在Jmeter中使用Selenium WebDriver完成测试
Posted 测试帮日记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Jmeter中使用Selenium WebDriver完成测试相关的知识,希望对你有一定的参考价值。
《小强软件测试疯狂讲义-性能及自动化》出版啦,各大网店均可购买!
PS:高手请勿购买!
(或长按下放二维码)

应不少读者要求希望有一些配套视频,顾进行了部分整理

以下内容选自《小强软件测试疯狂讲义》一书,本书第一批已经全部卖完了,第二批下个星期会上架,现在购买的童鞋可以去当当,目前还有一些余货(搜索本书名即可)
首先不得不感叹Jmeter的日渐强大,尤其是其插件。之前我们讲解过,Jmeter可以完成性能测试、接口测试,而这次它居然可以依靠WebDriver来完成GUI的功能自动化测试了。
1) 下载JMeterPlugins-WebDriver-1.3.1.zip,解压之后把lib目录下的所有jar文件和lib/ext目录下的JMeterPlugins-WebDriver.jar文件分别拷贝到本地Jmeter安装目录下的lib目录中和lib/ext目录中。
2) 进入本地Jmeter安装目录下的lib目录中,把httpclient、httpcore、httpmime三个jar包较低版本的删除掉,只保留较高版本的。
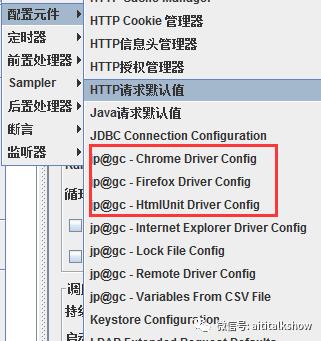
3) 启动Jmeter,可以看到图3.38中配置元件中新增了几个Driver Config。

图3.38 配置元件
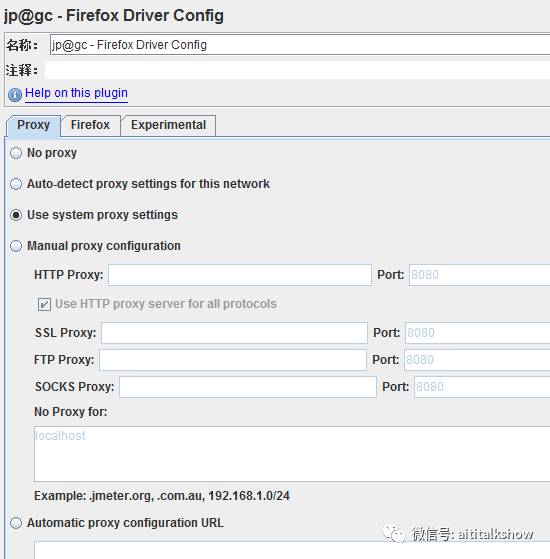
4) 新建jp@gc - Firefox Driver Config,配置如图3.39所示。

图3.39 jp@gc - Firefox Driver Config
5) 新建jp@gc - WebDriver Sampler,编写如下代码:
//测试代码开始,需要测试的业务放在start和end之间即可。
WDS.sampleResult.sampleStart()
try{
//打开博客首页
WDS.browser.get('http://xqtesting.blog.51cto.com')
//测试代码结束
WDS.sampleResult.sampleEnd()
}catch(x){
WDS.sampleResult.sampleEnd()
//设置为结果失败
WDS.sampleResult.setSuccessful(false)
//返回信息设置为-_- sorry
WDS.sampleResult.setResponseMessage('-_- sorry')
}
6) 新建查看结果树和用表格查看结果。
7) 运行Jmeter脚本,可以看到会自动调用火狐浏览器并模拟操作。最终运行结果如图3.40所示。
图3.40 运行结果
以上是最简单的使用,算是一个尝鲜吧,其中WebDriver Sampler中代码编写可以扩展,和你编写WebDriver一样,可以利用By.id,By.cssSelector等方法进行元素的定位并操作,类似如下代码:
var pkg = JavaImporter(org.openqa.selenium)
WDS.browser.findElement(pkg.By.id('what')).sendKeys(['xiaoqiang'])
http://jmeter-plugins.org/wiki/WebDriverSampler/。
以上是关于在Jmeter中使用Selenium WebDriver完成测试的主要内容,如果未能解决你的问题,请参考以下文章