性能UX跨平台:移动Web应用UI框架大比拼
Posted 穿背心儿的程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能UX跨平台:移动Web应用UI框架大比拼相关的知识,希望对你有一定的参考价值。
本文作者Tal Gleichger是拥有8年实战经验的资深全栈Web开发者,也是SocialBelong的CTO及联合创始人。在移动开发成为大势所趋之后,转战移动应用开发,在深度接触Hybrid App开发的同时,他也对几大开发者使用最广泛的框架进行了使用与对比,剖析优劣,供开发者们参考。
以下为译文:
在过去的两年里,我一直都在和移动应用打交道,其中绝大部分是基于AngularJS开发的Hybrid App。基于AngularJS的UI框架并不多,而Ionic、Famo.us、Framework7和OnsenUI绝对是首选,此外,还有Google新推的设计语言Material Design。

什么是Hybrid App?
混合应用(Hybrid App)相当于是利用Web开发技术编写的原生应用,如html5、CSS、javascript都是进入原生容器(Native Container)的比较常用的语言,原生应用包含了一个链接到HTML文件的WebView隐藏浏览器。而使用Cordova、PhoneGap或其他类似的解决方案,不但使整合HTML和原生代码成为可能,甚至不费吹灰之力便能做到,也让在应用商店中部署App更加容易。

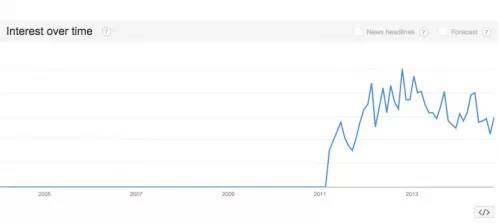
图:混合应用的发展趋势
没错,开发者可以创建一个HTML5应用,然后以原生的方式运行。而Corodva,PhoneGap等解决方案也能够让混合应用像Native App那样访问照相机、加速计、位置和通讯录等设备功能。
此外,混合应用开发还有很多好处。其中一个便是别出心裁的跨平台优势,既省钱又省时间。不仅如此,开发混合应用还是创意付诸实践的最佳捷径,所以优势之二是:Web开发者不论水平如何,只需经过短期培训就能成为合格的混合应用开发者。一方面公司的成本可以降低,另一方面学习难度也低于Objective-C、Swift、Java及其他原生语言。虽然从性能上讲,混合应用还稍逊Native App,但几经发展,混合应用也在不断提升的过程中。
2014年最受开发者好评的混合应用UI框架
在过去,当进行移动应用开发时,大多数开发者都会使用jQuery库来打造动画效果,并自己创建CSS和HTML。这个套路用在网站开发商还挺不错,但对于移动应用开发而言却是绝对行不通的。从响应式、跨平台到原生应用质感,都得费一番功夫才能实现。如今这个时代,用户体验(UX)太重要了,如果他们觉得应用速度太慢,漏洞太多,质量太差,那你只能认栽。
而最近,混合应用和移动开发相当火热,很多公司也看到了商机。在去年,已有三大UI框架被列入了开发工具推荐名单,其他框架也将陆续加入,为混合应用带来质量优、效率高、性能好的用户体验。
1. Ionic Framework
整合了AngularJS的Ionic框架发布并不长,却已在混合&移动开发圈子里备受追捧。该框架的Git repo累计超过10,000星,几乎每天都在更新,而且Ionic论坛(Ionic Forum)也相当活跃,甚至比StackOverflow更能帮助开发者解决技术上的难题。目前,Ionic 1.0仍处于测试阶段,虽然存在Bug,但越来越流畅。Ionic团队也在努力提高框架的效率和性能,尽可能实现原生质感。

Ionic还为开发者提供了Ionic Box来帮助其能够快速入门,对于微软Windows用户来说也省却许多麻烦(或者可以直接使用Linux),启动Ionic应用花费的时间最多5分钟而已。此外,Ionic同样提供了诸多工具,以适应ios、android和其他操作系统的不同需求。目前,Ionic正在完善名为“Ionic Creator”的IDE/GUI工具。通过它,在Ionic应用上拖放创建模板能更方便。

