移动web唤起手机拍照摄影录音及拨号
Posted GitWeb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动web唤起手机拍照摄影录音及拨号相关的知识,希望对你有一定的参考价值。
得益于 html5 的发展,如今已强大到可直接操作手机的许多功能,体验感不输于原生 APP。本文主要介绍移动web页面唤起手机的拍照、摄像、录音及拨号的功能
以下代码均可直接复制运行查看效果,本地测试有两种方式:
2、代码文件直接存到手机,使用手机浏览器打开文件运行进行测试

效果预览
photo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拍照</title>
<style type="text/css">
body{
text-align: center;
background-color: #f8e6ce;
}
</style>
<script type="text/javascript">
function change(){
var imagefile= document.getElementById("image").files[0];
var reads = new FileReader();
reads.readAsDataURL(imagefile);
reads.onload = function(e) {
document.getElementById('imageId').src = this.result;
};
}
</script>
</head>
<body>
<img style="width:350px;height:200px;border:2px dashed black;" id="imageId">
<input type="file" id='image' style="display:none" accept="image/*" capture='camera' onchange="change()">
<p><button onclick="image.click();">点击拍照</button></p>
</body>
</html>

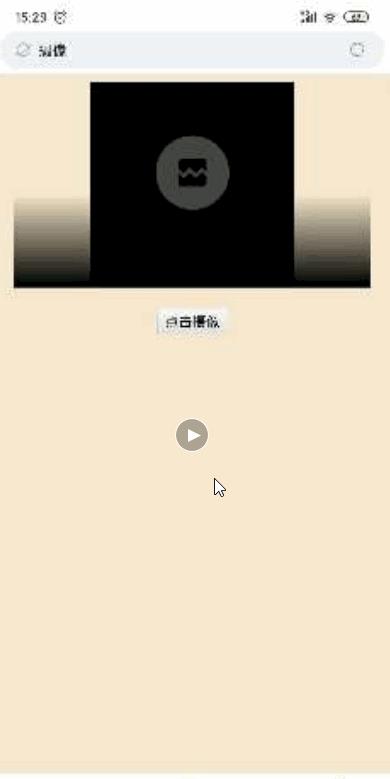
效果预览
video.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>摄像</title>
<style type="text/css">
body{
text-align: center;
background-color: #f8e6ce;
}
</style>
<script type="text/javascript">
function change(){
var videofile = document.getElementById('getvideo').files[0];
var url = URL.createObjectURL(videofile);
var videos =document.getElementById("myVideo")
videos.src = url;
}
</script>
</head>
<body>
<video id="myVideo" controls width="350" height="200">
<source type="video/mp4" />
<source type="video/webm" />
<source type="video/ogg" />
</video>
<input type="file" id='getvideo' accept="video/*" capture="camcorder" style="display:none" onchange="change()">
<p><button onclick="getvideo.click();">点击摄像</button></p>
</body>
</html>

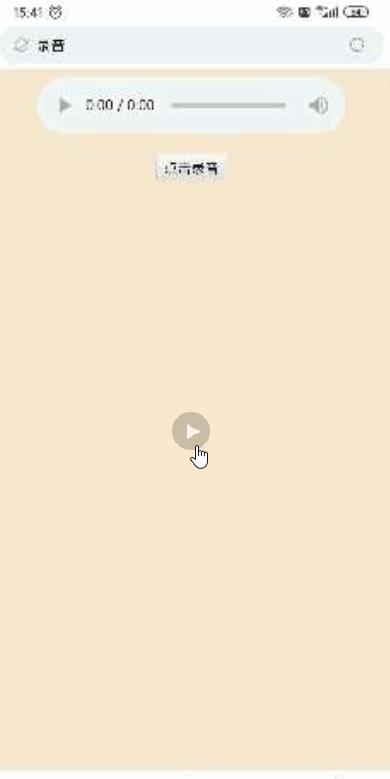
效果预览
audio.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>录音</title>
<style type="text/css">
body{
text-align: center;
background-color: #f8e6ce;
}
</style>
<script type="text/javascript">
function change(){
var audiofile = document.getElementById('getaudio').files[0];
var url = URL.createObjectURL(audiofile);
var audio =document.getElementById("myAudio")
audio.src = url;
}
</script>
</head>
<body>
<audio id="myAudio" controls>
<source type="audio/ogg">
<source type="audio/mpeg">
<source type="audio/wav">
</audio>
<input type="file" accept="audio/*" id="getaudio" capture="microphone" style="display:none" onchange="change()">
<p><button onclick="getaudio.click();">点击录音</button></p>
</body>
</html>

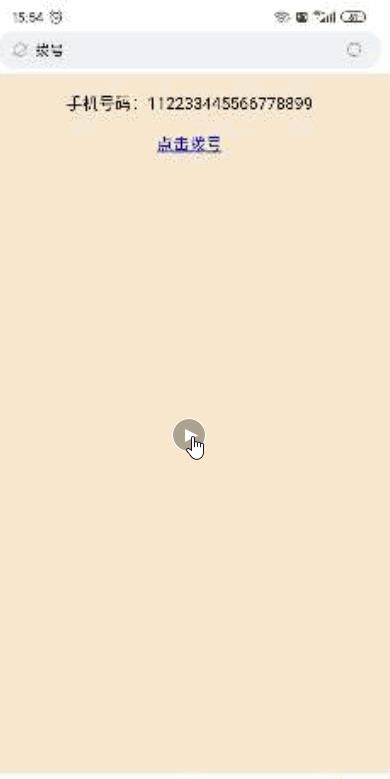
效果预览
call.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拨号</title>
<style type="text/css">
body{
text-align: center;
background-color: #f8e6ce;
}
</style>
</head>
<body>
<p>手机号码:112233445566778899</p>
<a href="tel:112233445566778899">点击拨号</a>
</body>
</html>
END
温馨提示
以上是关于移动web唤起手机拍照摄影录音及拨号的主要内容,如果未能解决你的问题,请参考以下文章