卓越分享:怎样提高web性能,拥有以下4个技巧就能实现
Posted 沈阳中软卓越
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了卓越分享:怎样提高web性能,拥有以下4个技巧就能实现相关的知识,希望对你有一定的参考价值。
当今数字世界,存在着无数的网站,每天都需要处理各种不同的原因的访问。然而,这些网站中有很大一部分显得笨重,使用起来也很麻烦。没怎么优化的网站会被各种各样的问题困扰,包括加载时间、不支持移动设备、浏览器兼容性问题,等等。
这些方法会为你的网站带显著的速度提升和整体性能提升,主要内容有清理代码、压缩图片、压缩外部资源、使用 CDN,以及一些其它方法。
1 清理 html 文档 HTML,即超文本标记语言,几乎是所有网站的支柱。HTML 为网页带来标题、子标题、列表和其它一些文档结构的格式。在最近更新的 HTML5 中,甚至可以创建图表。HTML 很容易被网络爬虫识别,因此搜索引擎可以根据网站的内容在一定程度上实时更新。在写 HTML 的时候,你应该尝试让它简洁而有效。此外,在 HTML 文档中引用外部资源的时候也需要遵循一些最佳实践方法。
恰当放置 CSSWeb
设计者喜欢在网页建立起主要的 HTML 骨架之后再来创建样式表。这样一来,网页中的样式表往往会放在 HTML 的后面,接近文档结束的地方。然而推荐的做法是把 CSS 放在 HTML 的上面部分,文档头之内,这可以确保正常的渲染过程。
<head>
<link href='https://yourwebsite.com/css/style.css' rel='stylesheet' type='text/css'></head>
这个策略不能提高网站的加载速度,但它不会让访问者长时间看着空白屏幕或者无格式的文本(FOUT)等待。如果网页大部分可见元素已经加载出来了,访问者才更有可能等待加载整个页面,从而带来对前端的优化效果。这就是知觉性能。
正确放置 javascript
另一方面,如果将 JavaScript 放置在 head 标签内或 HTML 文档的上部,这会阻塞 HTML 和 CSS 元素的加载过程。这个错误会导致页面加载时间增长,增加用户等待时间,容易让人感到不耐烦而放弃对网站的访问。不过,您可以通过将 JavaScript 属性置于 HTML 底部来避免此问题。
此外,在使用 JavaScript 时,人们通常喜欢用异步脚本加载。这会阻止<script>标签在 HTML 中的呈现过程,如,在文档中间的情况。虽然对于网页设计师来说, HTML 是最值得使用的工具之一,但它通常要与 CSS 和 JavaScript 一起使用,这可能会导致网页浏览速度减慢。
