WEB性能测试工具你知道哪些?
Posted 鲁德
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WEB性能测试工具你知道哪些?相关的知识,希望对你有一定的参考价值。
ROAD与你每日进步一点点,铸造不一样的你~
〉HR需借助该平台发布招聘,请将细节发布support@testroad.org,我们将会为你隔日发布!
————————————————————
WEB性能测试工具主要分为三种,一种是测试页面资源加载速度的,一种是测试页面加载完毕后页面呈现、JS操作速度的,还有一种是总体上对页面进行评价分析,下面分别对这些工具进行介绍,如果谁有更好的工具也请一起分享下。
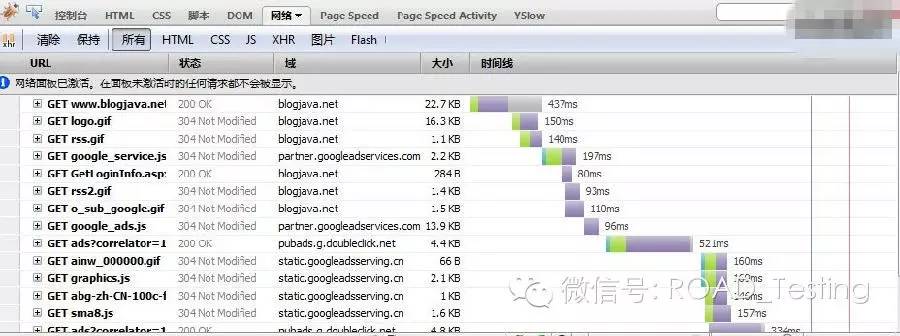
Firebug:
Firebug 是firefox中最为经典的开发工具,可以监控请求头,响应头,显示资源加载瀑布图:

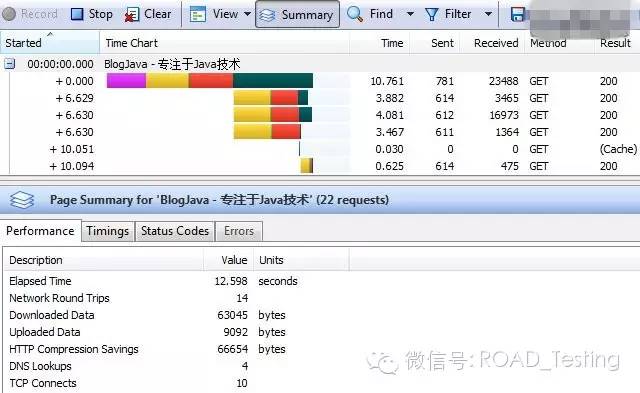
HttpWatch :
httpwatch 功能类似firebug,可以监控请求头,响应头,显示资源加载瀑布图。但是httpwatch还能显示GZIP压缩信息,DNS查询,TCP链接信息,个人在监控http请求比较喜欢使用httpwatch,
httpwatch包含IE和firefox插件。不过httpwatch专业版本是收费的,免费版本有些功能限制。

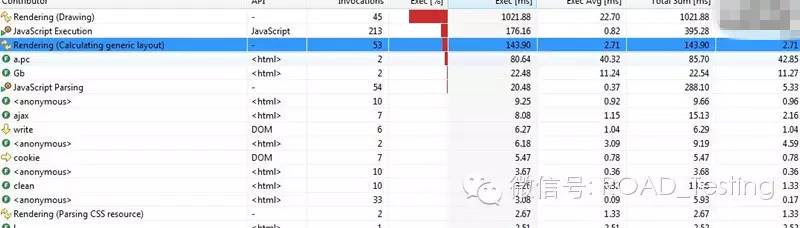
DynaTrace’s Ajax Edition:
dynaTrace 是本人常使用的1个免费工具,该工具不但可以检测资源加载瀑布图,而且还能监控页面呈现时间,CPU花销,JS分析和执行时间,CSS解析时间的等。

Speed Tracer:
speed trace 是google chrome的1个插件,speed trace的优势点是用于监控JS的解析执行时间,还可以监控页面的重绘、回流,这个还是很强的(dynaTrace也能有这个功能)。
http://www.google.com/chrome/eula.html?extra=devchannel

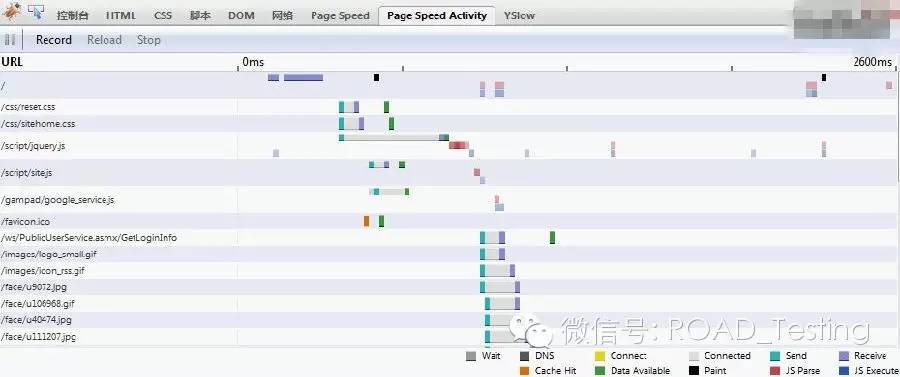
Page Speed :
Page speed 是基于firebug的1个工具,主要可以对页面进行评分,总分100分,而且会显示对各项的改进意见,Page Speed也能检测到JS的解析时间。

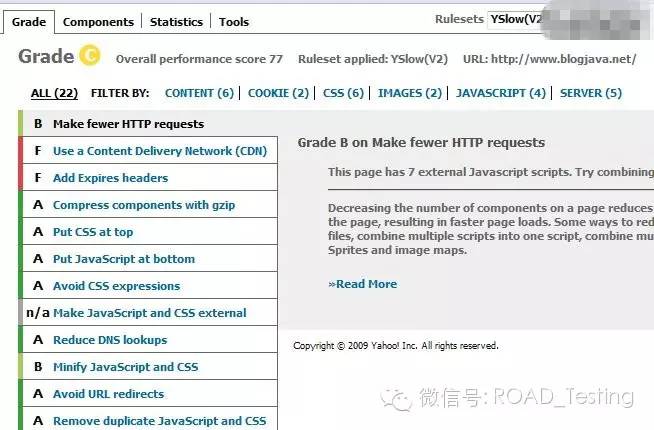
yslow :
yslow跟pge speed一样是基于 firefox\\firebug的插件,功能与page speed类似,对各种影响网站性能的因素进行评分,yslow是yahoo的工具,本人也一直在使用,推荐一下。

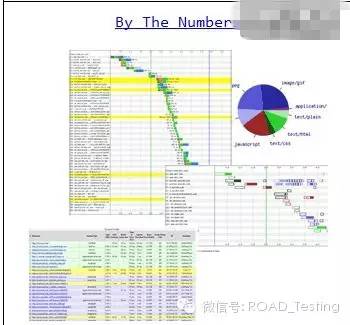
webpagetest :
webpagetest 是1个在线进行性能测试的网站,在该网站输入你的url,就会生成1个url加载的时间瀑布图,对所有加载的资源(css,js,image等等)列出优化的清单,也是非常好用的工具。

微信帐号:ROAD_Testing
微信名称:鲁德
以上是关于WEB性能测试工具你知道哪些?的主要内容,如果未能解决你的问题,请参考以下文章