专为微信移动 Web 应用设计的 UI 库软件推介
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了专为微信移动 Web 应用设计的 UI 库软件推介相关的知识,希望对你有一定的参考价值。
WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库。
WeUI 是一套同微信原生视觉体验一致的基础样式库,为微信 Web 开发量身设计,可以
令用户的使用感知更加统一。包含
button、
cell、
dialog、
toast、
article、
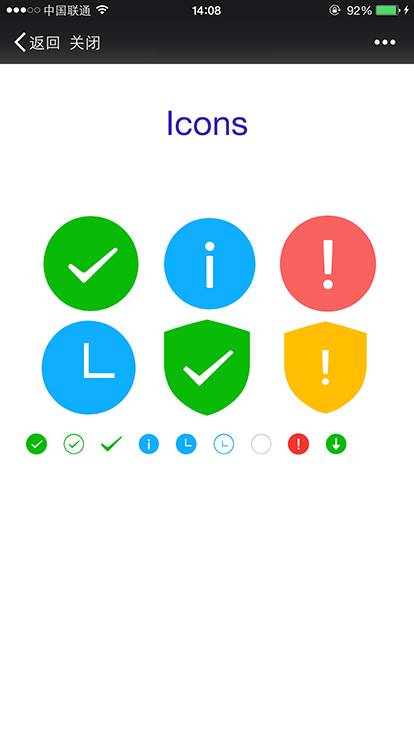
icon等各式元素。
运行
gulp -ws 命令,会监听
src 目录下所有文件的变更,并且默认会在
8080 端口启动服务器,然后在浏览器打开
http://localhost:8080/example。
按钮可以使用
a 或者
button 标签。
wap 上要触发按钮的
active 态,必须触发 ontouchstart 事件,可以在
body 上加上
ontouchstart =""
全局触发。
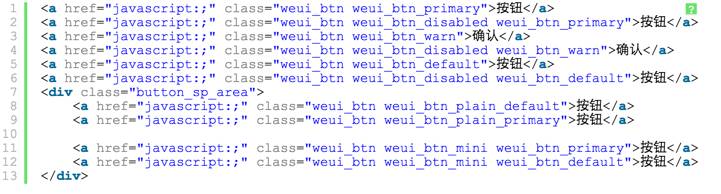
按钮常见的操作场景:确定、取消、警示,分别对应class:
weui_btn_primary、
weui_btn_default、
weui_btn_warn,每种场景都有自己的置灰态
weui_btn_disabled,除此外还有一种镂空按钮
weui_btn_plain_xxx,客户端
webview 里的按钮尺寸有两类,默认宽度100%,小型按钮宽度自适应,两边边框与文本间距0.75em:
