网站建设单页应用(Single Page Application)的搜索引擎优化
Posted 点石
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站建设单页应用(Single Page Application)的搜索引擎优化相关的知识,希望对你有一定的参考价值。
单页应用(Single Page Application)越来越受web开发者欢迎,单页应用的体验可以模拟原生应用,一次开发,多端兼容。单页应用并不是一个全新发明的技术,而是随着互联网的发展,满足用户体验的一种综合技术。
SEO
一直以来,搜索引擎优化(SEO)是开发者容易忽略的部分。SEO是针对搜索(Google、百度、雅虎搜索等)在技术细节上的优化,例如语义、搜索关键词与内容相关性、收录量、搜索排名等。SEO也是同行、市场竞争常用的的营销手段。Google、百度的搜索结果是重要的用户入口,腾讯云有30%左右的流量来自搜索引擎。因此SEO在品牌、营销、用户量的纬度是非常重要的基础能力。
单页应用并不是一个全新发明的技术,而是随着互联网的发展,越来越受web开发者欢迎,单页应用的体验可以模拟原生应用,一次开发,多端兼容,效果酷炫,节省成本。然而,由于单页应用基本全部使用JS,受制于SEO效果,目前国内使用单页应页技术的网站还是少之又少。
在已知使用单页应用的站点中,携程旅行的SEO效果一直不错,那么今天,我们请携程旅行SEO技术负责人安琦老师为我们分享了单页应用SEO解决四大方案,其中第四套是目前携程旅行采用的技术方案,监控数据表明效果符合预期:
一、单页应用?此SPA不是彼SPA…
我们所说的“单页应用”都为Single Page Application的直译,基本市面上“单页面应用”、“One Page Application”、“SPA”及某些语境下的“webapp ” 都是指这一类移动站点。
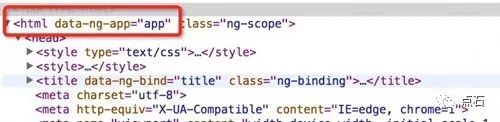
那么典型的SPA是什么样子?我们用手机看看这条URL,http://cc-ng-z.azurewebsites.net/,可以衍生想象一下乘以N倍的:切换页面无需加载的效果,html和JS无法比拟的动画,以及对原生APP的追求……

*案例采用了angularJS这个鼎鼎大名的框架
关于HTML5及单页应用的处境,推荐以下两篇文章,第二篇实际上是百度UMX写的,但是现在原文删掉了,可以对自己的移动站点在技术架构上有个抉择和处理:
HTML5移动应用开发的生态环境简介
论Web App、Hybrid App以及Native App的设计差异
二,高科技永远连累我们干苦力的
为什么这么写,因为SPA对SEO损伤很大,非常大。
优点当然毋庸置疑:效果酷炫,我在视觉和产品面前无从反驳;性能高速度快,全JS嘛当然快,我在运维和产品面前无言以对;运算分散,异步加载,又省硬件又省流量,我在开发和产品面前彻底投降;JS前后端,一个人干一个站的活儿——关于这一点,我在老板、HR和产品面前哭的像一个孩子。总之,在各路人马的一番碾压后,我手里的网站改版了,一个SPA诞生了。
问题接踵而来:我发现所有页面都变成了全JS生成;所有URL中参数前面都被#分割;第三方统计系统无法再正常工作;PC和移动的适配正则全部失效了;所有人都高兴了,只有你,做SEO的、做网站优化的,欲哭无泪。
