自动化 Web 性能优化分析方案
Posted 前端迷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自动化 Web 性能优化分析方案相关的知识,希望对你有一定的参考价值。
本文首发于政采云前端团队博客:自动化 Web 性能优化分析方案
https://www.zoo.team/article/performance-detection
-
合成监控,就是在一个模拟场景里,去提交一个需要做性能检测的页面,通过一系列的工具、规则去运行你的页面,提取一些性能指标,得出一个性能报告。 -
真实用户监控,就是用户在我们的页面上浏览,浏览过程就会产生各种各样的性能数据,我们把这些性能数据上传到我们的日志服务器上,进行数据的提取清洗加工,最后在我们的监控平台上进行展示的一个过程 。
百策,取名自历史人物魏征。魏征,字玄成。唐太宗李世民的谏臣,因敢于直谏,被称为诤臣。因多次指出唐太宗李世民的过错并能提出有效政策,因为被称为 “魏百策”。
如何采集页面性能数据
百策系统采用了上文提到的 “合成监控” 的方案,得到了一组与宿主环境无关的性能数据。说到合成监控方案,当属 Google Chrome 团队出品的开源自动化分析工具 Lighthouse。
Lighthouse 的工作流程有几个主要的步骤。部分步骤发生在浏览器中,其余的步骤由 Lighthouse 运行器执行。
Lighthouse 工作原理
-
驱动 和 Chrome Debugging Protocol 进行交互。 -
收集器 使用驱动程序收集网页信息。最小化后处理。收集器的输出结果被称为 Artifact。 -
审查器 将 Artifact 作为输入,审查器会对其运行 1 个测试,然后分配通过/失败/得分的结果。 -
类别 将审查的结果分组到面向用户的报告中(如最佳实践)。对该部分加权求和然后得出评分。
区别于 Lighthouse 的功能
1)使用 Puppeteer
Selenium
或是
PhantomJs
,它最大的特点就是它的
DOM
操作可以完全在内存中进行模拟,即在
V8
引擎中处理而不打开浏览器,而且
V8
引擎 Chrome 团队在维护,会拥有更好的兼容性和前景。
const puppeteer = require( 'puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto( 'https://example.com');
const dimensions = await page.evaluate( () => {
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
};
});
console.log( 'Dimensions:', dimensions);
await browser.close();
})();
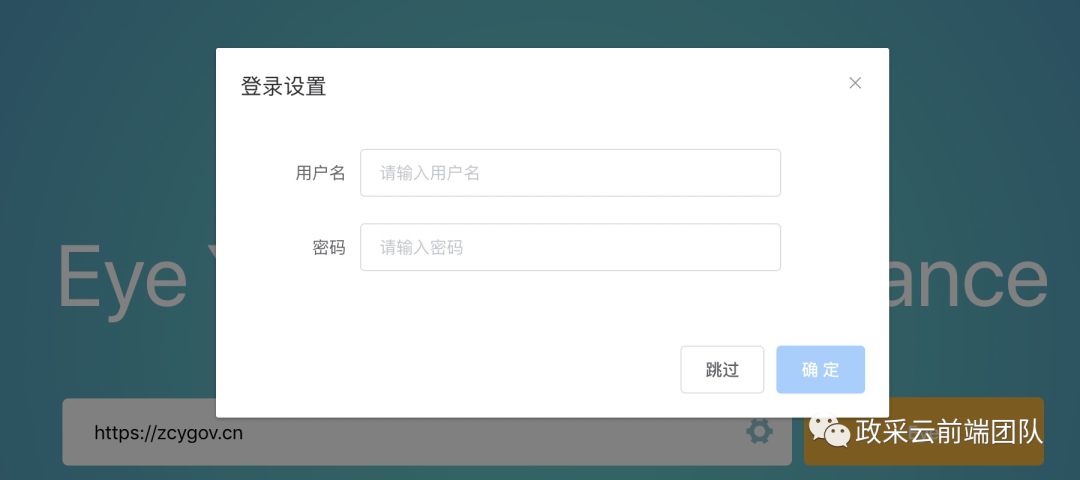
2)访问页面前模拟登录

3)收集到数据存入数据库
改造之后的流程是:建立连接 -> 登录检测 -> 收集日志 -> 数据入库 -> 分析 -> 生成报告
如何分析页面性能
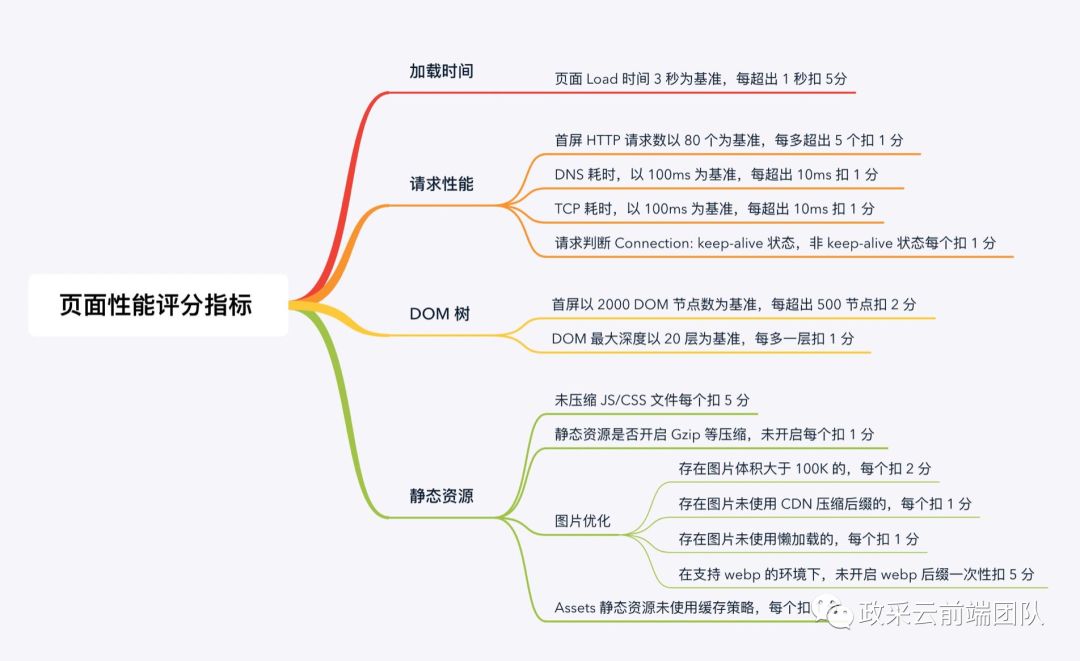
定制各项指标

