测量 web 性能,非常简单
Posted 前端先锋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了测量 web 性能,非常简单相关的知识,希望对你有一定的参考价值。

如果你对 'web 性能' 不了解的话,那么你会觉得这篇文章很难。
你应该测量页面加载时间?对用户输入的响应能力?还是页面到页面的导航所需的时间?你是否为刚果共和国或者硅谷的用户做这些?Fiber, 4G? 在摩托罗拉 G4 或者 iPhone 7 上? 一个支持 preload 和 HTTP/2 的浏览器或者更古老的设备上?
你会测量用户首次访问你的网站,或者当你的缓存比较好的时候返回一个结果。
你会向上级报告平均的加载时间吗?(当然不),你可能在会报告平均值,或者展示一个用户体验的直方图?
一些合理化的人可能得出一个结论:这些有点儿复杂,然后把这些工作放到明天的待办事项里。
但是并没有那么复杂,下面我会展示。
跟着我的脚步
上周当我我参加一个 perfyoga 会议事,我突然明白:还有另外一个行业正面临这个难题。
一个需要将复杂概念(如 “性能” )归结为单一指标的行业,可以随着时间的推移进行讨论,比较和跟踪。
汽车行业
在衡量汽车的性能时,需要考虑的因素很多。如果你问 10 个爱好者定义性能,你可能得到 10 个不同的答案,在这整个过程结束之后,你将觉得非常无聊,就像你看到这一段时的感觉一样。
你可以用热的或者冷的轮胎,半箱或整箱的汽油来测量最高速度,加速度...
但汽车行业明智的认识到,如果您想要进行任何形式的讨论和性能比较,您需要选择一个数字并坚持下去。 对于汽车来说,这是速度从 0 到 60 km/h(如果你在一个明智的国家/地区,这个数字可能是 100km/h)需要的时间。
因此当尝试测量你的 web 网站性能时,为什么不按照这个套路呢? 把所有复杂的因素放在一边,接受你不能一次性可以得到所有因素的值,选择一个数字,坚持下去。(译注:说的就是保持其他变量不变,然后选择一个变量来测量)
测量的多重含义
但是我不建议,关于一个 web 网站的性能需要测量单一因素的结果就是一个数字。我不是一个疯狂的人(尽管非要这么说的话)。
故事时间:我最近在看一个视频,有一个家伙在台上谈到 ‘速度指数’,像一只鹅击中法比奥(人名)的脸那样击中了我。他说的‘测量’这个词指一系列不同的东西,有着截然不同的含义,这也许就是关于性能问题复杂性的来源。
因此我认为拆开这些不同的含义,很有必要。就像法比奥用金色的锁器取出鹅肝一样。 因为这样让你避免不必要的测量。
如果你问我(读到这里的时候很可能),‘性能测量’ 可以分为两种事情:
一个单一可测量的数字可以被用来讨论性能。它可以用来设置优先级,随时能够被追踪的到。这是总体性能的一个指标,而不旨在测量影响网站性能所有的细微差别。我把这个叫做 “关键绩效指标”
另一方面,我们需要 web 开发人员帮助我们,他们知道在不同的条件下网站加载所需要的时间都有哪些?当提高性能时,可以给我们建议。不需要正式的记录或报告。我把这个叫做 “临时因素影响一个网站的性能评估”
这篇文章主要讲第一种情况的,标题已经承诺过很简单。但是关于第二个我会在文章的末尾给你一些建议和一个链接。
性能指标的关键
一些特点:
应该是简单的 — 一个数字
应该是与你的站点是相关的 — 对于你用户
应该以一致的方式衡量
对于非开发者来说,应该是可以理解的
对于绩效考核,你决定测量用户在你的网页停留的时间,想象一下在你的主页停留了 4.2 秒。
4.2 秒应该是一个领导知道的,关心的数字,你的市场团队讨论的,你的 SEO 关心的。它可能在公司的黑板上面写的很大。这个值变大的时候,每个人可能非常沮丧,变小的时候,每个人会开心。
这个绩效考核不仅仅是打破 4S 屏障的借口,他也是一个帮助保护现状的工具。
如果广告部门想要增加更多的广告,或者设计部门想要一个 8k 的背景视频,你有一个非常恼人的数字,你可能会问: 为了每个月额外 $40k 的收入? 可以为我们的加载时间减少 700ms 吗?
