一个强悍的web性能测试工具--WebPageTest
Posted 程序员Diary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个强悍的web性能测试工具--WebPageTest相关的知识,希望对你有一定的参考价值。
本来做Java后端开发的我,因项目需求最近开始向全栈工程师进击,开始了前端学习。遇见的第一个比较大的问题就是关于web页面加载测试方案调研,经过一天的努力,最终找到了一个不错,不不不,是性能绝对强悍的工具,分享给大家。
0. WebPageTest 简介
一个免费开源的在线性能评测网站,支持IE,FireFox、Chrome,其使用真正的浏览器(IE和Chrome等)与真实的消费者连接速度,可以从全球多个地点运行免费网站速度测试;同时,也可以运行简单的测试或执行高级测试,包括多步骤事务、视频捕获、内容阻塞等等;将依据测试结果提供丰富的诊断信息,包括资源加载瀑布图,页面速度优化检查和改进建议,会给每一项内容一个最终的评级。
网址:https://www.webpagetest.org
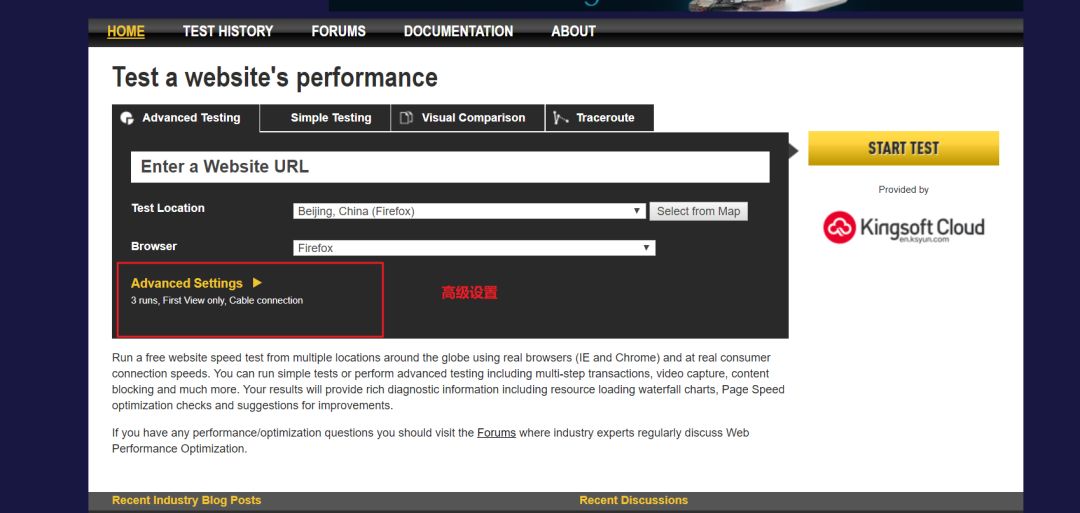
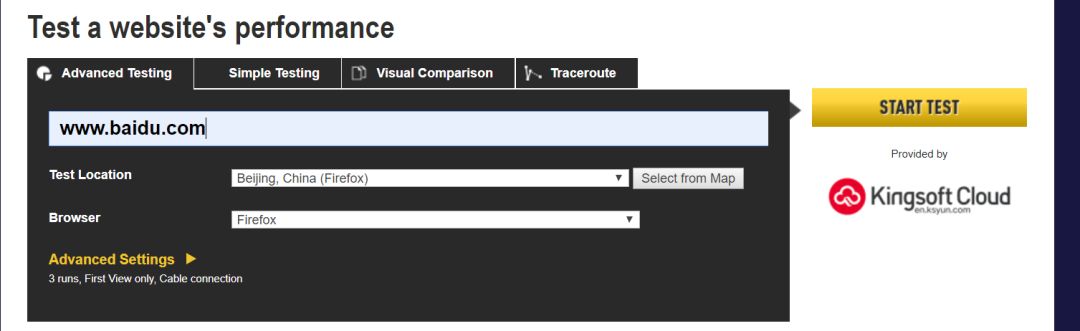
进入网站后,首页如下,WebpageTest主要分四个功能模块:Advanced Testing、simple Testing、Visual Comparison、Traceroute,我们只要关注Advanced Testing就好了。
1. 使用步骤
