web性能优化总结报告
Posted web前端每日干货
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web性能优化总结报告相关的知识,希望对你有一定的参考价值。
web性能优化总结
性能优化
看这篇文章之前,我们要明白一个道理:速度是关键。
为什么要在意网页性能?
其次(《web性能优化权威指南》开篇就说过):
网站越快,用户的黏性越高;
网站越快,用户忠诚度更高;
网站越快,用户转化率越高。
评估一个页面的性能
白屏时间:用户从打开页面开始到页面开始有东西呈现为止的时间
可交互时间:用户可以进行正常的点击,输入等操作花费的时间
首屏时间:用户浏览器首屏内所有的内容都呈现出来所花费的时间
加载时间:页面所有的资源都加载完成并呈现出来花费的时间

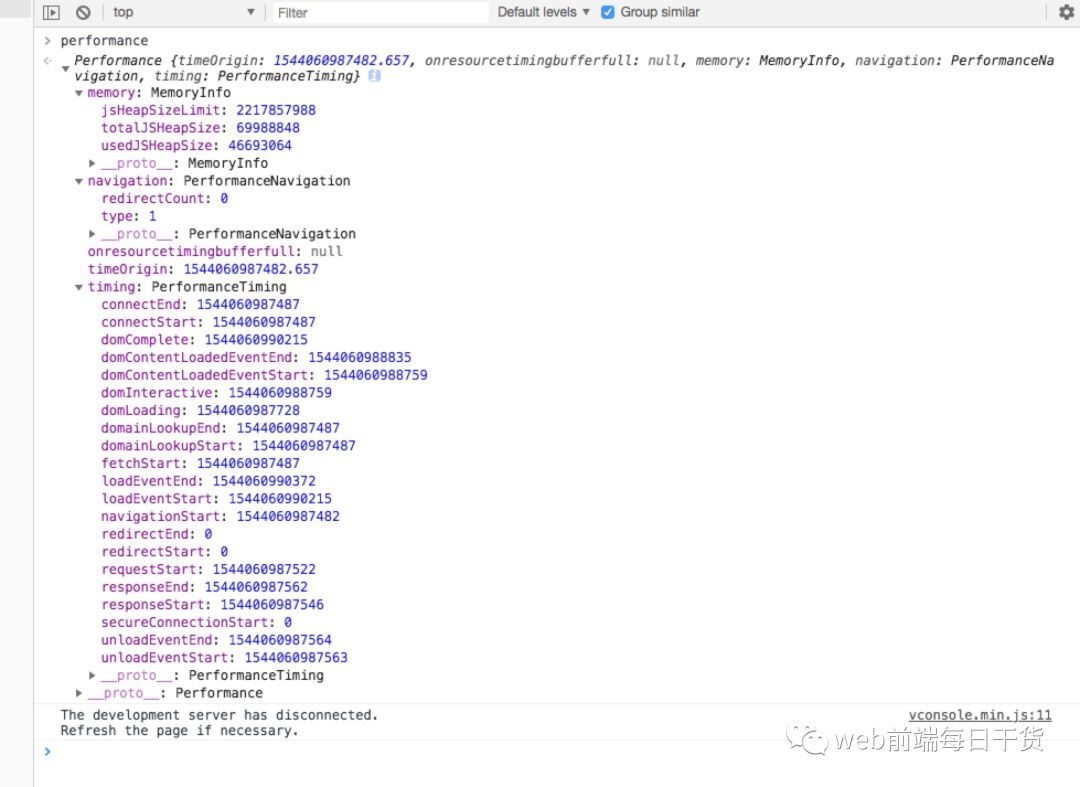
这个是我的一个项目首页

我们这里可以算一下上面所说的时间:
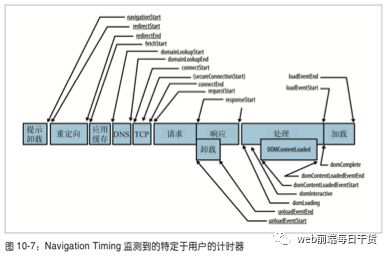
白屏时间:responseStart(开始返回数据) - navigationStart(页面开始跳转)
可交互时间:domContentLoadedEventEnd(DOM 加载结束) - navigationStart
首屏时间:可交互时间 + 图片加载的时间
加载时间:loadEventEnd(所有资源加载完成) - navigationStart
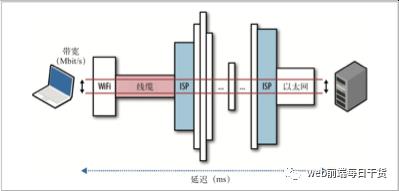
影响页面性能因素(主要是 延迟和带宽)
延迟:分组从信息源发送到目的地所需要的时间
带宽:逻辑或物理通信路径最大的吞吐量
延迟和带宽分别对页面造成的影响可以从下面的表中看出
延迟的类型:
传播延迟:消息从发送端到接收端需要的时间
传输延迟:把消息中的所有比特转移到链路中需要的时间
处理延迟:处理分组首部,检查位错误及确定分组目标所需的时间
排队延迟:到来的分组排队等待处理的时间
我们的目标是:高带宽和低延迟
浏览器会检查本地是否有缓存或则web缓存,如果有缓存就直接取缓存。
TCP链接成立后,浏览器就可以向服务器发送http请求,服务器响应,将客户端需要信息返回给浏览器。
浏览器得到资源后,开始渲染页面。浏览器在解析html文档的基础上构建DOM,与此同时,还有一个常常被忽略的模型--CSSOM,也会基于特定的样式表规则和资源构建而成。这两个模型共同创建”渲染树”,浏览器根据这个渲染树,去布局页面和并在屏幕上绘制图形,最终成为一个新的页面展示给大家。
计算一下时间:
总时间 = DNS解析时间 + 建立TCP链接时间 + 发送http并得到响应的时间 +页面渲染时间。
