移动Web体验月报(5月):MIP引入MIP-SHELL组件;Google Search推出AMP页面新使用场景
Posted OpenWeb开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动Web体验月报(5月):MIP引入MIP-SHELL组件;Google Search推出AMP页面新使用场景相关的知识,希望对你有一定的参考价值。
作者 | Brilliant Open Web 团队
编辑 | Daisy
本期看点
MIP 为全站改造MIP的站点引入了MIP-SHELL 模块
小故事相关的组件开源
GoogleSearch团队推出non-click
AMP概念Web Package技术标准落地到了Google Search中
升级与重要进展
熟悉 MIP 的开发者可能了解,MIP 全称 Mobile Instant Pages(移动网页加速器),是一套应用于移动网页的开放性技术标准。通过提供 MIP-html 规范、MIP-JS 运行环境以及MIP-Cache 页面缓存系统,实现移动网页加速。MIP 是以页面(Page)为单位来运行的,开发者通过改造/提交一个个页面,继而被百度收录并展示。从搜索打开的MIP页面,极大的提升用户体验。

但以页面为单位带来一个问题:当一个MIP 页面往其他页面跳转时,就会使浏览器使用加载页面的默认行为来加载新页面,这就是所谓的的“第二跳”。从实际来看,“第二跳”的体验比起从搜索结果页到 MIP页面的“第一跳”来说相去甚远,依然会出现白屏。

为了解决“第二跳”的体验问题,我们为全站改造MIP的站点引入了MIP-SHELL 模块。它的作用是把多个页面以一定的形式组织起来,让它们互相切换时拥有和单页应用一样的切换效果,而不是浏览器默认的切换效果。这个功能大部分对开发者是透明的,但也需要开发者遵守一些页面的编写规范。