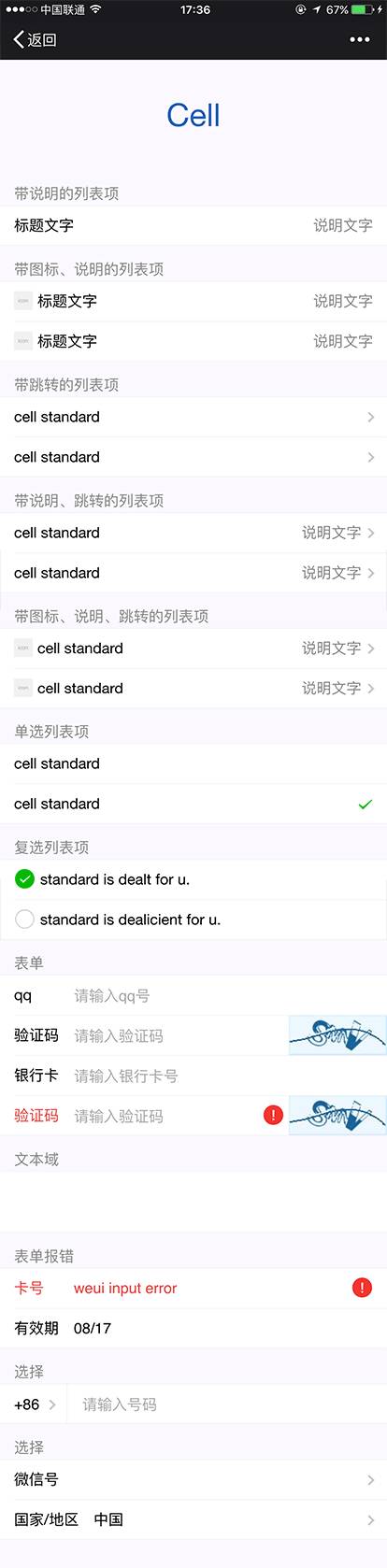
Cell,列表视图,用于将信息以列表的结构显示在页面上,是 wap 上最常用的内容结构。
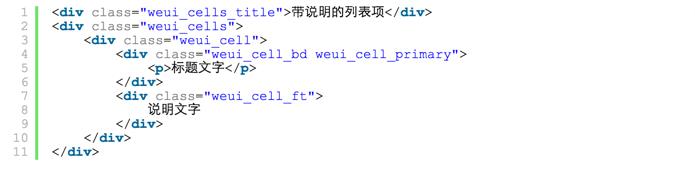
Cell 由多个 section 组成,每个 section 包括 section header
weui_cells_title 以及
cellsweui_cells 。
cell 由 thumnail
weui_cell_hd、body
weui_cell_bd、accessory
weui_cell_ft 三部分组成,
cell 采用自适应布局,在需要自适应的部分加上class
weui_cell_primary 即可:
Cell 可根据需要进行各种自定义扩展,包括辅助说明、跳转、单选、复选等。下面以带图标、说明、跳转的列表项,其他情况可以直接参考
example 下的代码:
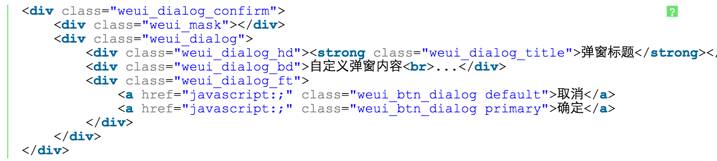
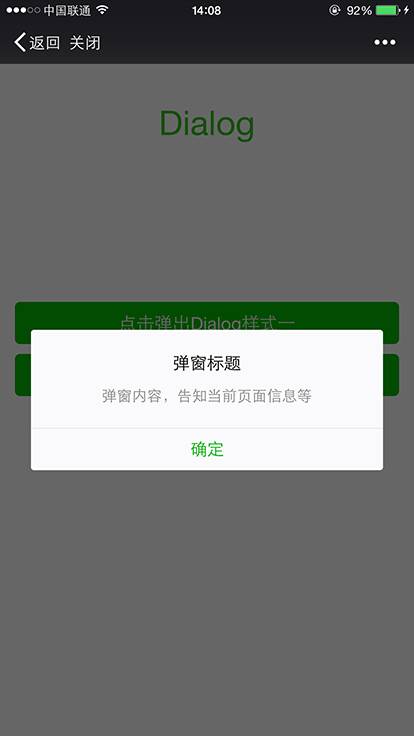
若系统的 alert 窗体无法满足网页的临时视图内容需求,则可以自定义实现与alert形式相似的 dialog,并且在 dialog 中可以自定义地使用各种控件,来满足需求。
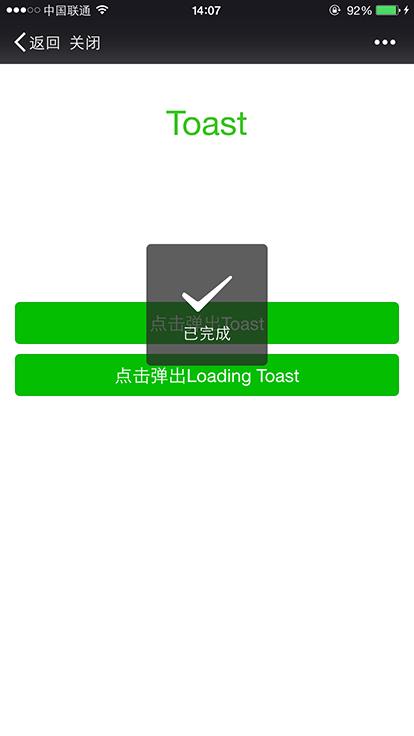
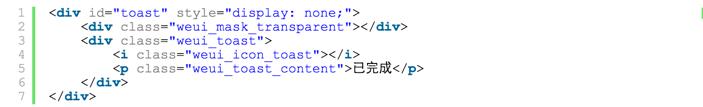
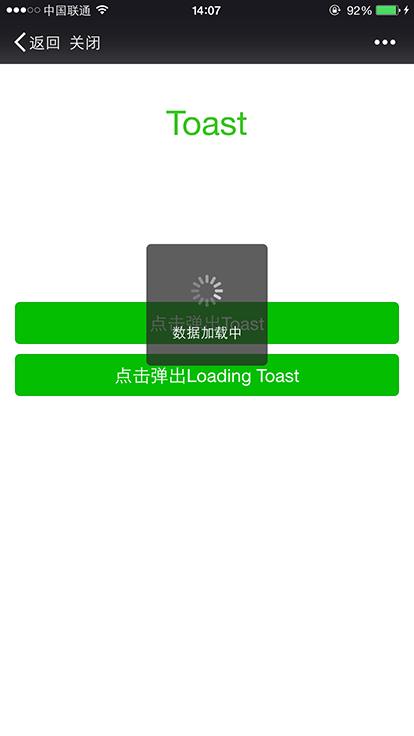
