socket.io 和 reactjs 实现即时通讯
Posted 小马学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了socket.io 和 reactjs 实现即时通讯相关的知识,希望对你有一定的参考价值。
目的:创建一个即时聊天的 app,可以群聊和私聊,不保存历史记录,完全的闪聊。
面向人群:需要对 socket.io 和 react 有一定了解。
3. 开发工具 visual studio code (推荐)
项目相对于之前分享的一些简单的 demo,要复杂一些,这里无法把所有代码详尽的展示,会对一些重要的难于理解的部分进行说明解释。介绍一下使用 socket 来开发即时通讯应用的思路。
有关 socket.io 这里简单介绍一下,一个是基于Nodejs架构体系的,支持websocket的协议用于实时通信的一个软件包。支持 WebSocket,也支持 ajax 轮询方式进行浏览器端和服务器端的实时数据传输。客户端A发送消息给客户端B,实际上是客户端 A 发送消息给服务端,服务端读取信息,信息中包含除消息体外更丰富的信息。将消息发送客户端A指定接受者,也就是客户端B,文章结尾通过示例讲解一下 socket API
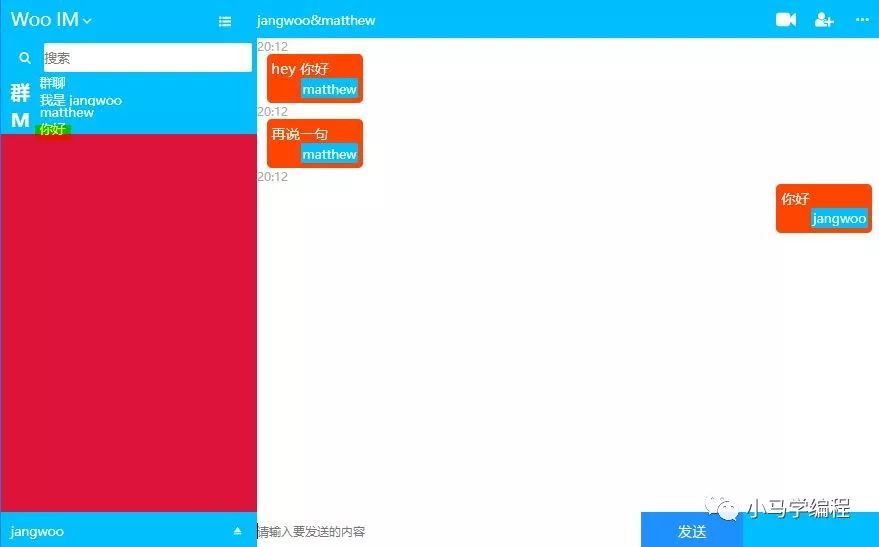
登录界面,在登录页面输入昵称,作为聊天时的用户名
在意群聊中进行群聊,也可在搜索框中输入要私聊的用户,然后再左侧的聊天列表中单击该用户名便可进行私聊

在图中,黄色高亮显示文字为该聊天中最后一句

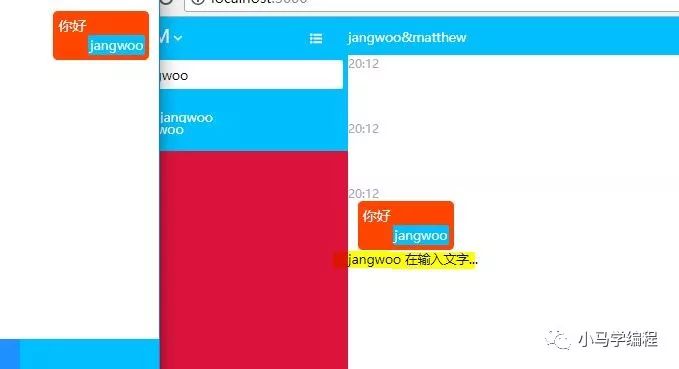
如上图,当一个用户在输入文字时,聊天中用户会看到 {username} 在输入文字的效果。
准备以后推出相关视频,一起 coding

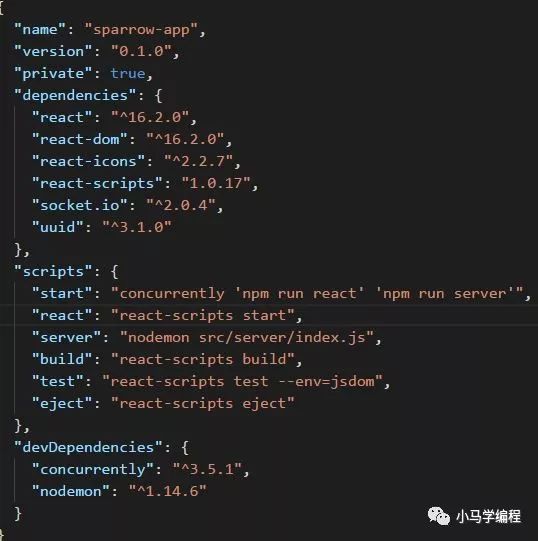
创建一个项目后,通过 npm 引入所需要的模块,如下图,主要引入 react 和 socket.io。