实际上我观察下来,只要使用了SPA架构的站点或多或少收到伤害,当看到有些大站点没做处理,只有可能搜索对于他们是个微不足道的渠道,比如锤子手机官网甚至不可思议地在PC站点上使用了类似架构,我相信他们的索引是有点问题的。这让我想到知乎上一个问题,说AMAZON的URL那么乱(当时)是因为他们不注重SEO吗?答案是不是,是他们更注重tracking。同理,SPA带来的优点胜过SEO,我被PK掉了。
三,求人不如求己
在SPA项目面前,我发现我被放在了所有人的对立面,无法抗拒这种时髦架构的上线,当然不得不说效果确实比WAP即视感的站点高端和好用太多,不要螳臂当车逆历史车轮而动。既然反抗也很痛,那么享受吧!我知道,我还和搜索引擎在一起;老板要的是解决方案,当然回滚这种方案会让我先滚。

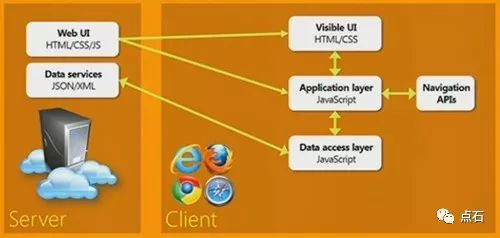
让我们看看一个典型的SPA网站架构,和传统的服务端生成内容不同,在传统的网站,当你发起请求的时候,页面的组装是在服务器上完成的,反馈给浏览器的是已经完成组装的HTML内容;而之于SPA,服务端负责了数据和素材的存储,页面的逻辑执行和组装是在浏览器上通过javascript完成和呈现的,这也就意味着,SPA不需要请求→接受、请求→接受、请求→接受、请求→接受这样玩了。完全凭借本地数据,即可完成基本的页面请求和访问。
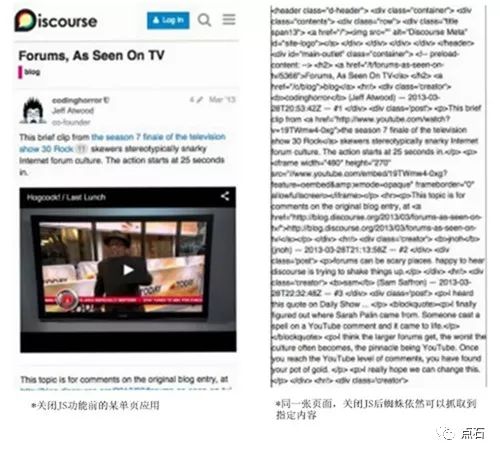
基于此,当某人需要像APP那样切换页面但不刷新,并要在此基础上做文章时,#(井号)这个奇葩的符号粉墨登场,完成了“又要本地传输数据又不需要刷新页面”这个奇葩需求的历史任务,给单页应用的可抓取性重重一击。整个SPA的网站,URL不可抓取,页面内容不可抓取,糟透了。
解决思路倒也简单,围绕全JS和URL可用解决问题。
【方案一:尽人皆知的Google抓取AJAX方案】
如何让搜索引擎抓取AJAX内容?
A proposal for making AJAX crawlable
Google给了官方指导,并在Twitter上做了个最大的case,但后来T家放弃了,我想更多是T战略上的放弃。腾讯的ISUX博客上也曾经推广过这种方式,居然是在2014年,如下文:单页应用的SEO浅谈
总的来说,这种方案可以兼容Google,如果资源实在有限,有着能抓多少是多少的心态,可以试试。主要不幸的是,5年前Google已和我们再见了
【方案二:再做一个服务端生成内容的镜像网站】
说实话,量级不大的网站并且极度依赖搜索引擎这个渠道的情况下,这不失为一种方案,第一,蜘蛛绝对可抓取;第二,URL规则的完全可控(要知道现在流行的路由方式,在配置URL规则上相对于URLrewrite是有天生缺陷的);第三,SPA模式URL衍生的所有问题不再是问题。
但是面临的问题也令我望而却步:我要说服team再维护一个一模一样的网站,不是做完了事,是维护,这意味着修Bug要有资源修,改版要有资源改(能说服自己搜索进来然后点两下看到的网站不一样吗?)、所有相关功能的测试、发布、常规测试,都要耦合在一起,当站点大到一定程度,流程前所未有地臃肿,推进无休止的争吵,所有烦恼包围着我,让我想静静。我预计自己会累垮,即使搞定了所有的资源,网站优化人员自身也将面临着非常繁重的工作,两个网站怎么融合,适配跳转怎么设定,是否需要主动判断蜘蛛展现不同的内容,内链入口怎么放,都是耦合,且是硬耦合,网站大了页面多了,越做耦合越多,以后一碰就是坑。
【方案三:HTML5 history 中的PushState】