目前 MIP-SHELL 组件已经完成开发,正在进行小范围内测,在这里先和大家介绍一下 MIP-SHELL 组件的部分能力。
在实际项目中,我们很可能会有一些独立于页面内容之外的相对固定的部分,我们称之为外壳(Shell)。在页面切换时,Shell 部分一般不跟随页面内容进行过场动画。
开发者可以在每个页面中使用标签来定义Shell 的各项配置。目前 MIP 仅提供头部 Shell,后续会陆续提供多种类型、多种样式的 Shell 供开发者选择。
开发者通过如下方式使用 MIP-SHELL 组件,并进行对应的配置。
<html>
<head></head>
<body>
<mip-shell>
<script type="application/json">
{
key: value
}
</script>
</mip-shell>
<!-- mip script -->
</body>
</html>
通过使用 MIP-SHELL 组件,我们可以让一个站点的切换变得非常流畅。目前已经有站点通过全站接入MIP,获得了酷炫的效果,比如搜索“极客公园”即可查看效果,目前页面效果已经和 APP 相媲美。

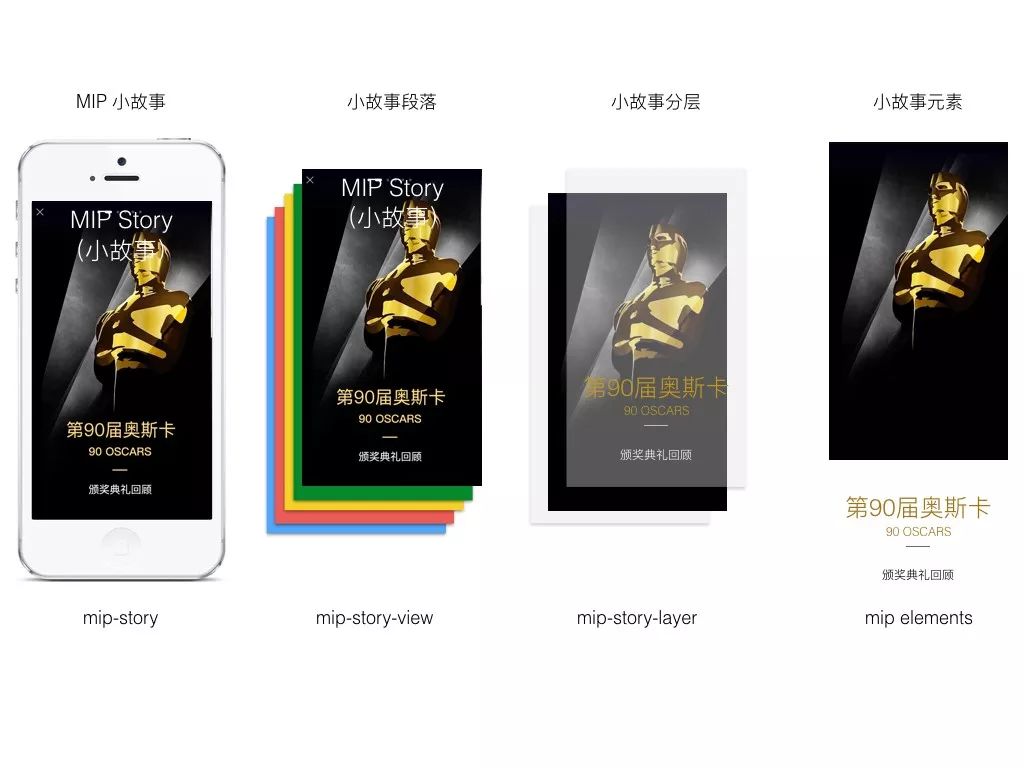
小故事是基于 MIP 技术的一种展现移动原生优质内容的富媒体产品。是一种具备沉浸式浏览和交互体验,为站点提供移动搜索上的一种易于生产制作的全新内容呈现形态。
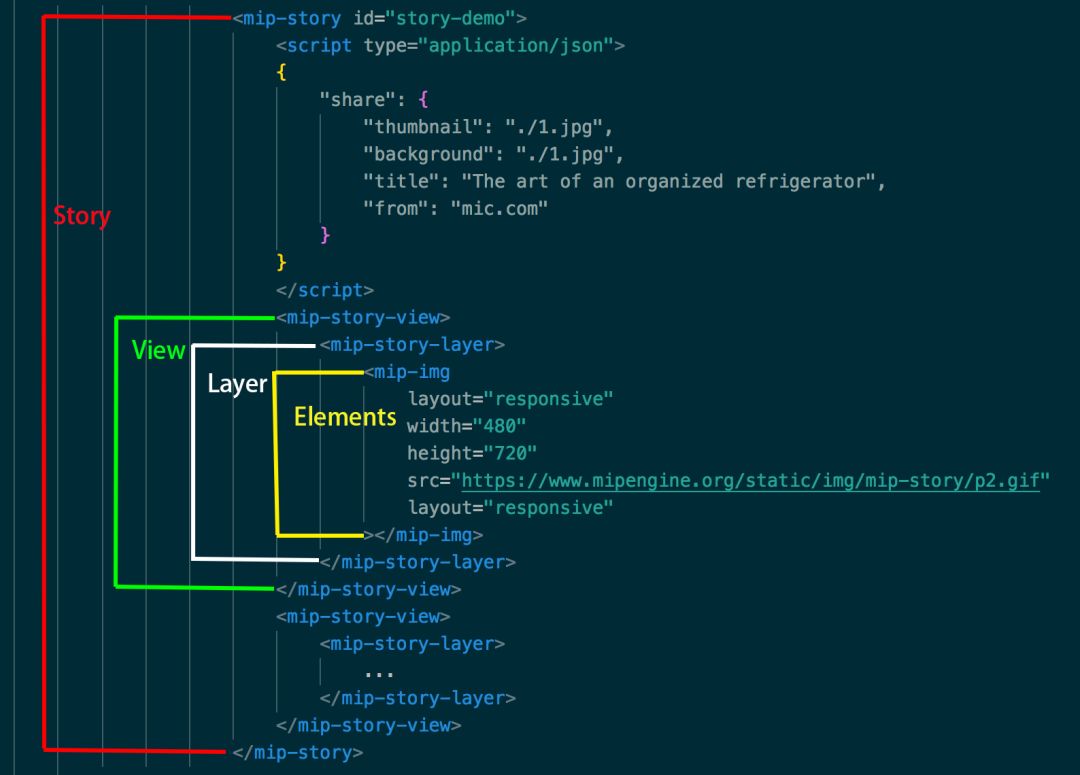
小故事由段落(view),层(layer)和元素(element)组成,具体结构如下:
小故事的代码结构很简单,使用小故事相关的 MIP 组件即可完成一个小故事的制作,代码示意如下:

欢迎各位开发者使用小故事组件快速构建属于自己的小故事!