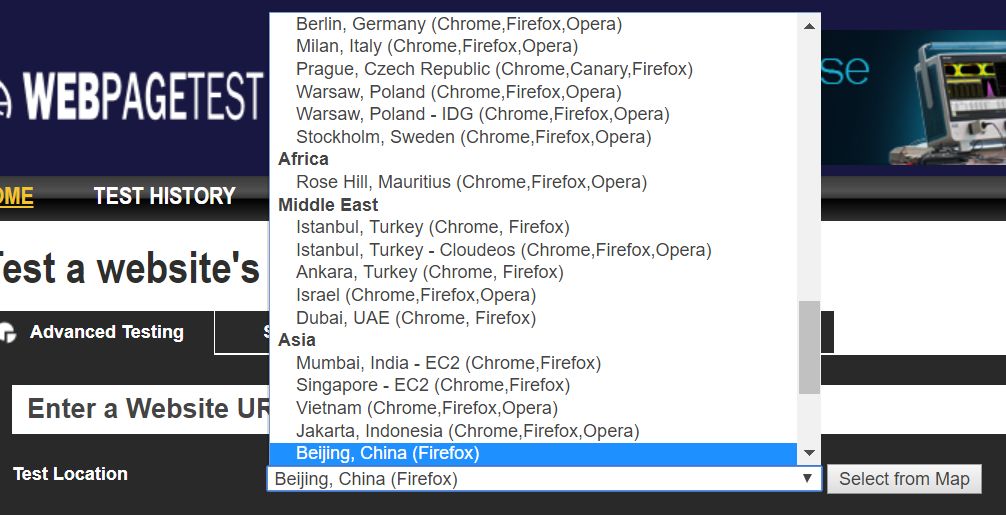
a. 由上图中,在1处输入要测试的URL,即网址。

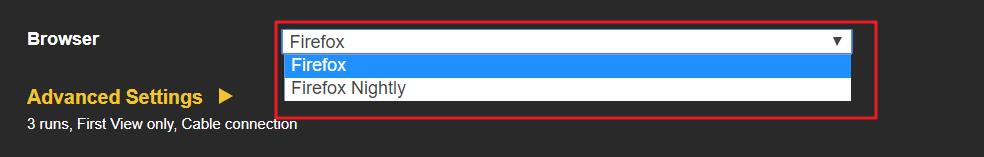
c.在3处选择所支持的浏览器

>补充:点击Advanced Setting下拉可以进行高级设置,不过我们一般选择默认就好

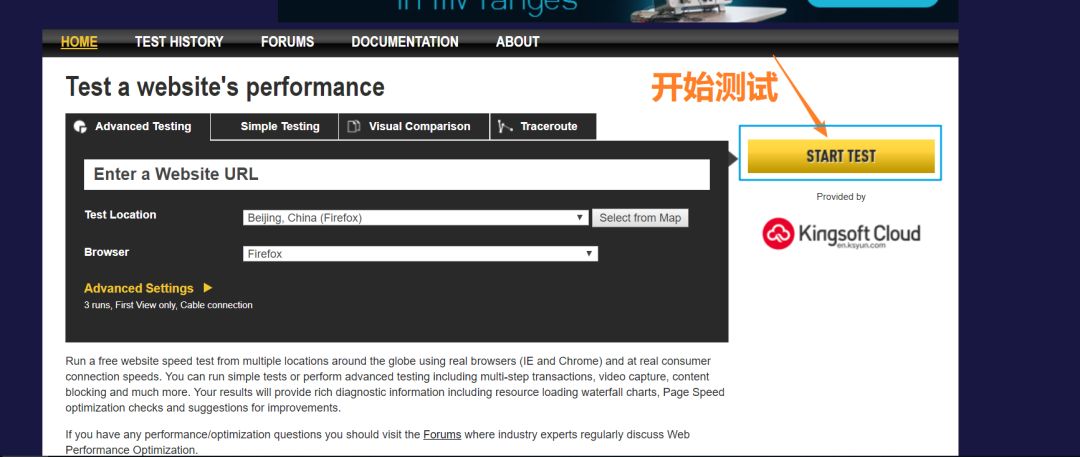
d.设置完成,点击START TEST,开始测试

2. 开始测试
以百度网站(www.baidu.com)为例进行测试

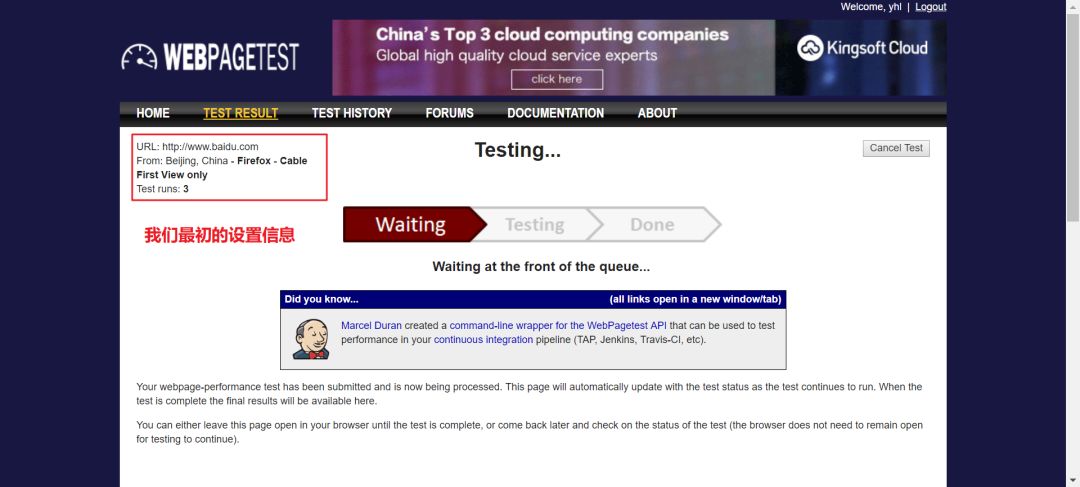
测试进行中,页面左上角可以看到我们前面进行的设置参数。静等测试结果出来就好。

3. 测试结果参数说明
