浅谈 JSON.stringify 方法
Posted 前端开发资讯集
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈 JSON.stringify 方法相关的知识,希望对你有一定的参考价值。
一、前言
最近项目中,遇到需要将对象转换成字符串进行传递,上次写过一篇文章关于json字符串转换成json对象,json对象转换成字符串,值转换成字符串,字符串转成值。当时主要是用在有时候处理字符串和json对象之间的转换,写的主要是怎么用,涉及到JSONstringify具体用法没有涉及到,有时候对于一个JSON.stringify自带的方法掌握一下,可能会对于一个问题有更快的解决方案。
二、用法实例
1、方法的定义
2、JSON.stringify提供了参数分离出自己需要的那部分数据
3、JSON.stringify提供了参数回调函数做一个映射关系
4、JSON.stringify提供了参数格式化字符串
用过JSON都知道,把一个对象通过stringify之后变成字符串,再提交给后台或者存储在storage是很常用的手段(storage是存的key,value;value只能存字符串,而不能是json对象)。
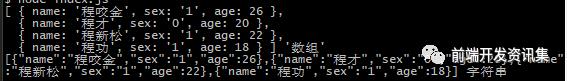
var data =[ { name: "程咬金",sex:"1",age:26 }, { name: "程才",sex:"0",age:20}, { name: "程新松",sex:"1",age:22 }, { name: "程功",sex:"1",age:18 } ]; console.log(data,'数组');var str_json = JSON.stringify(data); console.log(str_json,'字符串');


这个是日常的用法,非常简单。
1、方法的定义
JSON.stringify ( value [, replacer] [ , space] )
参数:
(1)value:必选,要转换的值(包括所有的数据类型,通常是对象或者数组)
(2)replace:可选,用于要转换结果的函数或者数组;如果replace是数组,仅仅是转换具有该键值的成员,成员的转换顺序和键在数组中的顺序一致;如果replace是函数,会传入每一个成员的键和值,使用的是返回值而不是原始值,如果函数返回的是undefined,则排除该成员。查看了JSON2的源码,

rx_escapable.lastIndex = 0; return rx_escapable.test(string) ? "\"" + string.replace(rx_escapable, function (a) { var c = meta[a]; return typeof c === "string" ? c : "\\u" + ("0000" + a.charCodeAt(0).toString(16)).slice(-4); }) + "\"" : "\"" + string + "\""; }

确认并不会传入每个成员的键和值,而仅仅以空字符串形式调用replacer函数。该函数的实质是自定义的用于转化为JSON字符串的函数。
(3)space:可选, 向返回值JSON 文本添加缩进、空格和换行符以使其更易于读取。
如果省略space,则将生成返回值文本,而没有任何额外空格。
如果 space是一个数字,则返回值文本在每个级别缩进指定数目的空格。 如果 space 大于 10,则文本缩进 10 个空格。
如果 space是一个非空字符串(例如“\t”),则返回值文本在每个级别中缩进字符串中的字符。
如果 space 是长度大于 10个字符的字符串,则使用前 10 个字符。
2、JSON.stringify提供了分离出自己需要的那部分数据
比如说这个场景,我们的数据非常的复杂,有类似头像,昵称,个人签名等,可是我保存在本地,只需要用户名,性别,怎么搞?
方法一:可以用遍历数组重新提取一下

var data =[ { name: "程咬金",sex:"1",age:26 }, { name: "程才",sex:"0",age:20}, { name: "程新松",sex:"1",age:22 }, { name: "程功",sex:"1",age:18 } ];/*日常用法*///console.log(data,'数组');//var str_json = JSON.stringify(data);//console.log(str_json,'字符串');/*提取用户名和性别*/for(var i=0,new_data=[];i<data.length;i++){ new_data.push({ name: data[i].name, sex: data[i].sex }); }var str_json = JSON.stringify(new_data); console.log(str_json);


方法二:的确可以这么干,但是JSON.stringify提供了参数分离出自己需要的那部分数据

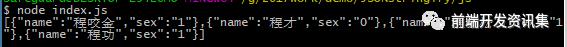
var data =[ { name: "程咬金",sex:"1",age:26 }, { name: "程才",sex:"0",age:20}, { name: "程新松",sex:"1",age:22 }, { name: "程功",sex:"1",age:18 } ];/*日常用法*///console.log(data,'数组');//var str_json = JSON.stringify(data);//console.log(str_json,'字符串');/*提取用户名和性别-方法1*///for(var i=0,new_data=[];i<data.length;i++){// new_data.push({// name: data[i].name,// sex: data[i].sex// });//}//var str_json = JSON.stringify(new_data);//console.log(str_json);/*提取用户名和性别-方法2*/var str_json = JSON.stringify(data,["name","sex"]); console.log(str_json);