虽然 CSS 和 JavaScript 有利于网页优化,但使用时也要注意一些问题。使用 CSS 和 JavaScript 时,要避免嵌入代码。因为当您嵌入代码时,要将 CSS 放置在样式标记中,并在脚本标记中使用 JavaScript,这会增加每次刷新网页时必须加载的 HTML 代码量。
绑定文件? 不用担心
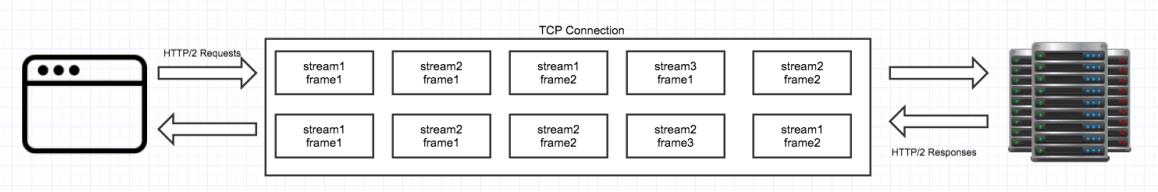
在过去,你可能会频繁绑定 CSS 脚本到单个文件,以在 HTML 代码中引用外部文件。在使用 HTTP1.1 协议时,这是一项合理的实践,然而这一协议不再是必需的。感谢 HTTP/2,现在你可以通过使用多路技术将单个 TCP 连接以异步方式收发 HTTP 请求和响应。

这意味着你不再需要频繁地将多个脚本绑定到单个文件。
2 减少外部HTTP请求 在很多情况下,网站的大部分加载时间来自于外部的 Http 请求。外部资源的加载速度随着主机提供商的服务器架构、地点等不同而不同。减少外部请求要做的第一步就是简略地检查网站。研究你网站的每个组成部分,消除任何影响访问者体验不好的成分。这些成分可能是:
不必要的图片没用的
JavaScript代码
过多的css
多余的插件
在你去掉这些多余的成分之后,再对剩下的内容进行整理,如,压缩工具、CDN 服务和预获取(prefetching)等,这些都是管理 HTTP 请求的最佳选择。除此之外,减少DNS路由查找教程会教你如何一步一步的减少外部 HTTP 请求。
3 压缩 CSS, JS 和 HTML
压缩技术可以从文件中去掉多余的字符。你在编辑器中写代码的时候,会使用缩进和注释,这些方法无疑会让你的代码简洁而且易读,但它们也会在文档中添加多余的字节。
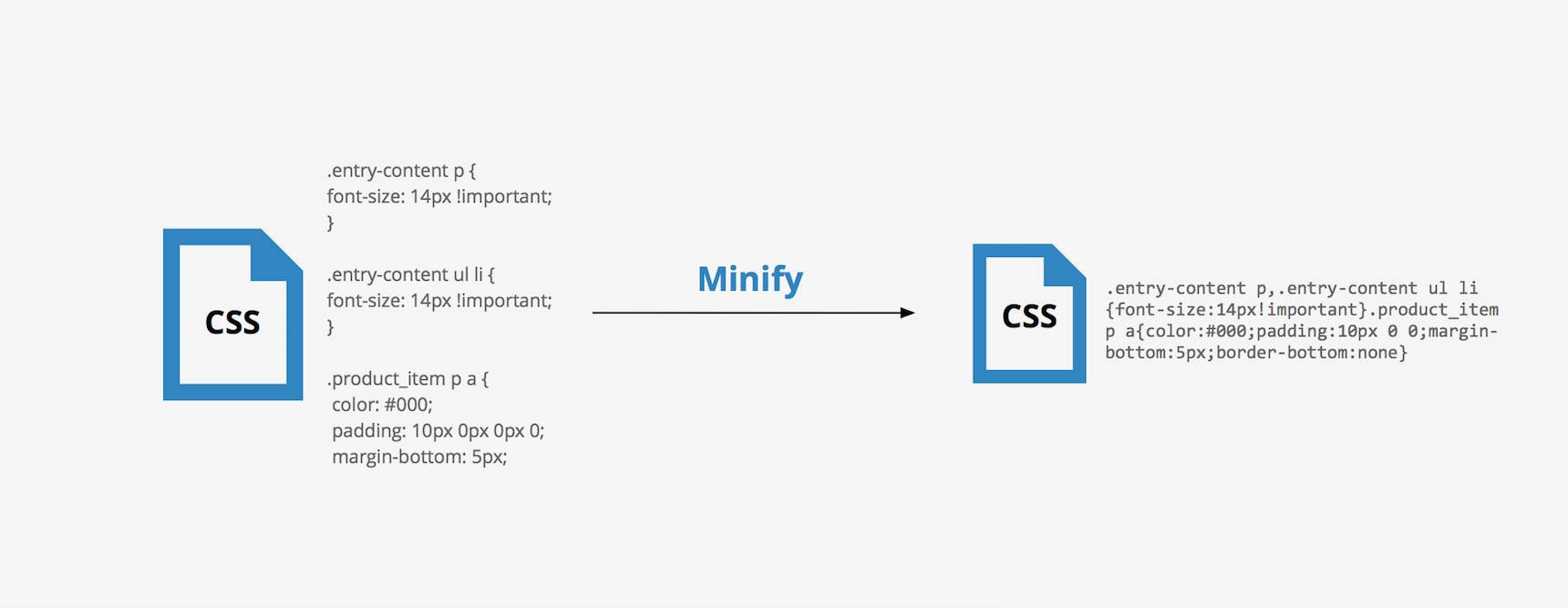
例如,这是一段压缩之前的代码。
.entry-content p {
font-size: 14px !important;
}
.entry-content ul li {
font-size: 14px !important;
}
.product_item p a {
color: #000;
padding: 10px 0px 0px 0;
margin-bottom: 5px;
border-bottom: none;
}
把这段代码压缩后就成了这样。
.entry-content p,.entry-content ul li{
font-size:14px!important
}