你可能没有得到你想要的答案,但是你将会知道你问了最好的问题。
我相信如果每个公司都这么做,万维网将会是一个很快的地方。
我也相信如果每个人都这么做,我们可以在互联网中畅游,毕竟没人看起来像个傻子。
在我印象中,我说很多令人信服的话:你应该忘掉试图测量所有事情,你仅仅想要个 KPI 而已...
测量什么?
测量那些对你有意义的。
更具体点儿,我认为你应该测量你网站从用户开始进入到能够相应用户交互所花费的时间。
我一直说 ‘你的网站’,但是你网站上面不同页面之间定义的时间可能不同。你可能有一个搜索页面,一个主页,一个图片画廊,你对这些页面定义的 “准备好” 当然不一样。
如果用户访问的是一个阅读类的网页,关键是页面跳来跳去之后用户可以阅读。OK?)
如果是一个图片画廊,那就是主图能够加载。
如果一个页面必须依赖 javascript,关键是 JavaScript 加载完毕,并且能够工作,网站是有用的。
如果页面只是一些广告链接,关键是这些广告可见。#sadbuttrue
绝对不是
load事件。从来都不是。load事件是一个荒谬的问题,测量load事件是今天发生的错误事情之一。
下一个你要决定的事情是不管在在那些快速的设备,还是在一个很慢的 CPU 和网络的设备上,这个数字都能够被测量到。
我打算很礼貌地不同意如今那些看似很明智的做法。没关系,做哪些你喜欢做的事情,这儿有些建议 ``s
知道一个缓慢设备上加载时间会改变你打算提高的网站的性能?
如果用一个大数字将会帮助你减少网站的加载时间,用慢一点儿的 CPU 或者网络。
如果你的目标是在你性能调优之后,得到一很小的数字,那么在快一点的 CPU 上或者网络设备上。
如果你在一个很快的 CPU 或者网络的设备上测量,可能跟你在你的开发设备上体验一样 - 因此你可猜测最终的测量结果是什么。
如果你想要代表大多数人体验,一个很慢的 CPU 或者网络的设备就是为你准备的(尽管你会问自己:我为什么要这个)
上面那些对我来说不重要,但是对来说可不一样。因此把你的注意力放在奖品上面,选择那些能驱动您的网站性能的因素。
如果你仍然不能确定,我建议前面可以快速阅读,后面要慢点儿。
设置性能目标
通常最后一块,我将要挑战下通常加载时间的目标。
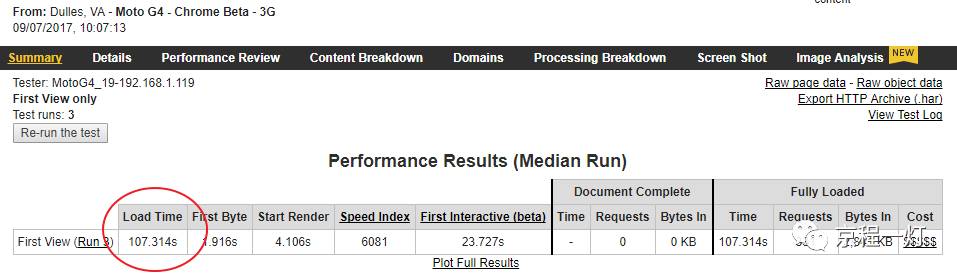
在 3G 或者摩托罗拉 G4 上加载你的网站在 5S 之内,但是我工作过的网站之一的加载时间(都做好了吗)...