看结果前先说下主要的测试的主要指标数据
First Byte Time
适用对象:访问页面的第一字节时间(后端处理+重定向)
检查内容:目标时间包括DNS寻址时间+建立连接时间(Socket) + SSL认证时间 + 100ms。当超过目标时间每100ms时, 性能评定将降低一个等级
Keep-Alive
适用对象:同一个域名下多个页面对象使用了同一个连接(Socket)
检查内容:响应头文件包含"Keep-Alive"的指令或者在给定的主机中多个对象中使用同一个连接
GZIP Text
适用对象:工具会将MIME 类型为"text/" 或"java*"的所有对象
检查内容:检查Transfer-encoding来看是否为GZIP,如果不是则结果中会提供说明该文件是压缩过以及提供压缩比率(因此一个文件可以节省30%的大小,通过压缩即产生了源文件70%大小的文件)
Compress Images
适用对象:JPEG图片
检查内容:对比使用photoshop质量选择为50后的文件大小,尺寸超出10%为达标,10%~50%为警告,超出50%为不达标,总体评分为图片重压缩后占原文件的百分比
Use Progressive JPEGs
适用对象:所有JPEG图片
检查内容:检查每个JPEG图片文件并计算分数,分数为图片的压缩比(压缩文件大小/原文件大小)
Cache Static
适用对象:符合以下的情况的任意的非html对象数据,这个工具会将MIME类型为"text/","java"或者"image/",此类没有明确标明过期时间(0或者-1),cache-controlheader设置为private,non-store 或者non-cachepragma header 设置为no-cache