.product_item p a{
color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none
}
使用压缩工具可以非常简单地把无用的字节从你的 CSS、JS 和 HTML 文件修剪掉。
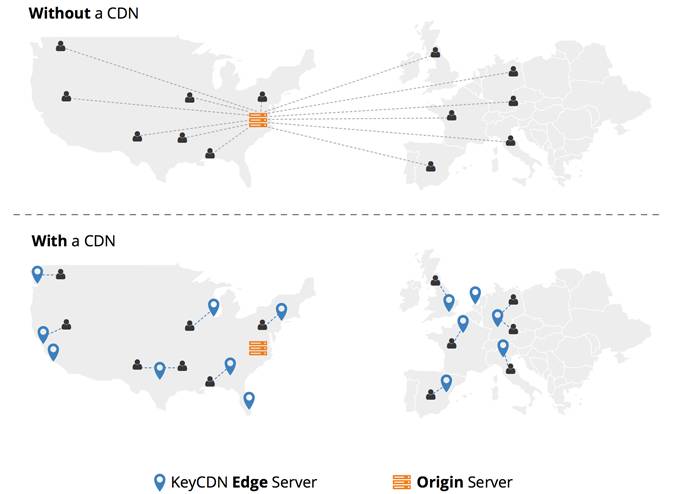
4 使用 CDN 和缓存提高速度 内容分发网络能显著提高网站的速度和性能。使用 CDN 时,您可以将网站的静态内容链接到全球各地的服务器扩展网络。如果您的网站观众遍布全球,这项功能十分有用。 CDN 允许您的网站访问者从最近的服务器加载数据。如果您使用 CDN,您网站内的文件将自动压缩,以便在全球范围内快速分发。
CDN 是一种缓存方法,可极大改善资源的分发时间,同时,它还能实现一些其他的缓存技术,如,利用浏览器缓存。
合理地设置浏览器缓存,能让浏览器自动存储某些文件,以便加快传输速度。此方法的配置可以直接在源服务器的配置文件中完成。
不知小卓以上为大家分享的技巧,大家是否已经掌握了呢。进行前端优化是需要花费很大精力的,希望大家可以多多学习,已达到网站加载越快,用户体验越佳的最终目的。
欢迎来到中软卓越集团(沈阳),在这里,不但为你提供学习知识的机会,还为你提供就业机会;既能为你提升价值还能为你指明方向,还能让你在学习结束成为技术大拿;项目经理会带给你实战项目经验,让你在4个月学到真正对接企业用人需求的软件开发技术,从而真正掌握自己的命运,你的薪资,你做主!
沈阳中软卓越每月都有各种开发语言的精品课程开班,期期座无虚席,想要学习提升自己的朋友,欢迎你们来试听学习。沈阳中软卓越12月免费训练营火爆报名中,即刻体验“因材施教,分级培优”的教学模式,约起来~~~另:点击下方的阅读原文,填写信息,即可获得免费训练营的名额,还可以参加神秘奖品抽奖哦!
小卓友情提醒:
凡是在2016.11.21~2016.12.25期间推荐、报名成功加入到我们沈阳中软卓越的小伙伴们都可以获得一次旋转幸运大转盘机会呦!百分百中奖,还等啥?拉帮结伙约起来吧!
如果你想实现IT梦,如果你想学习软件开发设计者的设计思想,如果你想通过努力改变职场命运,如果你想了解更多职场咨讯、招聘信息、就业指南、前沿技术,请关注中软卓越的微信一睹为快!定期还有课程优惠及精彩活动,大大小小的惊喜在等着你呦!
文章来源于伯乐在线,由小卓整理分享
此文章只用于收藏学习,不可用于商业和发表文章
点击“阅读原文”获取中软卓越免费试听机会哦!
以上是关于卓越分享:怎样提高web性能,拥有以下4个技巧就能实现的主要内容,如果未能解决你的问题,请参考以下文章