人员,请他们告诉你,应该定位到具体哪个接口,哪个参数,后面慢慢积累,你就可以‘出师’啦~我也是这么过来的呢~勤于思考,多以练习就好了

新手小白常见误区

看着这红色你有没有觉得是自己服务的报错,如果你因为这个而找了开发人员可就丢脸丢大了!
我们一定要知道自己的测试项目的host跟url。比如我们公司测试环境的host就是192.168.5.**,我这次测试的项目是a,那么我们其实只需要看那些相关的接口~
1
3
1
Fiddler抓取移动端接口
有些小伙伴的工作可能是测试移动端,想要使用fiddler定位问题,咋办?
1、要让你的手机和电脑连接同一wifi(或者电脑打开热点,手机连接到此热点)如果这步不对,是没办法成功的~
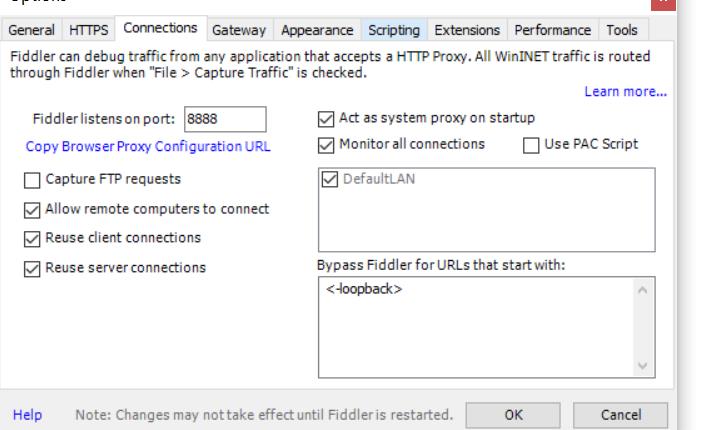
2、打开Fidder –>点击菜单栏中的 [Tools] –> [Fiddler Options]