检查内容:存在一个”Expires“ header(而不是0或者-1),或者设置cache-control: max-age并设置为一个小时或超过一个小时。当过期时间设置小于30天,将评定为警告
Use A CDN
适用对象:所有静态的非HTML内容(css, js 以及图片)
检查内容:检查是否托管在一个已知的CDN上(CName映射到一个已知的CDN网络上).超过整体页面80%为静态资源时,则需要考虑使用CDN,将静态资源托管在CDN上,你可以从这里知道当前已知的CDN
4. 具体实例结果
因是长页面,进行多个截图展示
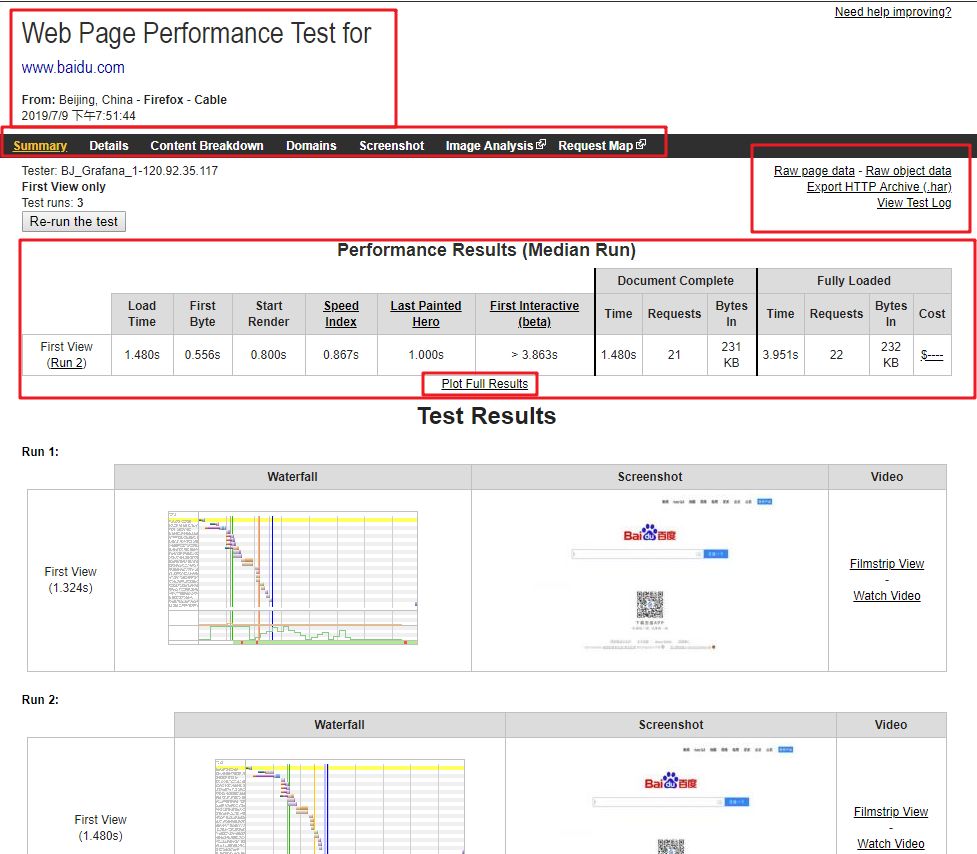
a. Summary