如有小故事组件的任何技术问题,欢迎通过Github向我们提交Issue,我们会尽快解答你的问题!
5月AMP技术一览
non-click AMP概念推出
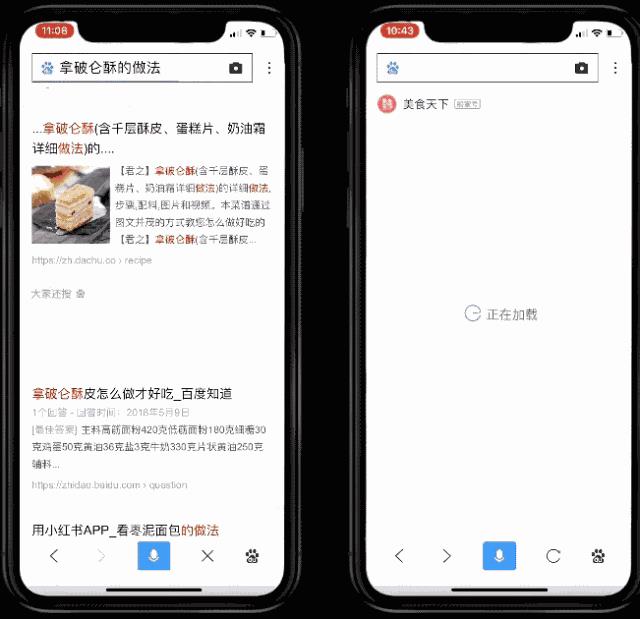
Google Search团队最近推出了一种AMP页面的新使用场景,即通过AMP特有的预渲染技术,让一些页面在前一个页面中露出部分内容,用户可快速、顺滑的打开。具体效果如下:
解读:AMP的预渲染技术正在为AMP创造更多的使用场景,让原来不可能的交互方式变为可能
AMP团队在GoogleI/O大会发布最新消息,已经将新的Web Package技术标准落地到了Google Search中,在最新的Chrome上可以使用。
Web Package主要用于解决AMPCache的URL Origin的问题。具体技术可以参见:https://github.com/WICG/webpackage
Google Search中的应用如下:
下月技术预告
MIP核心代码进行了大量高质量升级,提供了许多新特性,包括基于MVVM的组件方案、MIP-SHELL、全局数据控制等,将大幅提升站点开发MIP的效率。值得一提的是,此类升级是完全兼容当前MIP的,所以MIP开发者无需进行自身站点组件的改动即可完美兼容。
MIP团队联合熊掌号团队正在打造一批高质量的熊掌号MIP组件,包括登录、支付、关注、订单、对话等等,大量熊掌号MIP组件将在6月份对外发布!
推荐阅读
(点击图片即可跳转)
Brilliant Open Web
BOW(Brilliant Open Web)团队,是一个专门的Web技术建设小组,致力于推动 Open Web 技术的发展,让Web重新成为开发者的首选。
BOW 关注前端,关注Web;剖析技术、分享实践;谈谈学习,也聊聊管理。
关注 OpenWeb开发者,回复“加群”,让我们一起推动 OpenWeb技术的发展!
OpenWeb开发者
ID:BrilliantOpenWeb
技术连接世界,开放赢得未来
以上是关于移动Web体验月报(5月):MIP引入MIP-SHELL组件;Google Search推出AMP页面新使用场景的主要内容,如果未能解决你的问题,请参考以下文章