3、点击 [Connections] –>设置代理端口是8888(随意写),勾选 Allow remote computers to connect, 点击OK
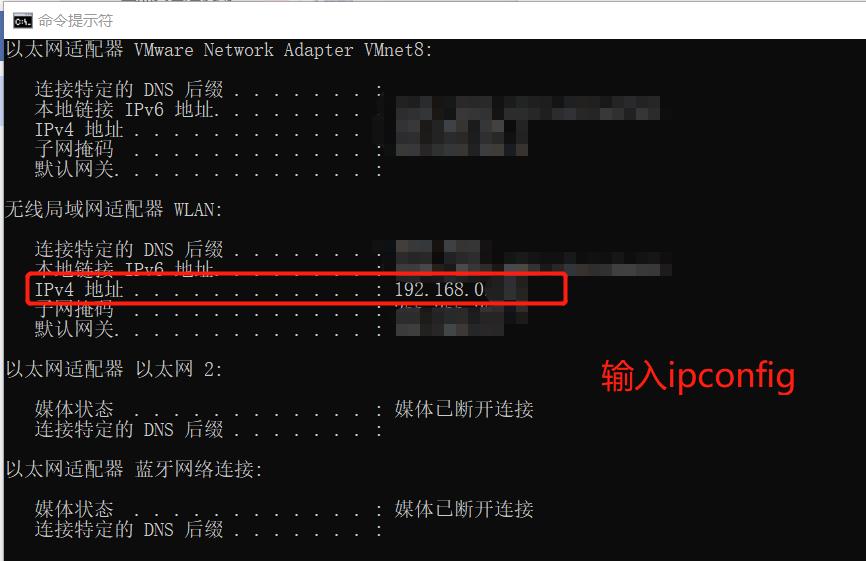
4、查看自己电脑ip[cmd –>ipconfig] 然后记住你的ip哦
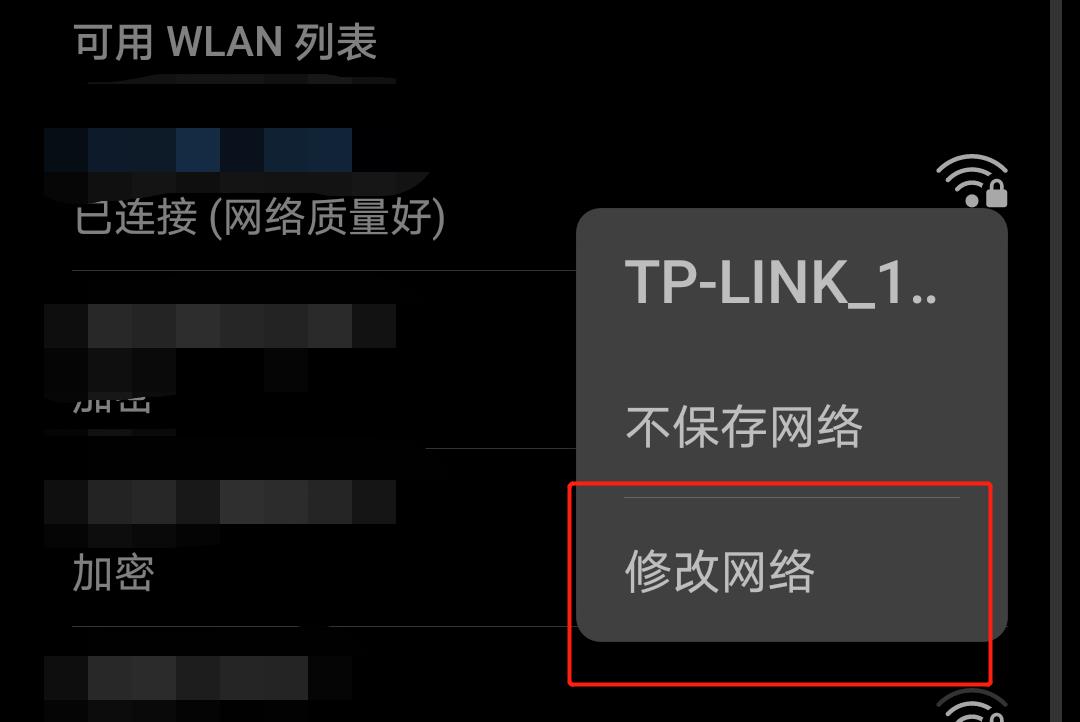
5、打开自己手机wifi连接页面,长按自己要连接的wifi选项 –>选择修改网络 –>代理选择手动 –>输入刚刚查到的ip;输入刚刚自己在fiddler设置的端口 –>点击保存 –>点开fiddler –>手机正常点击使用可以抓包啦
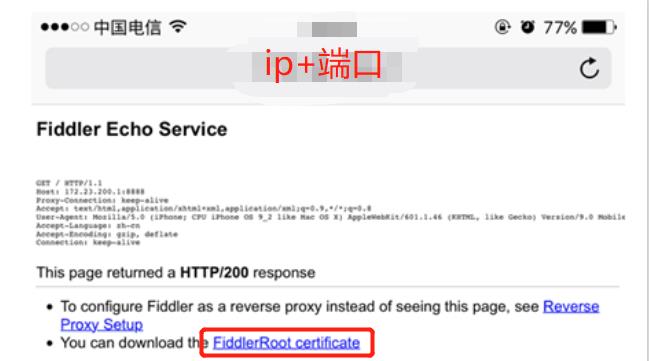
PS:ios系统的需要注意,配置代理后需要访问网页【输入代理IP和端口】,下载Fiddler的证书