第二个参数只要传入需要的keys数组,就非常轻松的处理这个
3、JSON.stringify提供了回调函数做一个映射关系
比如说,我们把sex里的1,0修改为男,女 ,那么第二个参数可以通过回调函数来处理这个映射关系。

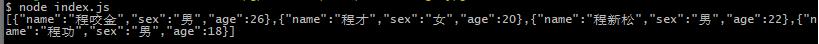
var data =[ { name: "程咬金",sex:"1",age:26 }, { name: "程才",sex:"0",age:20}, { name: "程新松",sex:"1",age:22 }, { name: "程功",sex:"1",age:18 } ];/*日常用法*///console.log(data,'数组');//var str_json = JSON.stringify(data);//console.log(str_json,'字符串');/*提取用户名和性别-方法1*///for(var i=0,new_data=[];i<data.length;i++){// new_data.push({// name: data[i].name,// sex: data[i].sex// });//}//var str_json = JSON.stringify(new_data);//console.log(str_json);/*提取用户名和性别-方法2*///var str_json = JSON.stringify(data,["name","sex"]);//console.log(str_json);/*回调函数做一个映射关系*/var str_json = JSON.stringify(data,function(key,value){ if(key == 'sex'){ return ["女",'男'][value]; } return value; }); console.log(str_json);


第二个参数很厉害,省去了不少的麻烦
4、JSON.stringify提供了参数格式化字符串
第三个参数,用于格式化字符串

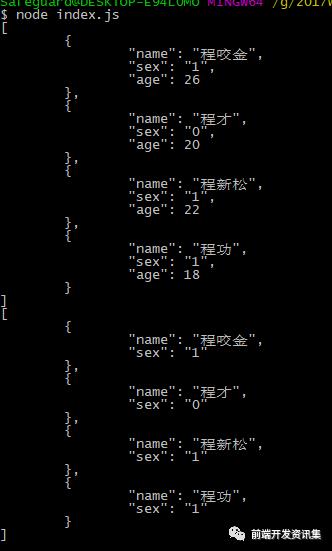
var data =[ { name: "程咬金",sex:"1",age:26 }, { name: "程才",sex:"0",age:20}, { name: "程新松",sex:"1",age:22 }, { name: "程功",sex:"1",age:18 } ];/*日常用法*///console.log(data,'数组');//var str_json = JSON.stringify(data);//console.log(str_json,'字符串');/*提取用户名和性别-方法1*///for(var i=0,new_data=[];i<data.length;i++){// new_data.push({// name: data[i].name,// sex: data[i].sex// });//}//var str_json = JSON.stringify(new_data);//console.log(str_json);/*提取用户名和性别-方法2*///var str_json = JSON.stringify(data,["name","sex"]);//console.log(str_json);/*回调函数做一个映射关系*///var str_json = JSON.stringify(data,function(key,value){// if(key == 'sex'){// return ["女",'男'][value];// }// return value;//});//console.log(str_json);/*格式化字符串*/var str_json = JSON.stringify(data,null,'\t'); console.log(str_json);var str_json = JSON.stringify(data,['name','sex'],'\t'); console.log(str_json);


一般情况下用不上,除了可以用于导出这些数据,保存本地查看方便。
最后附上js的代码,使用node就可以运行这个js
var data =[ { name: "程咬金",sex:"1",age:26 }, { name: "程才",sex:"0",age:20}, { name: "程新松",sex:"1",age:22 }, { name: "程功",sex:"1",age:18 } ];/*日常用法*///console.log(data,'数组');//var str_json = JSON.stringify(data);//console.log(str_json,'字符串');/*提取用户名和性别-方法1*///for(var i=0,new_data=[];i<data.length;i++){// new_data.push({// name: data[i].name,// sex: data[i].sex// });//}//var str_json = JSON.stringify(new_data);//console.log(str_json);/*提取用户名和性别-方法2*///var str_json = JSON.stringify(data,["name","sex"]);//console.log(str_json);/*回调函数做一个映射关系*///var str_json = JSON.stringify(data,function(key,value){// if(key == 'sex'){// return ["女",'男'][value];// }// return value;//});//console.log(str_json);/*格式化字符串*/var str_json = JSON.stringify(data,null,'\t'); console.log(str_json);var str_json = JSON.stringify(data,['name','sex'],'\t'); console.log(str_json);
注意:
1、JSON.stringify会自动把所要转换内容中的汉字转换为Unicode编码
2、浏览器间有差别,个别浏览器会把将要提交表单内容中的Unicode编码自动转为汉字(Chrome自动转换,IE不转)
文中有错误的地方希望指出,共同进步
以上是关于浅谈 JSON.stringify 方法的主要内容,如果未能解决你的问题,请参考以下文章