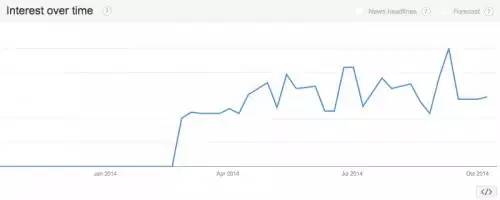
图:Ionic趋势
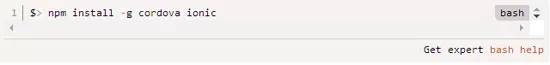
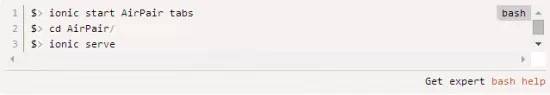
安装Ionic和Cordova:

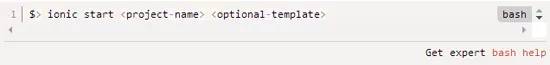
创建一个新的Ionic项目:

提供多种模板来供开发者启动左侧导航菜单、标签或空项目,举例如下:

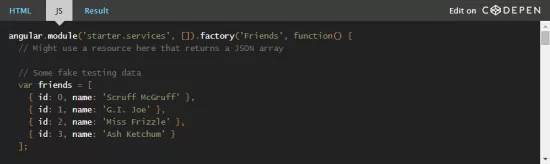
结果:

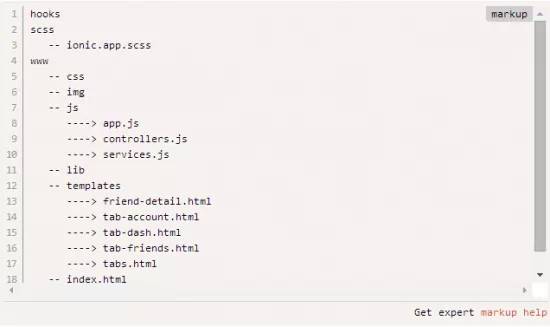
至此,便大功告成,开发者可运行自己的Ionic应用,只需三步即可完成创建,随后便可删除或进一步开发应用,而其项目结构亦是简单易懂:

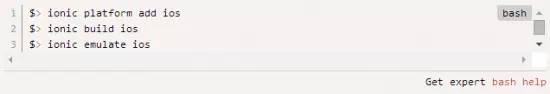
如果已经掌握PhoneGap和Cordova,那么设置平台并运行应用就更小菜一碟:

同样的步骤也适用于Android系统,当然,所有支持Cordova的操作系统,包括iOS、Android、BlackBerry、Windows Phone、Palm webOS、Baday以及Symbian都在适用范围内。
当我首次使用Ionic时,我实在不敢相信短短3分钟就能诞生一个可运行的应用。Ionic不但能节省构建应用架构的时间,还能帮助改进不尽如人意的架构,并替换之前的CSS文件(SASS)。此外,Ionic一整套丰富的工具,从“下拉刷新(Pull-To-Refresh)”到“无限滚动(Infinite Scroll)”应有尽有,能极大地节省开发者的时间。
Ionic的优劣势对比:
| 优势 | 劣势 |
| 完美融合AngularJS |
测试阶段,有Bug |
| 全套UI组件(下拉刷新、无限加载、标签等) |
变换&动画效果不够流畅 |
| 社区活跃、框架适用范围广 |
评分:
| 评分标准 | 得分 |
| 文档 |
8.0 |
| 快速入门 |
10.0 |
| 性能 |
5.0 |
| 社区 |
7.0 |
| 学习曲线 |
7.0 |
2. Famo.us + AngularJS
以最炫HTML5 JavaScript框架著称的Famo.us可以说是专为提高应用性能而生,而此处中所讲的并非单纯的Famo.us框架,而是ThomasStreet开发的Famo.us&Angular整合版。用自主开发的JavaScript引擎结合CSS3 3D转换基础上的GPU加速,来打造60帧/秒(fps)的流畅动画效果,满足最佳用户体验的需求,绝对能让你的混合应用一瞬间高大上起来。