服务端代码
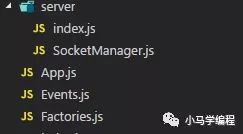
先看一下结构

index.js 为入口文件,也就是服务启动文件
SocketManager.js socket管理文件,处理 socket 事件
Event.js (前后端共用,注册所有 socket 事件)
Factories.js 暴露创建 用户 聊天 消息等对象的工厂类
* 多说一句,看一看 Event.js 可以前后端共用,这也是 nodejs 开发web app 应用威力所在。
前端代码
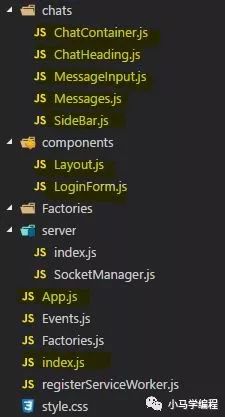
看一下结构

入口文件为 index.js
通过 react 组件化前端,有关组件和界面对应关系如下图
接下来我们一个一个看文件
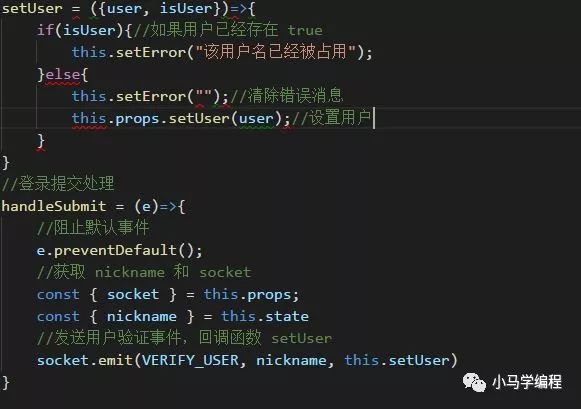
看一看 LoginForm.js 流程是提交登录后,发送验证用户的 socket 事件,返回值会在 setUser 函数中处理,

图1
成功后会调用 layout 中的 setUser 方法->(图3)
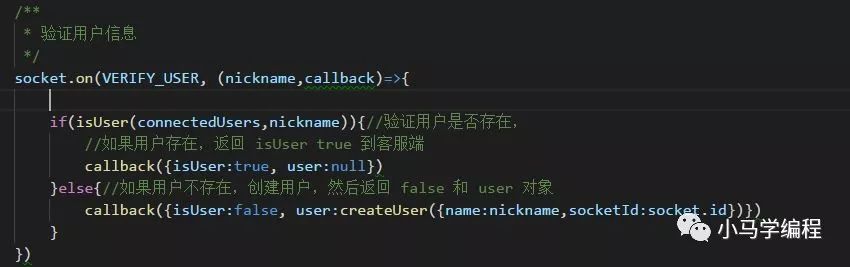
然后服务端接收用户验证事件,判断用户是否存在,具体怎么处理的,请看代码注释

图2

图3,
当 login.js 成功登录后,会将 user 保存在 layout的 state 中,并发送用户连接的事件
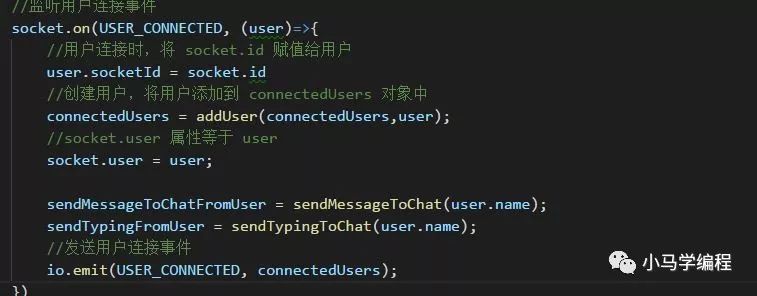
服务端接收用户连接事件,一系列处理,将用户保存到当前用户列表中,并向客户端发送用户连接的事件,

图4
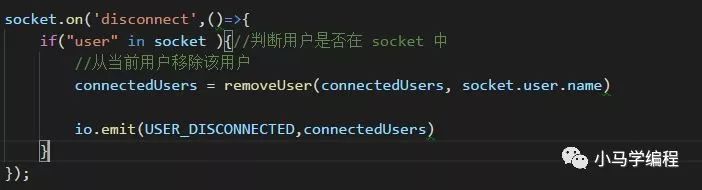
用户断开连接时,服务端的相应处理

今天就到这里,分享 socket 是如何在客户端和服务端一来一回地完成交互的,简单介绍用户是如何登录到聊天室。
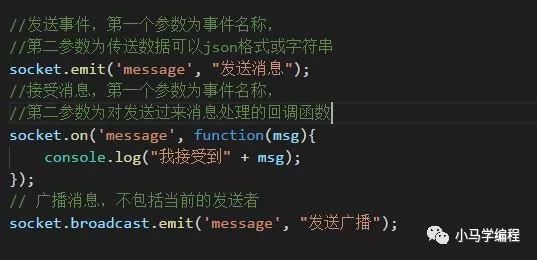
介绍一下 socket.io API
socket 中发送和接受消息

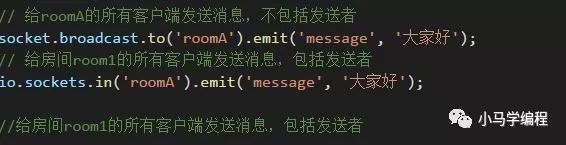
在房间内(也可以想象为一个通道)发送消息

给指定用户发送消息

如何set 和 get socket 的属性
如何进入一个房间(通道)和离开一个房间
以上是关于socket.io 和 reactjs 实现即时通讯的主要内容,如果未能解决你的问题,请参考以下文章