说明:左上角是设置的测试信息,右上角提供了原始数据下载,有具体的数据分析,有测试网页的截图以及测试视频回放。各种详细的数据还可以点击链接进去查看。还会提供多次重复测试的结果,可通过重复试验进行对比数据。

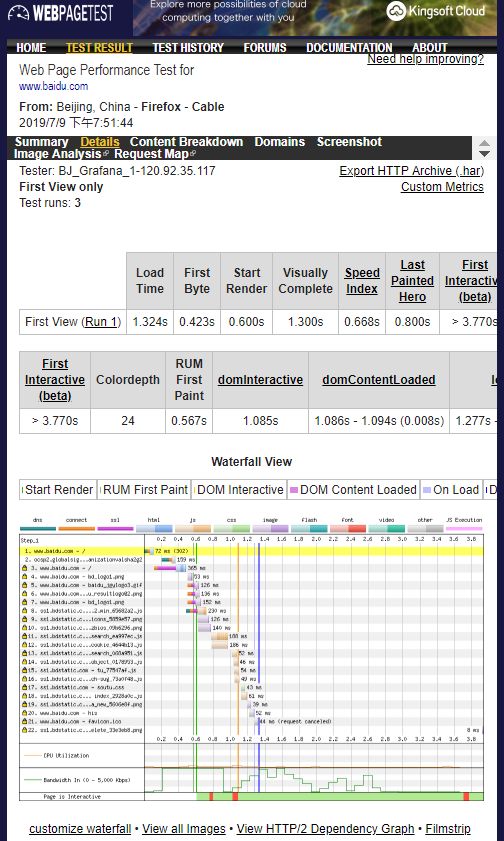
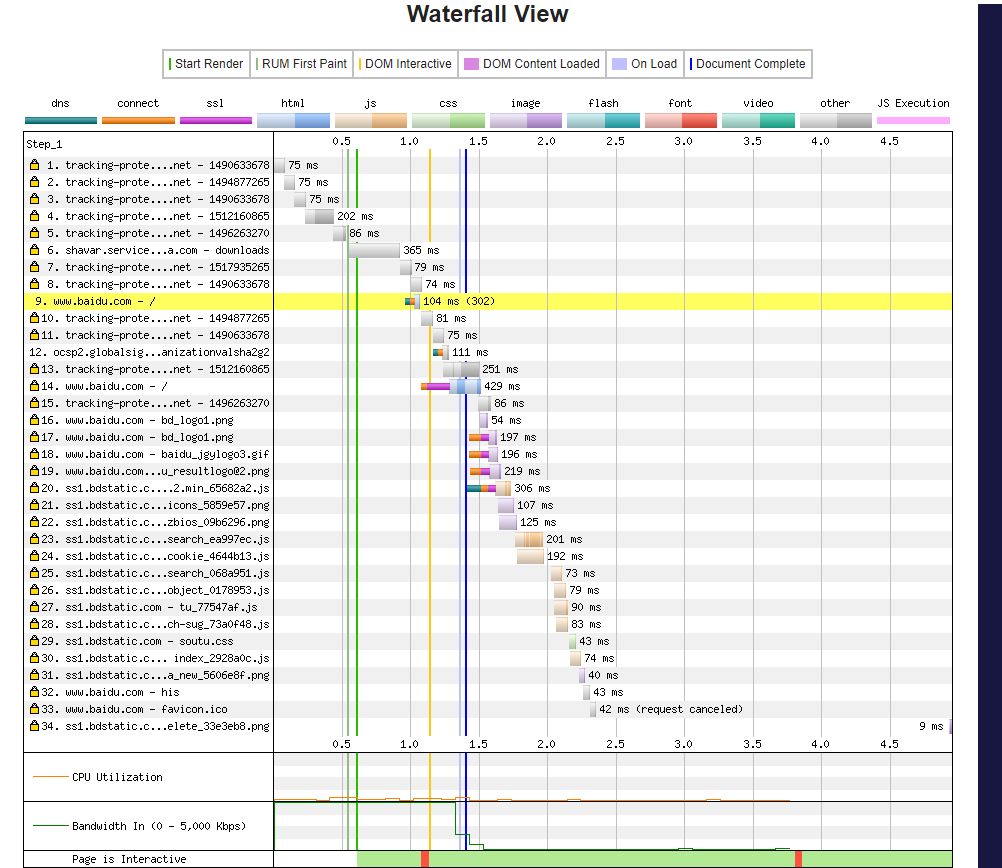
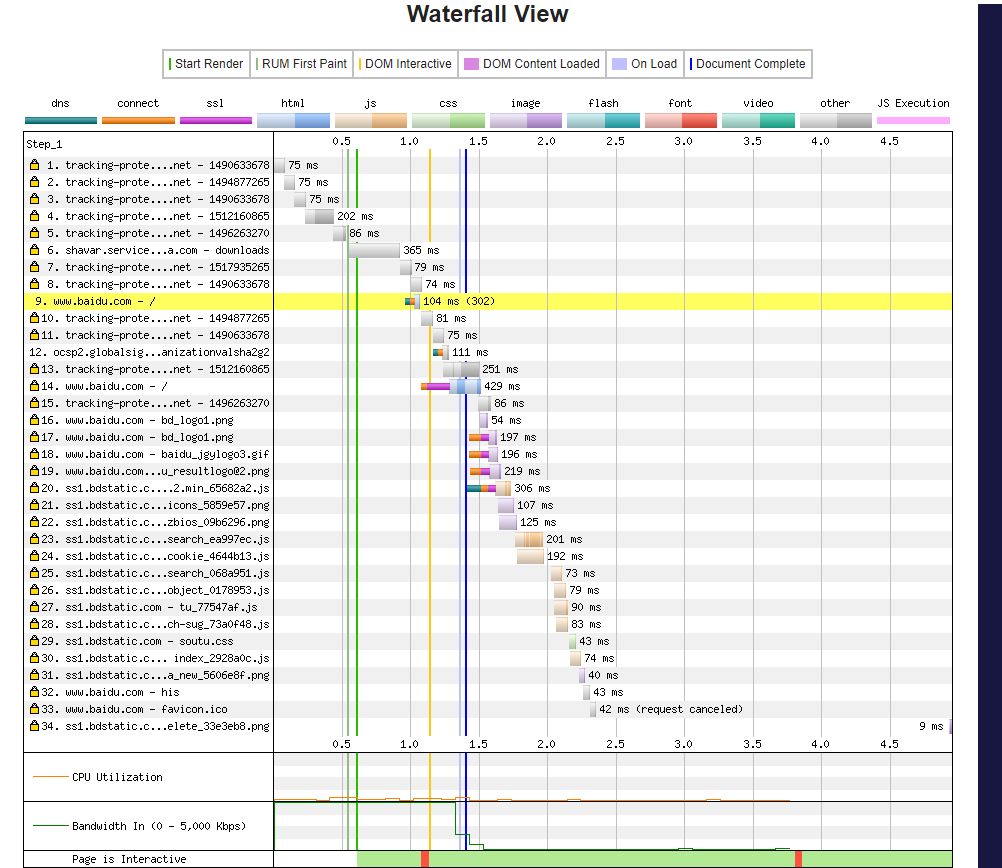
b. Details 详细的细节数据

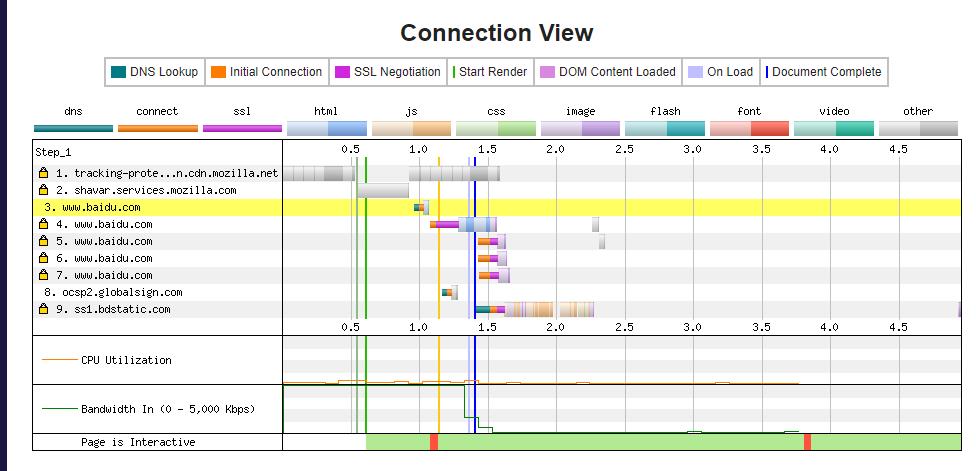
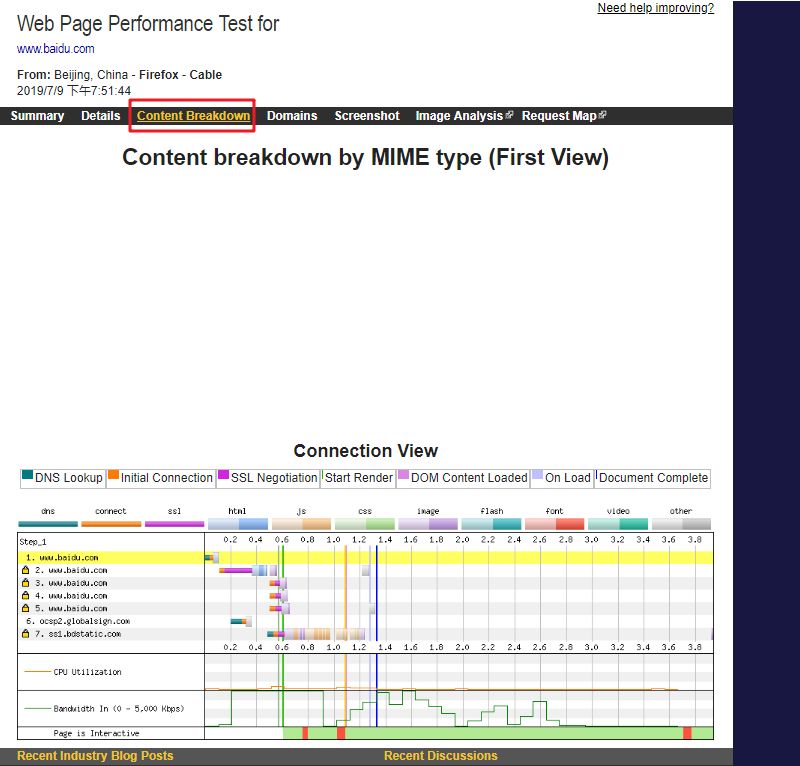
c. Connection view Waterfall View




