那些年遇到的后台返回的奇葩json数据
Posted 码个蛋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了那些年遇到的后台返回的奇葩json数据相关的知识,希望对你有一定的参考价值。
前言
开发多年,遇到的后台有很多,不同的人写的代码风格不一样,写出来的接口也不一样。下面就请求失败的接口举个例子,让大家看看有哪些奇葩的接口。反正我看的想打人了有木有?
1. 返回一片空白。
大哥,你这是要干啥呢。。。没有错误信息,我怎么知道请求成功还是失败。。这是在挑战我的智商吗? (建议:下次遇到这样的,直接揍一顿,就说是我说的。下面这张图送给你们后台吧。)

2.key是数字,value也是数字,你当我是小学生呢?
如下所示:
{
1:"123",
2:"456",
3:"789"
}3.返回空字符串,大哥,你这是闹啥子。。
{
"result":""
}4.这个还看得过去,至少有个json数据返回。
然而:你给我返回的null什么意思。。。还不如不返回。。。这样设计有啥意义。。
{
"data":"null"
}5.比上面那个更可恶,有错误数据返回,有错误信息描述。
然而:错误数据返回null不说,错误信息居然返回一个一个url?就这么一点错误信息,还要我再去请求一次服务器获取这个错误信息吗。。 服务器流量不要钱的吧。。。经得起这样折腾?后台哥们啊,走点心吧!为老板省点流量钱吧,同时也要提高用户体验啊!用户请求网络的流量也不能由你这样去折腾。。
{
"data":"null",
"desc":"/error/desc"
}
6. 返回url就算了,为什么加一个/转义字符?
{
"error":"//error_desc"
}7. 返回url就算了,居然还有返回中文的,用的是unicode转换的?我用的时候要把它转换回来。。很麻烦。。
{
"error":"/%2F%E9%94%99%E8%AF%AF%E4%BF%A1%E6%81%AF"
}8. 返回的图片不是url,而是base64编码,我还要去用base64编码去处理。你是在逗我吗?让我看天文数字,给个url很难吗?

9. 还有的是全部是拼音的
{
"cuowuma": 1,
"cuowuxinxi":"请求失败"
}10. 返回的json里面某些字段是java的关键字
问题:json里面某些字段是java的关键字,转成实体类的时候,会报错。
{
"abstract": "Success",
"id": "503",
"package": "50"
}转成实体类如下,会报错:
public class ResultEntity {
private String abstract;
private String id;
private String package;
//...get set方法省略
}对老司机来说,这种小问题当然也是有解决办法的。使用google提供的序列化工具,按下面这样写,就可以正常的将数据反射到字段中了。
public class ResultEntity {
@SerializedName("abstract")
private String successInfo;
private String id;
@SerializedName("package")
private String packageNumber;
//...get set方法省略
}11. 返回的相同字段用的不同的数据类型,这个是最苦逼的,解析都不好处理。
比如下面这个,id字段,前面的是数字类型(我们这边暂定为int类型),最后一个是String类型,后台说是GUID,不管它是什么鬼,看到这种只想打人。万一哪天服务器把id都改成int类型了,客户端这边的代码中涉及到这个id字段的所有地方都要跟着改动,这不是坑爹吗。。。
[
{
"id": "503",
"name": "License",
"picture": "/userfiles/upload/2017/503.png"
},
{
"id": "504",
"name": "其它",
"picture": "/userfiles/upload/2017/504.png"
},
{
"id": "80896a88d8c3449bb90c4781ddbd4d49",
"name": "TH inkaNet",
"picture": "/userfiles/upload/2017/81211f2db0c649318e7166e447e91186.jpg"
}
]12. 多层嵌套的json,在中间的某一层后台返回的是null,这种情况解析起来很麻烦的。
正确做法:不管有没有数据返回,都要写清楚返回字段。
举例说明:
{
"data": [
{
"id": "101",
"info": [
{
"name": "张1",
"code": "10101"
},
{
"name": "张2",
"code": "10102"
},
{
"name": "张3",
"code": "10103"
}
]
},
{
"id": "102",
"info": [
{
"name": "张4",
"code": "10201"
},
{
"name": "张5",
"code": "10202"
},
{
"name": "张6",
"code": null
}
]
},
{
"id": "104",
"info":null
}
]
}13. 有数据的时候返回的类型不统一,有数据的时候返回的是json array类型,没有数据返回的时候成了json object类型。
比如我遇到过的后台返回的数据举例如下:
有数据返回的时候:
{
"id": "102",
"info": [
{
"name": "张4",
"code": "10201"
},
{
"name": "张5",
"code": "10202"
},
{
"name": "张6",
"code": null
}
]
}没有数据返回的时候,info这个json array类型怎么就变成了json object类型?莫名其妙:
{
"id": "102",
"info": {
"name": "",
"code": ""
}
}以下是正确做法: 字段结构不能随意修改,不管有没有数据返回都不要随意修改,没有数据的就搞一些默认空值填上去。
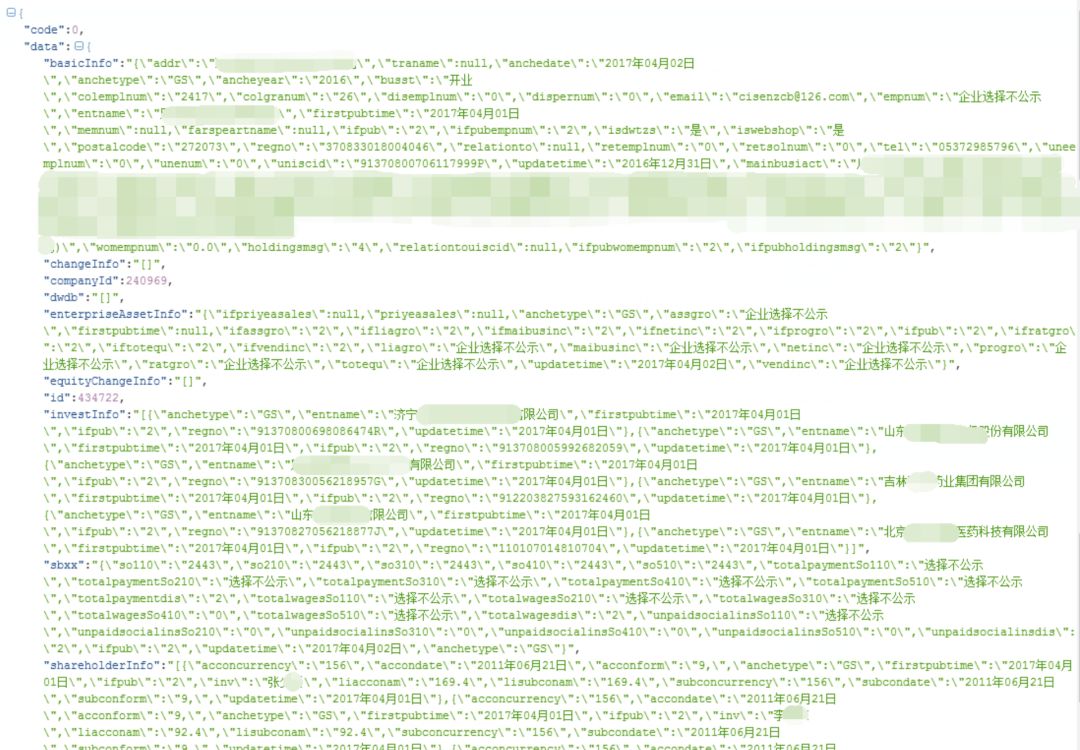
14. 有时候遇到后台是新手,那就苦逼了,直接给你返回双引号里面包裹着json字符串,同时夹杂着\转义字符。
后台哥们说,你们客户端的自己去拆分解析吧。我看的想打人,你封装成一个对象,用[]返回不行吗?建议:看到这样的json,遇到后台哥们见一次打一次。只想甩他一张图。