如果你之前没有做过,我打赌你现在应该知道了吧
这是一个每天有着百万级别点击量的网站(和一个报告大量冲击值的例子)。5 秒的加载时间是一个幻想。
是的,这是灵魂的毁灭,谢谢提问。
当然如果你的网站花了 10 秒钟加载,你试图得到关于性能方面的预算,然后得到统计的结果, “超过一半的手机会放弃在一个需要超过5秒加载的网站”。
因此我认为我在这里要说的:想出一个跟你的网站合适的目标,摆脱这个魔咒。
好了,理论已经足够多了,如何将它们放在一起变成你可以去做的。
实用方法
我可以有很多建议,但是我现在我想到做的最少的工作的有:
在代码中找到那些代表页面准备好的点(例如 JS 事件绑定完了)
在这一点儿上输入
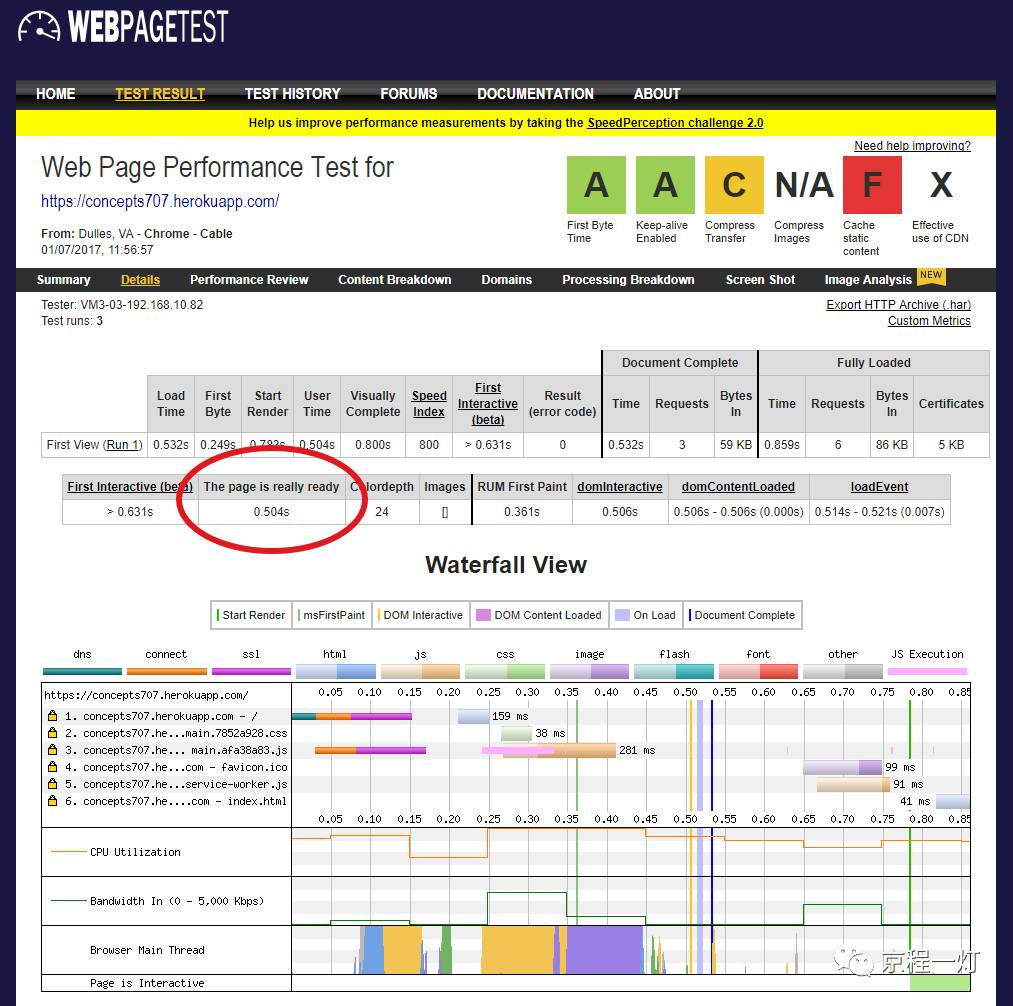
performance.mark('页面准备好了')。来到结果的 Detail 页面,写一下 “页面准备好了” 的数字。
在墙上写下数字

performance.mark() — 在写这篇文章的时候,学到的。
(当心,一些用户在评论中说道: webPageTest 不同时间的测量结果不一样)
旁白: 这个截图的网站曾经是我的实验。基于 create-react-app,没有做很多,用一个中型的框架列如 React 是不是很有趣,你考虑过半秒钟加载一个新网站吗?