在渲染DOM元素方面,Famo.us的方法也独树一帜: 干脆放弃DOM,转而创建自己的DOM渲染树。效果很不错,值得称赞。

由于Famo.us和Ionic的侧重点有所不同,目前还不足以构成竞争的关系。不过考虑到两个框架都整合了AngularJS,而前者弥补了Ionic恼人的性能和动画流畅度的问题,由此来看,未来Famo.us很可能对Ionic构成威胁。前不久,Ionic团队曾在论坛表示会考虑整合Ionic和Famo.us,但问题是后者的UI完全遵循不同的运作方式。
而Famo.us虽然在性能上有着卓越的优势,却也缺失了很多开发所必要的工具,换句话说,Famo.us只是一堆文件和文件夹组合起来的架构而已,顺带几个Angular和Famo.us运行的范例罢了。我也是花了很长的时间才搞清楚用“原生”Famo.us和AngularJS&Famo.us开发应用的区别。
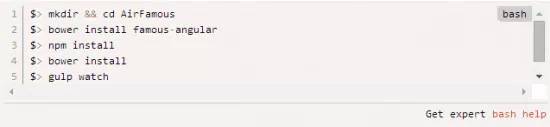
要启动一个Famo.us+ AngularJS项目,只需复制一下初学者工具包或使用Bower管理工具来安装即可。
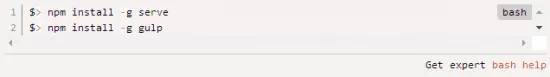
节点依赖模块(Node Dependencies):

启动项目:

通过上面的步骤,在端口9000创建一个NodeJS服务器,随后便可编写Famo.us。打开浏览器,即可看到一个完整的Angular整合Famo.us的范例。
Famo.us包含了两个主要的“DOM”元素,分别为modifiers和surface。surface从根本上讲就是内容,也就是HTML元素,而modifier则是执行动画、移动或其他操作的对象,两者相辅相成。
Famo.us+ AngularJS的优劣势对比:
| 优势 | 劣势 |
| 60 fps的动画效果让应用更加生动,拥有着更好的用户体验 |
不提供菜单、标签、基本应用结构/布局等基础架构 |
| 整合AngularJS |
发展尚未成熟,可供参考的范例有限 |
| 提供初学者工具包 |
文档中缺少“入门指南” |
评分:
| 评分标准 | 得分 |
| 文档 |
6.0 |
| 快速入门 |
4.0 |
| 性能 |
10.0 |
| 社区 |
4.0 |
| 学习曲线 |
4.0 |
最初使用Famo.us时并不觉得惊艳,直到后来在移动设备上测试,看到最终效果时才暗自叫绝。Famo.us的性能和灵活性非常棒,但呈现的学习曲线比较陡峭,而且文档也不够详尽和易懂。在框架使用过程中,很多时候都像是摸着石头过河,而具体的范例能帮助开发者更快掌握使用方法。
但即使Famo.us存在众多缺点,但打造复杂动画效果的优势让人难以拒绝。开发者应密切关注Famo.us的发展动向,这个框架成长得很快,也在日臻完善。
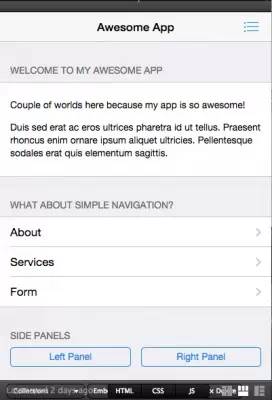
3. FrameWork 7
一年多前,在我刚创业时,为了尽可能地减少麻烦,我一直在寻找一种组件丰富、功能强大的UI框架,而早于Ionic问世的FrameWork 7(简称“F7”)正好能满足我的需求。其官方网站上称F7是“为iOS应用开发量身定制的全能型HTML框架”,这反倒给了我一个拒绝的理由,因为F7不支持跨平台。

不过,用F7开发混合iOS应用还是不错的,一整套UI组件覆盖了原生iOS应用所能呈现的一切内容。跟Ionic和Famou.us + Angular整合版有所不同的是,开发F7应用时,必须使用内置的F7 MVC(Model View Controller,模型试图控制器)框架。
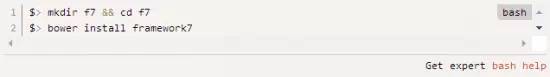
安装F7:

通过F7源码,创建bower_components目录之后,如果想要启动的话,还必须创建一个HTML文件,就这一点而言,F7并没有像Ionic或OnsenUI那样贴心地提供基础模板。
示例:

此外,在使用F7开发时,还必须将文档放进Web服务器的目录中,并在localhost上操作。F7调用AJAX来实现页面之间的转换,需要一个运行的网络服务器,但为PhoneGap和Cordova部署时则可以省去这一步。
F7的优劣势对比:
| 优势 | 劣势 |
| 几近完美的iOS用户体验 |
不支持跨平台 |
| 提供诸多实用的工具 |
使用自主开发的MVC框架 |
| 易于入门 | 尚未普及,无“starting-kit” |
评分:
| 评分标准 | 得分 |
| 文档 |
9.0 |
| 快速入门 |
7.0 |
| 性能 |
6.0 |
| 社区 |
4.0 |
| 学习曲线 |
9.0 |
4. Onsen UI
Onsen UI不但整合了AngularJS,连解决方案都跟Ionic团队的方向一致,可谓Ionic的一大劲敌了。对于PhoneGap和Cordova开发者来说,Onsen UI简直是专为解决启动项目的UI问题而生的,同类的移动UI框架可以说是寥寥无几。

在检测Onsen UI时,我发现的第一个问题就是“入门指南”写得并不清楚,而且Onsen UI团队创建的模板也并不在模板存储库(比如Git)里,要使用还得先下载。如此一来,如果遇到Bug,开发者根本无法直接写问题报告来解决,或提交Pull Request以警示其他开发者。如果模板升级的话,开发者一方要做出相应的更新也不容易。
有弊也有利,Onsen UI的贴心之处在于,开发者能在线选择颜色和基本组件样式,无须更改CSS,下载后就能使用。当然,也可以用Monaca IDE,不必下载文件,直接用定制模板来创建项目。
那么,如何用Onsen UI来创建一个项目呢?首先在“getting started”上选择一个心仪的模板。解压文件后,就能看到一个标准的Cordova/PhoneGap目录结构。然后,回到网站,选择一个不同的配色方案,比如黑色主题:
和Ionic一样,Onsen UI提供了一套完整的指令(HTML自定义元素),很贴心地帮开发者避开了弯路,保证开发过程严格遵循业务逻辑。虽然Onsen UI社区没有Ionic那么活跃,但同样人才济济,未来,Onsen UI的提升空间还是很大的。其次来谈谈框架本身,Ionic和OnsenUI都具备下拉刷新、列表、标签、菜单等工具,但Ionic更用心,可以往AngularJS的控制器里注入服务,以对其实现控制。
Onsen UI的优劣势对比:
| 优势 | 劣势 |
| 兼容AngularJS,友好支持Cordova和PhoneGap |
使用自家的MVC框架 |
| 提供诸多实用的工具 |
尚未得到广泛使用 |
| 易于定制 |
评分:
| 评分标准 | 得分 |
| 文档 |
7.0 |
| 快速入门 |
9.0 |
| 性能 |
5.0 |
| 社区 |
3.0 |
| 学习曲线 |
9.0 |
5. Angular Material Design
Material Design反映了Google基于Android 5.0 Lollipop操作系统的原生应用UI开发理念,而AngularJS还发起了一个Angular Material Design项目,为应用开发者提供一组完整的实现Material Design的AngularJS UI元素。这听上去不错,但要深究或展示实际范例还为时尚早,感兴趣的开发者可登陆Angular Material官网了解最新进展,或进入GitHub下载源码尝鲜。
总结
综上所述,在我看来,Famo.us和Ionic之间才是真正的较量,因为两者都是旨在为Hybrid应用开发提供原生体验的UI框架,只是实现途径各不相同。Ionic先从UI着手,启动应用后能快速获得一个包含多种UI组件和功能的基础架构。同时,其性能问题也在逐渐完善。而Famo.us则是从性能、效率、动画效果入手,以后可能会加入完整的UI工具包。
不论前端还是后端,开发者都应根据自己的侧重点来选择框架,而不是随着框架而转移自己的侧重点。开发的应用仅限于iOS还是跨平台?是否力求打造惊艳的转换、动画效果和流畅的用户体验?想要快速部署自己的产品吗?是针对高端移动设备还是中低端?
实际上,这些问题一旦想明白,选择什么样的框架就一目了然了。拿我自己来说,想要快速部署MVP,我更青睐Ionic,它整合了AngularJS,还有下拉刷新、无限加载、图片轮播等诸多酷炫的功能,节省了我很多时间。更重要的是Ionic社区群体庞大,我能把精力全部放在业务逻辑上,而不必亲自开发整个UI。但说到Famo.us,其发展方向是对的,而且未来一定会越来越完善。
本文为CSDN编译整理,点击“阅读原文”可查看全文并参与讨论。
如果您喜欢这篇文章,可以点击右上角“...”将本文分享给你的朋友。
以上是关于性能UX跨平台:移动Web应用UI框架大比拼的主要内容,如果未能解决你的问题,请参考以下文章