从时间计算我们可以看出影响时间的因素:
DNS 解析的时间
建立TCP 连接的时间
发送http并得到响应的时间(如果是https 额外的还要多进行二次验证)
页面渲染时间
DNS解析时间优化:
预解析 DNS 查询
<meta http-equiv="x-dns-prefetch-control" content="on" />
<link rel="dns-prefetch" href="http://bdimg.share.baidu.com" />
<link rel="dns-prefetch" href="http://nsclick.baidu.com" />
<link rel="dns-prefetch" href="http://hm.baidu.com" />
<link rel="dns-prefetch" href="http://eiv.baidu.com" />
DNS 缓存
减少DNS查询次数
建立TCP 连接的时间(TCP的优化)
TCP三次握手增加了整整一次往返时间
TCP 慢启动将被应用到每个新连接
TCP流量及拥塞都会控制会影响所有连接的吞吐量
TCP的吞吐量由当前拥塞窗口大小控制
开启 keep-alive;
发送http并得到响应的时间(主要是指静态资源获得时间)
开启 gzip;
文件合并(不必要);
使用 CDN;
推迟非必要资源加载时机(按需加载);
一些图片资源使用 svg 格式;
启用缓存;
minify
Service Worker
页面渲染时间 (这也是常考面试题之一,如重绘和重排)
这张图 也是需要开发者在日常工作中要注意的细节:
无论何时总会有一个初始化的页面布局伴随着一次绘制。(除非你希望你的页面是空白的:))之后,每一次改变用于构建渲染树的信息都会导致以下至少一个的行为:
部分渲染树(或者整个渲染树)需要重新分析并且节点尺寸需要重新计算。这被称为重排。注意这里至少会有一次重排-初始化页面布局。
由于节点的几何属性发生改变或者由于样式发生改变,例如改变元素背景色时,屏幕上的部分内容需要更新。这样的更新被称为重绘。
重排和重绘代价是高昂的,它们会破坏用户体验,并且让UI展示非常迟缓。
具体如何做大家应该多多少少会知道点。
react 性能优化
vue 性能优化
等等~~
类似的有
雅虎前端优化的35条法则:【原】雅虎前端优化的35条军规 - 咸鱼老弟 - 博客园
重绘重拍:重排重绘,看这一篇就够了 - 前端 - 掘金
Navigation Timing API (测试网页加载速度) https://www.cnblogs.com/mrsunny/archive/2012/09/04/2670727.html
以上是关于web性能优化总结报告的主要内容,如果未能解决你的问题,请参考以下文章