还好,开发大大们总是不少奇巧淫技,这是个很”经典”的用法,配合<noscript>这个擦边球标签,既能实现URL的自定义,又能实现还算有效果的内容抓取。蜘蛛、浏览器,两方应对,给蜘蛛不带井号能抓取的URL,给浏览器访问非井号URL时中间做转换,这样的话每张页面都有了可抓取的URL,且依然使用着高逼格的SPA架构。内链可以做了,Sitemap可以做了,适配也轻松了。
但实际上,蜘蛛在这种页面上还是盲的,所有内容要仰仗于noscript这个标签里塞的数据,以及搜索引擎对这个标签的支持程度。

做到这一步,单就需求而言,搜索引擎的抓取从HTML规范讲完成了,但这种方式没有任何搜索承认过支持,包括最核心的那个对于noscript标签的支持。
【方案四:用更高效的方式完成两套页面】
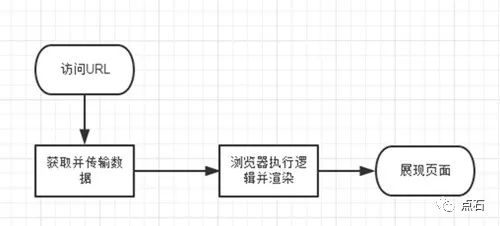
再回到那个简单的架构图,SPA这种架构,渲染是在客户端(浏览器)完成的,大致流程如下:

蜘蛛无法执行JS,相应的页面内容无从抓取,弊端还是那个弊端。但我们知道,传统的服务端生成页面,response里已经是服务器渲染组装好的HTML代码,浏览器只负责正确地展现,蜘蛛负责正确的解析,所以,我们需要给蜘蛛渲染完成的HTML,那么你的框架需要兼容如下流程的功能。
我们看到,当访问为SEO所需页面的时候,数据传输到了SEO 服务器完成渲染和组装然后吐给浏览器和蜘蛛,那么蜘蛛拿到的即是完全可见且融合了SPA的页面——landing页都是蜘蛛可见的,接下去用户的点击都是SPA的页面。
需要注意的是,如果你是用URL来区分SPA架构与否,那么内链及入口要全部使用SEO URL,只为用户暴露SPA的链接,JS在这里阴差阳错地成为了优势,那些SPA的链接将比较难被抓取的。
其实可以不使用URL来区分,延伸想想。这样一个流程,也无多少高精尖元素,其实只是“依照条件”增加了一个服务端自动渲染的步骤,在架构方案上再细细夯实,可以实现一套代码两处运行、SEO页面可单独自定义功能、、同一张landing人和蜘蛛没有跳转,没有区别对待、全栈工程师的大量使用、SEO页面永远保持最新版等等省时省力的需求功能。
【优点】
1、具有桌面应用的即时性、网站的可移植性和可访问性。
2、用户体验好、快,内容的改变不需要重新加载整个页面,web应用更具响应性和更令人着迷。
3、基于上面一点,SPA相对对服务器压力小。
4、良好的前后端分离。SPA和RESTful架构一起使用,后端不再负责模板渲染、输出页面工作,web前端和各种移动终端地位对等,后端API通用化。分离前后端关注点,前端负责界面显示,后端负责数据存储和计算,各司其职,不会把前后端的逻辑混杂在一起;
5、减轻服务器压力,服务器只用出数据就可以,不用管展示逻辑和页面合成,吞吐能力会提高几倍;
6、同一套后端程序代码,不用修改就可以用于Web界面、手机、平板等多种客户端;
7、对前端人员javascript技能要求更高,促使团队技能提升。
【缺点】
1、分功能模块的鉴权不好实现;
2、书签,需要程序来提供支持;
3、SEO问题,现在可以通过Prerender等技术解决一部分;
4、初次加载耗时相对增多。
6、对开发人员技能水平、开发成本高。
总之,如果你和我一样,有文章前面部分的抱怨,SPA架构势在必行,两套页面改版不能同步,单独多做一套可抓取页面没有太多资源投入,与此同时还是想以比较保守的方式给蜘蛛展现网站的内容,那么这个思路可以考虑,然后为自己量身定做。
关于单页应用的网站优化,在实践中我所经历过的这些吧。优化不是按部就班,作为从业人员要审时度势地采取不同方案,以结果为导向,上不了线,再好的优化也是个方案。
那么单页应用与传统直出页面在SEO方面有哪些不同之处呢?