在理想状态下,你将会在 500 毫秒解释和证明一切。
你不妨把 KPI 记录到控制台,这样你就可以得到及时反馈的变化。不妨把它们展示出来marker on the Performance tab in Chrome DevTools。当你访问的时候你应该将它发送到Google Analytics as a ‘user timing’ , 因此你可以理解实际性能,用户体验。

我也仅仅想做一个代码片段
依旧复杂
性能测量能够提高找问题的意识 - 你认同这个,将会非常有用。
关键是测量性能,你可以参照这个,将会使你的网站更快。
取决于你的个性,你可能有各种令人兴奋的想法关于更改这种简单的方法。
你可能会觉得衡量不同的性能指标将会是一个好主意,给他们权重,并得出一个分数。然后将结果合并到你的构建系统里面,如果超出您的阈值,你应该每周都通过邮件通知。
我不会站在你的角度,但是我会建议你问问自己让你的网站更快是真的是必要的事情吗?如果不是我会善意建议,你太拖延了,你真应该去做些事情,让你的网站访问速度更快。
有趣的事实:记住那个第二次加载花了 107s 的那个网站了吗?他有一个针对网站所有页面的自动性衡量加载时间和报告系统的截图,在不同的网速下,带广告和不带广告,并且每星期将结果通过email 发给公司的每个员工,好像有很多年了,但是仍然是 ... 107 秒
提高意识被高估了
特意设定一个影响网站性能的因素目的是提高网站的性能。
回顾一下,我们测量性能的两种方式,第一种是简单的 KPI.
其他还有: 等待第一个字节多长时间?加载 CSS 花费了多少时间,构建 DOM,执行 JavaScript代码,点击事件等
如果你刚刚开始,我认为性能测量非常重要。
[忽略观众的叹息声]
因为在你计算时间之前,你应该记住这些规则:
不要加载你不需要的资源
缓存所有可以缓存的资源
压缩所有可压缩的资源
如果你从来没有做过性能调优,第一件事就是让你比在坍塌的种群里面工作的蜜蜂还要忙(除了女王,她可能会说:“很好,管他呢,这里应该是平静和安静的”)
当你的网站没有多余的冗余资源的时候,是时候学习传输的工具了。
我希望你之前没有读过这些,除了我用简单的易于理解的方式解释的性能测量。这篇文章开结束了。
正如你所见,还有很多知识需要我们学习,并且那些知识也不容易,因此读下这个关于 Google 开发工具的文档。these three pages 。你将会知道的能超过 99% 的人(包括小宝宝)。如果你更喜欢 Firfox , Developer Edition 有很多好的文档。
现在,去实践,测量吧。你的目标是从细节角度了解你的网站。当你有足够的知识,知道在您的网站准备好的前一秒发生了什么的时候,那么你的网站性能会更好。
如果你有志想成为一名真正的全栈工程师,不妨长按下面的二维码扫描并识别,会有非常专业的老师帮你制定学习计划,还有真正能够帮你提高的课程在等着你!
加老师为好友,咨询学习计划
加老师为好友,咨询课程内容
| 往期精选文章 |
|---|
小手一抖,资料全有。长按二维码关注京程一灯,阅读更多技术文章和业界动态。
以上是关于测量 web 性能,非常简单的主要内容,如果未能解决你的问题,请参考以下文章