滑动查看更多图片
大功告成,移动端也可以开始抓包了~~~
1
4
1
实用小技巧!
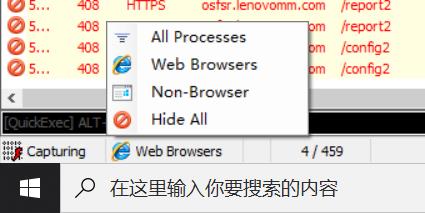
1、过滤接口
【所有进程】所有接口都显示
【web进程】仅显示web页面的接口
【非浏览器进程】仅显示非web页面的接口,我通常移动端抓包时候选这个
【全部隐藏】我通常抓到想要的接口后,就会点击这个按钮了
通过这个你可以过滤部分不想要的接口哦

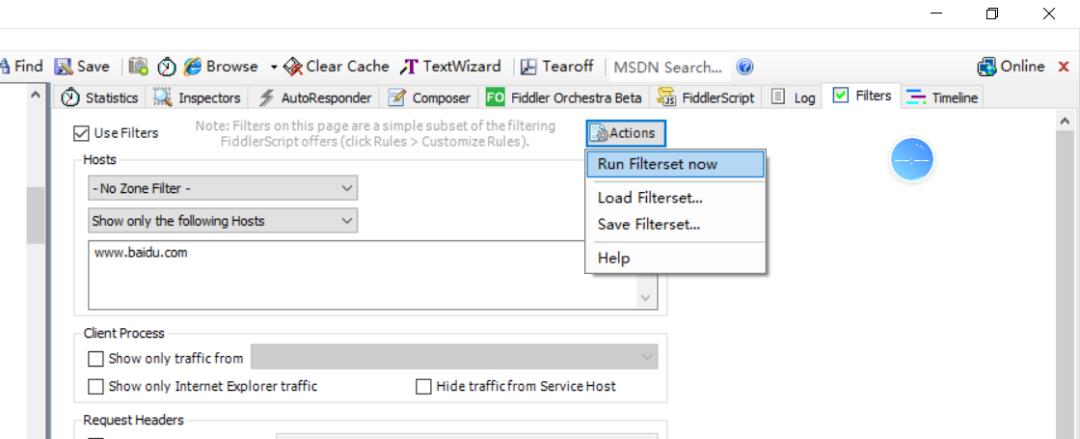
2、没用的接口太多,想过滤,那么办?
点击右侧的Filters”选项–> 勾选“Use Filters”–> 第一行下拉框这里选择默认:No Zone Filter–> 第二行下拉框这里选择Show only the following Hosts(只显示过滤到的域名),在输入框输入百度的域名:www.baidu.com–>点击 Actions按钮,勾选Run Filterset now–>大功告成!

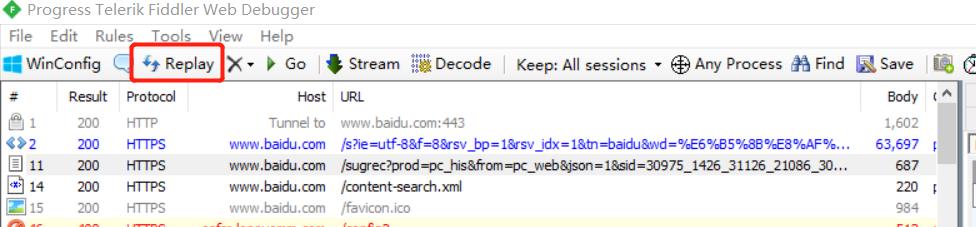
3、想重复执行某个接口
选中以后直接点击replay就可以了,在造数据的时候让你如有神助!