单页应用的优点
更好的用户体验,让用户在web感受natvie的速度和流畅;
经典MVC开发模式,前后端各负其责。
一套Server API,多端使用(web、移动APP等)
重前端,业务逻辑全部在本地操作,数据都需要通过AJAX同步、提交;
对搜索引擎不友好
单页应用实际是把视图(View)渲染从Server交给浏览器,Server只提供JSON格式数据,视图和内容都是通过本地JavaScript来组织和渲染。而搜索搜索引擎抓取的内容,需要有完整的HTML和内容,单页应用架构的站点,并不能很好的支持搜索。
如果站点在用户体验和搜索友好权衡时,如果我们做到更好的体验,也做到友好的搜索支持,既是一箭双雕。
URL中的哈希(#号)
单页应用只有一个页面,视图的变化通常是通过路由(route)来驱动,首先,我们先来谈一谈单页应用的URL中的#号,很多采用单元结构网站的URL都出现了这个符号。
#号在浏览器的URL中是一个锚点,在当前页改变#号的参数,页面会跳转到锚点所在的位置,通过JavaScript我们可以获取到#号后的参数:
location.hash // 获取URL hash
location.hash = "#list" //改变URL hash
example.com/#index //首页视图
example.com/#list //列表页视图
example.com/#list/1 //id为1的列表信息的视图
Backbone.js就是通过改变#号参数来组织视图,这里有一个demo(http://119.28.4.22)可以很直观的体验URL的变化。
看过这个demo,你或许会发现很熟悉的符号#!,Twitter曾在URL使用这个标识。这个标识是Google提出(AJAX 抓取:网站站长和开发人员指南1):
因为复杂的单页架构页面,对Google来说抓取比较困难,于是给开发者制定一个规范:
网站提交sitemap给Google;
Google发现URL里有#!符号,例如example.com/#!/detail/1,于是Google开始抓取example.com/?_escaped_fragment_=/detail/1;
_escaped_fragment_这个参数是Google指定的命名,如果开发者希望把网站内容提交给Google,就必须通过这个参数生成静态页面。
根据上面的demo,我简单示例一下Google要抓取的页面的样子:
http://119.28.4.22/?escapedfragment_=/detail/1
如此以来,就需要Server通过生成静态的内容以便Google抓取。
以下将简单介绍,单页架构,爬虫访问根目录时如果配置Server端的路由。
判断爬虫
当Google访问119.28.4.22/#!/detail/1 时,会自动转化成http://119.28.4.22/?_escaped_fragment_=/detail/1,以nginx为例:
if ($args ~ _escaped_fragment_) {
rewrite ^ /api;
}
/api为后台服务的接口,已nodejs为例,代理设置如下:
upstream nodejs {
server 127.0.0.1:3000;
}
location /api {
proxy_set_header X-Request-URI $request_uri;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_set_header Port $server_port;
proxy_pass http://nodejs; proxy_redirect off;
}
如此,我们便将Google的访问重写到/api这个接口,然后在Server的/api处理请求把静态内容输出即可。
sitemap
Gogole的这个规范,必须有sitemap支持,因为有可能单页架构的站点,索引页面也是JavaScript渲染的。提交sitemap时,不用关注_escaped_fragment_这个参数名,只提交带哈希符号的URL即可,例如:
<loc>http://119.28.4.22/#!/detail/1</loc>
<changefreq>weekly</changefreq>
<priority>0.5</priority>
</url>
业务联系QQ:56480513 点石网络科技
以上是关于网站建设单页应用(Single Page Application)的搜索引擎优化的主要内容,如果未能解决你的问题,请参考以下文章
html 来自http://wiki.jikexueyuan.com/project/kendo-ui-development-tutorial/the-layout-single-page-appl
Single Page App + Amazon S3 + Amazon CloudFront + Prerender.io - 如何设置?