请看下图。这是json格式化之后看到的效果,关键字涉及隐私,已打码处理。

下面来一个正确的示范:
这是一个很规范的接口设计,看着很舒服,处理起来很方便。(顺便说一句,推荐大家使用restful风格的接口)
{
"errorCode": 1,
"errorMsg": "请求失败",
"data": {
"message": "Problems parsing JSON"
}
}后记
这里我总结一下规范的接口的意义所在。
1.它是个人基础业务能力的一个展现。
同样3年java开发两个人,一个写的接口条理清晰,结构明确,一目了然;另外一个人写出了类似上面这类的接口。 很明显,前者给人的感觉是基础是比较扎实的。
2.它是代码规范素养的一种体现。
接口写的好的人,可以推断这个人写代码应该也是比较规范的(虽然不能百分之百肯定,但至少它规范的要求自己写接口)。 假如有一天,你能去大公司,你要是写的很差的接口,我敢保证,你也在那里呆不长就被辞退,除非是不注重技术的所谓的大公司。
3.为后续接口维护节省了很多时间。
接口写不好的,后续加功能或者改接口,那就等着加班加点苦逼的去修改吧。同时也耽误了前端或者客户端的开发进度。
4.规范的接口可以减少前后端人员为了一个字段在哪一端处理引发的不必要的争吵。
之前我就遇到过明明后台可以处理的比如base64编码,明明可以传一个url给客户端的,非要搞一个base64过来,叫你们自己去解码。这简直是浪费时间,没办法自己去处理吧。

近期文章:

等等,先别走!「码个蛋」又有活动了!参与活动不但可以培养自己的好习惯,还能拿到「码个蛋」IP系列专属奖品,速度要快...
 戳我看详情
戳我看详情

今日问题:
说说你们后台返回过什么奇葩json数据?
留言格式:
打卡 x 天,答:xxx。

告诉你一个小技巧:
只需3步,你将不会错过任何一篇文章!
以上是关于那些年遇到的后台返回的奇葩json数据的主要内容,如果未能解决你的问题,请参考以下文章