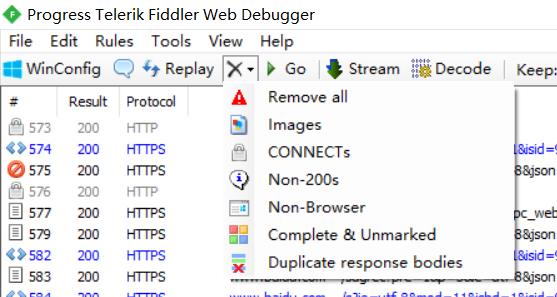
4、想请屏
点击X按钮 –>Remove all

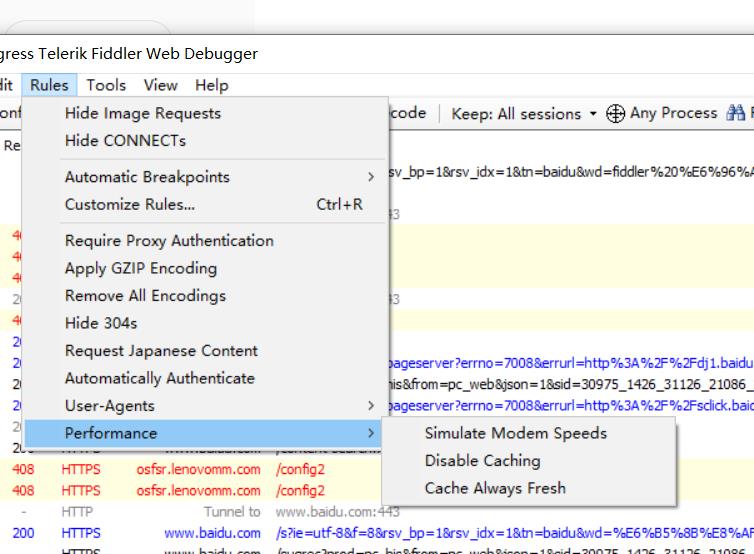
5、限速
有时候我们想营造弱网环境,但是嫌麻烦不想下什么wifi助手,咋办?
点击Rules–>Performamce–>Simulate Modem Speeds
然后你的网络就会变得很慢啦,如果你对网速的要求很苛刻,可以自己度娘一下,步骤也很简单,这里就不多说了

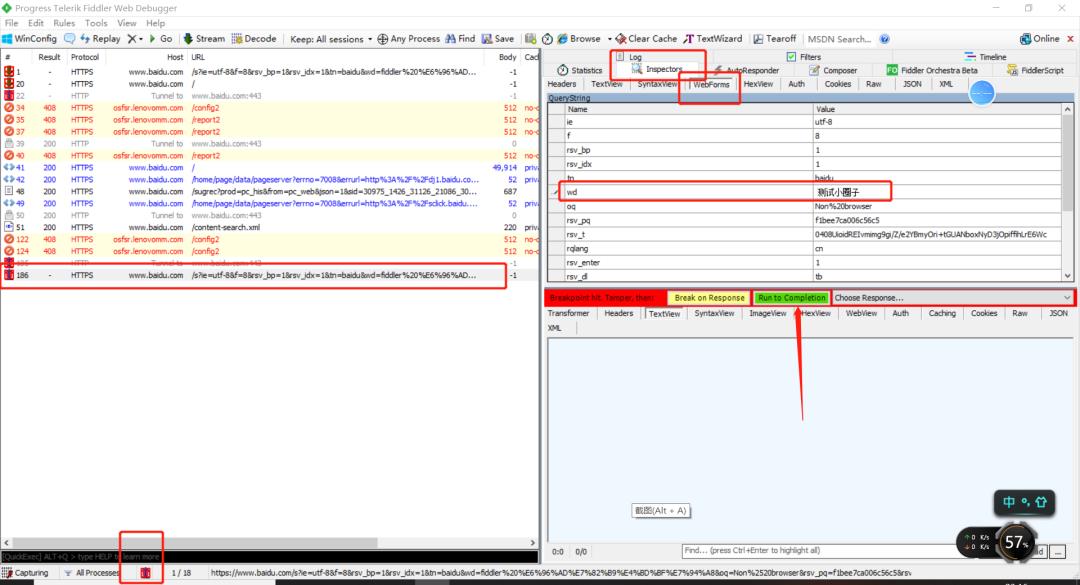
6、断点的使用
我们什么时候会使用断点?
比如一个文本框,限制最多输入20字,一般情况前端会设置限制,那么后端有没有限制呢,这个时候我们就可以使用断点绕开前端的限制,直接检测后端是否符合标准。
步骤很简单
·点击左侧下面的画红框处【点击一次截获全部请求,点击两次截获全部请求响应,点击三次解除断点限制】
·获取目标接口
·点击Inspectors –>Webforms修改自己想变更的参数
·点击Run
·完成~

