移动WEB调试利器——Rosin
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动WEB调试利器——Rosin相关的知识,希望对你有一定的参考价值。
前言
随着Web前端开发由PC转向Mobile,作为前端工程师,除了需要去学习掌握移动端的新特性外,还需要面对大量移动端特有的难题,其中之一就是——怎么调试移动端页面?
针对调试的问题,现在已经有一些很好的解决方案,比如:weinre、chrome remote、手Q浏览器Inspector,不过这些方案的门槛都较高,需要满足一些额外的条件。目前,在日常的开发调试工作中,打日志依然是一种常见的调试手段,通过日志内容来判断当前页面运行的状态,而日志的输出形式又有很多种,有img请求、dialog弹窗、alert等等,但这些输出方式都不能很好的满足我们的需要,甚至存在一些问题,所以Rosin诞生了。
关于Rosin
Rosin 是一个Fiddler插件,它能接收页面中的console的输出,将内容持久存储在本地,并展现在Fiddler面板。
特性
基于Fiddler实现
页面规则可配置
无需额外代码,直接console
日志文件本地存储
日志内容管理、搜索、过滤
复杂对象解析,生成JOSN树
javascript脚本运行错误捕获,支持跨域
支持https页面日志输出
版本
v1.0.2
下载安装
下载对应Fiddler版本的Rosin,解压之后运行RosinInstall.exe安装,见附件。
( 如果电脑有权限控制,请 "右键->以管理员身份运行" )
使用方法
打开Fiddler,切换到Rosin Tab
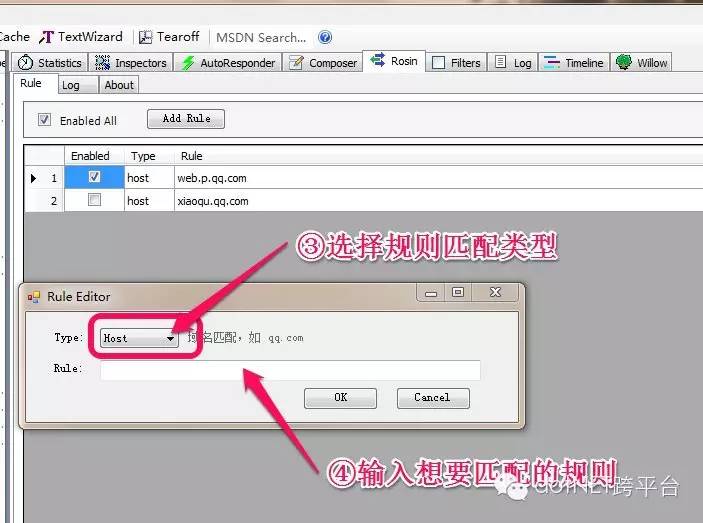
点击“Add Rule”按钮,打开规则添加面板
输入具体的规则内容