-
uses-webp-images:采用新一代格式提供图片 -
dom-size:DOM 节点总数 -
network-requests:页面加载完成时的请求数 -
……
除此之外我们定制了更多的特色指标,譬如:OSS 图片是否使用了压缩后缀。
由于公司的图片都是放在阿里云 OSS 上的,阿里云 OSS 提供了很方便的优化图片体积的方法,就是给图片的末尾加上类似参数 ?x-oss-process=image/resize,w_187/quality,Q_75/format,webp,理论上放在 OSS 上的图片都需要添加压缩后缀。为什么说是理论上呢?因为我们发现如果图片上传 OSS 前,事先经过了其他压缩工具的压缩,再添加压缩后缀后,图片的体积变化不大,甚至会出现负增长。所以我们调整了评审算法,不再是简单地检查图片是否增加了 OSS 后缀,而是比较当前图片的体积与添加 OSS 压缩后缀后体积的差值是否超出比例。
定制检测模型
检测系统试运行一段时间后,我们发现并不是所有的指标都适用于所有类型的页面。譬如我们的前台页面加载图片很多且对图片分辨率要求较高、而后台页面图片则比较少。我们既有传统的后端渲染 + jQuery 类型的页面、客户端渲染 React 页面、也有经过预渲染的 Vue 页面。
将所有类型的页面按同一标准进行检测显然不太合适,所以我们引入了 检测模型 的概念。我们根据页面所属的类型,按照对应检测模型进行性能检测。一个检测模型可以关联多个指标,并可以配置指标权重和级别。

计算页面评分

提供优化建议和趋势
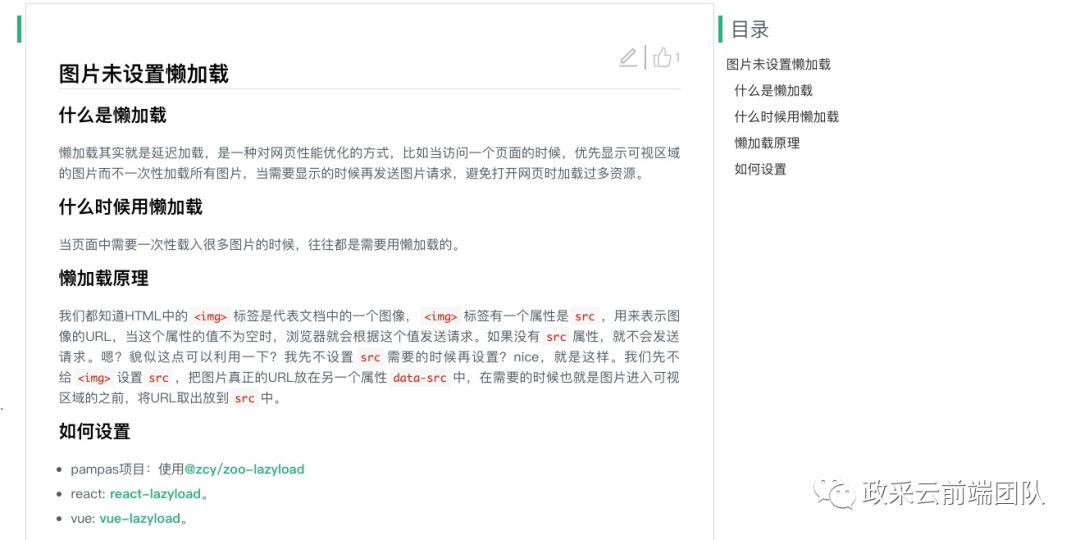
优化建议

页面性能趋势变化图
总结
百策系统为前端页面提供性能优化分析服务,结合行业方案及业务场景的差异性,完善符合公司业务情况的最佳实践,百策系统制定了一套 Web 页面性能的检测标准,通过页面检测及模型分析,发现页面中请求耗时过长、请求资源过大、页面结构不合理等影响用户体验的问题,并针对问题提供相应的优化建议,帮助开发者产出渲染速度更快、资源占有更少、体验更好的页面。
-
《爬虫实战:模拟用户登录抓取页面性能数据》 -
《初识 NestJS:不用写 SQL 我也能开发后台》 -
《文档站点:不用 Gitlab CI 搭建持续集成的文档站点》 -
《图片体积优化:四舍五入我为公司节省一个亿》 -
《Node 性能优化:我是如何懵逼应对 Node 定时批量任务爆栈的》
以上是关于自动化 Web 性能优化分析方案的主要内容,如果未能解决你的问题,请参考以下文章