到这里我的Fiddler总结就结束啦~你有没有学会~如果你在使用过程中遇到什么好用的小功能,记得留言分享给我哦!
1
秘
1
fiddler小插件
ps:插件来源网络!!!
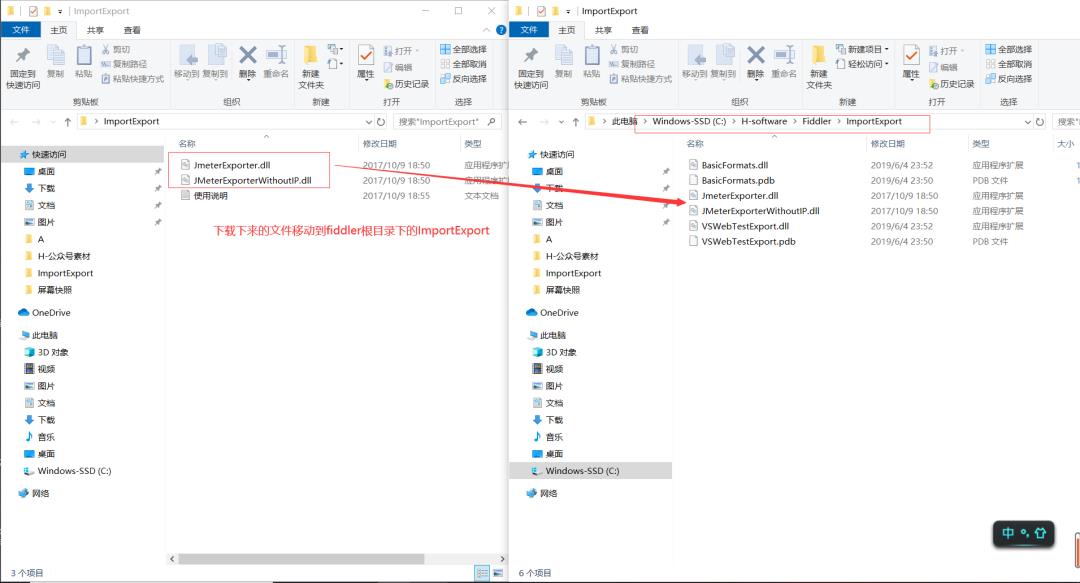
2.下载后压缩包解压,将dll文件放在fiddler根目录下的ImportExport文件下

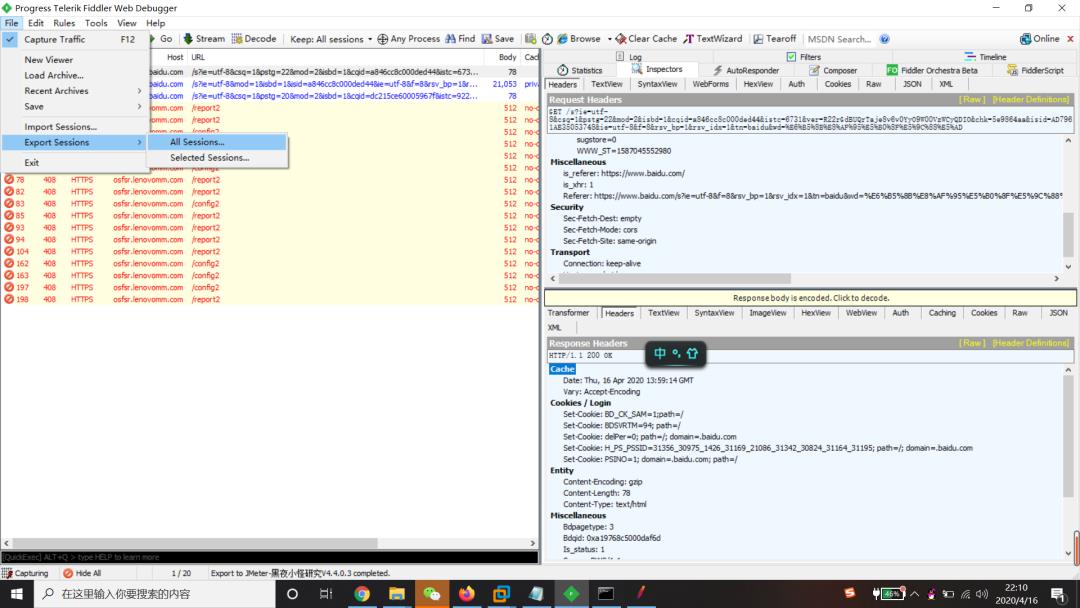
3.启动fiddler,点击File—>Export Sessions—>All Sessions(全部或者选择的都行)