toast 用于临时显示某些信息,并且会在数秒后自动消失。这些信息通常是轻量级操作的成功、失败或等待状态信息。
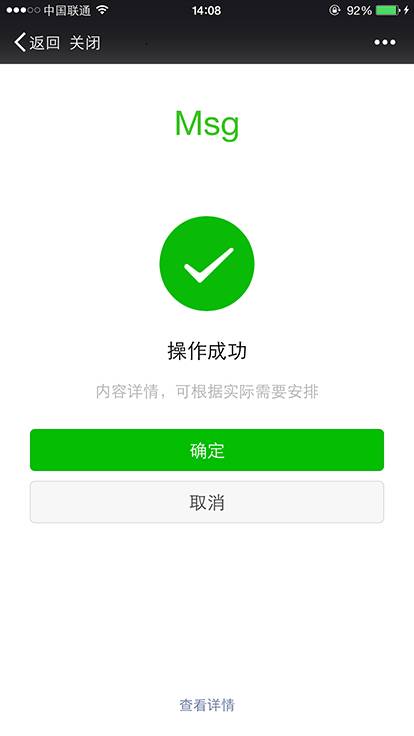
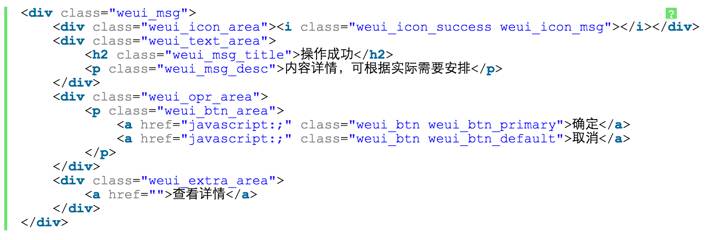
结果页通常来说可以认为进行一系列操作步骤后,作为流程结束的总结性页面。结果页的作用主要是告知用户操作处理结果以及必要的相关细节(可用于确认 之前的操作是否有误)等信息;若该流程用于开启或关闭某些重要功能,可在结果页增加与该功能相关的描述性内容;除此之外,结果页也可以承载一些附加价值操 作,例如提供抽奖、关注公众号等功能入口。
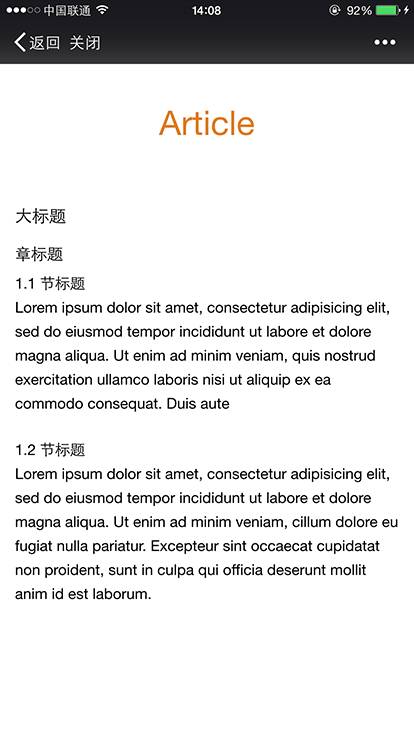
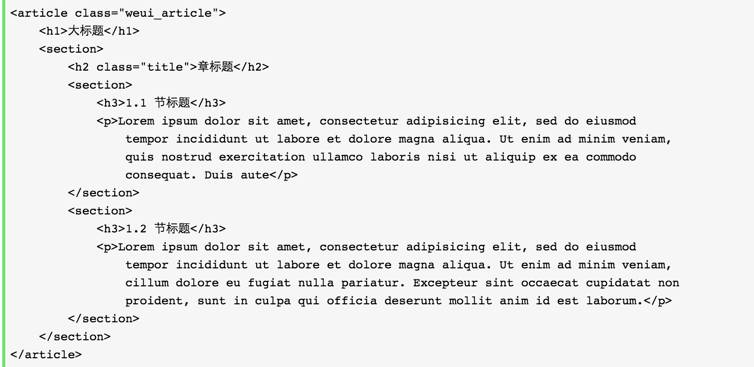
文字视图显示大段文字,这些文字通常是页面上的主体内容。
Article 支持分段、多层标题、引用、内嵌图片、有/无序列表等富文本样式,并可响应用户的选择操作。
在微信客户端 webview 中使用
Article ,必须保证文字有足够的可读性和可辨识性、使用规范字体、保证足够的段间距、段首无缩进。

以上是关于专为微信移动 Web 应用设计的 UI 库软件推介的主要内容,如果未能解决你的问题,请参考以下文章
移动webapp前端ui用哪个框架好
阿里开源基于 Weex 的 UI 组件库 Weex Ui | 软件推介
GoVCL —— Go 语言开发的 UI 组件库 | 软件推介
漂亮的跨浏览器数据可视化图表库 TOAST UI Chart | 软件推介
42个移动Web应用程序UI模板设计素材
WeSketch —— 腾讯开源的多功能 Sketch 插件合集 | 软件推介