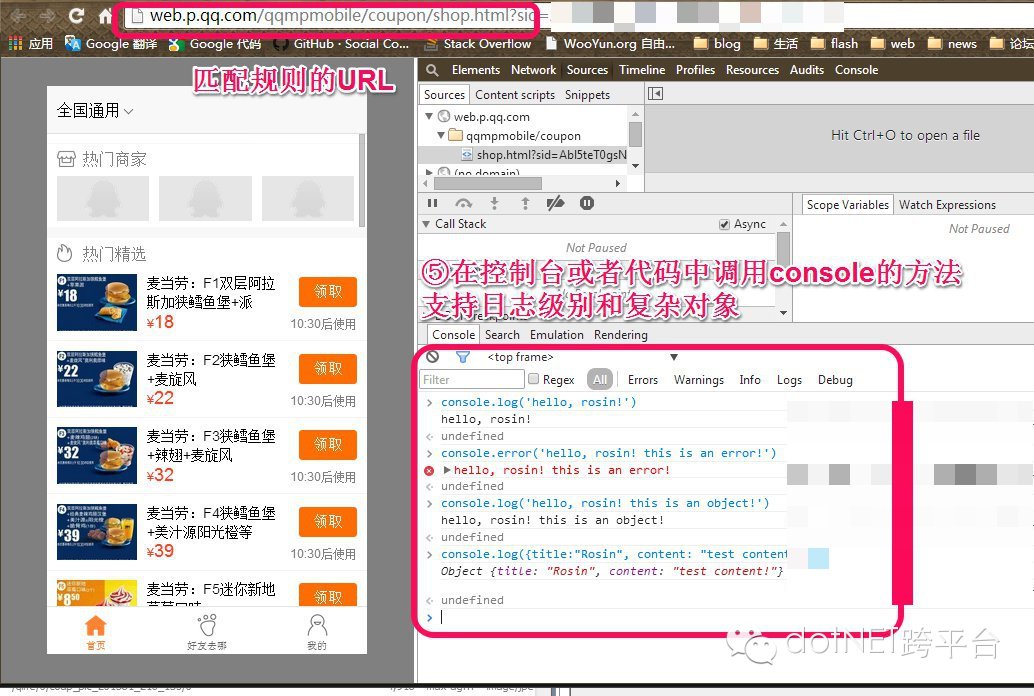
打开测试页面,在测试页面代码中调用console打日志,或者在PC控制台模拟

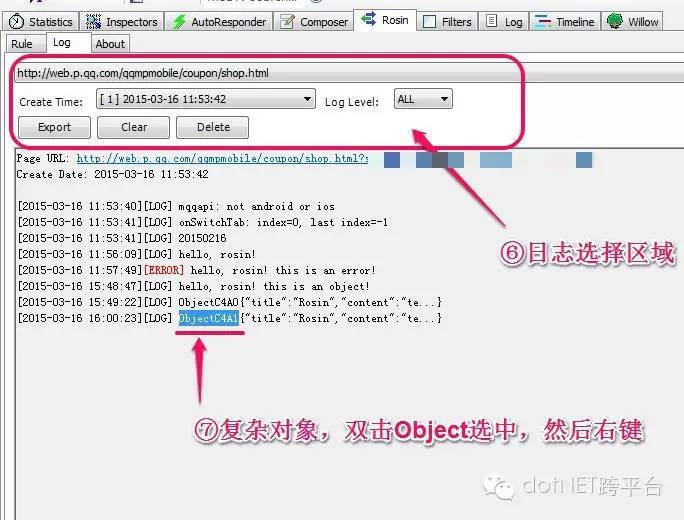
回到Fiddler,切换到Rosin的Log选项卡,选择我们的测试页面,查看日志
对于复杂对象,双击Object字符区域选中,然后右键

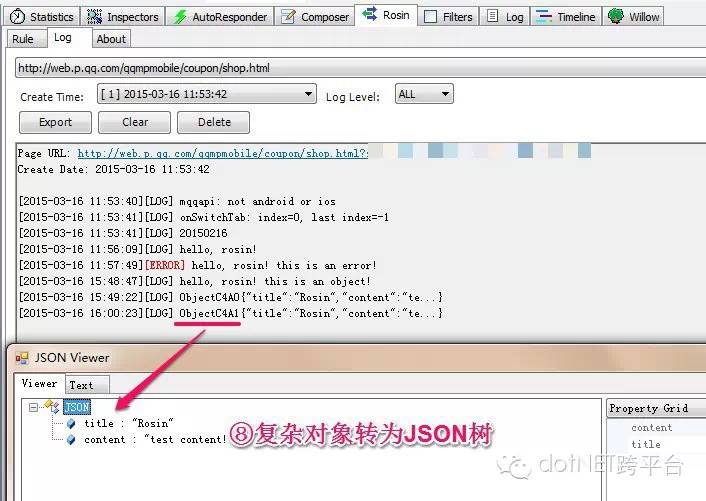
复杂对象都会被转为JSON对象,生成一个JSON View

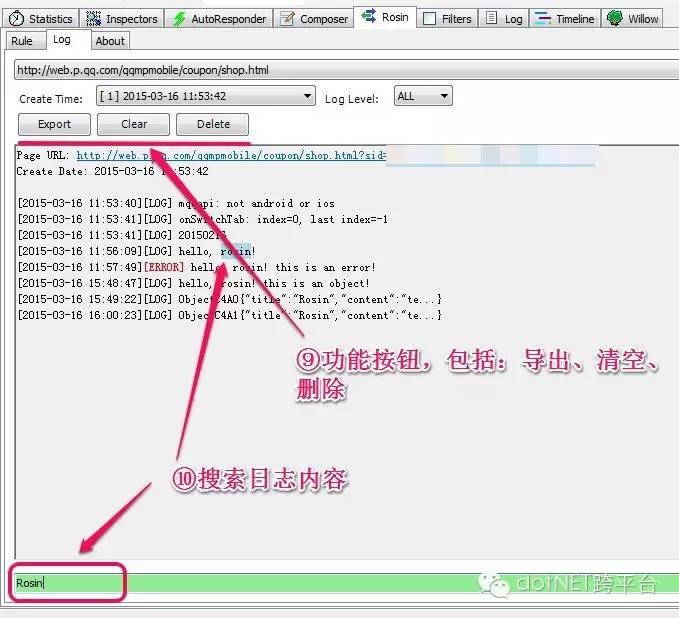
功能区,一些功能按钮,包括:日志文件导出、日志清空、日志文件删除
搜索功能,搜索框中输入文本,会自动高亮匹配结果,按Enter切换匹配区域

javascript运行时错误信息捕获,并且支持跨域情况下的捕获(还记得那些Script.error 0的错误吗)
更新日志
v1.0.2 -- 2015.03.31
支持https页面日志输出
修复兼容性问题
v1.0.0 -- 2015.01.20
支持日志级别按颜色区分
支持按级别筛选日志
支持日志文件导出
支持日志内容清除
支持日志文件删除
支持日志记录自动清理
支持日志内容JSON对象解析
支持script error信息输出
支持跨域script error信息获取
优化日志展示
v0.0.1 -- 2014.12.03
支持console日志接收
支持fiddler日志展示
支持页面规则配置
支持日志列表展示
3. 欢迎扫描我们的二维码(长按下面的二维码图片、并选择识别图中的二维码)
以上是关于移动WEB调试利器——Rosin的主要内容,如果未能解决你的问题,请参考以下文章