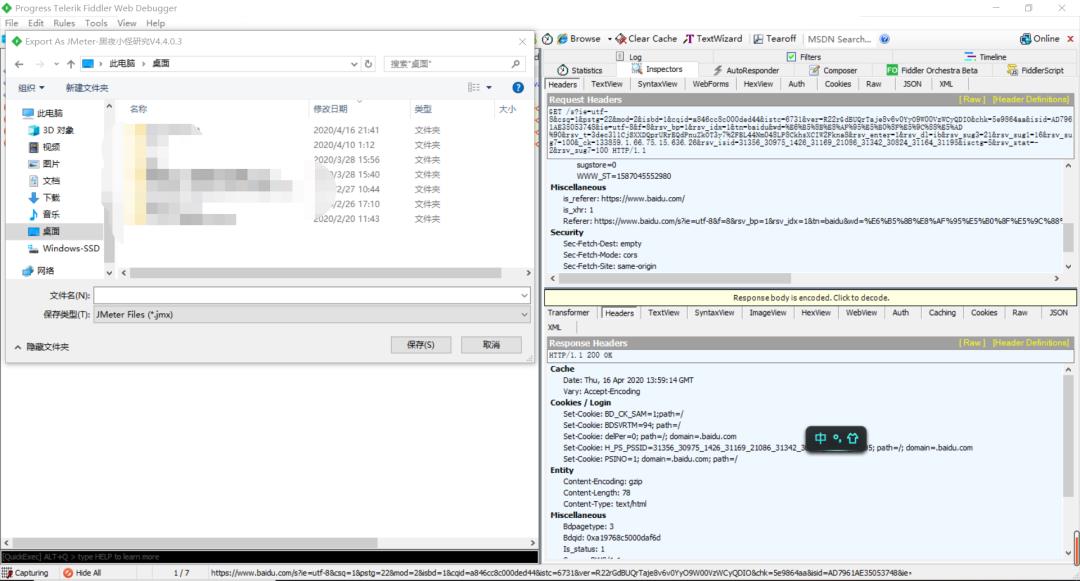
4.弹框中下拉选择Jmeter***这项—>点击next(会弹出一个框,不管直接关闭)

