实战项目视频HTML5 移动Web App阅读器
Posted 八戒程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实战项目视频HTML5 移动Web App阅读器相关的知识,希望对你有一定的参考价值。
【**mu】HTML5 移动Web App阅读器
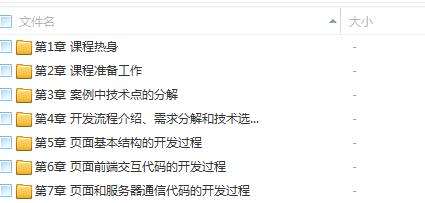
课程目录介绍
1-1 课程介绍
1-2 HTML5的应用场景.mp4
1-3 HTML5技术对比native的优势
1-4 WEB+APP的发展现状
1-5 发展趋势
2-1 需要使用的基础知识和扩展知识概览
2-2 扩展知识-设计模式分解
2-3 扩展知识-响应式布局
2-4 项目的整体概况预览
2-5 从设计图分析核心功能
3-01核心技术分解开场
3-02 使用base64格式图片制作
3-03 使用CSS3制作简单的ICON
3-04 HTML5+API概览介绍
3-05 HTML5+核心API+webwork介绍
3-06 HTML5特性-ajax跨域
3-07 HTML5+contentediton介绍
3-08 HTML5触屏事件详解
3-09 使用viewport布局移动端页面
3-10 移动端性能陷阱和硬件加速
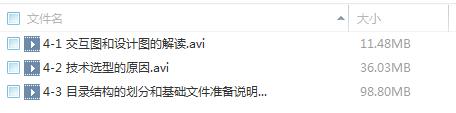
4-3 目录结构的划分和基础文件准备说明
4-2 技术选型的原因
4-1 交互图和设计图的解读
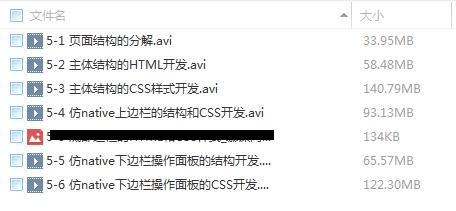
5-1 页面结构的分解
5-2 主体结构的HTML开发
5-3 主体结构的CSS样式开发
5-4 仿native上边栏的结构和CSS开发
5-5 仿native下边栏操作面板的结构开发
5-6 仿native下边栏操作面板的CSS开发
6-1 前端交互部分的开发流程
6-2 搭建出基本的JS代码结构
6-3 触屏唤出上下边栏交互开发和优化
6-4 唤出字体面板交互开发
6-5 字体大小设置交互开发
7-1 实现数据层
7-2 实现数据层与UI渲染连调
7-3 实现上下翻页功能数据渲染
7-4 上下翻页功能优化_慕课网.png
7-4 服务器端交互代码细节优化
7-5 使用ES6+promise组织异步代码
7-6 使用ES6+promise组织异步代码
7-7 课程总结




由于版权问题,就不说明具体是哪个机构的啦,脑补!!!
声明:资源来源于互联网,仅供学习和交流,请于下载24小时内自行删除!
如本视频有侵权,请联系小编进行下架删除处理!!!谢谢合作!!!
获取方式(二选一):
① 加小编支付5元获取密码
(大于5元没关系!!!)
②
注:小猪们直接转发文章给小编,小编才知道你要这个! 如出现链接失效也请及时联系小编

点击“阅读原文”,进入获取下载链接
以上是关于实战项目视频HTML5 移动Web App阅读器的主要内容,如果未能解决你的问题,请参考以下文章
用于移动safari的html5网络应用程序,用于从Photos.app上传图像?
HTML5独立开发书城Web App阅读器(vue.js+koa)