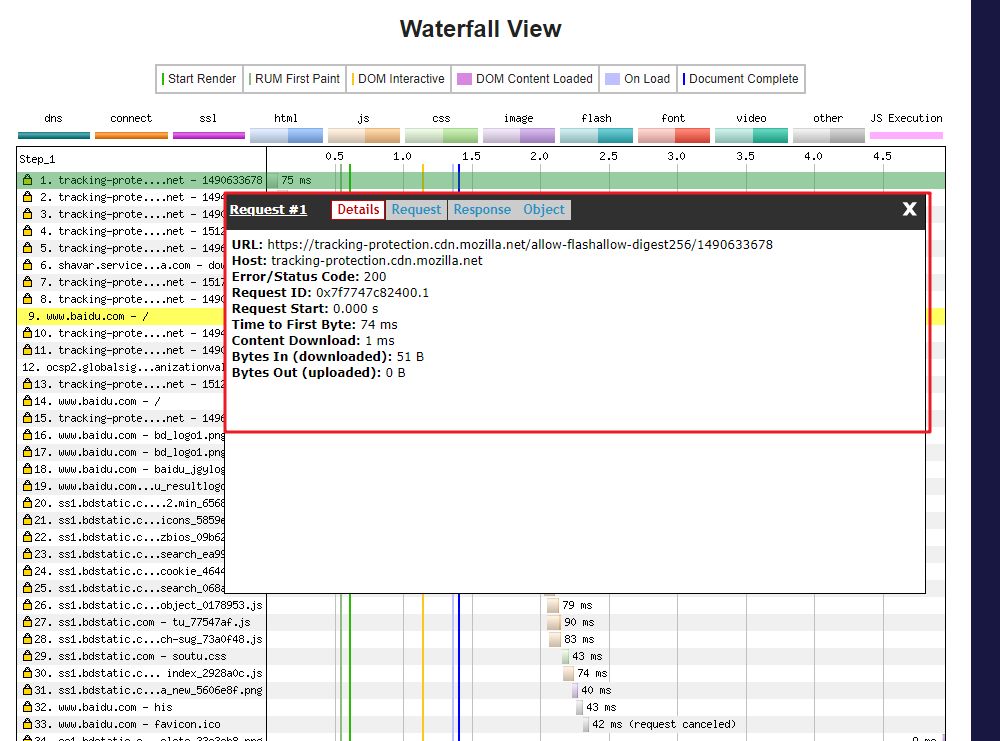
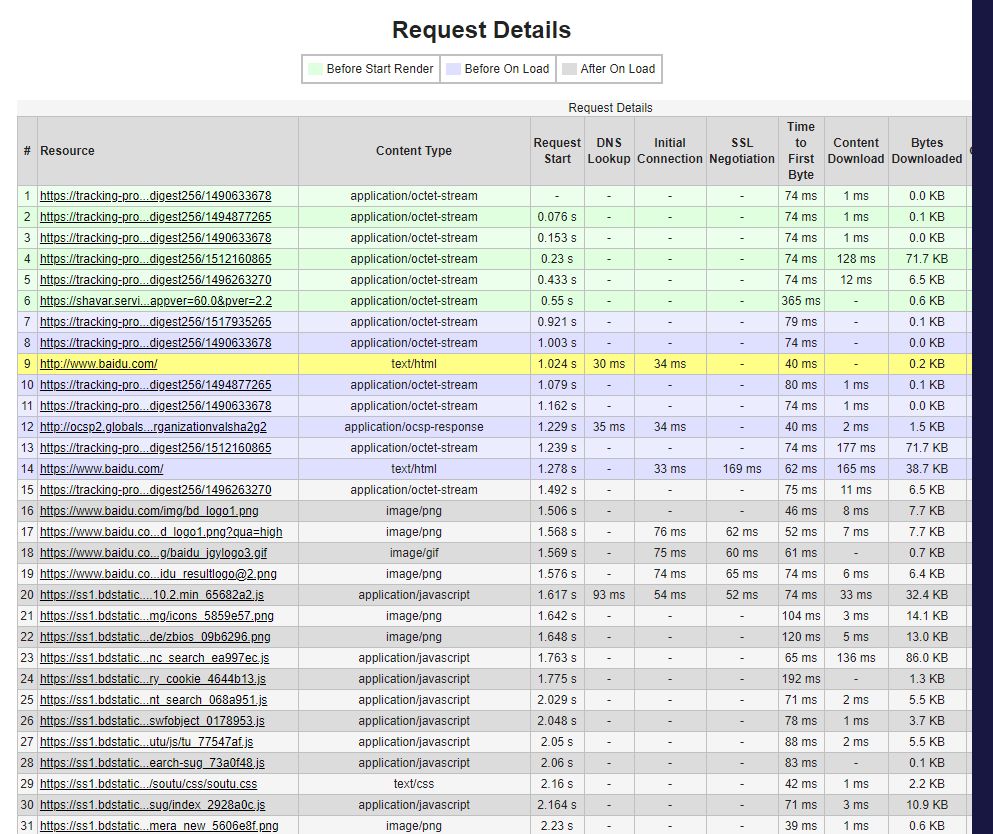
d. Request Details


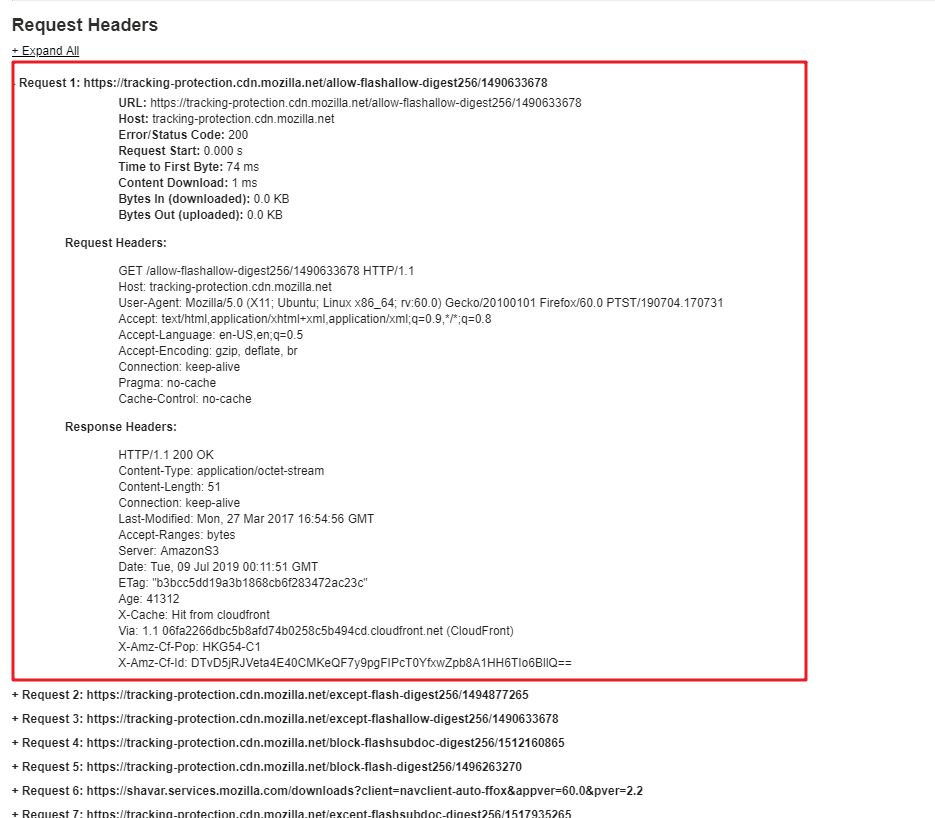
e. Request Headers

f.Screenshot
g. Request Map
5. 结束啦,自己尝试吧。
看完上面的图,想必你也明白了WebPageTest的功能了,赶紧自己也去试一下吧。
以上是关于一个强悍的web性能测试工具--WebPageTest的主要内容,如果未能解决你的问题,请参考以下文章
一款功能强悍的web磁盘管理工具 (A powerful web disk management tools)