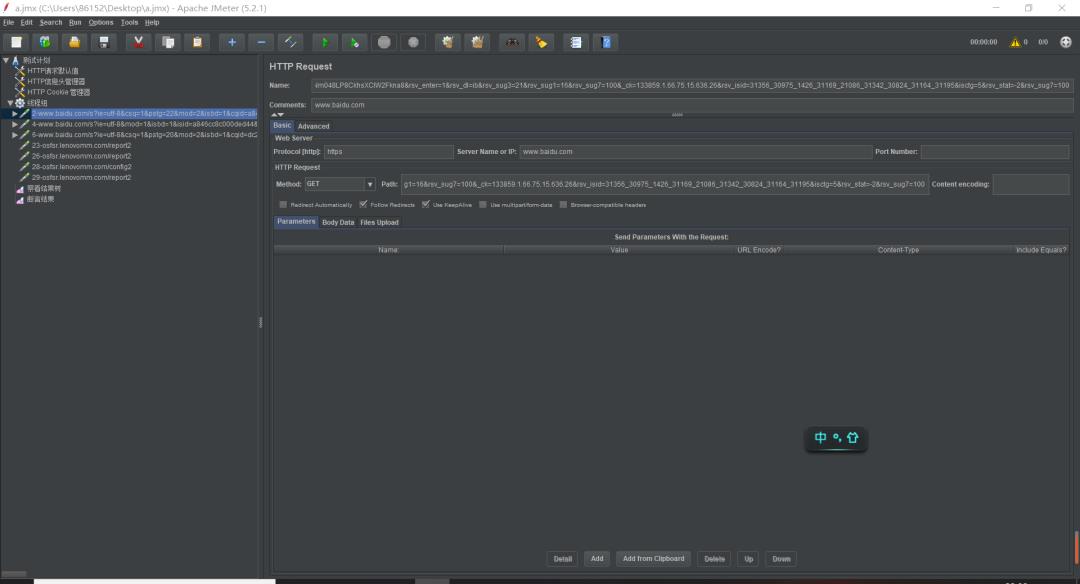
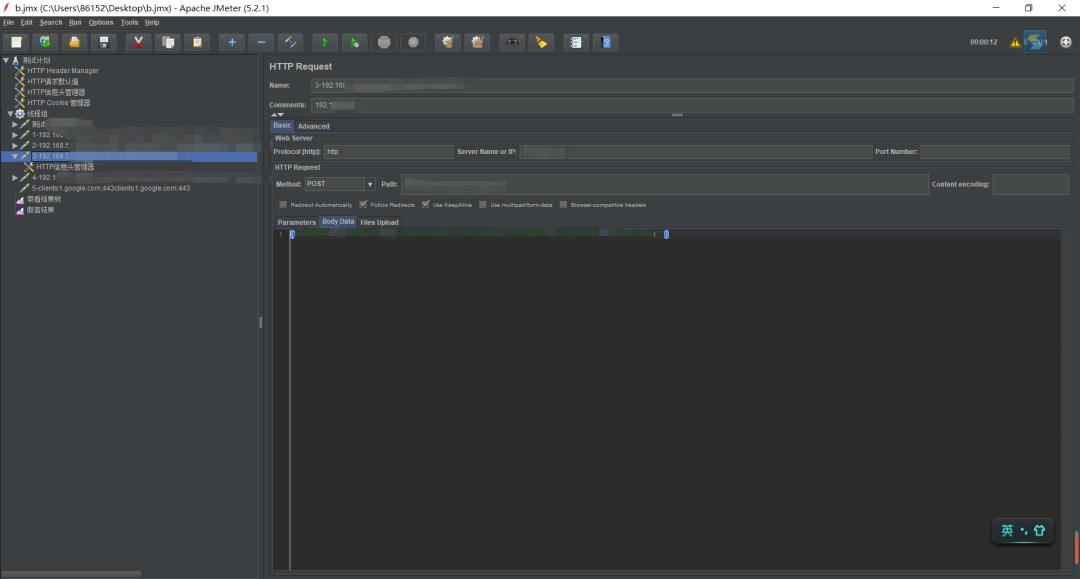
6.打开jmeter,将刚刚下载的jmx文件拖入—>完成
图1-GET;图2-POST;都可以跑通!


小贴士:
这里可以使用我们上文中说到的实用小贴士第2点来对接口进行过滤,这样导出的jmx脚本可用性就更高了~
总结:
小工具还是很好用的,在接口整理的时候减轻了复制粘贴的工作,导出后对应自己需求修改就可以了,很简单,小伙伴们可以试一试哦!
BTW:
Jmeter 7日突击学习小组,咱组个队一起学习呀。

最后!记得!给我!点击!好看!
还要!记得!点击!关注!
我们!下次!见!
-END-
编辑:小王
审核:猫哥
表情包:网络
以上是关于Fiddler破门而入篇的主要内容,如果未能解决你的问题,请参考以下文章