JSON简介
Posted Seal的学习笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSON简介相关的知识,希望对你有一定的参考价值。
1. JSON(javascript Object Notation)是一种数据格式,而不是一种编程语言。JSON并不从属于JavaScript。
2. JSON可以表示以下三种类型的值:
简单值:字符串、数值、布尔值和null。
对象:对象作为一种复杂数据类型,表示的是一组无序的键值对。每个键值对中的值可以是简单值,也可以是复杂数据类型的值。
数组:数组也是一种复杂数据类型,表示一组有序的值的列表,可以通过数值索引来访问其中的值。数组的值可以是简单类型,也可以是对象和数组。
3. JSON不支持变量、函数、或对象实例。
4. JSON简单值类型:数值,字符串,布尔值,null。其中,字符串需要使用双引号“”包含起来,不能使用单引号来括起字符串。
5. JSON对象:与JavaScript的字面量对象类似,但是JSON对象的属性需要用双引号括起来。
例如,JavaScript中的一个对象为:
var object = {
name: "seal",
age: 26
};
用JSON表示上述对象为:
{
"name": "seal",
"age": 26
}
6. JSON对象中还可以嵌套JSON对象,例如:
{
"name": "seal",
"age": 26,
"address": {
"country": "China",
"city": "Guangzhou"
}
}
7. JSON数组:采用JavaScript中数组的字面量形式,如JavaScript中的数组为:
var anArray = [ 12, "seal", true, false ];
在JSON中表示为:
[ 12, "seal", true, false ]
8. JSON可以将对象和数组结合起来,构建更复杂的数据。示例如下:
[
{
"name": "seal",
"age": 26,
"address":[ "guangzhou", "shenzhen" ]
} ,
{
"name":"tonseal",
"age":28,
"address":[ "beijing", "shanghai" ]
}
]
9. JSON的解析与序列化:
JSON对象有两个方法,stringify()和parse()。JSON.stringify()方法将JavaScript对象序列化为JSON字符串,JSON.parse()方法将JSON字符串解析为原生的JavaScript值。
默认情况下,JSON.stringify()方法输出的JSON字符串不包含任何空格字符或缩进、所有函数和原型成员都被忽略,值为undefined的属性也被忽略。
示例代码:
var person = {
name : "seal",
age: 26
};
var text = JSON.stringify(person);
var person2 = JSON.parse(text);
运行效果:
10. 序列化选项:
JSON.stringify()方法,参数可以有三个,即需要序列化的对象、要序列化的属性数组或过滤器函数、缩进的字符数。
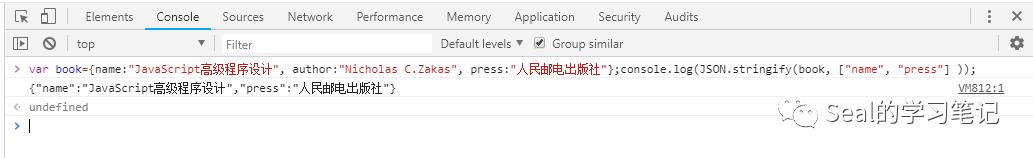
例如,JSON.stringify(book, [ "name", "press" ]);表示序列化结果中只包含“name”和“press”这两个属性,没有缩进。
运行效果:

JSON.stringify(book, function( key, value ){
statements…;
});
表示使用一个函数来过滤属性;如果过滤函数返回undefined,则序列化会忽略key对应的属性。JSON.stringify( book, null, 4);表示结果中每个级别缩进4个空格。
运行效果:
11. 如果JSON.stringify()函数不能满足使用,可以为任何对象添加toJSON()方法。
12. 序列化的顺序:
A. 如果存在toJSON() 方法,且通过它能取得有效值,则调用该方法,否则返回对象本身;
B. 如果提供了第二个参数,则应用其过滤器,传入过滤器的值是步骤A的返回值;
C. 对B返回的每个值进行序列化;
D. 如果提供了第三个参数,则执行相应的格式化。
13. 解析选项:
JSON.parse()方法可以接收另一个参数,该参数为一个函数,应用在JSON对象的每个键值对上。该函数可以称为还原函数,其接收的参数也是(key, value)形式。
例如:
var book3={
name:"JavaScript高级程序设计",
author:"Nicholas C.Zakas",
press:"人民邮电出版社",
publish_date: new Date(2017,10,1)
};
var jsonText = JSON.stringify(book3);
var book3_2 = JSON.parse( jsonText, function ( key, value ){
if ( key == "publish_date") {
return new Date(value);
} else {
return value;
}
} );
运行效果:
(封面图片来源网络,侵删)
参考资料:
《Javascript高级程序设计》第三版,Nicholas C.Zakas著,李松峰、曹力译
以上是关于JSON简介的主要内容,如果未能解决你的问题,请参考以下文章